jenkins使用1----初始化设置
####一.基本设置
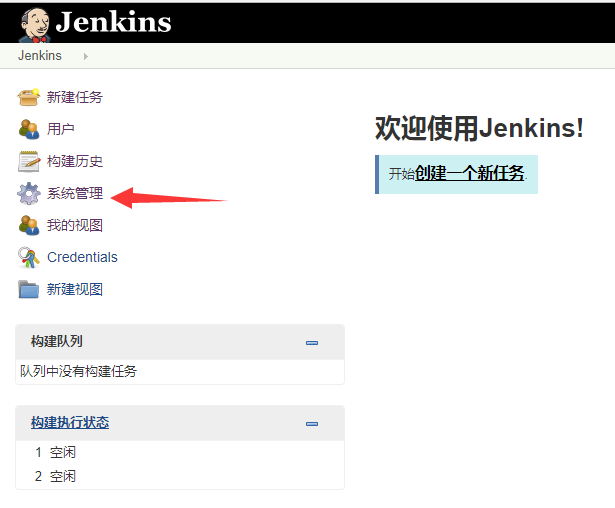
1.首先找到系统管理

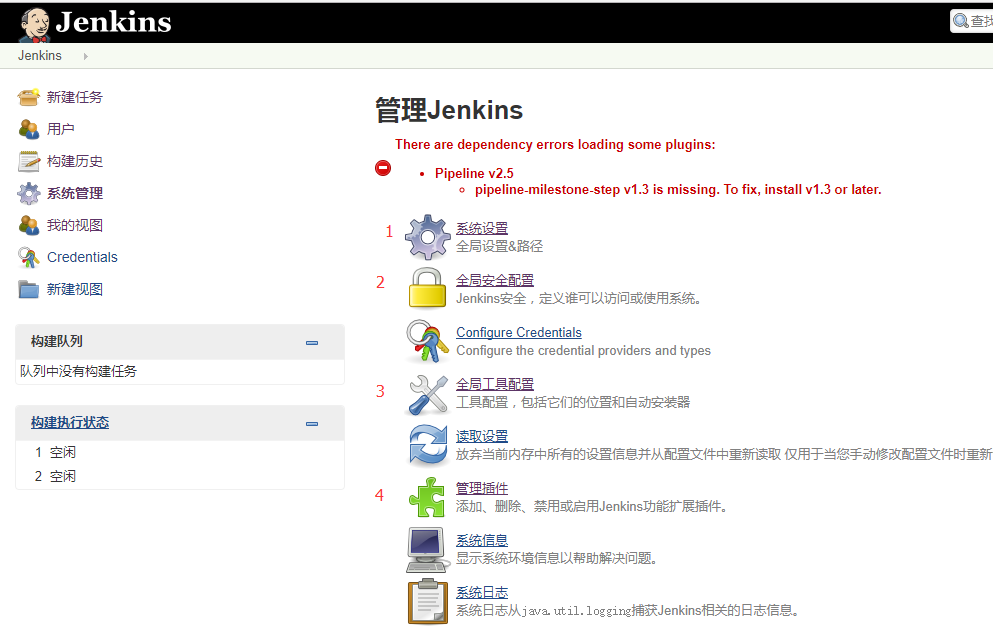
2、再找到全局配置一把黄色的锁头

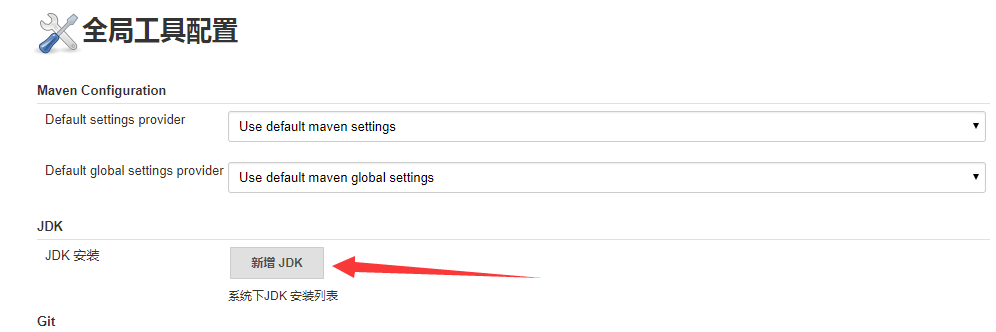
3、新增JDK、Maven等

别名随便 下面的值添加jdk在jenkins这台机器上的位置,如果没找到可以点击自动安装,并勾选许可

4.如果想实验java项目进行需要Maven,JDK和git,后面的ant docker等根据需求来配置
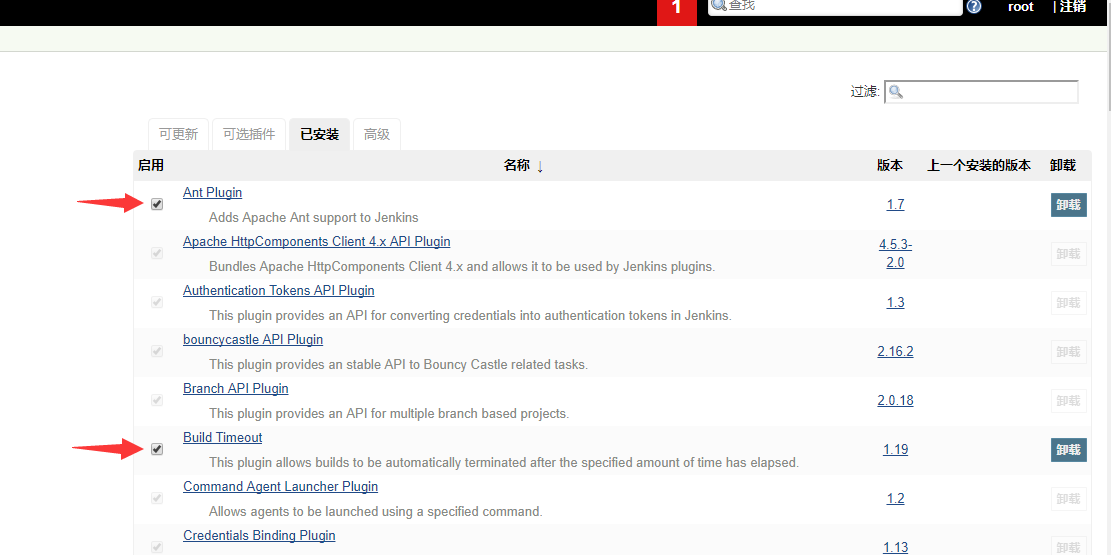
####二.管理插件
jenkins的插件很多
已安装打√的全部是后期安装的 可以用来在新的环境是做比对安装

红色球表示失败,蓝色球表示成功

如果你是内网,无法连接外部网络,那么请选择另一种方式安装。
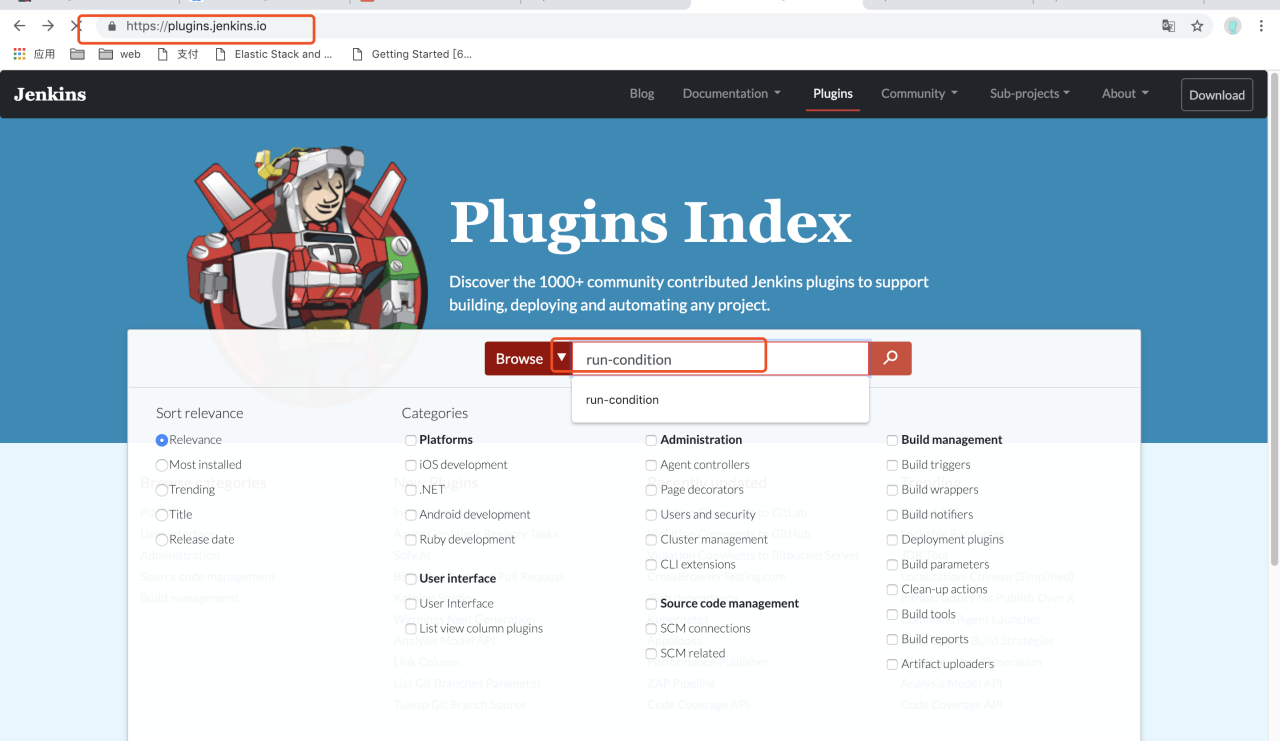
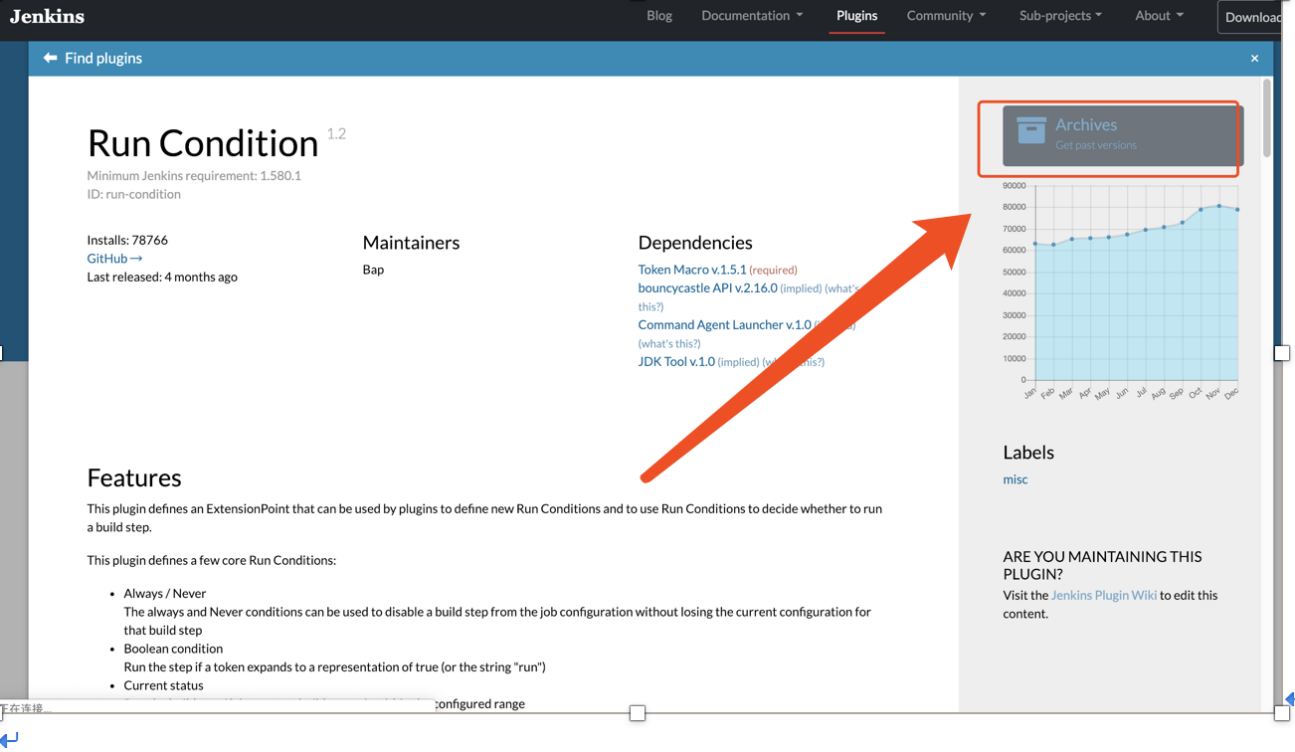
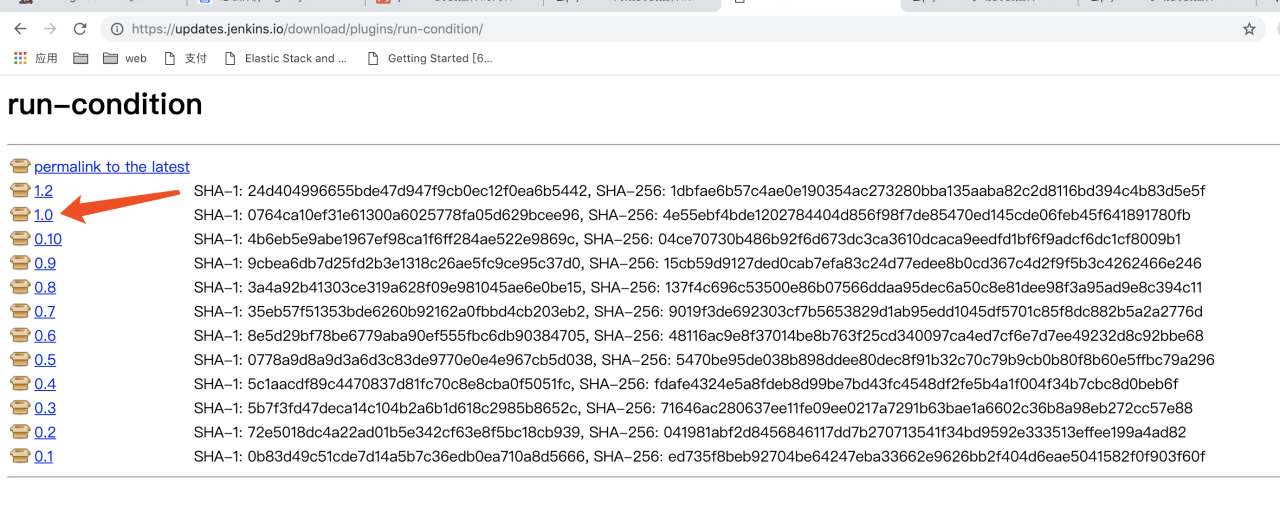
一、先看看缺少什么插件,去官网(https://plugins.jenkins.io)下最新的版本。有最新就下最新,但最新也可能出错,就回退一个版本
卸载插件后需要重启jenkins






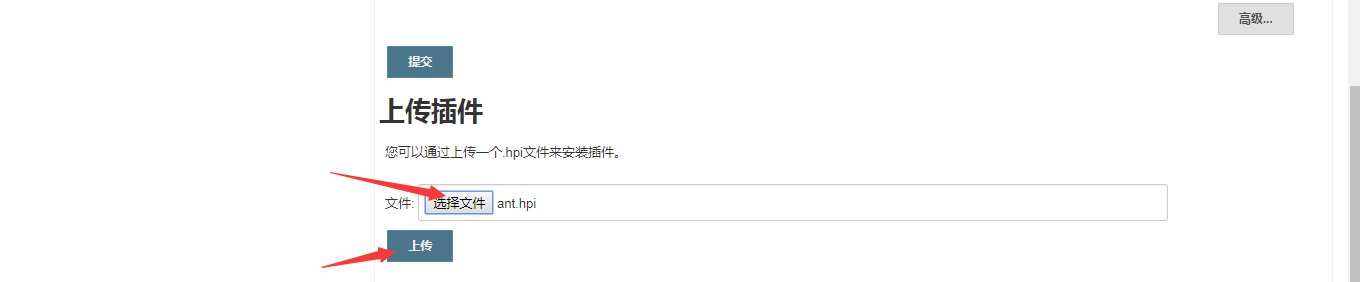
二、选择高级在插件上传这里安装

jenkins使用1----初始化设置的更多相关文章
- UI设计之PS界面初始化设置
一.PS界面初始化 1.新建设置 web设计的基础标准:宽度为1920px,高度自定义,分辨率72px,背景模式RGB 8位.(提示:可以“存为预设”以便以后直接调用) 注意:背景内容为透明!!! ...
- STM8S TIM1 PWM初始化设置
#define TIM1_DIV1 (uint16)(1-1) #define TIM1_DIV2 (uint16)(2-1) #define TIM1_DIV4 (uint16)(4-1) #def ...
- STM8S TIM4 初始化设置
#define TIM4_DIV1 (unsigned char)0 #define TIM4_DIV2 (unsigned char)1 #define TIM4_DIV4 (unsigned ch ...
- STM8S ADC初始化设置及应用
//ADC通道号定义 #define ADC_Chanel0 (unsigned char)0x00 #define ADC_Chanel1 (unsigned char)0x01 #define A ...
- Confluence 6 配置推荐更新邮件通知默认的初始化设置
Confluence 为订阅者发送常规邮件报告,这个邮件报告中包含有用户具有查看权限的空间的最新的内容.这个被称为 推荐更新(Recommended Updates)通知. 如果你具有 Conflue ...
- Jenkins 邮件发送设置(jenkins自带邮件设置)
首先进入系统设置,找到Jenkins Location部分 这里设置 系统管理员邮件地址,然后设置邮件通知部分,这里为了方便我使用了QQ邮箱(作为发送邮件地址) 这里的 用户名 必须与上面的 系统管理 ...
- 如何设置vim中tab键缩进---配置初始化设置
转载自:http://blog.51cto.com/xuding/1725376:加了一些补充说明 问题: Linux系统下,Tab键默认为8个字符,需呀将其修改为4个字符的方式使用 步骤: 1.在用 ...
- CSS初始化设置
在网页开发时,由于浏览器默认加载的css样式使得页面显示的样式出现一些意想不到的意外样式,所以首先要进行css的初始化设置. 此外一些常用的样式,比如浮动等也可以放到初始化中备用.
- 搭建yum本地源_阿里云CentOS服务器初始化设置
CentOS服务器初始化设置其实不分阿里云或其它服务器了,操作配置过程与步骤也差不多一.挂载硬盘 1.磁盘分区 fdisk -l #查看设备,一般可以看到设备名为/dev/xvdb fdisk /de ...
- Csharp: TreeView 初始化设置默认选择节点
/// <summary> /// 设置查找的节点为选定节点 /// 涂聚文 /// 2013-07-15 /// </summary> /// <param name= ...
随机推荐
- VRRP技术总结和配置实践
1.VRRP作为网关可靠性的常用方法,基本思路是,两台路由器组成一个虚拟路由器,通过VRRP协议对内网呈现一个虚拟的网关ip, 以便让局域网内部的终端通过这个虚拟网关对外进行通信. 2.VRRP的最简 ...
- iOS----------导航栏的正确隐藏方式
第一种做法 -注意这里一定要用动画的方式隐藏导航栏,这样在使用滑动返回手势的时候效果最好,和上面动图一致.这样做有一个缺点就是在切换tabBar的时候有一个导航栏向上消失的动画. - (void)vi ...
- JVM调优(二)经验参数设置
调优设置具体解析 堆大小设置 JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制:系统的可用虚拟内存限制:系统的可用物理内存限制.32位系统下,一般限制在1.5 ...
- ScrollView嵌套ListView、GridView,进入页面显示的位置并不是在最顶部,而是在中间部分问题
在Android项目的开发中,经常会遇到一些布局,可能需要在ScrollView中嵌套ListView或.GridView来实现, 是在使用的过程总又遇到了一个新的问题,就是如果在ScrollView ...
- web-worker 的使用
JavaScript采用的是单线程模式,它每次也只能执行一个事件,所以它在加载大量的事件的时候会比较慢. 而web-worker的作用就是给JavaScript提供一个多线程的模式. 注意的是 web ...
- Android 底部导航栏实现一 Fragment-replace
[效果](这里下载的软件收费的试用有水印) [推荐]这里推荐一个图标网http://iconfont.cn/.以上图标来自此图标网 [项目结构] [步骤] ①创建布局文件,写底部导航栏 <?xm ...
- android Camera相机类
Camera相机类相关的几个流程方法 Camera.open(cameraId) 打开相机 camera.setDisplayOrientation(0) 设置相机水平方向 mCamera.setPr ...
- seajs的原理以及基本使用
seajs模块化开发 模块化开发,把整个文件分割成一个一个小文件. 使用方法 使用方法特别简单,首先在官网中下载sea.js,然后在页面中引入. index.html // 1.路径 // 2.回调 ...
- LeetCode题解之 Intersection of Two Arrays
1.题目描述 2.问题分析 借助于set来做. 3.代码 class Solution { public: vector<int> intersection(vector<int&g ...
- C#委托(转载)
C#委托的介绍(delegate.Action.Func.predicate) from:http://www.cnblogs.com/akwwl/p/3232679.html 委托是一个类,它定义了 ...
