CSS3布局之box-flex的使用
语法:
box-flex:<number>
其中number取值:使用浮点数指定对象所分配其父元素剩余空间的比例。
设置或检索伸缩盒对象的子元素如何分配其剩余空间。(伸缩盒最老版本)
html代码:
<ul id="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
css代码:
#box{
display:-webkit-box;
display:-moz-box;
display:-ms-box
display:box;
width:240px;
height:100px;
margin:;
padding:10px;
list-style:none;
color:#fff;
}
#box li:nth-child(1){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:#000;
}
#box li:nth-child(2){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:red;
}
#box li:nth-child(3){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background: grey;
}
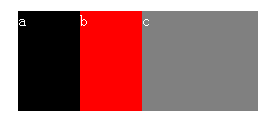
得到的结果如图所示:

注:其实上面的css代码中
-ms-box-flex与box-flex可以省略,为什么这么说呢,IE6-IE11的浏览器不支持box-flex,其它内核的浏览器都需要加上前缀如-webkit-,-moz-浏览器才解析这个属性。这儿写上是为告诉大家,为了让css3属性兼容,一般都这么写完整而已。下面会说一下浏览器的兼容。
误区:注意box-flex只是动态分配父元素的剩余空间,而不是整个父元素的空间。如上例,父元素#box的宽度为240px,如果你认为a,b,c的宽度分别为60, 60, 120那么就错了,因为box-flex只是分配父元素的剩余空间而已,所以a,b,c所分到的应该是除内容外所剩余下来的宽度
为了清晰所谓的剩余空间分配,对上例稍作修改,HTML Code不变
css代码:
#box{
display:-webkit-box;
display:-moz-box;
display:-ms-box
display:box;
width:240px;
height:100px;
margin:;
padding:10px;
list-style:none;
color:#fff;
}
#box li{
width:50px;
padding:7px;
}
#box li:nth-child(1){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:#000;
}
#box li:nth-child(2){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:red;
}
#box li:nth-child(3){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background: grey;
}
结果如图所示:

从上面的代码,我们可以知道a,b,c的宽度分别为50+7*2=64px,三者加起来即192px,所以剩下的240-192=48px才是父元素的剩余空间,于是a,b,c按照设定的1:1:2来分配这48px,a分得12px,b分得12px,c分得24px,所以最终a=64+12=76px,b=64+12=76px,c=64+24=88px
由上面的代码引入了一个思考,如果我没有给li设置宽度,并且当子元素的内容过多,会出现什么问题,那就是设置的box-flex会被撑开,根据上面来写个例子,如下:
css代码:
#box{
display:-webkit-box;
display:-moz-box;
display:-ms-box
display:box;
width:240px;
height:100px;
margin:;
padding:10px;
list-style:none;
color:#fff;
}
#box li{
padding:7px;
}
#box li:nth-child(1){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:#000;
}
#box li:nth-child(2){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:red;
}
#box li:nth-child(3){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background: grey;
}
html代码:
<ul id="box">
<li>这个内容过多怎么办?有问题没有?</li>
<li>b</li>
<li>c</li>
</ul>
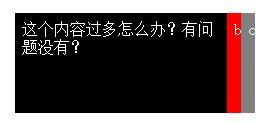
结果如图所示:

那要怎么解决呢?
就是给li添加一个width:1%,代码如下:
#box li{
width:1%;
padding:7px;
}
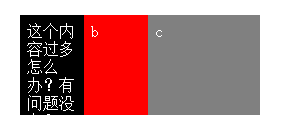
或者width:1px也是可以的。结果如图所示:

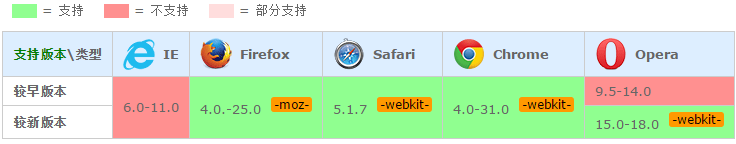
兼容性如图所示:
参考地址:《css3参考手册:box-flex》
最后说明下:
display:box,是2009的flexbox版本display:flexbox,或者函数flex(),是2011年发布的display:flex,是目前正在使用的2012年发布的标准
CSS3布局之box-flex的使用的更多相关文章
- CSS3弹性盒子(Flex Box)
CSS3弹性盒子(Flex Box) 一.容器的属性:flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content 1 ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
- css总结2:Flex 布局教程:Flex 语法(转)
Flex 布局教程:语法篇 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些 ...
- 弹性布局(display:flex;)属性详解
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式.它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来. ...
- 多栏多列布局(display:flex)
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用, display:flex 这个牛逼的css ...
- 布局神器display:flex
2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现各种页面布局.目前已得到所有现在浏览器的支持. flex浏览器支持 一.Flex布局是什么? Flex是Flexi ...
- 写给 Android 开发的小程序布局指南,Flex 布局!
一.序 Hi,大家好,我是承香墨影! 最近在做小程序,验证一些方向,开发效率确实很快,就是各种微信的审核有点费劲,但是总归是有办法解决的. 想要开发一款小程序,其实和我们正常写一款 App 类似,你需 ...
- 聊聊Flexbox布局中的flex的演算法
到目前为止,Flexbox布局应该是目前最流行的布局方式之一了.而Flexbox布局的最大特性就是让Flex项目可伸缩,也就是让Flex项目的宽度和高度可以自动填充Flex容器剩余的空间或者缩小Fle ...
- 前端布局神器display:flex
2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现各种页面布局.目前已得到所有现在浏览器的支持. flex浏览器支持 一.Flex布局是什么? Flex是Flexi ...
随机推荐
- swiper轮播在ie浏览器上遇到的显示问题探索
前言: 最近项目有一个需求,想要下图效果,鼠标指向头像图片,图片会放大同时上面的轮播会跟着切换: 鼠标移开头像图片,图片变回原来的大小 注:下图是我根据上面需求已经实现的效果,所以截图方便说明 思考: ...
- 基于C++Qt4开发的白鸽局域网聊天器
开源项目Github链接:https://github.com/u014427391/chitchat1.0 欢迎star (1)群聊主界面,有工具栏,工具栏功能分别是发送文件.打开音乐播放器.保存聊 ...
- Python中变量的基本使用
变量的基本使用 程序就是用来处理数据的,而变量就是用来存储数据的 目标 变量定义 变量的类型 变量的命名 01. 变量定义 在 Python 中,每个变量 在使用前都必须赋值,变量 赋值以后 该变量 ...
- 关于git 指令
命令行操作(由于是Linux命令行下的普通用户,都是在$级别下操作): 一. 本机配置 添加用户 git config –global user.name “XX” git config –gloab ...
- Redis(3)---Redis事务
Redis事务 Redis 通过 MULTI .EXEC. DISCARD 和 WATCH 四个命令来实现事务功能. MULTI :标记一个事务块的开始. EXEC: 执行所有事务块内的命令. DI ...
- Unity教程之-UGUI美术字体的制作与使用
文章转载自:http://www.unity.5helpyou.com/3211.html 游戏制作中,经常需要使用各种花哨的文字或者数字,而字体库往往不能达到我们需要的效果,因此需要一种用图片替代文 ...
- web进修之—Hibernate 懒加载(6)
关于懒加载 在关系数据库设计的时候,我们很多时候把表之间的关系设置为强关联(使用外键进行约束),在Hibernate中利用对象的包含关系进行维护(HIbernate本身就是面向对象的数据库操作模式), ...
- shiro源码篇 - shiro认证与授权,你值得拥有
前言 开心一刻 我和儿子有个共同的心愿,出国旅游.昨天儿子考试得了全班第一,我跟媳妇合计着带他出国见见世面,吃晚饭的时候,一家人开始了讨论这个.我:“儿子,你的心愿是什么?”,儿子:“吃汉堡包”,我: ...
- 【详解JavaScript系列】JavaScript之变量
一 概述 本篇文章将讲解JavaScript中的变量,大致内容归结为: 1.变量定义 包括变量声明和变量初始化 2.变量种类 包括局部变量和全局变量 3.变量链式作用域及访问 二 内容 (一)变量 ...
- Pytorch1.0入门实战一:LeNet神经网络实现 MNIST手写数字识别
记得第一次接触手写数字识别数据集还在学习TensorFlow,各种sess.run(),头都绕晕了.自从接触pytorch以来,一直想写点什么.曾经在2017年5月,Andrej Karpathy发表 ...
