2018-11-09 VS Code英汉词典插件v0.0.4-驼峰下划线命名

首先, 在两天时间内安装数破百, 多谢支持.
VS Code插件市场地址: 英汉词典 - Visual Studio Marketplace
开源库地址同前文: Visual Studio Code插件-英汉词典初版发布
查询单词功能基本不变, 在详细信息的开头添加了原词:

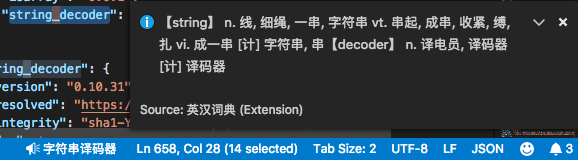
如题图, 支持驼峰命名查询. 在详细信息中, 包含所有单词的详细释义, 但为避免内容过多, 没有词形信息. 另外还支持下划线命名:

查无结果时提示:

注意! 比初版少了一个功能 -- 查询带空格的短语, 如"as well as". 感觉自己很少查短语, 因此暂缓修复(更多原因见下).
初版中, 只截取了浏览器插件-离线英汉词典 0.0.7的加载词典部分源码. 在这个版本中, 为了进行整命名翻译, 又截取了不少在线代码离线翻译Chrome插件"一马"v0.0.14的现成代码, 虽然当时有不少测试用例. 但此插件仍做了不少改动, 添加了更复杂的接口/结构, 也欠了测试和重构/清理的债. 接下去考虑将现有JavaScript代码尽量转为TypeScript, 并且补很多课(比如到处都用var之类), 以提高可维护性.
初步目标是在年前完成上述修改, 并根据期间的用户反馈决定下一步改进. 另外还希望开始基于这个词典数据的源码命名翻译预览项目: 批量代码汉化工具 · Issue #86 · program-in-chinese/overview
敬请期待!
遛源码时间
之前提到的略复杂结构是命名查询的返回结果, 见下面的注释部分:
// {"原字段": 原字段, "释义": 翻译, "各词": [{"词": 英文, "释义": 单词释义, "词形": [所有变形]}]};
function 显示字段信息(查字段结果) {
// 长度必大于0
if (查字段结果.各词.length == 1) {
return 取单词条信息(查字段结果.各词[0], true);
} else {
var 翻译 = "";
for (单词结果 of 查字段结果.各词) {
翻译 += 取单词条信息(单词结果, true, false);
}
}
return 翻译;
}
// {"词": 英文, "释义": 单词释义, "词形": [所有变形]}
function 取单词条信息(查词结果, 显示原词 = false, 显示词形 = true) {
var 显示 = 显示原词 ? "【" + 查词结果.词 + "】" : "";
var 释义 = 查词结果.释义;
if (释义) {
显示 += " " + 释义.split('\\n').join(" ");
}
var 词形 = 查词结果.词形;
if (显示词形 && 词形.length > 0) {
var 词形显示 = "";
for (var 某词形 of 词形) {
词形显示 += 某词形.类型 + ": " + 某词形.变化 + "; ";
}
显示 += " " + 词形显示;
}
return 显示;
}
暗黑的彩蛋
刚运行vsce publish提交0.0.3版时, 报错:
Error: Item has already been added. Key in dictionary: 'extension/????????????/????????????.js' Key being added: 'extension/????????????/????????????.js'
于是决定将"源码翻译"目录及文件名改为英文, 并删除暂不需要的关键词数据文件之后, 0.0.4版提交成功. 开issue待研究: Error: Item has already been added. Key in dictionary · Issue #5 · program-in-chinese/vscode_english_chinese_dictionary
路漫漫其修远兮
2018-11-09 VS Code英汉词典插件v0.0.4-驼峰下划线命名的更多相关文章
- 2018-11-29 VS Code英汉词典插件v0.0.6-改为TS实现, 加测试
如前文VS Code英汉词典插件v0.0.4-驼峰下划线命名打算, 首先将JS源码改为TypeScript实现, 并添加了必要的测试. 昨天得知vue.js 3.0会用TypeScript实现, 正好 ...
- 2018-12-03 VS Code英汉词典插件v0.0.7-尝试词性搭配
续上文VS Code英汉词典插件v0.0.6-改为TS实现, 加测试后, 继续重构(提取常量, 避免var, 添加类型等等), 并完善测试. 测试方法参考: Testing Visual Studio ...
- 2018-12-16 VS Code英汉词典进化效果演示: 翻译文件所有命名
续VS Code英汉词典插件v0.0.7-尝试词性搭配, 下一个功能打算实现文件的批量命名翻译: 批量代码汉化工具 · Issue #86 · program-in-chinese/overview ...
- 2018-12-25 VS Code英汉词典v0.0.8: 批量翻译文件部分命名
续前文: VS Code英汉词典进化效果演示: 翻译文件所有命名 vscode"英汉词典"插件地址: 官方链接 现在实现的效果比之前的演示差很多, 因为executeDocumen ...
- 2018-11-06 Visual Studio Code插件-英汉词典初版发布
VS插件市场地址: 英汉词典 - Visual Studio Marketplace 开源在: program-in-chinese/vscode_english_chinese_dictionary ...
- 2018-09-06 Java实现英汉词典API初版发布在Maven
在打算批量代码汉化工具 · Issue #86 · program-in-chinese/overview时, 发现没有现成的Java库实现英汉查询功能. 于是开此项目. 源码库: program-i ...
- 吴裕雄--天生自然python学习笔记:python 用firebase实现英汉词典进阶版
用 post 方法创建的数据会自动产生一个 id (Key ),但有时也常常为了取得这个 id 而让程序难以处理 . 以英汉词典标准版来说,它的数据结构如下: 如果将每条数据都改为{eword:cwo ...
- linux 英汉词典程序shell+postgresql版
在linux控制台下工作,有时候遇到不懂的单词,想要找个linux下的词典程序,搜寻无果,只好自己动手写个了. 首先获取词典文本文件,在github上找到一个 建立数据库 create databas ...
- 用java实现的英汉词典
import java.io.*; import java.util.*; public class MyDictionary { static private Map<String, Stri ...
随机推荐
- 字体图标三种格式区别(Unicode / Font class / Symbol)
在实际项目中,或多或少会用到字体图标,优点是即减少了体积,又减少了http请求,可谓一举两得 我一般是在阿里巴巴矢量图库下载字体图标:http://www.iconfont.cn/ 下面以阿里巴巴 ...
- [Postman]创建第一个集合(2)
邮递员收藏是一组可以组织到文件夹中的已保存请求. 您在Postman中发送的每个请求都会显示在侧栏的“ 历史记录”选项卡下.在小规模上,通过历史部分重用请求很方便.但是,随着邮递员使用量的增加,在历史 ...
- php--include 、require
一.include .require 定义:包含并运行指定文件 问题:查询了这两个语言结构的资料,有人说,什么require 先执行,什么include后执行. 思考:我觉得官方文档已经解释的很清楚 ...
- java开发个人简历
求职意向 Java开发工程师 陈 楠 性 别:男 出生年月 :1995.07 民 族:汉族 联系方式 :159-3306-7520 学 历:本科 电子邮件 :15933067520@163.com 教 ...
- 剑指offer【03】- 从尾到头打印链表(4种实现方法)
题目:从尾到头打印链表 考点:链表 题目描述:输入一个链表,按链表值从尾到头的顺序返回一个ArrayList. 法一:ArrayList头插法 /** * public class ListNode ...
- CentOS7 安装中文输入法
CentOS7输入中文,打开终端,使用管理员权限 su 输入管理员密码,回车 输入 yum install ibus-libpinyin 回车,耐心等待安装完,然后重启系统 重启完后再进行前面的步骤 ...
- 函数式编程之-F#类型系统
在深入到函数式编程思想之前,了解函数式独有的类型是非常有必要的.函数式类型跟OO语言中的数据结构截然不同,这也导致使用函数式编程语言来解决问题的思路跟OO的思路有明显的区别. 什么是类型?类型在编程语 ...
- 使用Domain-Driven创建Hypermedia API
在现实中我们会遇到各种各样的复杂场景,"There is not a right way" 用来描述API的设计方法再合适不过了,没有一种API设计方式可以应对所有的场景.区别于& ...
- .Net程序员学用Oracle系列(14):子查询、集合查询
1.子查询 1.1.子查询简介 1.2.WITH 子查询 2.集合查询 2.1.UNION 和 UNION ALL 2.2.MINUS 2.3.INTERSECT 2.4.集合运算与 ORDER BY ...
- DNS服务器的搭建
更详细的dns笔记整理: http://services.linuxpanda.tech/DNS/index.html 1 DNS介绍 DNS(Domain Name System,域名系统),因特网 ...
