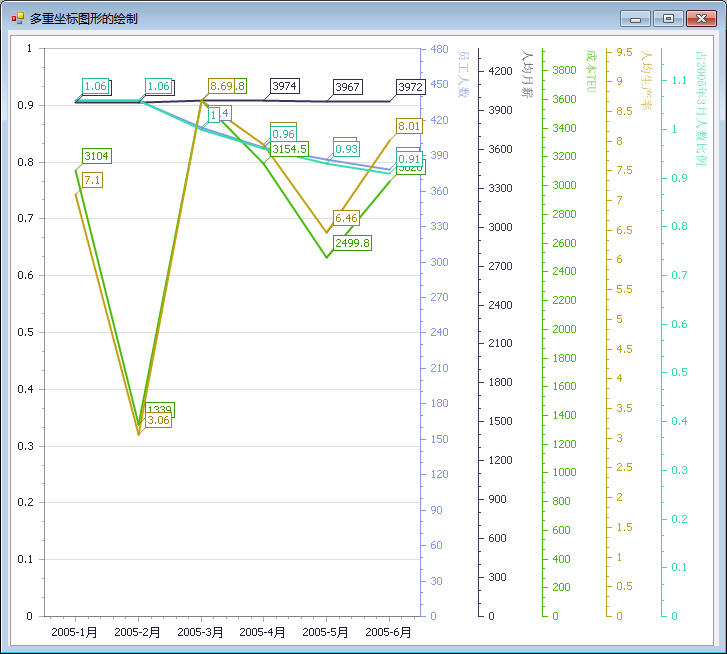
DevExpress ChartControl ViewType.Line
源码地址:https://files.cnblogs.com/files/lanyubaicl/ChartControl.Line.7z

public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
} /// <summary>
/// 根据数据创建一个图形展现
/// </summary>
/// <param name="caption">图形标题</param>
/// <param name="viewType">图形类型</param>
/// <param name="dt">数据DataTable</param>
/// <param name="rowIndex">图形数据的行序号</param>
/// <returns></returns>
private Series CreateSeries(string caption, ViewType viewType, DataTable dt, int rowIndex)
{
Series series = new Series(caption, viewType);
for (int i = ; i < dt.Columns.Count; i++)
{
string argument = dt.Columns[i].ColumnName;//参数名称
decimal value = (decimal)dt.Rows[rowIndex][i];//参数值
series.Points.Add(new SeriesPoint(argument, value));
}
//必须设置ArgumentScaleType的类型,否则显示会转换为日期格式,导致不是希望的格式显示
//也就是说,显示字符串的参数,必须设置类型为ScaleType.Qualitative
series.ArgumentScaleType = ScaleType.Qualitative;
series.LabelsVisibility = DevExpress.Utils.DefaultBoolean.True;//显示标注标签
return series;
} /// <summary>
/// 准备数据内容
/// </summary>
/// <returns></returns>
private DataTable CreateData()
{
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("类型"));
dt.Columns.Add(new DataColumn("2005-1月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-2月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-3月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-4月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-5月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-6月", typeof(decimal))); dt.Rows.Add(new object[] { "员工人数", , , , , , });
dt.Rows.Add(new object[] { "人均月薪", , , , , , });
dt.Rows.Add(new object[] { "成本TEU", , , 3595.8, 3154.5, 2499.8, });
dt.Rows.Add(new object[] { "人均生产率", 7.1, 3.06, 8.69, 7.95, 6.46, 8.01 });
dt.Rows.Add(new object[] { "占2005年3月人数比例", 1.06, 1.06, , 0.96, 0.93, 0.91 }); return dt;
} private void Form1_Load(object sender, EventArgs e)
{
DataTable dt = CreateData();
CreateChart(dt); }
private void CreateChart(DataTable dt)
{
#region Series
//创建几个图形的对象
Series series1 = CreateSeries("员工人数", ViewType.Line, dt, );
Series series2 = CreateSeries("人均月薪", ViewType.Line, dt, );
Series series3 = CreateSeries("成本TEU", ViewType.Line, dt, );
Series series4 = CreateSeries("人均生产率", ViewType.Line, dt, );
Series series5 = CreateSeries("占2005年3月人数比例", ViewType.Line, dt, );
#endregion List<Series> list = new List<Series>() { series1, series2, series3, series4, series5 };
chartControl1.Series.AddRange(list.ToArray());
chartControl1.Legend.Visible = false;
chartControl1.SeriesTemplate.LabelsVisibility = DefaultBoolean.True; for (int i = ; i < list.Count; i++)
{
list[i].View.Color = getcolor();
CreateAxisY(list[i]);
}
} public Color getcolor()
{
Random random = new Random((int)DateTime.Now.Ticks);
return Color.FromArgb(random.Next(), random.Next(), random.Next());
} /// <summary>
/// 创建图表的第二坐标系
/// </summary>
/// <param name="series">Series对象</param>
/// <returns></returns>
private SecondaryAxisY CreateAxisY(Series series)
{
SecondaryAxisY myAxis = new SecondaryAxisY(series.Name); ((XYDiagram)chartControl1.Diagram).SecondaryAxesY.Add(myAxis);
((LineSeriesView)series.View).AxisY = myAxis;
myAxis.Title.Text = series.Name;
myAxis.Title.Alignment = StringAlignment.Far; //顶部对齐
myAxis.Title.Visible = true; //显示标题
myAxis.Title.Font = new Font("宋体", 9.0f); Color color = series.View.Color;//设置坐标的颜色和图表线条颜色一致 myAxis.Title.TextColor = color;
myAxis.Label.TextColor = color;
myAxis.Color = color; return myAxis;
} }
原文地址:http://www.cnblogs.com/wuhuacong/archive/2013/05/13/3076142.html
DevExpress ChartControl ViewType.Line的更多相关文章
- [DevExpress]ChartControl之时间轴示例
关键代码: using System; using System.Data; using System.Windows.Forms; using DevExpress.XtraCharts; name ...
- 张奎师弟参与devexpress chartControl绘图--解决了devexpress的chartControl控件不能添加系列的问题
using DevExpress.XtraCharts; using System; using System.Collections.Generic; using System.ComponentM ...
- DevExpress ChartControl大数据加载时有哪些性能优化方法
DevExpress ChartControl加载大数据量数据时的性能优化方法有哪些? 关于图表优化,可从以下几个方面解决: 1.关闭不需要的可视化的元素(如LineMarkers, Labels等) ...
- [DevExpress]ChartControl之柱状图示例
关键代码: using System; using System.Data; using System.Windows.Forms; using CSharpUtilHelpV2; using Dev ...
- 初识Devexpress ChartControl 之 动态添加stepline及TextAnnotation
最近在用devexpress 第三方软件做项目. devexpress 的控件使用简单.功能强大.类型丰富.界面优美.扩展性强.今天主要是动态生成了一条StepLine.生成后的效果(能力不强,所以做 ...
- ChartControl ViewType.Pie3D 用法测试
效果图一. public partial class Form3 : Form { public Form3() { InitializeComponent(); } private void For ...
- 解决Devexpress ChartControl的CalcHitInfo当中SeriesPoint为Null的问题
Winform程序 ChartControl的RuntimeHitTesting属性一定要设为True. Line Series markers的Visible一定要弄成True.CalcHitInf ...
- Devexpress ChartControl 柱状图简单例子
//using DevExpress.XtraEditors; //using DevExpress.XtraCharts; // Create an empty chart. ChartContro ...
- DevExpress ChartControl 样式设置
第三方控件,设置ChartControl的样式,仅供参考 Demo: <Grid> <Grid.Resources> <SolidColorBrush x:Key=&qu ...
随机推荐
- JavaScript中常见的10个BUG及其修复方法
如今网站几乎100%使用JavaScript.JavaScript看上去是一门十分简单的语言,然而事实并不如此.它有很多容易被弄错的细节,一不注意就导致BUG. 1. 错误的对this进行引用 在闭包 ...
- Metasploit Framework(1)基本命令、简单使用
文章的格式也许不是很好看,也没有什么合理的顺序 完全是想到什么写一些什么,但各个方面都涵盖到了 能耐下心看的朋友欢迎一起学习,大牛和杠精们请绕道 基本的控制台命令介绍: banner 查看metasp ...
- Dockerfile常用指令
FROM 构建的新镜像基于那个镜像 , FROM ubuntu:14 MAINTAINER 镜像维护者姓名或邮箱地址 RUN CMD EXPOSE 声明容器运行服务的端口 ENV ADD 拷贝文件 ...
- ubuntu 16.04 python版本切换(python2和python3)
sudo update-alternatives --install /usr/bin/python python /usr/bin/python2 100 sudo update-alternati ...
- Redis主从同步原理-PSYNC【转】
Reids复制数据主要有2种场景: 1. 从服务器从来第一次和当前主服务器连接,即初次复制 2. 从服务器断线后重新和之前连接的主服务器恢复连接,即断线后重复制 对于初次复制来说使用SYNC命令进 ...
- deque源码3(deque的构造与内存、ctor、push_back、push_front)
deque源码1(deque概述.deque中的控制器) deque源码2(deque迭代器.deque的数据结构) deque源码3(deque的构造与内存.ctor.push_back.push_ ...
- 全网最详细的Centos7系统里安装Openresty(图文详解)
不多说,直接上干货! 介绍: Nginx 采用一个 master 进程管理多个 worker 进程(master-worker)模式,基本的事件处理都在 woker 中,master 负责一些全局初始 ...
- java字符流操作flush()方法及其注意事项
java字符流操作flush()方法及其注意事项 flush()方法介绍 查阅文档可以发现,IO流中每一个类都实现了Closeable接口,它们进行资源操作之后都需要执行close()方法将流关闭 ...
- Python快速学习01:Eclipse上配置PyDev & 'Hello World !'
前言 系列文章:[传送门] 答应了Vamei,帮他传文章,Python,顺自己学学. 很喜欢这种黏黏的语言 突然发现--我用的GoAgent(谷歌FQ软件),竟然是Python编的. 简介 Pytho ...
- 13 Tensorflow机制(翻译)
代码: tensorflow/examples/tutorials/mnist/ 本文的目的是来展示如何使用Tensorflow训练和评估手写数字识别问题.本文的观众是那些对使用Tensorflow进 ...
