C# Note18: 使用wpf制作about dialog(关于对话框)
前言
基本上任何software或application都会在help菜单中,有着一个关于对话框,介绍产品的版权、版本等信息,还有就是对第三方的引用(add author credits)。
首先,看下常用软件的关于对话框:


言归正传,进入正题,介绍下我在进行这部分开发时的三种方法:
由于用到了很多需要credit的icons,几种方法主要的区别便在于如何显示这些icons,并加上作者信息。
(1)使用ListView显示,并制作DataTemplate模板
MainWindow.xaml
<Window x:Class="AboutApplicationTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AboutApplicationTest"
mc:Ignorable="d"
Title="XXXXX Application" Height="460" Width="580" Icon="/images/about.png">
<Window.Resources>
<DataTemplate x:Key="MyTemplate" DataType="{x:Type local:IconInfo}">
<Label Height="30" Width="500">
<Label.Content>
<DockPanel>
<Image Source="{Binding Icon}" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="{Binding Url}" Name="linkHelp" ToolTip="Author Credits" Click="linkHelp_Click_1">
<Hyperlink.Inlines>
<Run Text="{Binding Author}"/>
</Hyperlink.Inlines>
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
</DataTemplate>
</Window.Resources>
<Grid Background="LightGray">
<Grid Margin="0,0,0,0" VerticalAlignment="Top" Width="580" Height="440" HorizontalAlignment="Left" Background="LightGray">
<Image Source="/Images/user.png" Width="60" Height="60" HorizontalAlignment="Left" Margin="50,10,0,0" VerticalAlignment="Top"/>
<Label Content="XXXXX Application" FontWeight="Bold" FontSize="16" HorizontalAlignment="Left" Margin="160,10,0,0" VerticalAlignment="Top"></Label>
<Label Content="Copyright © 2017 by XXXXXX Corporation. All Rights Reserved." HorizontalAlignment="Left" Margin="160,40,0,0" VerticalAlignment="Top"></Label>
<GroupBox BorderBrush="DarkGreen" Header="Product Information:" HorizontalAlignment="Left" Height="60" Margin="50,80,0,0" VerticalAlignment="Top" Width="460">
<Label Name="pbc_version" Content="" HorizontalAlignment="Left" Margin="135,5,0,0" VerticalAlignment="Top"/>
</GroupBox> <Label Content="Included third parties:" HorizontalAlignment="Left" Margin="10,150,0,0" VerticalAlignment="Top"></Label>
<ListView x:Name="lvIconInfo" ItemTemplate="{StaticResource MyTemplate}" Height="180" Width="545" Margin="10,175,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"/>
<Label Name="WarningInfo" Content="Warning:" HorizontalAlignment="Left" Margin="5,360,0,0" VerticalAlignment="Top" Width="555"></Label>
</Grid>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Diagnostics;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace AboutApplicationTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<IconInfo> iconInfoList;
public MainWindow()
{
this.WindowStartupLocation = System.Windows.WindowStartupLocation.CenterScreen; InitializeComponent(); WarningInfo.Content += " This computer program is protected by copyright law and international treaties. Unauthoized"
+ "\n" + "reproduction or distribution of this program, or any portion of it, may result in severe civil and criminal"
+ "\n" + "penalties, and will be prosecuted to the maximum extent possible under the law."; pbc_version.Content = "Version: " + System.Reflection.Assembly.GetExecutingAssembly().GetName().Version.ToString(); //利用反射的方式获取assembly的version信息 iconInfoList = new ObservableCollection<IconInfo>(); iconInfoList.Add(new IconInfo("/Images/user.png", "https://www.flaticon.com/authors/chanut-is-industries", "Chanut is Industries"));
iconInfoList.Add(new IconInfo("/Images/password.png", "https://www.flaticon.com/authors/freepik", "Freepik"));
iconInfoList.Add(new IconInfo("/Images/user.png", "https://www.flaticon.com/authors/chanut-is-industries", "Chanut is Industries"));
iconInfoList.Add(new IconInfo("/Images/password.png", "https://www.flaticon.com/authors/freepik", "Freepik"));
iconInfoList.Add(new IconInfo("/Images/user.png", "https://www.flaticon.com/authors/chanut-is-industries", "Chanut is Industries"));
iconInfoList.Add(new IconInfo("/Images/password.png", "https://www.flaticon.com/authors/freepik", "Freepik"));
iconInfoList.Add(new IconInfo("/Images/user.png", "https://www.flaticon.com/authors/chanut-is-industries", "Chanut is Industries"));
iconInfoList.Add(new IconInfo("/Images/password.png", "https://www.flaticon.com/authors/freepik", "Freepik")); this.lvIconInfo.ItemsSource = iconInfoList;
} private void linkHelp_Click_1(object sender, RoutedEventArgs e)
{
//Hyperlink link = sender as Hyperlink;
//Process.Start(new ProcessStartInfo(link.NavigateUri.AbsoluteUri));
if (sender.GetType() != typeof(Hyperlink))
return;
string link = ((Hyperlink)sender).NavigateUri.ToString();
Process.Start(link);
}
} public class IconInfo
{
private string icon;
private string url;
private string author; public IconInfo(string icon, string url, string author)
{
this.icon = icon;
this.url = url;
this.author = author;
} public string Icon
{
get
{
return this.icon;
}
set
{
this.icon = value;
}
} public string Url
{
get
{
return this.url;
}
set
{
this.url = value;
}
} public string Author
{
get
{
return this.author;
}
set
{
this.author = value;
}
}
}
}
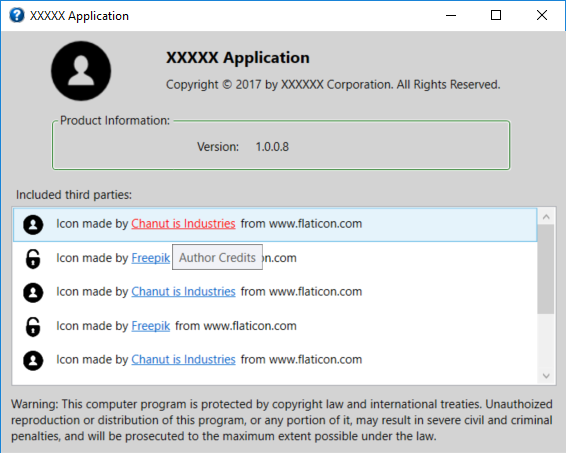
运行效果图:

(2)使用StackPanel包裹Label控件,然后外加滚动条
部分代码:
<Grid Background="LightGray">
<Grid Margin="0,0,0,0" VerticalAlignment="Top" Width="580" Height="440" HorizontalAlignment="Left" Background="LightGray">
<Image Source="/Images/pbc_icon.png" Width="120" Height="50" HorizontalAlignment="Left" Margin="30,10,0,0" VerticalAlignment="Top"/>
<Label Content="XXXXX Application" FontWeight="Bold" FontSize="16" HorizontalAlignment="Left" Margin="160,10,0,0" VerticalAlignment="Top"></Label>
<Label Content="Copyright © 2017 by XXXXXX Corporation. All Rights Reserved." HorizontalAlignment="Left" Margin="160,40,0,0" VerticalAlignment="Top"></Label>
<GroupBox BorderBrush="DarkGreen" Header="Product Information:" HorizontalAlignment="Left" Height="60" Margin="50,80,0,0" VerticalAlignment="Top" Width="460">
<Label Name="XXX_version" Content="" HorizontalAlignment="Left" Margin="135,5,0,0" VerticalAlignment="Top"/>
</GroupBox> <Label Content="Included third parties:" HorizontalAlignment="Left" Margin="10,150,0,0" VerticalAlignment="Top"></Label>
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" Height="180" Margin="10,175,0,0" HorizontalAlignment="Left" VerticalAlignment="Top">
<StackPanel Background="White" Width="535">
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/user.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/chanut-is-industries" Name="linkHelp" Click="linkHelp_Click">Chanut is Industries
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/password.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/freepik" Name="linkHelp1" Click="linkHelp_Click">Freepik
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/verifyPassword.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/freepik" Name="linkHelp2" Click="linkHelp_Click">Freepik
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/description.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/Picol" Name="linkHelp3" Click="linkHelp_Click">Picol
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/role.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/Vectors-Market" Name="linkHelp4" Click="linkHelp_Click">Vectors Market
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/error.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/Pixel-Buddha" Name="linkHelp5" Click="linkHelp_Click">Pixel Buddha
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/alarm.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/freepik" Name="linkHelp6" Click="linkHelp_Click">Freepik
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
</StackPanel>
</ScrollViewer>
<Label Name="WarningInfo" Content="Warning:" HorizontalAlignment="Left" Margin="5,360,0,0" VerticalAlignment="Top" Width="555"></Label>
</Grid>
</Grid>
(3)在第一种方法的基础上,不用hardcode的方式,而是增加一个xml配置文件,从中读取icons的credit数据。
附:Example using Hyperlink in WPF
C# Note18: 使用wpf制作about dialog(关于对话框)的更多相关文章
- Android中制作自定义dialog对话框的实例
http://www.jb51.net/article/83319.htm 这篇文章主要介绍了Android中制作自定义dialog对话框的实例分享,安卓自带的Dialog显然不够用,因而我们要继 ...
- WPF制作的小型笔记本
WPF制作的小型笔记本-仿有道云笔记 楼主所在的公司不允许下载外部资源, 不允许私自安装应用程序, 平时记录东西都是用记事本,时间久了很难找到以前记的东西. 平时在家都用有道笔记, 因此就模仿着做了一 ...
- WPF制作表示透明区域的马赛克画刷
最近在用WPF制作一款软件,需要像ps一样表示透明区域,于是制作了一个马赛克背景的style.实现比较简单,那么过程和思路就不表了,直接上代码 <DrawingBrush TileMode=&q ...
- WPF制作的小时钟
原文:WPF制作的小时钟 周末无事, 看到WEB QQ上的小时钟挺可爱的, 于是寻思着用WPF模仿着做一个. 先看下WEB QQ的图: 打开VS, 开始动工. 建立好项目后, 面对一个空荡荡的页面, ...
- WPF制作Logo,很爽,今后在应用程序中加入Logo轻松,省事!
原文:WPF制作Logo,很爽,今后在应用程序中加入Logo轻松,省事! 这是效果: XAML代码:<Viewbox Width="723.955078" Height=&q ...
- WPF制作的党旗
原文:WPF制作的党旗 --------------------------------------------------------------------------------引用或转载时请保 ...
- WPF 制作 Windows 屏保
分享如何使用WPF 制作 Windows 屏保 WPF 制作 Windows 屏保 作者:驚鏵 原文链接:https://github.com/yanjinhuagood/ScreenSaver 框架 ...
- WPF中使用文件浏览对话框的几种方式
原文:WPF中使用文件浏览对话框的几种方式 WPF本身并没有为我们提供文件浏览的控件, 也不能直接使用Forms中的控件,而文件浏览对话框又是我们最常用的控件之一. 下面是我实现的方式 方式1: 使用 ...
- WPF编程,C#中对话框自动关闭的一种方法。
原文:WPF编程,C#中对话框自动关闭的一种方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_43307934/article/details/8 ...
随机推荐
- vi/vim tab键空格数修改
更改Tap键单位 vi/vim编辑器默认情况下,每按一次Tap相对于8个空格. (1)临时性更改 使用vi打开文件后,输入如下命令: :set tabstop=4 命令释义:更改为相当于四个空格. ( ...
- 2.02-request_header_two
import urllib.request def load_baidu(): url= "http://www.baidu.com" #添加请求头的信息 #创建请求对象 requ ...
- tensorflow中的name_scope, variable_scope
在训练深度网络时,为了减少需要训练参数的个数(比如LSTM模型),或者是多机多卡并行化训练大数据.大模型等情况时,往往就需要共享变量.另外一方面是当一个深度学习模型变得非常复杂的时候,往往存在大量的变 ...
- C#—ASP.NET:集成极光推送(Push API v3)
C#—ASP.NET:集成极光推送(Push API v3) 原文地址: https://blog.csdn.net/CXLLLK/article/details/86489994 1.极光推送官 ...
- POJ2749 Building roads
嘟嘟嘟 最近把21天漏的给不上. 今天重温了一下2-SAT,感觉很简单.就是把所有条件都转化成如果--必然能导出--.然后就这样连边建图,这样一个强连通分量中的所有点必然都是真或者假.从而根据这个点拆 ...
- [MicroPython]TurnipBit开发板DIY自动浇水系统
1.实验目的: ?学习在PC机系统中扩展简单I/O 接口的方法 ?学习TurnipBit拼插编程 ?学习土壤传感器的工作原理以及使用方法 2.所需原器件: TurnipBit一块 TurnipBit扩 ...
- 环境部署(三):Linux下安装Git
Git是一个开源的分布式版本控制系统,可以有效.高速的处理从很小到非常大的项目版本管理,是目前使用范围最广的版本管理工具. 这篇博客,介绍下Linux下安装Git的步骤,仅供参考,当然,还是yum安装 ...
- Docker资源限制与Cgroups
一.Linux control groups 简介 Linux CGroup全称Linux Control Group, 是Linux内核的一个功能,用来限制,控制与分离一个进程组群的资源(如 ...
- 《Python神经网络编程》中文版PDF+英文版PDF+源代码,业界良心书
下载:https://pan.baidu.com/s/1hI6wMPq4UFvEmpgF3ZV1jg 关于内容 这本书主要揭示神经网络背后的概念,并介绍如何通过Python实现神经网络.全书主要讲了三 ...
- 蓝牙Legacy Pairing流程概述
Legacy pairing 从名字上看可以知道它是老式设备采用的配对方法. 配对的最终目的是为了生成key,key可以给链路加密,保证双方设备通信的安全性.那配对流程的讲述其实就是key的生成过程. ...
