dataTable之自定义按钮实现全表 复制 打印 导出 重载
- //本文对常用表格插件datatable 的自定义按钮功能键进行详细解释
//其中 15-78行是定义表单
//16 18 19 三行定义自定义功能按钮 实现对全表的 复制 打印 导出(csv即excel格式) 重载 “sdom” 和 “buttons”具有依赖性 缺一不可
//项目中可直接捏去使用 datatable的其他功能队长在后面会逐步跟载- 1 <table id="datatable-buttonss" class="table table-striped table-bordered bulk_action " style="width:100%">
- <thead>
- <tr>
- <th>id</th>
- <th>任务名称</th>
- <th>优先级</th>
- <th>状态</th>
- </tr>
- </thead>
- <tbody></tbody>
- </table>
- <script>
- $(function () {
- var table = $("#datatable-buttonss").DataTable({
- "sDom": '<"x_content"B><"top"lf>rt<"bottom"ip><"clear">', //定义处理范围
- dom: "Blfrtip", //定义按钮的位置
- buttons: [ // 定义各按钮
- {
- extend: "copy",
- text: '复制',
- className: "btn-sm"
- },
- {
- extend: "csv",
- text: '导出',
- className: "btn-sm"
- },
- {
- extend: "print",
- text: '打印',
- className: "btn-sm"
- },
- {
- text: '重新获取',
- action: function ( e, dt, node, config ) {
- dt.ajax.reload();
- },
- className: "btn-sm"
- },
- ],
- responsive: true,
- ajax:"/task_mgm/taskinfo_all_data",
- "columnDefs": [
- {
- "targets": [ 0 ],
- "width": "10%",
- },
- {
- "targets": [ 1 ],
- "sorting": false,
- "render": function (data, type, full, meta) {
- // return '<a href="/task_mgm/task" >'+ data +'</a>'
- AA = function js_method() {
- $.get("/task_mgm/taskinfo_comment")
- };
- return '<a href="javascript:void(0);" onclick="AA()">'+ data +'</a>'
- }
- },
- {
- "targets": [ 2 ],
- "width": "15%",
- },
- {
- "targets": [ 3 ],
- "data": null,
- "width": "10%",
- "sorting": false,
- "defaultContent": "<i class=\"fa fa-edit\" id=\"edit\">编辑</i>",
- // "render": function (data, type, row, meta) {
- // if([row[4] == "0"]){
- // return "<i class=\"fa fa-edit\" id=\"edit\">编辑</i>";
- // }
- // }
- }],
- });
- // 行编辑
- $("#datatable-buttonss tbody").on("click", "#edit", function () {
- alert(2222)
- });
- </script>
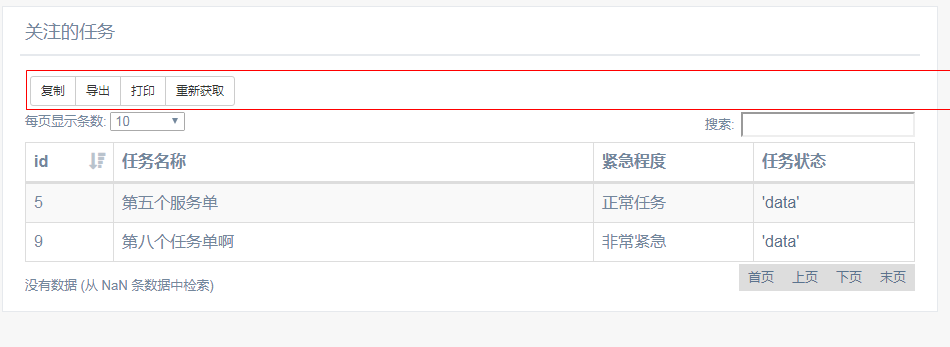
下面是实现的效果:

dataTable之自定义按钮实现全表 复制 打印 导出 重载的更多相关文章
- jeecg Online表单开发中新增自定义按钮
要求:给表单增加一个“确认”按钮,按钮功能更改选中数据的flag字段为1 点击“自定义按钮”,录入一个“确认”按钮 按钮编码:该编码在一个智能表单配置中唯一,该编码同时是按钮触发的JS函数名.例如:按 ...
- (转)SqlServer将数据库中的表复制到另一个数据库
本文为转载地址为:http://jingyan.baidu.com/article/d5c4b52bc5c102da570dc547.html 复制表结构 在使用SqlServer的过程中,我们可能需 ...
- SqlServer将数据库中的表复制到另一个数据库
前述: 文章来自百度经验 操作: 在使用SqlServer的过程中,我们可能需要将表从一个数据库复制到另一个数据库中,今天,为大家介绍这种操作的具体方法及步骤. 复制表结构 1 首先,打开并连接Sql ...
- [FBA]SharePoint 2013自定义Providers在基于表单的身份验证(Forms-Based-Authentication)中的应用
//http://tech.ddvip.com/2014-05/1401197453210723.html 由于项目的需要,登录SharePoint Application的用户将从一个统一平台中获取 ...
- 基于element-ui的后台系统表格、dialog、筛选、自定义按钮、分页的一次性封装
方便基础业务开发封装的一套组件,基于vue2.5.x和element-ui,可以通过配置自动生成表格展示,表格新增.编辑功能.分页.筛选项.自定义显示表格数据等功能. 先上演示图片 --------- ...
- sql数据库如何在数据库里面把其中一个数据库的表复制到另一个数据库里面
在sqlserver数据库里面,我们肯定有这样一个情况,假如我用的是SQL2008,如何把数据库里面的整个表以及表内数据复制到另外一个表中.那应该如何操作??有两种方法,我们一起来看一下 复制表结构: ...
- ABP进阶教程8 - 自定义按钮
点这里进入ABP进阶教程目录 在功能按钮区增加一个自定义按钮 - Add(创建课程) 添加按钮 打开展示层(即JD.CRS.Web.Mvc)的\wwwroot\view-resources\Views ...
- MySQL全同步复制基于GR集群架构实现(Centos7)
目录 一. 理论概述 概述 二. 部署 向组加入新节点 测试 三.总结 一. 理论概述 概述 本案例操作的是针对于MySQL的复制类型中的全同步复制,对几种复制类型简单总结下: 异步复制:MySQL默 ...
- Dynamics CRM使用JS隐藏自定义按钮
在我们平时客制化开发的时候会经常遇到要制作自定义按钮的情况,而这个自定义按钮的功能又经常会有一些隐藏逻辑需要实现,所以每次通过获取控件查找这个按钮再隐藏比较麻烦,而且偶尔会出现代码没起作用的效果.下面 ...
随机推荐
- 【vue】vue +element 搭建项目,Qs用途
1.安装 (c)npm install qs -S 2.用途 在 axios中,利用QS包装data数据 3.常见用法: import Qs from 'qs'; Qs.stringify(data) ...
- Java 数据类型总结
Java 中提供了八种数据类型:6个数字类型(四个整数型,两个浮点型).字符类型.布尔型. 依次分别是 : byte.int.short.long.float.double.char.boolean. ...
- postman简介及基本用法
从分层测试角度来说,接口测试是相对来说性价比最高的,且作为功能测试进阶的必备技能,接口测试值得大家都去学习掌握. 工欲善其事,必先利其器,好的工具能更好的帮助工程师更高效率的完成工作. 常见的接口测试 ...
- 深入浅出Redis05-Redis集群环境的配置
一.安装redis 1,下载redis最新版 从以下redis地址下载最新版本的redis,使用使用redis-3.2.9.tar版本. http://download.redis.io/releas ...
- 比官方文档更易懂的Vue.js教程!包你学会!
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由蔡述雄发表于云+社区专栏 蔡述雄,现腾讯用户体验设计部QQ空间高级UI工程师.智图图片优化系统首席工程师,曾参与<众妙之门> ...
- 【Java并发.6】结构化并发应用程序
6.1 在线程中执行任务 应用程序提供商希望程序支持尽可能多的用户,从而降低每个用户的服务成本,而用户则希望获得尽可能快的响应.大多数服务器应用程序都提供了一种自然的任务边界选择方式:以独立的客户请求 ...
- Java 小记 - 时间的处理与探究
前言 时间的处理与日期的格式转换几乎是所有应用的基础职能之一,几乎所有的语言都会为其提供基础类库.作为曾经 .NET 的重度使用者,赖其优雅的语法,特别是可扩展方法这个神级特性的存在,我几乎没有特意关 ...
- python之socket模块详解--小白博客
主要是创建一个服务端,在创建服务端的时候,主要步骤如下:创建socket对象socket——>绑定IP地址和端口bind——>监听listen——>得到请求accept——>接 ...
- elasticsearch判断索引是否存在
一.判断索引是否存在 指定索引名,判断指定的索引是否存在集群中 /** * 判断指定的索引名是否存在 * @param indexName 索引名 * @return 存在:true; 不存在:fal ...
- python 中的re模块,正则表达式
一.re模块 re模块中常用的方法. match: 默认从字符串开头开始匹配,re.match('fun', 'funny') 可以匹配出来 'fun' match(pattern, string, ...
