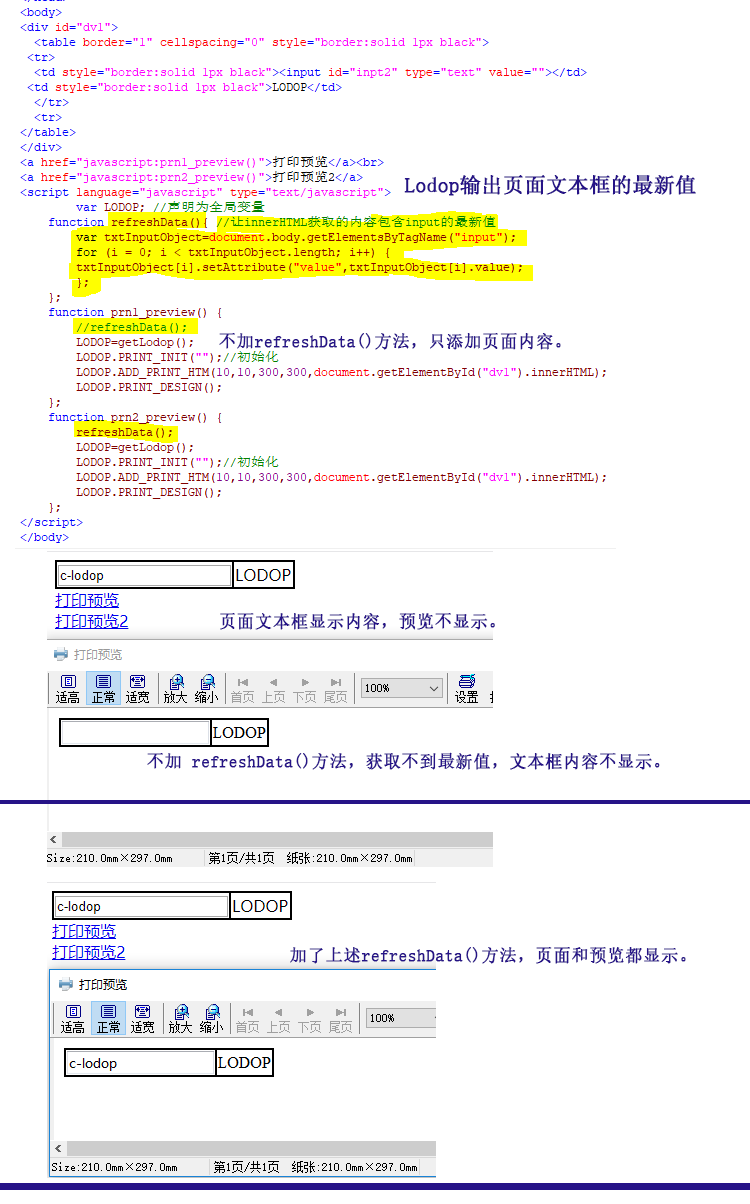
Lodop输出页面input文本框的最新值
默认使用Lodop打印页面上的文本框等,会发现虽然页面上文本框输入了值,打印预览却是空的,这是由于没有把最新的值传入Lodop。
如图,演示的是Lodop如何输出文本框内的新值,这里整个页面只有input type="text",如果有单选等,需要判断一下是input类型是文本框还是单选框 input type="radio"。如果有其他表单输出项,也要添加到判断里,除了input,还可能有select下拉列表。
为了简略,图中代码里只让innerHTML获取的内容包含input(整个页面只有type="text"文本框)的最新值。
同时让innerHTML获取的内容包含input和select(option)的最新值,下图代码可以从如下官网样例里拷贝(或下载中心综合版里自带的样例),页面右键-查看源码,可以查看或拷贝代码写好的refreshData()方法。
如果想打印使用页面的最新值,可在打印前调用一下这个方法。
如下代码,可用Lodop输出文本框,单选框,复选框,下拉列表的最新值。
function refreshData(){ //让innerHTML获取的内容包含input和select(option)的最新值
var allInputObject=document.body.getElementsByTagName("input");
for (i = 0; i < allInputObject.length; i++) {
if(allInputObject[i].type=="checkbox") {
if (allInputObject[i].checked )
allInputObject[i].setAttribute("checked","checked");
else
allInputObject[i].removeAttribute("checked");
} else if(allInputObject[i].type=="radio") {
if (allInputObject[i].checked )
allInputObject[i].setAttribute("checked","checked");
else
allInputObject[i].removeAttribute("checked");
}else allInputObject[i].setAttribute("value",allInputObject[i].value);
};
for (i = 0; i < document.getElementsByTagName("select").length; i++) {
var sl=document.getElementsByTagName("select")[i];
for (j = 0; j < sl.options.length; j++) {
if (sl.options[j].selected)
sl.options[j].setAttribute("selected","selected");
else sl.options[j]=new Option(sl.options[j].text,sl.options[j].value);
};
};
};

Lodop输出页面input文本框的最新值的更多相关文章
- 使用layer.open 父页面获取子页面输入文本框中的值
$(function () { $("#confirmpassword").click(function () { var pwd = $("#txtPwd") ...
- 如何在C#中获得input文本框中的值
前台 <input type="text" id="txt" name="txtn" style="width:213px& ...
- input文本框的value属性在页面中不随输入的数据而变化
今天,在做试验遇到这么一个需求: 一个input文本框,输入值后将标签传到后台,在后台解析标签,发现value仍然是初值,不是我们改变后的值. 例如: <input name="&qu ...
- js生成随机编码并赋值给input文本框
效果图如下: 页面代码: <div class="form-item form-width-in fr"> <label>产 品 编 码</label ...
- ie下使用文本编辑器导致input文本框无法聚焦的问题原因
最近公司的一个项目遇到一个如下问题: 描述:测试发现,每当我们在发布活动的页面发布完活动后,页面跳转到我的活动,然后再次回到发布活动页面,发现所有的input文本框都不能聚焦.然后再去看看其他页面(我 ...
- input文本框设置和移除默认值
input文本框设置和移除默认值 这里想实现的效果是:设置和移除文本框默认值,如下图鼠标放到文本框中的时候,灰字消失. 1.可以用简单的方式,就是给input文本框加上onfocus属性,如下代码: ...
- HTML input文本框设置和移除默认值
这里想实现的效果是:设置和移除文本框默认值,如下图鼠标放到文本框中的时候,灰字消失. 1.可以用简单的方式,就是给input文本框加上onfocus属性,如下代码: <input id=&quo ...
- input 文本框和 img 验证码对齐问题
input 文本框和 img 验证码对齐问题 在网页制作中,常将 input 和 img 放在同一行,img标签总是比input高出一个头,非常难看. CCS实现input和img水平对齐的方法 同时 ...
- 我的插件のinput文本框实现宽度自适应
先来最后结果:DEMO 介绍一下如何让一个文本框的宽度能够随着文本框中的内容的宽度增长而增长,也就是能够实现宽度自适应效果. 代码实例如下: <!DOCTYPE html> <htm ...
随机推荐
- centos 7 安装mqtt 修改用户名和密码
我先新买个Centos 的系统 咱登录呢就用这个软件,主要是方便,可以少安装一些东西 根据自己的系统选择,上面的是32位的. 输入 root 回车 输入密码然后回车 输入的时候什么也不显示 输入 c ...
- C语言的结构和联合,以及PHP是怎么实现弱类型的
C语言的结构(struct):包含多个成员,可能有多种数据类型,并且需要分配几种类型占用空间之和的空间. 联合(union):支持多种类型,供使用者使用其中一种数据类型,当然是需要分配其中占用空间最大 ...
- [Spark][Python][DataFrame][RDD]DataFrame中抽取RDD例子
[Spark][Python][DataFrame][RDD]DataFrame中抽取RDD例子 sqlContext = HiveContext(sc) peopleDF = sqlContext. ...
- ASP.NET Core 2.1 源码学习之 Options[1]:Configure
配置的本质就是字符串的键值对,但是对于面向对象语言来说,能使用强类型的配置是何等的爽哉! 目录 ASP.NET Core 配置系统 强类型的 Options Configure 方法 Configur ...
- 苹果 icloud 把我 ipad min 所有照片丢失
苹果 icloud 把我 ipad min 所有照片丢失,大概发生在 '云上贵州' 之后! 发帖纪念--- 求个说法---
- 五、xadmin自定义插件2
以导入插件为例说明: 1.在xadmin-->plugins下面新建excel.py文件 2.新建ListExcelImportPlugin类,继承BaseAdminPlugin from xa ...
- 线程GIL锁 线程队列 回调函数
----------------------------------无法改变风向,可以调整风帆;无法左右天气,可以调整心情.如果事情无法改变,那就去改变观念. # # ---------------- ...
- TCP/IP 协议 OSI七层协议
------------------你来自何处并不重要,重要的是你要去往何方,人生最重要的不是所站的位置,而是所去的方向.人只要不失去方向,就永远不会失去自己! day 27 # # -------- ...
- MSSQL清理日志\删除数据\收缩数据库
首先解释一下数据库的版本是SQL Server 2012.清除的数据库800多G,磁盘空间就剩10多G,数据量最多的表有2亿.目的就是清楚去年的数据(2017年之前),遇到了一些问题,总结起来就是三方 ...
- java 类与类,类与接口 ,接口与接口关系
类: 生活中类是人们对客观事物不断认识而产生的抽象概念,而对象则是现实生活中的一个个实体 面向对象程序设计中,对象是程序的基本单位,相似的对象像变量和类型的关系一样归并到一类,所以,并不先具体地定义对 ...
