bootstrap下jQuery自动完成的样式调整-【jQuery】
1. 覆盖层调整
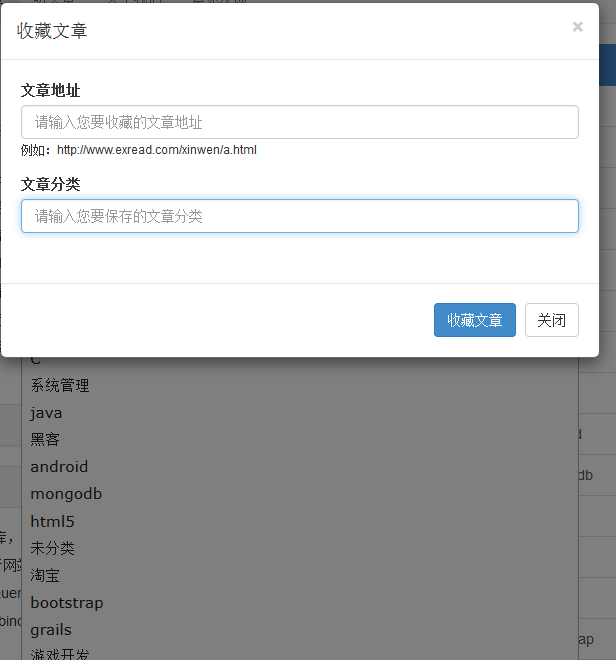
在bootstrap的对话框中,当其中的输入项使用了自动完成控件,则其中下拉框中的内容就会被bootstrap对话框的覆盖层遮盖。

为了能够使后面的自动完成的层显示出来,可以使用如下的样式定义:
ul.ui-autocomplete{
z-index: 9999;
}
2. 自动完成选择项滚动
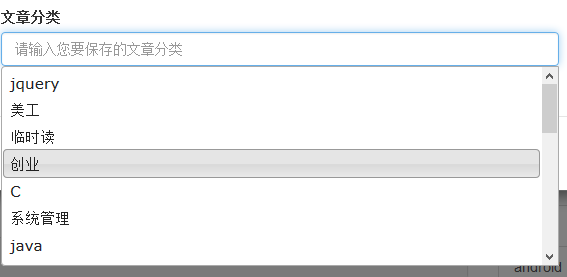
当有很多项选择时,自动完成的下拉就会显示很长的列表。为了能够更好地显示那么多的选项,希望能够有一个滚动选择的功能。
ul.ui-autocomplete{
z-index:9999;
max-height: 200px;
overflow-y: scroll;
}

bootstrap下jQuery自动完成的样式调整-【jQuery】的更多相关文章
- Jquery+CSS在不使用Checked的情况下实现当前选中行样式变化
之前在做一个当前选中行样式变化时发现网上很多方法都是利用在行内添加checked,然后通过checked是否选中来判断当前选中行的位置,今天就整理了一个不需要在行内添加其他按钮直接通过变化当前选中行的 ...
- 页面滚动动态加载数据,页面下拉自动加载内容 jquery
<!DOCTYPE=html> <html> <head> < script src="js/jquery.js" type=" ...
- Jquery页面滚动动态加载数据,页面下拉自动加载内容
<!DOCTYPE=html> <html> <head> <script src="js/jquery.js" type="t ...
- bootstrap下拉框的例子,提示Error: Bootstrap's JavaScript requires jQuery
bootstrap很多js依赖jquery,所以需要引入jquery 遇到的问题: 页面访问提示:Error: Bootstrap's JavaScript requires jQuery 解 ...
- 第二百四十四节,Bootstrap下拉菜单和滚动监听插件
Bootstrap下拉菜单和滚动监听插件 学习要点: 1.下拉菜单 2.滚动监听 本节课我们主要学习一下 Bootstrap 中的下拉菜单插件,这个插件在以组件的形式我们 已经学习过,那么现在来看看怎 ...
- jQuery 自定义网页滚动条样式插件 mCustomScrollbar 的介绍和使用方法(转)
系统默认的滚动条样式,真的已经看的够恶心了.试想一下,如果在一个很有特色和创意的网页中,出现了一根系统中默认的滚动条样式,会有多么的别扭. 为了自己定义网页中的滚动条的方法,我真的已经找了很久了,就目 ...
- jQuery入门(2)使用jQuery操作元素的属性与样式
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- Bootstrap下拉菜单
前面的话 网页交互的时候经常会需要上下文菜单或者隐藏/显示菜单项,Bootstrap默认提供了用于显示链接列表的可切换.有上下文的菜单.而且在各种交互状态下的菜单展示需要和javascript插件配合 ...
- Bootstrap下拉菜单的使用(附源码文件)--Bootstrap
1.Bootstrap下拉菜单的使用,源代码如下:(如有不当之处,还望大佬们指出哈……) <!DOCTYPE html> <html lang="en"> ...
随机推荐
- bootstrap4简单使用和入门03-响应式布局
响应式布局的原理 页面源码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 缓存系列之二:CDN与其他层面缓存
缓存系列之二:CDN与其他层面缓存 一:内容分发网络(Content Delivery Network),通过将服务内容分发至全网加速节点,利用全球调度系统使用户能够就近获取,有效降低访问延迟,提升服 ...
- url分发(二级分发)
from django.shortcuts import HttpResponsedef test(request): return HttpResponse('test') from django. ...
- 如何将代码通过vs2017加载到GitHub
(1)登陆GitHub并注册账户,在用户中新建repository (2)建立后,会给出新建repository地址,将其复制 (3)用VS新建一个项目,勾选“新建Git存储库”或者打开一个已经创 ...
- Confluence 6 内存使用和需求和一些问题
系统备份和恢复 Confluence 的备份和恢复是与数据库中数据量的大小有关.这个操作可能会对 Confluence 的性能产生很多关键性的影响并且大量消耗内存.如果你在 Confluence 的 ...
- Confluence 6 配置草稿保存的时间
这个设置仅仅应用到 Confluence 6.0 及后续版本中,如果你选择 禁用(disable )collaborative editing. 当协同编辑被启用后,我们将会保存所有的修改. 当协同编 ...
- PhpStorm 2018 安装及破解方法
参考教程: https://blog.csdn.net/u012278016/article/details/81772566
- 判断ie浏览器7、8、9三个版本
判断ie浏览器7.8.9三个版本 上午的时候,本来是想做一个position:fixed在各个浏览器下兼容的方案的,但是发现ie7/8下面的position:fixed只支持一个屏幕,如果内容高度 ...
- vue 之webpack打包工具的使用
一.什么是webpack? webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.c ...
- 1005:Number Sequence(hdu,数学规律题)
Problem Description A number sequence is defined as follows: f(1) = 1, f(2) = 1, f(n) = (A * f(n - 1 ...
