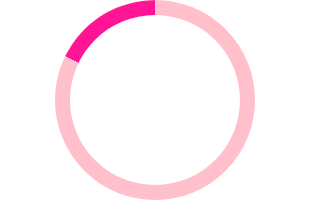
css实现圆形倒计时效果

实现思想:
1.最外层包裹内部的div1(.box)
2.内部左右两边div2(.left_box和.right_box),宽度为div1的一半,通过overflow:hidden隐藏其内部的div
3.在左右两个div2中各有一个div3(.left_item和.right_item),div3在div2中旋转,旋转超出div2后被隐藏实现倒计时的效果
4.遮罩div4(.mask),用来遮住中心部分,形成进度“条”的效果
css代码:
- .box{
- /* 最外层的盒子 */
- width:200px;
- height:200px;
- margin: 0 auto;
- position: relative;
- overflow: hidden;
- border-radius: 50%;
background-color: pink;- }
- .left_box,.right_box{
- /*
- 左右两边用于 隐藏 旋转的div的盒子
- 通过overflow来隐藏内部div旋转出去的部分
- */
- position: absolute;
- top:;
- width:100px;
- height:200px;
- overflow: hidden;
- z-index:;
- }
- .left_box{
- left:;
- }
- .right_box{
- right:;
- }
- .left_item,.right_item{
- /*
这是需要旋转的div(没有被mask遮盖展示出来的部分作为倒计时的线条)
为了方便理解,下面用deeppink和cyan分别设置了左右两边div的颜色
*/- width: 100px;
- height: 200px;
- }
- .left_item{
- /*
- 1.设置圆角,圆角大小为高度的一半
- 2.这只旋转的中心店,这是左边圆,中心点设置到右边中心点,右边圆则设置到左边中心点
- */
- border-top-left-radius: 100px;
- border-bottom-left-radius: 100px;
- -webkit-transform-origin: right center;
- transform-origin: right center;
- -webkit-animation: loading_left 3s linear;
- background-color: deeppink;
- }
- .right_item{
- border-top-right-radius: 100px;
- border-bottom-right-radius: 100px;
- -webkit-transform-origin: left center;
- transform-origin: left center;
- -webkit-animation: loading_right 3s linear;
- background-color: cyan;
- }
- .mask{
- /* 遮住div多余的部分,呈现出线条的效果 */
- position: absolute;
- top: 15px;
- left: 15px;
- right: 15px;
- bottom: 15px;
- z-index:;
- border-radius: 50%;
- background-color: #fff;
- }
- @-webkit-keyframes loading_left{
- 0%{
- -webkit-transform: rotate(0deg);
- }
- 50%{
- -webkit-transform: rotate(0deg);
- }
- 100%{
- -webkit-transform: rotate(180deg);
- }
- }
- @-webkit-keyframes loading_right{
- 0%{
- -webkit-transform: rotate(0deg);
- }
- 50%{
- -webkit-transform: rotate(180deg);
- }
- 100%{
- -webkit-transform: rotate(180deg);
- }
- }
html代码:
- <div class="box">
- <div class="left_box">
- <div class="left_item"></div>
- </div>
- <div class="right_box">
- <div class="right_item"></div>
- </div>
- <div class="mask"></div>
- </div>
css实现圆形倒计时效果的更多相关文章
- jQuery实现的手机发送验证码倒计时效果代码分享
这是一款基于jquery实现的手机发送验证码倒计时效果代码,可实现实时显示秒数倒计时的功能,还可实现对手机号码格式验证的功能,是一款常用的网站注册发送手机验证码特效代码. 效果描述:注册一个网站,当需 ...
- js实现倒计时效果
<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/htm ...
- 二、JavaScript语言--JS实践--倒计时效果
主要内容:分析不同倒计时效果的计算思路及方法,掌握日期对象Date,获取时间的方法,计算时差的方法,实现不同的倒时计效果. Javascript 日期对象: Date()返回当前的日期和时间 getY ...
- javascript特效实现(4)——当前时间和倒计时效果
这个效果的实现关键是对Date对象和setTimeout的使用. 一共有三个例子,HTML结构如下,就不添加CSS样式了. <body> 当前时间:<p id="p1&qu ...
- jquery网页倒计时效果,秒杀,限时抢购!
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- [jQuery编程挑战]006 生成一个倒计时效果
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8&quo ...
- 不可思议的纯 CSS 实现鼠标跟随效果
直接进入正题,鼠标跟随,顾名思义,就是元素会跟随着鼠标的移动而作出相应的运动.大概类似于这样: 通常而言,CSS 负责表现,JavaScript 负责行为.而鼠标跟随这种效果属于行为,要实现通常都需要 ...
- 页面倒计时跳转页面效果,js倒计时效果
页面倒计时跳转页面效果,js倒计时效果 >>>>>>>>>>>>>>>>>>>> ...
- 【转载】jquery版的网页倒计时效果
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- Centos7关闭防火墙
CentOS 7.0默认使用的是firewall作为防火墙 systemctl stop firewalld.service #停止firewall systemctl disable firewal ...
- 51-python3 pandas读写excel
转载自:https://blog.csdn.net/brink_compiling/article/details/76890198?locationNum=7&fps=1 0. 前言Pyth ...
- CentOS7.2 1511部署RabbitMQ
一.安装RabbitMQ依赖的的Erlang最小支持包(当然也可以安装完整的Erlang) 1.下载RabbitMQ的Erlang最小支持包源文件 git clone https://github.c ...
- 微信小程序覆盖自定义组件样式
小程序官方文档明确指出,引入的第三方自定义组件,是不可以对其进行CSS样式覆盖的,但是我们还想要修改怎么办呢?自定义组件时会之定义个外部类,通过这个外部类来修改样式. 修改https://weapp. ...
- 递归,re,time,random
递归函数 1.在函数中调用自己 2.超过递归的最大深度报错,递归的最大深度:998大概 3.递归的缺点:占内存 4.优点:代码简单 import sys sys.setrecursionlimit(2 ...
- 201771010134杨其菊《面向对象程序设计(java)》第十六周学习总结
第十六周学习总结 第一部分:理论知识 1. 程序是一段静态的代码,它是应用程序执行的蓝本.进程是程序的一次动态执行,它对应了从代码加载.执行至执行完毕的一个完整过程.操作系统为每个进程分配一段独立的内 ...
- 虚拟DOM
传统的 DOM 操作是直接在 DOM 上操作,当需要修改一系列元素中的值时,就会直接对 DOM 进行操作.如果需要操作的DOM元素过多,则成本太高,而采用 Virtual DOM 则会对需要修改的 D ...
- 最近项目中使用Spring data jpa 踩过的坑
最近在做一个有关OA项目中使用spring data JPA 操作数据库,结果遇到了补个不可思议的麻烦.困惑了好久. 首先看一下问题吧,这就是当时测试“设置角色时,需要首先删除该用户已经拥有的角色时” ...
- strchr和strstr 函数
函数原型:extern char *strchr(char *str,char character) 参数说明:str为一个字符串的指针,character为一个待查找字符. 所在库名: ...
- 如何方便的在windows测试python程序
听说python的网页抓取模块很强大,我想试试看看能给我的网络优化工作带来什么大的帮助,于是跟随廖雪峰老师开始学习python(地址查看),因为我用的是window系统,这就给程序的测试带来了很多麻烦 ...
