WebStorm记录(2)
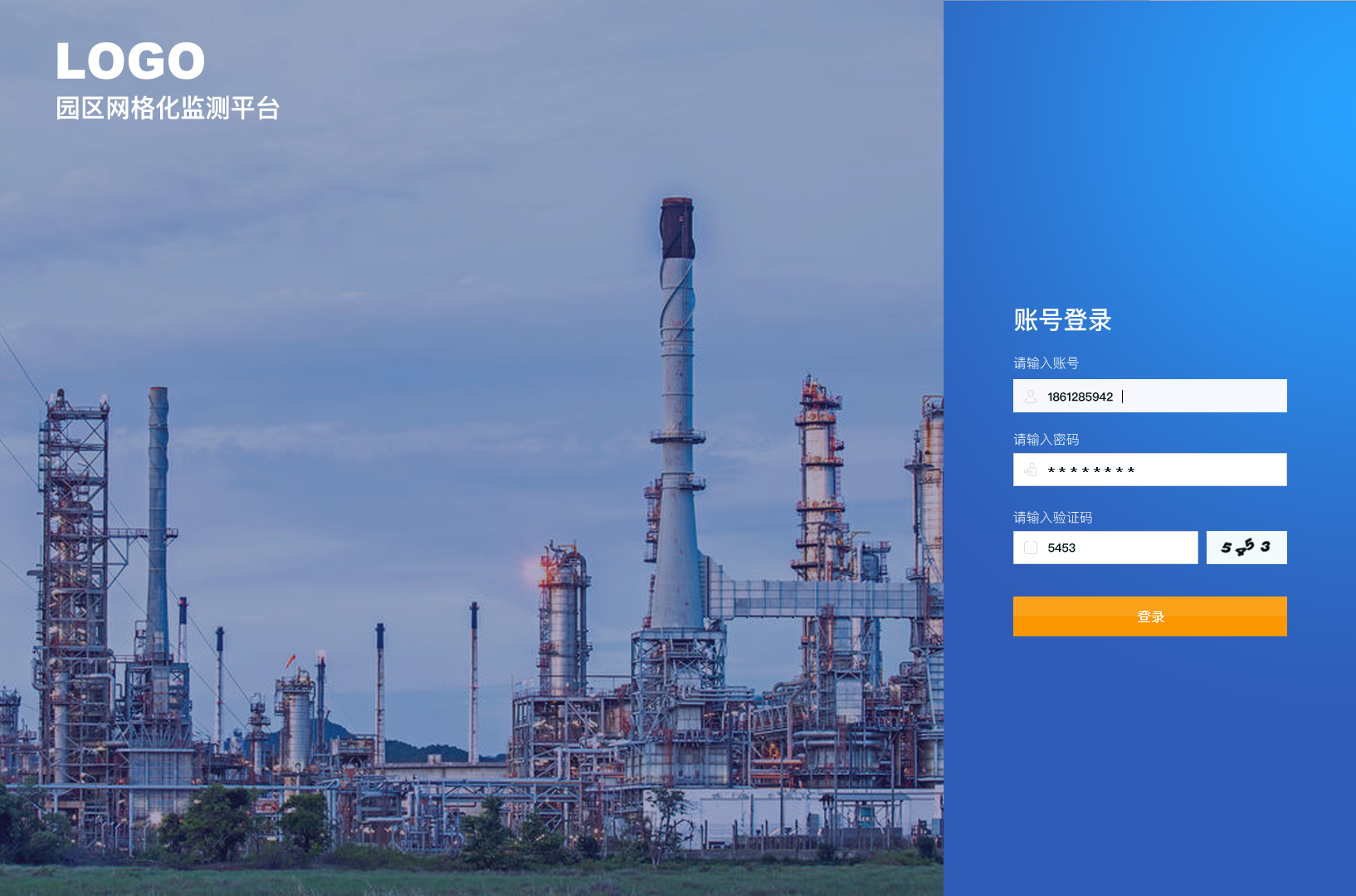
继续效果图

CSS初始化
前面理解错了,背景图应该铺满
<div class="bg">html,body,*{
/*盒子模型使用边框模式*/
box-sizing: border-box;
/*初始化外边距*/
margin: 0;
/*初始化内边距*/
padding: 0;
}
.bg{
background: url("../images/bg.png");
/*规定背景图像的尺寸:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。*/
background-size: cover;
/*规定元素的定位类型:生成绝对定位的元素,相对于浏览器窗口进行定位。*/
position: fixed;
/*设置元素的宽度:定义基于包含块(父元素)宽度的百分比宽度*/
width: 100%;
/*设置元素的高度:定义基于包含块(父元素)宽度的百分比宽度*/
height: 100%;
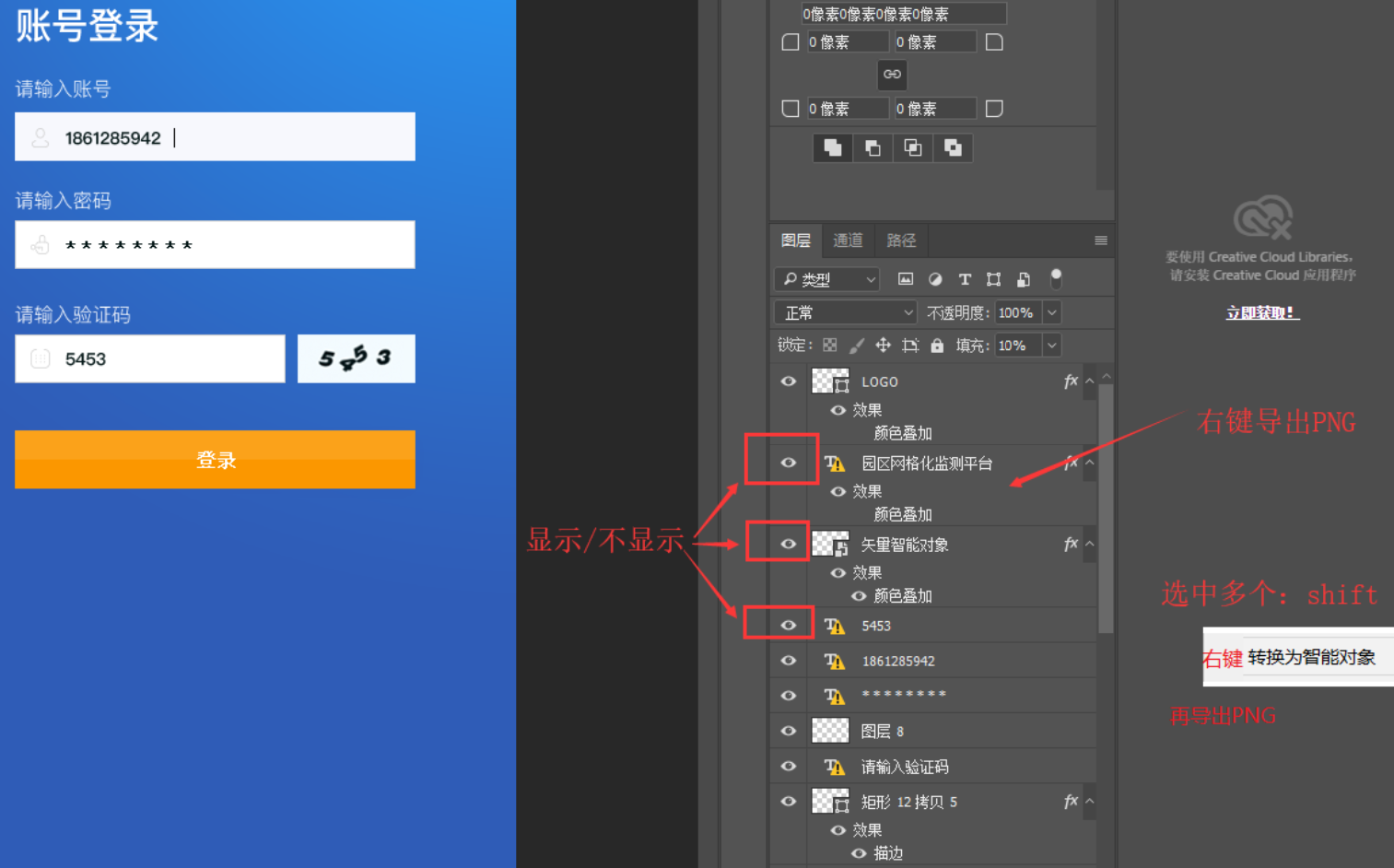
}切图
从.psd的格式文件的效果图里,导出出.png图片
本人使用的Photoshop版本是:Adobe Photoshop CC 2017 v18.1.1.252 精简安装版

行内显示
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
广告屏蔽就是设为none
block,inline和inline-block概念和区别
display:block
- block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
- block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
- block元素可以设置margin和padding属性。
display:inline
- inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
- inline元素设置width,height属性无效。
- inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
display:inline-block
- 简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。
- 比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
总结一下:block独占一行,inline是行内不能设置宽高,inline-block是行内可以设置宽高
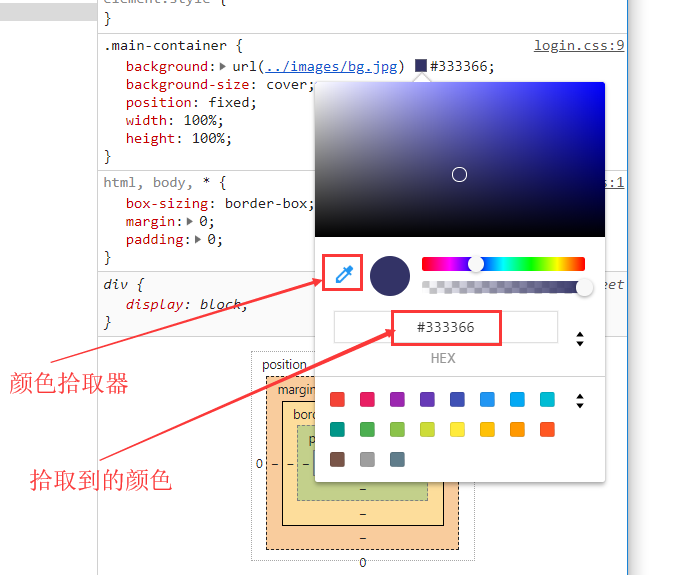
颜色拾取
颜色值:CSS中定义颜色使用十六进制(hex)表示法为红,绿,蓝的颜色值结合。可以是最低值是0(十六进制00)到最高值是255(十六进制FF)
3个双位数字的十六进制值写法,以#符号开始。
比如:红色
red
FF0000
rgb(255,0,0)
浏览器的颜色拾取工具

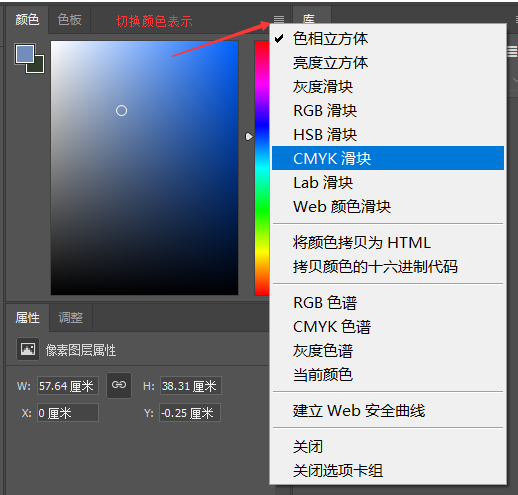
PS的颜色拾取


ajax请求
获取验证码,有现成的接口
请求方式:POST
请求URL:/captcha
HTTP响应消息内容
{
"status": int,
"msg": string,
"data": {
"pic": string, //base64格式图片
"captchaEncrypt": string //验证码密钥
}
}Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
读音:“阿贾克斯” (Ajax)和阿贾克斯足球队同音。
使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户!核心对象XMLHTTPRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
Ajax 这个词由《Ajax: A New Approach to Web Applications》一文所创,该文的迅速传播加强了人们使用该项技术的意识。
进行Ajax开发时,网络延迟——即用户发出请求到服务器发出响应之间的间隔——需要慎重考虑。如果不给予用户明确的回应,没有恰当的预读数据,或者对XMLHttpRequest的不恰当处理,都会使用户感到厌烦。通常的解决方案是,使用一个可视化的组件来告诉用户系统正在进行后台操作并且正在读取数据和内容。
请求是个JSON对象,返回也是个JSON对象
var o= $.ajax({
url: u + "/captcha",
async: false
});
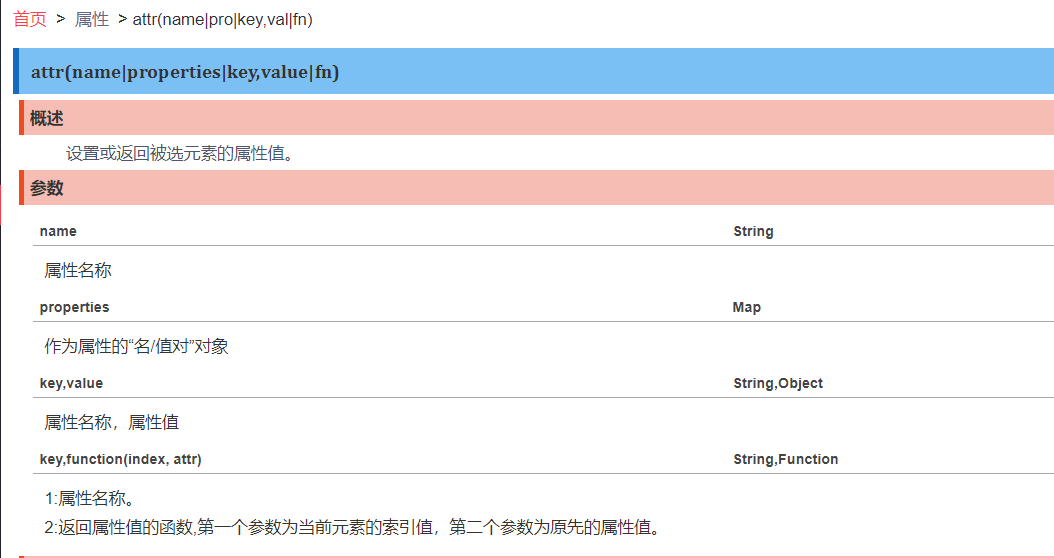
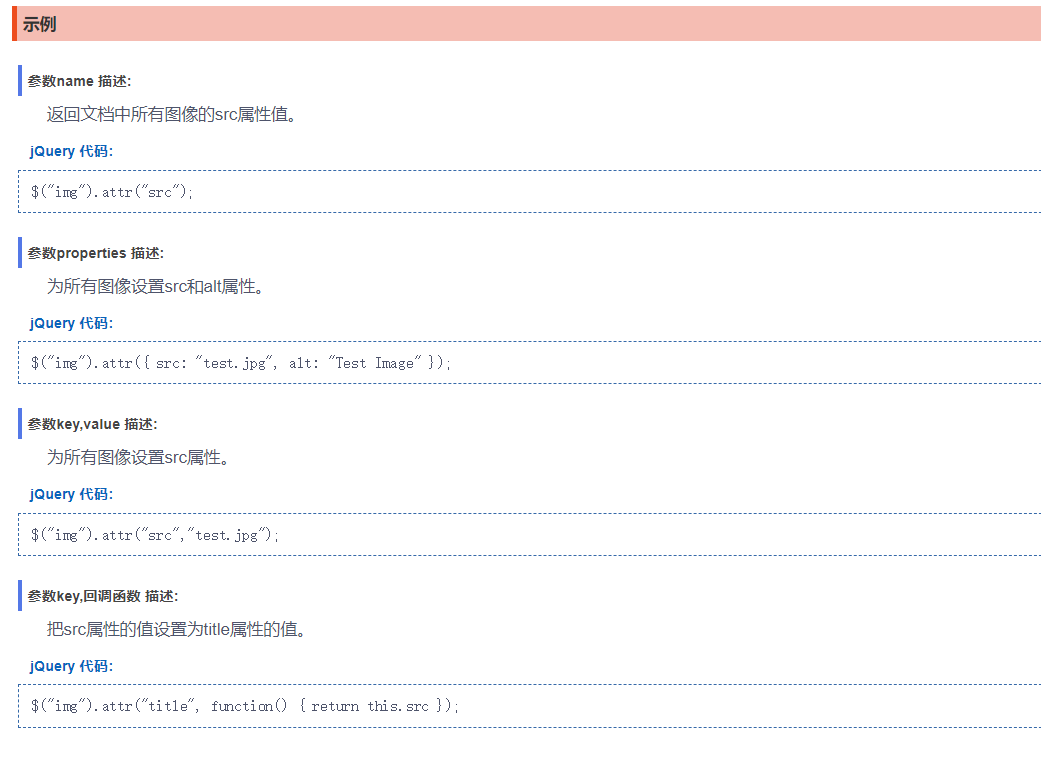
修改img的src属性
更换图片
获取:
$("#imgId")[0].src; // 第一种
$("#imgId").attr('src'); // 第二种修改:
$("#imgId").attr('src',path); 

base64格式图片,src的值为base64表示的图片信息
Base64是一种用64个字符来表示任意二进制数据的方法。
用记事本打开exe、jpg、pdf这些文件时,我们都会看到一大堆乱码,因为二进制文件包含很多无法显示和打印的字符,所以,如果要让记事本这样的文本处理软件能处理二进制数据,就需要一个二进制到字符串的转换方法。Base64是一种最常见的二进制编码方法。
Base64的原理很简单,首先,准备一个包含64个字符的数组:
['A', 'B', 'C', ... 'a', 'b', 'c', ... '0', '1', ... '+', '/']WebStorm记录(2)的更多相关文章
- WebStorm记录(1)
开始写前端,使用WebStorm,记录下使用过程 参考 WebStorm 初步使用 & HTML5 学习报告 webstorm怎么运行调试html WebStorm 快速开发教程 --CSS篇 ...
- WebStorm记录(3)
连通接口 接口 我自己理解前后端传输数据都是通过ajax方式 一般使用get和post两种方式传输数据 GET 接口 接口描述 获取登录验证码图片及密钥 HTTP方法 POST URL /captch ...
- windows WebStorm常用快捷键记录,常用的都在这儿找扒
~~~~~~~~~~~~~~~~~~~~~~~~~~~~ Webstorm version 2018.2 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 1. Ctrl + Shift + ...
- 记录一个webstorm的设置或者说小技巧
在 html 的元素中,如果输入属性,默认会填充 引号,在 react 书写中非常不方便. 其中的JSX很多时候是不需要 quotation 的,只是需要一个 括号 {} 即可. 自己找了下webst ...
- e2e 自动化集成测试 架构 实例 WebStorm Node.js Mocha WebDriverIO Selenium Step by step (五) 如何让窗体记录登录状态Session
在写自动化测试的Node.js脚本时, 时常需要测试所写的case, 可能都需要去重新登录一遍,这将相当的耗时, 好在Selenium都借了Session的机制, 如果在最初的浏览器没有关闭的情况下, ...
- webstorm软件使用记录
右边的那条线的去除:setting-editor-appearance-show right margin 勾选去掉
- 记录我这一年的技术之路(nodejs纯干货)
2015年12月28日23:19:54 更新koa应用.学习型网站和开发者工具等 coding伊始 开始认认真真的学习技术还是2015.10.21日开始的,记得很清楚,那天,是我在龙湖正式学习的第一天 ...
- WebStorm 2016 最新版激活(activation code方式)
WebStorm 2016 最新版激活(activation code方式) WebStorm activation code WebStorm 最新版本激活方式: 今天下载最新版本的WebStorm ...
- WebStorm 常用功能的使用技巧分享
WebStorm 是 JetBrain 公司开发的一款 JavaScript IDE,使用非常方便,可以使编写代码过程更加流畅. 本文在这里分享一些常用功能的使用技巧,希望能帮助大家更好的使用这款强大 ...
随机推荐
- Matplotlib学习---用matplotlib画直方图/密度图(histogram, density plot)
直方图用于展示数据的分布情况,x轴是一个连续变量,y轴是该变量的频次. 下面利用Nathan Yau所著的<鲜活的数据:数据可视化指南>一书中的数据,学习画图. 数据地址:http://d ...
- 【Gym 100971G】Repair
BUPT 2017 summer training (for 16) #1B 题意 Alex is repairing his country house. He has a rectangular ...
- 动态逆序对[CDQ分治]
题面 luogu cdq分治入门 注意删的是值不是位置! #include <cstdio> #include <algorithm> #include <cmath&g ...
- Java List 遍历
//方法1 Iterator it1 = list.iterator(); while(it1.hasNext()){ System.out.println(it1.next()); } //方法2 ...
- Think Python 2E中译本 _site
http://codingpy.com/books/thinkpython2/index.html
- 码农眼中的数学之~矩阵专栏(附Numpy讲解)
2.矩阵专栏¶ 吐槽一下:矩阵本身不难,但是矩阵的写作太蛋疼了 (⊙﹏⊙)汗 还好有Numpy,不然真的崩溃了... LaTex有没有一个集成了很多常用公式以及推导或者含题库的在线编辑器? 代码裤 ...
- BZOJ3512 DZY Loves Math IV
解:这又是什么神仙毒瘤题...... 我直接把后面那个phi用phi * I = id反演一波,得到个式子,然后推不动了...... 实际上第一步我就大错特错了.考虑到n很小,我们有 然后计算S,我们 ...
- T4模版 mysql
MysqlDbhelper.ttinclude <#@ assembly name="System.Core"#> <#@ assembly name=" ...
- ThymeLeaf的eclipse插件安装
“Help”----“Install New Software...” 输入: http://www.thymeleaf.org/eclipse-plugin-update-site/ 一路Next, ...
- poj 3258"River Hopscotch"(二分搜索+最大化最小值问题)
传送门 https://www.cnblogs.com/violet-acmer/p/9793209.html 题意: 有 N 块岩石,从中去掉任意 M 块后,求相邻两块岩石最小距离最大是多少? 题解 ...
