Redux 和 React-Redux简介
先说一下,为什么会产生Redux这样的框架,我们在开发React应用时,会发现组件之间需要进行数据的交换和传递。体现在:
1. 父组件要向子组件传递数据
通过修改子组件的props
2. 兄弟组件之间要互相传递数据
通过父组件充当中介来完成
3. 子组件要向父组件传递数据
通过执行父组件传递的props中包含的方法来更新或通知父组件。
试想,如果一个大的项目或者比较复杂的页面交互,上述的数据传递方式就会显得复杂且难以管理。由此,就产生了针对组件间数据流传递的解决方案:Redux。 而react-redux只是Redux在react中的一个实现,因为Redux是一个通用框架,它还可以和Vue、 JQuery进行结合使用。
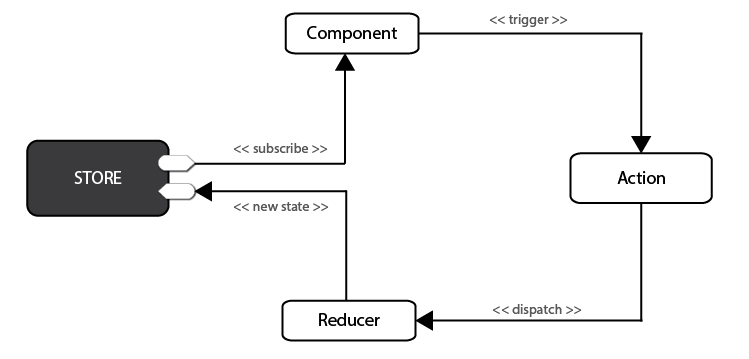
下面先看一下Redux的实现思想:
1.通过在全局创建一个管理数据的容器,调用createStore方法完成,任何组件需要用到的数据都会存储在这个容器中
import { createStore } from "redux";
import rootReducer from './reducers';
let store = createStore(rootReducer);
export default store;
2.组件的数据,即state中的数据的改变只能通过Reducer这个管理者来完成,容器store的创建需要提供Reducer这个参数 , 并且reducer 函数会返回一个新的state对象
reducer的本质是一个函数: let reducer = function(state=initialState, action) ,下面看一个实例:
import { ADD_TO_CART,UPDATE_CART,DELETE_FROM_CART } from '../actions/cart-action';
const initialState = {
cart: [
{
product: 'bread 700g',
quantity: 2,
unitCost: 90
},
{
product: 'milk 500ml',
quantity: 1,
unitCost: 47
}
]
}
//创建了一个reducer对象
export default function(state=initialState, action) {
switch (action.type) { //根据不同的action请求,返回不同的数据,相当于在修改state的数据了
case ADD_TO_CART: { //新增操作
return { //返回了一个新的state对象,由于是当前action是新增操作,所以在新的state数据中增加了一个cart的属性数据
...state ,
cart: [...state.cart, action.payload] //action.payload是要添加的数据
}
}
case DELETE_FROM_CART: { //删除操作
return { //返回新的state
...state,
cart: state.cart.filter(item => item.product !== action.payload.product) //要删除的数据
}
}
default:
return state; //默认情况下返回init_state
}
}
3. 提供action的创建者
export const ADD_TO_CART = 'ADD_TO_CART';
export const DELETE_FROM_CART = 'DELETE_FROM_CART';
//返回一个action
export function addToCart(product, quantity, unitCost) {
return {
type: ADD_TO_CART,
payload: { product, quantity, unitCost }
}
}
//返回一个action
export function deleteFromCart(product) {
return { type: DELETE_FROM_CART, payload: { product } }
}
4. 执行一个action
store.dispatch(addToCart('Coffee 500gm', 1, 250)); //这行代码会触发reducer函数对象的执行,从而改变state数据,从而触发组件的渲染
5. 订阅数据的变化,当数据发生变化时,触发相应的事件函数
let unsubscribe = store.subscribe(() => //在 store 容器中增加一个事件订阅方法,当数据发生变化时,这个方法会被store容器触发
console.log(store.getState())
);
unsubscribe(); //取消订阅
6.从容器中获取 state 数据 store.getState()
Redux总结:
官网地址:https://github.com/reduxjs 和 https://github.com/reduxjs/react-redux
Redux 是 JavaScript 状态容器,提供可预测化的状态管理。 可以通过调用相应的API或者是以相应的机制改变这个容器中的数据就可以了,其他组件可以通过主动重新从容器中获取新数据来重新进行渲染。此外这个容器还需支持发布订阅机制,即当某个数据改变了,关心这个数据的组件就产即会得到通知。

Redux-React的作用:提供了 Provider 和 connect 两个组件来建立 React组件与Store中state数据之间的连接关系.
1. Provider 组件
使用React-Redux时,首先要创建一个Provider组件 ,作为最顶层的组件将所有React组件包裹起来,从而使所有的React组件都变为Provider的后代组件,再将已经创建好的Store作为属性传递给 Provider 组件 。通过Provider组件建立起Store与React组件之间的联系。
<Provider store={store}>
<App /> //注意Provider内部只能出现一个组件
</Provider>
2. connect 组件
Provider内的任何一个组件,并不能直接获得 State中的数据,而且也只能是有选择地访问State中的某些数据,这需要经过一个称为 "connect" 的过程。connect 的主要作用是将State中的数据转换为组件可用的数据 ,以及生成Action 的派发函数(即ActionCreator )。
在运行Redux-React时,框架内部会调用 connect 对组件进行包裹 。
function mapStateToProps(state) { // 该函数按需从Provider提供的state拿出此组件需要的数据并放入到它的props中,供该组件使用
return {
accounts: state.accounts
};
}
function mapDispatchToProps = dispatch => {
return { //这个init会放入到props中的属性,这样组件中只需 props.init就可以执行这段逻辑
init(initData ){
dispatch ( action.xxx.init(initData)) ; // action.xxx.init返回的是一个action
}
} ;
}
export default connect(mapStateToProps , mapDispatchToProps)(Wallet) //不再直接导出组件,而是通connect先进行包裹再导出
此外,redux-react会自动帮助我们做了一件非常重要的事情:以前我们需要自己基于subscribe向事件池追加方法以达到容器state数据改变,执行我们追加的方法重新渲染组件的目的,但是现在不用,redux-react帮我们做了这件事:“所有用到Redux容器state数据的组件,都会由框架向事件池中自动追加一个方法,当state数据改变后通知方法执行,把最新的state数据作为props传递给组件,组件的props改变了,组件就会重新渲染“。
Redux 和 React-Redux简介的更多相关文章
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- react+redux教程(八)连接数据库的redux程序
前面所有的教程都是解读官方的示例代码,是时候我们自己写个连接数据库的redux程序了! 例子 这个例子代码,是我自己写的程序,一个非常简单的todo,但是包含了redux插件的用法,中间件的用法,连接 ...
- react+redux教程(六)redux服务端渲染流程
今天,我们要讲解的是react+redux服务端渲染.个人认为,react击败angular的真正“杀手锏”就是服务端渲染.我们为什么要实现服务端渲染,主要是为了SEO. 例子 例子仍然是官方的计数器 ...
- react+redux教程(五)异步、单一state树结构、componentWillReceiveProps
今天,我们要讲解的是异步.单一state树结构.componentWillReceiveProps这三个知识点. 例子 这个例子是官方的例子,主要是从Reddit中请求新闻列表来显示,可以切换reac ...
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- react+redux官方实例TODO从最简单的入门(1)-- 前言
刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初 ...
- 重写官方TodoList,对于初学react+redux的人来说,很有好处
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那 ...
- react+redux教程(四)undo、devtools、router
上节课,我们介绍了一些es6的新语法:react+redux教程(三)reduce().filter().map().some().every()....展开属性 今天我们通过解读redux-undo ...
- react+redux教程(三)reduce()、filter()、map()、some()、every()、...展开属性
reduce().filter().map().some().every()....展开属性 这些概念属于es5.es6中的语法,跟react+redux并没有什么联系,我们直接在https:// ...
- react+redux教程(二)redux的单一状态树完全替代了react的状态机?
上篇react+redux教程,我们讲解了官方计数器的代码实现,react+redux教程(一).我们发现我们没有用到react组件本身的state,而是通过props来导入数据和操作的. 我们知道r ...
随机推荐
- reportgen :python生产pptx
欢迎关注博主主页,学习python视频资源 https://www.cnblogs.com/gasongjian/p/8670925.html reportgen v0.1.8 更新介绍 这段时间,我 ...
- 10 个 Linux 中方便的 Bash 别名
10 个方便的 Bash 别名 1. 你有几次遇到需要解压 .tar 文件但无法记住所需的确切参数?别名可以帮助你!只需将以下内容添加到 .bash_profile 中,然后使用 untar File ...
- weblogic优化(内存、线程数和启动速度)
一.为服务分配内存 1.一般如果服务所需的内存不一样,需要单独指定的话,我们是通过拷贝startWebLogic.sh文件,拷贝为startNode.sh(名字随意) 2.然后在startNode.s ...
- Selenium模块的使用
Selenium是一个Web的自动化测试工具,最初是为网站自动化测试而开发的,类型像我们玩游戏用的按键精灵,可以按指定的命令自动操作,不同是Selenium 可以直接运行在浏览器上,它支持所有主流的浏 ...
- python 面向对象(三)类与类之间的关系 初始化方法一些类
###################总结################# 面试的时候 让写python一些特殊方法 __init__ 创建对象的时候初始化 __new__对象实例化调用第一个方法 ...
- lnk快捷方式变记事本打开还原,桌面图标变lnk还原方法
今天天碰到一坑爹问题,打开一个.ini文件自动设置用记事本打开,所有快捷方式都变成记事本打开了,如下图,网上找了一些方法. windows中LNK文件打开方式恢复 相信有些用户曾试过错误地把LNK文件 ...
- Bootstrap模态框修改出现的位置和大小
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- log 的 debug()、 error()、 info()方法
log4j定义了8个级别的log(除去OFF和ALL,可以说分为6个级别),优先级从高到低依次为:OFF.FATAL.ERROR.WARN.INFO.DEBUG.TRACE. ALL. 简单的说,就是 ...
- springBoot中实现自定义属性配置、实现异步调用、多环境配置
springBoot中其他相关: 1:springBoot中自定义参数: 1-1.自定义属性配置: 在application.properties中除了可以修改默认配置,我们还可以在这配置自定义的属性 ...
- 细说ORM之Entity FrameWork系列(被替换)
一. 谈情怀 从第一次接触开发到现在(2018年),接近五年时间了,最初阶段连接数据库,使用的是[SQL语句+ADO.NET],那时候,什么存储过程.什么事务 统统不理解,生硬的将SQL语句传入SQL ...
