day 48-css-part1
CSS(Cascading Style Sheet,层叠样式表
css是前端的优化器,如果说我们的html是把前端的大体骨架搭起来的话,那么我们的css就是在这个骨架的基础上进行修饰,使之更有立体感,更光鲜亮丽,就类似于一个人在解决了基本衣食住行之后,会去追求更有品质的生活是一样的概念.其实我们的学习都是这个状态,不论是前面学习函数还是学习面相对象,以及后面的网络编程或者数据库使用,都是在能够写出代码的基础上,进行一些扩充,优化,找到更优的解决方案,更漂亮地解决问题.
我们的css要做的就是找到标签,然后设置标签的样式.就这么两件事而已.
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。l
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)
基本语法:
CSS语法:
选择器 {属性1: 值1; 属性2: 值2} CSS放置的位置:
1. 直接写在标签里面,通过style属性来设置CSS样式
2. 在head标签里面通过style来写样式
3. 放到一个文件里面去 CSS选择器:
1. 标签选择器 (给哪个标签写样式就写那个标签名) CSS属性:
color
font-size
width
height
background-color
border(简写) 宽度 类型 颜色
从外部文件中引用:我们一般写css都是要写很多代码的,所以都会把它写入一个专属的css文件中,
然后就像python中引入模块一样,这样让代码更加简洁,实现了解耦
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
那么具体来怎么操作呢,下面我们一一说明方法.
q1 {color:red;font-size:10px}============这里面的q1就是选择器,color和font-size就是属性,而red和10px就是值.一组属性和值的组合即是声明. ------------这里我们分别认清了选择器\声明\属性\值这四个概念,下面会反复用到他们的.
Ⅰ找到标签{选择器} ====这里我们引入一个选择器的概念,在css里面我们用选择器来找到标签
我们的选择器分为4个大类,分别是:基本选择器,属性选择器,层级选择器,伪类选择器.
1,基本选择器:
根据标签的名字去找选择器,
例如我们写一行代码:
<div >gai爷的歌前无古人,把中国的方言文化推向了从未到达过的顶点,掀起的狂潮前所未有<div>
我们要找到上面这行的标签,就直接用该标签的名字去找就可以====div{这里加上声明即可--font-size:3px;}
根据id去找选择器,写作 #id [用#开头,#后面写上对应的id的值,用于给指定的标签设置样式,]
例如:
<p id='qwer'>年轻人都会喜欢听嘻哈,gai爷的歌绝对有代表性,可以在年轻人心中占有一席之地</p>
我们要找到上面的标签,这样写即可得到结果====#qwer {声明写进来即可--font-size:2px;}
根据class去找选择器,写作 .class [用.开头 .后面写上class属性对应的值,用于给指定的标签设置样式]
例如:
<p class='az'>欧阳靖绝对是中国嘻哈的领军人物以及灵魂人物</p>
找到上面的标签,写作这样======.az{声明写入--font-size:4px;}
基本上的选择器就都在上面了,下面我们来介绍一个组合查找法
标签名.class名,也就是把上面第一个和第三个联合起来用.写作 标签名.class名 [用标签名开头,接着加上.再接着是class值的名,用于给指定标签设置样式]
例如:
<p class='abc'>此刻我怎么可以输给你,所以我每一个都选c<p>
<p>我填上acbc你却骂我是烂泥,我淋着11月的雨,听你骂我没出息<p> 这里有两条标签代码,我们要找到带有class属性的那个标签就需要用到这个组合查找法,这就是应用场景.
写作p.abc{color:gold;}
找到上面的标签
* 全选中也就是所有的标签都选中,进行设置[通常用于设置页面默认方式]
例如:
<p class='abc'>此刻我怎么可以输给你,所以我每一个都选c<p>
<p>我填上acbc你却骂我是烂泥,我淋着11月的雨,听你骂我没出息<p> 要把这两个都选中就用 *{color:black}即可得到结果
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔
2.层级选择器
后代选择器,毗邻选择器,儿子选择器,组合选择器,弟弟选择器
后代选择器 从所有后代中去找到符合条件的,子代孙代,曾孙代,等等不论嵌套多少层,
<div>
<a href=''>who cares</a>
<p>
<a>i care!<a>
</p>
</div>
div a{color:red;}---这样就是把所有div里面嵌套的不论多少层的子代的a标签都找到了然后进行设置,结果是who cares,i care 这两句话都会变成红色
毗邻选择器 彼此之间有关联的选择器
例如:
<label for='aq'>缝纫机乐队</label>
<input id='aq' type='text'>
label+input{color:green} 直接写作两个紧邻的标签名, 就直接这么写即可label+input,结果就是''缝纫机乐队''变成绿色
儿子选择器 只是从直接关系的子代元素中找到标签
例如:
<div>
<a href=''>who cares</a>
<p>
<a>i care!<a>
</p>
</div>
div >a {color:red;} 这里写作 div>a 用>连接父与子之间的关系,只有who cares会变成红色,只有它是直接跟div标签关联的子代元素
组合选择器 就是写多个选择器放到一起,然后多个选择器都会被执行为了减少重复的代码,彼此之间用 , 连接
<div>
<a href=''>who cares</a>
<p>
<a>i care!<a>
</p>
<a href=''>你总是提出问题,后面挂着abc</a>
</div>
div> a,p~a {color:black;} 这里的div> a 是 div的子标签a-----who cares ---这句话会变黑色,p~a是p的弟标签a------你总是提出问题,后面挂着abc----会变黑色
弟弟选择器 兄与弟之间是同级的
<div>
<a href=''>who cares</a>
<p>
<a>i care!<a>
</p>
<a href=''>你总是提出问题,后面挂着abc</a>
</div>
p~a {color:red;} 这里写作 p~a 兄与弟之间用~来连接,只要是这个符号出现了就是兄关联弟的查找方式,没有弟关联兄一说.所以得到的结果是'你总是提出问题,后面挂着abc'这一句变成红色,所谓的兄与弟之间肯定是同级的.
属性选择器:
我们的属性选择器就是简单粗暴的方式,把这个标签里面的内容直接拿出来,然后进行设置即可,省去了那些判断比较彼此之间的关系的步骤.
用于选取带有指定属性的元素例如:
p[title]{color:black} ====这里是把p标签里带有title属性的标签设置成黑色
用于带有属性和属性值的选择器,例如:
p[title='abd']{color:darkgreen}======这里是把p标签里面带有title='abd'属性值的标签设置成暗绿色
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
} /*上面常用↑*/ /*用于选取属性值包含指定值的每个元素*/
div[class~="c2"] {
color: red;
}
/*用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。*/
div[class|="c2"] {
color: red;
}
/*匹配属性值以指定值开头的每个元素*/
div[class^="my"] {
color: red;
}
/*匹配属性值以指定值结尾的每个元素*/
div[class$="s"] {
color: red;
}
/*匹配属性值以指定值结尾的每个元素*/
div[class$="s"] {
color: red;
}
/*匹配属性值包含指定值的每个元素*/
div[class*="sb"] {
color: red;
}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>属性选择器示例</title>
<style>
/*[class] {*/
/*color: darkred;*/
/*}*/
/*[type="button"] {*/
/*background-color: red;*/
/*}*/ /*[class~="green"] {*/
/*color: red;*/
/*}*/
/**/
/*[class^="g"] {*/
/*color: blueviolet;*/
/*}*/ /*[class|="green"] {*/
/*color: blueviolet;*/
/*}*/ /*[class^="my"] {*/
/*background-color: deeppink;*/
/*}*/ /*[class$="k"] {*/
/*color: brown;*/
/*}*/
/*[class*="ee"] {*/
/*color: goldenrod;*/
/*}*/ </style>
</head>
<body> <div class="green v1">我是绿色的Egon</div>
<div>我没有egon属性</div>
<div class="green-red pink">被污染的Egon</div>
<div class="gray gray v1">被污染的Egon2号</div> <input class="my-submit1" type="submit" value="提交">
<input class="my-submit2" type="button" value="按钮"> </body>
</html>
伪类选择器:
这里的伪类选择器就是我们为a标签专设的只针对a标签进行操作,因为a标签里面有url链接地址,我们的伪类选择器就是针对a标签里面的url链接地址进行操作的,让url地址通过不同的颜色呈现不同的状态,具体状态是:该url未访问过,已访问过,鼠标移动到链接上,选定的链接(这里的意思是当你点击到该url的时候,那一瞬间,在跳转之前它就会改变颜色).这四种状态,用不同的颜色来分别表示.
a:hover {color:red} 这是当鼠标滑动到该地址时
a:active {color:green} 这是当鼠标选中该地址的时候在跳转页面之前的时候颜色的变化
a:link {color:bule} 这是该地址还未访问过的时候,
a:visited {color:yellow} 这是该地址已经访问过
选择器优先级:
继承--是权重最低的继承,我如果没有我自己的样式,那么就默认使用祖先的样式,也就是嵌套的里面的标签没有自己的样式就使用所外层的标签的样式
优先级的权重比例:
!import 它凌驾于所有的优先级之上,是例外的存在
内联{写在标签里面的,style属性},权重为 1000
id选择器,权重为 100
class选择器,权重为 10
标签选择器,权重为 1
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>CSS选择器优先级示例</title>
<style>
/*.c1 {*/
/*color: red;*/
/*}*/
/*p {*/
/*color: green;*/
/*}*/
/*如果全部其他内容都加上注释的话,只留出这里的,那么它的优先级就是除了最高的内联
"<div class="c1" id="d1" style="color: goldenrod">"最高级的.内联是直接把设置写入了标签里面,
除了内联其他的选择器都不可以把设置直接写入标签里面,都是要通过选择器找到标签然后再进行设置,在head.style里面执行,
如果删除掉内联里面的style部分,这里的#d1设置就可以实现,当然了下面的!import是例外,对于所有的优先级而言,
它是例外的存在,凌驾于所有的优先级之上*/
#d1 {
color: blue;
}
/*!import是不讲道理的,只要该选择器里面有它,那么不管什么优先级,但凡包含了它的,都统统按照这里的设置去执行*/
/*.c1 {*/
/*color: red!important;*/
/*}*/
/*div.c1 {*/
/*color: red;*/
/*}*/
/*#d1>#d2 {*/
/*color: brown;*/
/*}*/ .c3 {
color: rebeccapurple;
}
/*不建议使用,特定情况可以使用*/
/*span {*/
/*color: aqua!important;*/
/*}*/
/*.c3 {*/
/*color: chartreuse;*/
/*}*/
</style>
<link rel="stylesheet" href="my-style2.css">
<link rel="stylesheet" href="my-style1.css"> </head>
<body> <div class="c1" >我是爷爷
<div>这是儿子
<p>这是孙子</p>
</div>
</div> <div class="c1" id="d1" style="color: goldenrod">
谁是d1啊
<div class="c2" id="d2">id是d2的标签
<div class="c3">
div我是什么颜色的呢?
</div>
</div>
</div> <div >
<p><span class="c3">aaa</span></p>
</div> <div>
<div></div>
</div> </body>
</html>
Ⅱ设置标签的样式{前面找到了选择器之后就要开始对找到的标签进行设置了}
1.color设置 (颜色设置有三种方式,)
,16进制的方式-- 如: #FF0000
,一个reg值,(用qq截图的时候把截图的框选中,然后用鼠标在屏幕上挪动,鼠标箭头会出现一些数字,那些就是reg值,)
,直接写颜色的名字
2.对齐
text-align该属性是规定文本对齐的方式
left--把文本排到左边,浏览器决定默认值
right--排文本到右边,
center--排文本到中间,
justify--实现文本两端对齐效果
文本的其他用法:
/* font-size: 10px; line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */ 文本其他
3.
background-color 背景颜色
背景的属性:
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top(20px 20px);
背景属性支持简写操作: background:#ffffff url('1.png') no-repeat right top;
border 边框设定(四周皆可设定指定值)
这里有一个border-radius:%/px 设置边框的弧度,可以按照百分比或者像素大小进行调整.直接在style里面这样设置即可
border里面的属性包含{width,style,color}
li{border-width:10px; border-style:solid; border-color:green;} =========简写方式:li{border:10px,solid,green}
border里面的style属性单独设置:
li {border-top-style:dotted; border-right-style:solid;border-bottom-style:dotted;border-left-style:none;}
display:
display="block"将内联标签设定为块级标签
display="inline"将块级标签设定为内联标签
display="inline-block"行内块元素
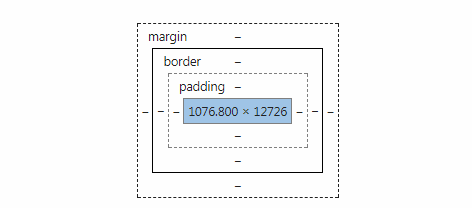
盒子模型:
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
padding 内填充 (四周皆可设定指定值)[这里需要特别说明默认值的特点:默认顺序是顺时针,上-右-下-左;如果是三个值,那就是上-右左(右边设定后,直接把右边的值赋给左边),-下;如果只有两个值那么就是上下,左右]
margin外边距 (四周皆可设定指定值)默认值同上
如图所示:

.margin-test {
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
padding:
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
.padding-test {
padding: 5px 10px 15px 20px;
}
float
三种取值方式:left左浮动,right有浮动,none默认值,不浮动
清除浮动,clear语法,
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。
Ⅲ 浏览器调试相关内容
打开一个页面,ctrl+shift+i,可以查看html属性,每一个块级标签都有一个可以折叠的三角符号,打开就可读取里面的内容.
1. 查看HTML标签层级关系
2. 查看CSS属性
3. 查看伪类属性(:hover)
4. 查看CSS BOX模型
day 48-css-part1的更多相关文章
- 前端基础-CSS的各种选择器的特点以及CSS的三大特性
一. 基本选择器 二. 后代选择器.子元素选择器 三. 兄弟选择器 四. 交集选择器与并集选择器 五. 序列选择器 六. 属性选择器 七. 伪类选择器 八. 伪元素选择器 九. CSS三大特性 一. ...
- 前端学习笔记之CSS选择器
阅读目录 一 基本选择器 二 后代选择器.子元素选择器 三 兄弟选择器 四 交集选择器与并集选择器 五 序列选择器 六 属性选择器 七 伪类选择器 八 伪元素选择器 九 CSS三大特性 一 基本选择器 ...
- CSS Sprites技术原理和使用
在分析各个网站的CSS时,我们经常可以看到一些网站有很多的元素共享了一张背景图片,而这张背景图片包含了所有这些元素需要的背景,这种技术就叫做CSS Sprites. 淘宝的css sprites ...
- python爬虫scrapy之scrapy终端(Scrapy shell)
Scrapy终端是一个交互终端,供您在未启动spider的情况下尝试及调试您的爬取代码. 其本意是用来测试提取数据的代码,不过您可以将其作为正常的Python终端,在上面测试任何的Python代码. ...
- (绝对官方好用,快速上手)针对grunt之前写的那篇有些乱,这次总结个清晰的
安装 Grunt基于Node.js,安装之前要先安装Node.js,然后运行下面的命令. sudo npm install grunt-cli -g grunt-cli表示安装的是grunt的命令行界 ...
- Grunt :任务自动管理工具
来自<JavaScript 标准参考教程(alpha)>,by 阮一峰 在Javascript的开发过程中,经常会遇到一些重复性的任务,比如合并文件.压缩代码.检查语法错误.将Sass代码 ...
- 转:Grunt:任务自动管理工具
Grunt:任务自动管理工具 来自<JavaScript 标准参考教程(alpha)>,by 阮一峰 目录 安装 命令脚本文件Gruntfile.js Gruntfile.js实例:gru ...
- Grunt:任务自动管理工具(收藏+转载)
原文:http://javascript.ruanyifeng.com/tool/grunt.html 安装 命令脚本文件Gruntfile.js Gruntfile.js实例:grunt-contr ...
- Python分布式爬虫必学框架Scrapy打造搜索引擎
Python分布式爬虫必学框架Scrapy打造搜索引擎 部分课程截图: 点击链接或搜索QQ号直接加群获取其它资料: 链接:https://pan.baidu.com/s/1-wHr4dTAxfd51M ...
- Python分布式爬虫必学框架Scrapy打造搜索引擎 ✌✌
Python分布式爬虫必学框架Scrapy打造搜索引擎 ✌✌ (一个人学习或许会很枯燥,但是寻找更多志同道合的朋友一起,学习将会变得更加有意义✌✌) 第1章 课程介绍 介绍课程目标.通过课程能学习到 ...
随机推荐
- HAProxy从零开始到掌握
转自:https://www.jianshu.com/p/c9f6d55288c0 目录: HAProxy是什么 HAProxy的核心能力和关键特性 HAProxy的安装和运行 使用HAProxy搭建 ...
- 洛谷P4606 [SDOI2018]战略游戏 [广义圆方树]
传送门 思路 先考虑两点如何使他们不连通. 显然路径上所有的割点都满足条件. 多个点呢?也是这样的. 于是可以想到圆方树.一个点集的答案就是它的虚树里圆点个数减去点集大小. 可以把点按dfs序排序,然 ...
- LuoGu P2835 刻录光盘
题目传送门 这个题和消息扩散那个题,一模一样啊 除了数据范围小一点,搜索能过之外,没啥区别 但是我写WA了QwQ不知道为什么 和消息扩散的代码fc/diff了半天也没找出来哪不一样 换了输入就过了反正 ...
- Confluence 6 配置 XSRF 保护
Confluence 需要一个 XSRF 令牌才能创建一个评论,这个被用来保护用户不在评论区恶意发布内容.所有 Confluence 自定义的主题都被启用了这个功能,但是如果你使用自定义主题的话,可能 ...
- js中的 !! 和 ! 的区别
简单描述:看老大提交的代码,发现了一个事情,有一处是连着两个! 然后就把我弄纳闷了,果断找度娘,原来如此.上代码 代码: if(!!s && s.length > 0){ /* ...
- Client-Side Attacks
1.之前看到中间人攻击方式,要使用ssl服务构架一个劫持会话,使得攻击者和被攻击者客户端连接.ssl 服务(secure Socket Layer安全套接) ,以及后续出现的TSL(Transport ...
- 小学生都看得懂的C语言入门(5): 指针
现在已经学到C语言的后面了, 快学完咯.... (一)取地址运算 先来看一下sizeof 计算所占字节 #include<stdio.h> int main() { int a; a=; ...
- 4.8cf自训
发现cf以前的好题真的很多.. cf 730j 01背包变形 感觉很好的题 /* 先处理出最少需要t个瓶子 dp[i][j][k]前i个取k个,容量为j时的水的体积 滚动数组搞一下 本题的状态转移必须 ...
- 重建控制文件报错 ORA-01503 ORA-01192
1. 错误信息 ORA-: CREATE CONTROLFILE failed ORA-: must have at least one enabled thread 2. 重建脚本 CREATE C ...
- js FileReader 笔记
以上传图片为例 通过input type='file' 上传完成图片后,获取图片 $('#input').files[0] var reader = new FileReader(); read ...
