Ant Design Pro的dva-loading
loading为dva的插件,全局可用,它里面维护了一些布尔值,用于控制loading动画效果的显示与隐藏,通过@connect()来注入使用
官网介绍如下:
https://dvajs.com/

在AntD Pro里,官方示例了一些用法:
@connect(({ list, loading }) => ({
list,
loading: loading.models.list,
}))
class CardList extends PureComponent {
...
}
@connect(({ login, loading }) => ({
login,
submitting: loading.effects['login/login'],
}))
class LoginPage extends Component {
...
}
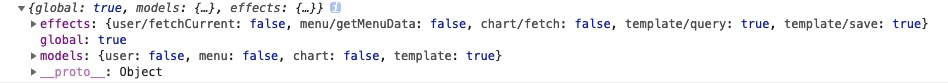
这里,展示了两种用法,在介绍之前,先打印整个loading出来看一看结构

这里解释一下用法:
当我们执行了dispatch({ type: 'query', payload })后,这个叫做query的effects,以及包含这个effects的model,会被分别添加到loading的effects和models中,并受到监控,某effects获得结果,该effects的布尔值为false,只有该model所有的effects获得结果后,该model的布尔值为false,全局需要执行的effects均完毕,global才为false。(true:loading,false:loaded)
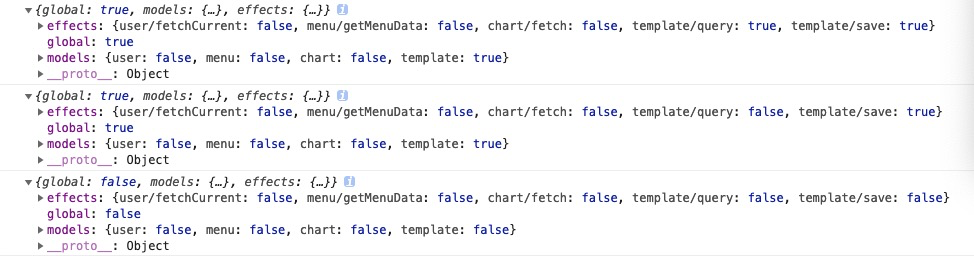
我连续执行两个dispatch,结果如下,请注意template的变化:

知道这些后,我们还要知道,Ant Design为我们提供了loading控制参数,例如Table的

有了这两件法宝,就可以放手loading,轻松做出一个体验不错的应用了,步骤一二三
@connect(({ template, loading }) => ({
template,
loading: loading,
}))
class Index extends Component {
const tTableProps = {
dataSource: list,
loading: loading.effects['template/query'],
}
......
return (
<Table
{...tableProps}
columns={columns}
simple
rowKey={record => record.id}
components={{
body: { wrapper: CommonBody },
}}
/>
)
}
完。
Ant Design Pro的dva-loading的更多相关文章
- Ant Design Pro 学习笔记:数据流向
在讲这个问题之前,有一个问题应当讲一下: Ant Design Pro / umi / dva 是什么关系? 首先是 umi / dva 的关系. umi 是一个基于路由的 react 开发框架. d ...
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- 初探ant design pro
1.增加路由子页面&配置菜单 因为ant design pro采取的是umi路由配置,所以只要在对应的文件夹下新建相关的文件夹以及文件,它会自动解析.按照如下的步骤做即可 PS.如果想要给菜单 ...
- ant design pro超详细入门教程
1.Ant Design Pro 初了解 说到ant design pro,得先了解一下ant design是个什么东西?ant design蚂蚁金服基于react打造的一个服务于企业级产品的UI框架 ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- ant design pro (十三)advanced 错误处理
一.概述 原文地址:https://pro.ant.design/docs/error-cn 二.详细 2.1.页面级报错 2.1.1.应用场景 路由直接引导到报错页面,比如你输入的网址没有匹配到任何 ...
- ant design pro (十二)advanced UI 测试
一.概述 原文地址:https://pro.ant.design/docs/ui-test-cn UI 测试是项目研发流程中的重要一环,有效的测试用例可以梳理业务需求,保证研发的质量和进度,让工程师可 ...
- ant design pro (八)构建和发布
一.概述 原文地址:https://pro.ant.design/docs/deploy-cn 二.详细 2.1.构建 当项目开发完毕,只需要运行一行命令就可以打包你的应用: npm run buil ...
- ant design pro (七)和服务端进行交互
一.概述 原文地址:https://pro.ant.design/docs/server-cn Ant Design Pro 是一套基于 React 技术栈的单页面应用,我们提供的是前端代码和本地模拟 ...
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
随机推荐
- sqlserver 操作数据表语句模板
从网上搜的,一点一点加吧. -----------设置事务全部回滚----------------- SET XACT_ABORT ON BEGIN BEGIN TRY BEGIN TRANSACTI ...
- Linux-read 命令(20)
Linux read 命令 参数说明: -a 后跟一个变量,该变量会被认为是个数组,然后给其赋值,默认是以空格为分割符. -d 后面跟一个标志符,其实只有其后的第一个字符有用,作为结束的标志. -p ...
- Your local changes to the following files would be overwritten by merge:
在服务器改动之后,用sourcetree提交会产生冲突,解决办法:
- Locust 安装
环境:CentOS 7.4,python2.7.5 # 安装 pip yum -y install python-pip # 安装 locustio pip install locustio mkdi ...
- JavaScript中的let和const
在ES6之前,JavaScript中只有两种作用域:全局作用域和函数内部的局部作用域.ES6中新增了两个重要的关键字,let和const,从而引入了块级作用域. 关键字var 使用var关键字声明的变 ...
- P2590 [ZJOI2008]树的统计
题目描述 一棵树上有n个节点,编号分别为1到n,每个节点都有一个权值w. 我们将以下面的形式来要求你对这棵树完成一些操作: I. CHANGE u t : 把结点u的权值改为t II. QMAX u ...
- 洛谷P4926 [1007]倍杀测量者(差分约束)
题意 题目链接 Sol 题目中的两个限制条件相当于是 \[A_i \geqslant (K_i - T)B_i\] \[A_i(K_i + T) \geq B_i\] 我们需要让这两个至少有一个不满足 ...
- 【20190223】HTTP-知识点整理:HTTPS
HTTPS:添加了加密及认证机制的HTTP HTTPS 并非是应用层的一种新协议.只是 HTTP 通信接口部分用SSL(Secure Socket Layer)和 TLS(Transport Laye ...
- Verilog实现模长等于六十的二进制编码计数器
注释都加上了 由于参考网上的代码,其实现了置数 ,使能等功能,一并加上了 编译结果能通过 百度网盘文件下载:https://pan.baidu.com/s/1IVTD19NRk-s2dKBXtATkA ...
- HDU 1840 Equations (简单数学 + 水题)(Java版)
Equations 题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1840 ——每天在线,欢迎留言谈论. 题目大意: 给你一个一元二次方程组,a(X^2 ...
