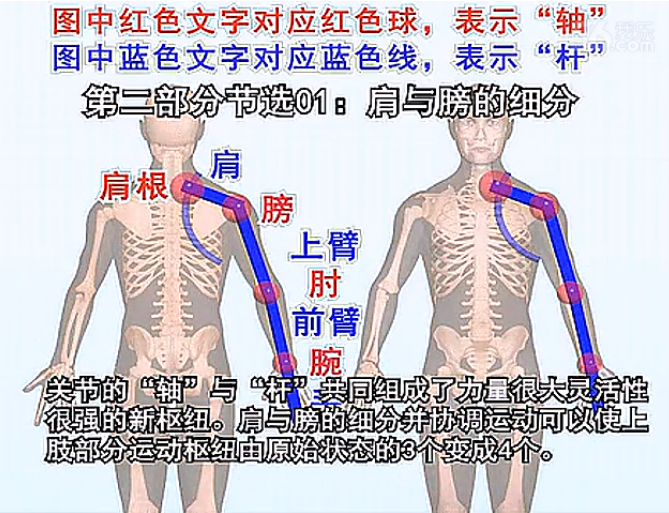
【汤鸿鑫 3D太极】肩与膀的细分

【汤鸿鑫 3D太极】肩与膀的细分的更多相关文章
- 【汤鸿鑫 3D太极】5年目标规划(基本功、套路、实战搏击)
[5年目标]在基本功的基础上,每年完成一个套路或实战搏击的学习研究. [中小学2年]三段九节 + 2套路. [高中的3年]太极十三势 + 1套路 + 推手 + 搏击. 1.中小学阶段-可自学 (1)基 ...
- 开源3D软件——大集合【转】
要3D打印一件作品,自然少不了3D建模.以下是一些免费开源3D模型设计软件: Blender Blender是最受欢迎的免费开源3D模型制作软件套装. 跨平台支持所有的主要操作系统. 功能非常强大,但 ...
- windows下3D文字
windows下3D文字 简单概述 需要在每一帧的视频图像上面添加3D文字,文字可以自由移动位置,变换各种字体属性,还能进行一些简单动画.然后把处理好的视频图像传个下一个步骤去处理.做的过程中参考了G ...
- 免费开源3D模型设计软件汇总
免费开源3D模型设计软件汇总 3D 打印需要先通过计算机辅助设计(CAD)进行建模,再将建好的3D模型“分割”成逐层的截面,从而指导3D打印机进行逐层打印.因此用于3D打印的3D模 型大都储存或输出成 ...
- 大数据之路week07--day06 (Sqoop 的使用)
Sqoop的使用一(将数据库中的表数据上传到HDFS) 首先我们先准备数据 1.没有主键的数据(下面介绍有主键和没有主键的使用区别) -- MySQL dump 10.13 Distrib 5.1.7 ...
- 好吧,CSS3 3D transform变换,不过如此!——张鑫旭
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- Android ViewPager打造3D画廊
本文已授权微信公众号:鸿洋(hongyangAndroid)在微信公众号平台原创首发. 网上有很多关于使用Gallery来打造3D画廊的博客,但是在关于Gallery的官方说法中表明: This cl ...
- UWP简单示例(二):快速开始你的3D编程
准备 IDE:Visual Studio 2015 了解并学习:SharpDx官方GitHub 推荐Demo:SharpDX_D3D12HelloWorld 第一节 世界 世界坐标系是一个特殊的坐标系 ...
- CSS3系列之3D制作
一.序 博主最近这些天,突发奇想的想研究一下CSS3的东西,从而提升一下CSS的能力,在学习的过程中发现其实CSS3是一个挺复杂的东西,深入的研究,你可能会涉及到初中的光学理论来帮助理解一些概念,同时 ...
随机推荐
- 使用VSCode如何调试C#控制台程序_2_加深总结
要想使用调试,必须创建项目 1-你要调式的类,控制台类等等,你需要放在一个项目下,这个项目最好是由使用.net core创建的,VSCode对应的命令为: dotnet new console(这里以 ...
- [转]BTC手续费计算,如何设置手续费
本文转自:https://blog.csdn.net/servletcome/article/details/81941334 首先BTC的交易手续费和交易金额是没有关系的.不要误认为交易的金额越大手 ...
- c# json 序列化时遇到错误 error Self referencing loop detected for type
参考网址:http://blog.csdn.net/adenfeng/article/details/41622255 在写redis缓存帮助类的时候遇到的这个问题,本来打算先序列化一个实体为json ...
- ES6核心特性
摘要:聊JS离不开ES6啊! 原文:ES6核心特性 作者:ljianshu 前言 ES6 虽提供了许多新特性,但我们实际工作中用到频率较高并不多,根据二八法则,我们应该用百分之八十的精力和时间,好好专 ...
- js的map遍历和array遍历
1. array遍历: [1].forEach() forEach是ES5中操作数组的一种方法,主要功能是遍历数组.forEach方法中的function回调有三个参数:第一个参数是遍历的数组内容,第 ...
- CSS3的媒体查询(Media Queries)与移动设备显示尺寸大全
媒体查询介绍 我今天就总结一下响应式设计的核心CSS技术Media(媒体查询器)的用法. 先看一个简单的例子: <link rel="stylesheet" media=&q ...
- jQuery效果之封装模拟placeholder效果,让低版本浏览器也支持
页面中的输入框默认的提示文字一般使用placeholder属性就可以了,即: <input type="text" name="username" pla ...
- VRRP技术总结和配置实践
1.VRRP作为网关可靠性的常用方法,基本思路是,两台路由器组成一个虚拟路由器,通过VRRP协议对内网呈现一个虚拟的网关ip, 以便让局域网内部的终端通过这个虚拟网关对外进行通信. 2.VRRP的最简 ...
- iOS ----------关于动画
这个网址上的内容很不错.https://github.com/ameizi/DevArticles/issues/91
- DAY9(PYTHON)
li=[{'usename':'xiaowang'}, {'} ] board=['张三','李四','王大麻子'] while 1: usename = input('用户名:') if usena ...
