如何使用微信web开发者工具调试企业微信
最近因工作需要围绕着企业微信来进行调试,从而掏出了我的微信web开发者工具,在进行授权的时候微信web开发者工具成功的提示了我:“您未绑定企业微信开发者权限”。那么关键来了,因为我也百度过,发现也有很多关于开发者如何绑定企业微信web开发者权限的。但是因为企业微信的展示页面稍微有点变化,所以我现在花费点时间来讲点废话。
如何在微信web开发者工具开发企业微信
第一步:
下载开发者工具:
官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
win X64:http://dldir1.qq.com/WechatWebDev/release/0.7.0/wechat_web_devtools_0.7.0_x64.exe
win X32:http://dldir1.qq.com/WechatWebDev/release/0.7.0/wechat_web_devtools_0.7.0_ia32.exe
mac:http://dldir1.qq.com/WechatWebDev/release/0.7.0/wechat_web_devtools_0.7.0.dmg

第二步:
进行微信扫描登录,扫描是肯定可以成功的,但是在需要用到企业微信api接口的时候会弹出无权限窗口那么我们需要进行企业微信的授权。
注意的是企业微信授权前提是需要你是此企业的管理员
企业微信url:https://work.weixin.qq.com (如果不是管理员是扫不进去的)
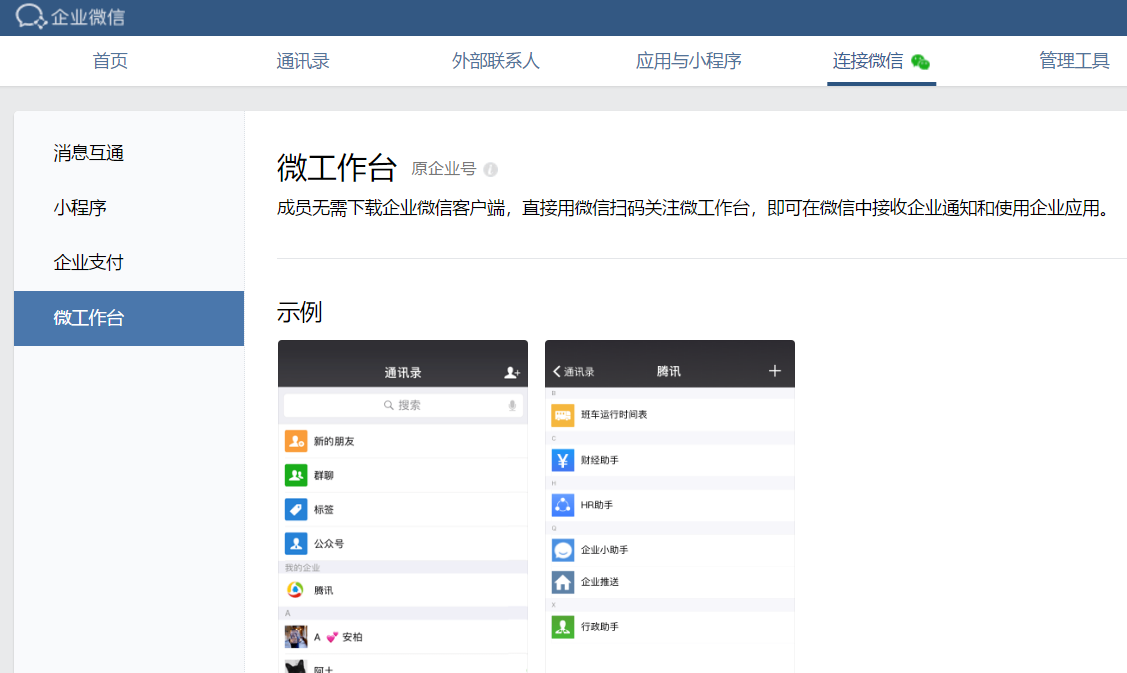
步骤
1:点击连接微信
2:点击微工作台

3:页面滚到最底下会有一个开发者工具勾选 打钩即可

还有一点要注意的是 这个打钩不是所有管理员都可以使用,只用于当前管理员的开发者工具授权限制。
所以如果其他管理员还需要使用web开发者工具进行调试,那么重复以上操作即可。
第三步:
除了这以上管理员的操作,还有微信里面同时也需要关注自己公司的企业微信,才能在微信web开发者工具里面调试企业微信的功能。
以上就是全部的关于如何在微信web开发者工具调试企业微信的api功能了。
初来乍到,请各位大佬勿喷,文笔之后也会慢慢改进。
如何使用微信web开发者工具调试企业微信的更多相关文章
- 利用微信web开发者工具调试企业微信页面
1.只有企业号的管理员才能调试. 2.勾选企业号的开发者工具(具体位置见下图,这个入口位置总是在变,一般来说,找到”微工作台“就能找到了) 3.下载web开发者工具 https://developer ...
- 使用eclipse+fiddler+微信web开发者工具调试本地微信页面
前面已经说了调试服务器上的微信页面,放链接:http://www.cnblogs.com/Gabriel-Wei/p/5977850.html 还有fiddler调试链接:http://www.cnb ...
- 使用微信web开发者工具调试微信企业号页面(前端页面,已发布在服务器上的)
前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩了一下,很强大.这篇文章只是做一个记录,方便自己以后使 ...
- 微信web开发者工具调试
微信web开发者工具调试 前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩了一下,很强大.这篇文章只是 ...
- 微信web开发者工具 移动调试
1 下载 微信web开发者工具:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140 下载一个自己能用的版本: 2 ...
- 微信web开发者工具 && 微信调试页面
微信开发者工具 做微信公众号的过程中,自然避免不了登录账号然后进行调试,但是在chrome上我们没有办法登录,这是一个令人头疼的问题,比如这个公众号网页,只会提示出错,因为开发者限制了公众号网页的登录 ...
- 微信web开发者工具初探
最近需要在微信企业号中挂接网页,之前也没有接触过微信开发,刚开始也不知道怎么调试,后来同事介绍使用“微信web开发者工具”,于是在网上下了一个,使用了一下的确很好用.它不仅支持Android和IOS同 ...
- 微信web开发者工具使用
1.首先启动微信web开发者工具, 2.启动之后,点击移动端调试, 3.选择普通调试,然后,将手机和电脑置于同一个网段之中,可以通过电脑发出一个wifi,让手机连入就行 4.如果,电脑室台式机的话,没 ...
- 微信Web开发者工具-下载、安装和使用图解
开发和测试小程序,需要借助微信官方提供的微信Web开发者工具进行预览和调试代码,从下载安装到使用,大致的流程如下: 1.下载安装包 下载地址传送门:https://developers.weixin. ...
随机推荐
- 《C#并发编程经典实例》学习笔记—异步编程关键字 Async和Await
C# 5.0 推出async和await,最早是.NET Framework 4.5引入,可以在Visual Studio 2012使用.在此之前的异步编程实现难度较高,async使异步编程的实现变得 ...
- 【转载】Windows服务器修改远程桌面默认端口
因为 windows服务器远程桌面端口默认是 3389端口,使用系统默认端口的风险很大,很容易被攻击软件扫描以及攻击,同时频繁的扫描和攻击会导致服务器的 CPU 及带宽资源耗尽,因此为了保证服务器的安 ...
- Jquery ajax, Axios, Fetch区别之我见(转载)
来源:https://segmentfault.com/a/1190000012836882 引言 前端技术真是一个发展飞快的领域,我三年前入职的时候只有原生XHR和Jquery ajax,我们还曾被 ...
- WPF BitmapImage 占用资源无法释放、无法删除问题
使用Image控件显示图片后,虽然自己释放了图片资源,Image.Source =null 了一下,但是图片实际没有释放.解决方案:修改加载方式~ public static Bitma ...
- Java学习笔记之——构造方法
构造方法:方法名和类名相同且没有返回值 1.作用 创建对象 对象初始化 2.普通方法的结构 权限修饰符 返回值类型 方法名(形参){ 方法体: } 3. 构造方法的结构 (1)结构 权限修饰符 方法名 ...
- 12 Linux Which Command, Whatis Command, Whereis Command Examples
This Linux tutorial will explain the three "W" commands. The three "W"s are what ...
- 2018-11-06 Visual Studio Code插件-英汉词典初版发布
VS插件市场地址: 英汉词典 - Visual Studio Marketplace 开源在: program-in-chinese/vscode_english_chinese_dictionary ...
- MyEclipse TestNG插件安装与配置
MyEclipse TestNG插件安装与配置 by:授客 QQ:1033553122 测试环境 jdk1.8.0_121 myeclipse-10.0-offline-installer-win ...
- (网页)sweetalert api 中文开发文档和手册,项目放弃alert
弹框json的特别好使. sweetalert 示例 基本信息弹窗swal("这是一条信息!") 标题与文本的信息弹窗swal("这是一条信息!", " ...
- JS 调试中常见的报错的解决办法
报错:Uncaught SyntaxError: Unexpected token o in JSON at position 1 at JSON.parse (<anonymous>) ...
