笔记-JS高级程序设计-变量,作用域和内存问题
1在将一个值赋给变量时,解析器必须确认这个值是基本类值还是引用类型值,基本类型值是按值访问的,可以操作保存在在变量中的实际值,引用类型是保 存在内存中的对象,JS不允许直接访问内存中的位置,所以实际操作的是对象的引用而不是实际对象。(当复制保存这对象的某个变量时,操作的是对象的引用,但是为对象添加属性的时候,操作的却是实际对象)。
2"JS一切皆对象",当然了简单值就不是对象。对象就是若干属性的集合,所以说对象只有属性,没有方法。其实方法也是属性,因为他的属性表现为键值对,对象可以随意的扩充属性:
var obj = {
a:10,
b:function(){
console.log(panrui)
}
c:{
name:panrui,
age:23
}
}
当然了数组和函数不能,但是他们有另外一种形式
var fn = function () {
alert(100);
};
fn.a = 10;
fn.b = function () {
alert(123);
};
fn.c = {
name: "panrui",
year: 1994
};
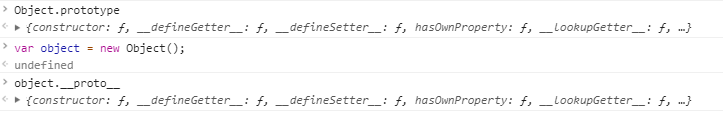
3对象都是通过函数创建的,每个函数都有一个prototype的属性,这个属性的值又是一个对象,这个对象默认只有一个属性constructor,指向这个函数本身。prototype所以称之为原型对象,因为他的值是一个对象。既然作为一个对象,就当然有很多的属性,不信你看Object(它是一个函数)。这位大佬就用友很多属性了。
每个对象都有一个__proto__属性,它的值也是一个对象,我们称之为隐式原型。因为object.__proto__ == Object.prototype。也就是说对象的__proto__属性引用了,创建这个对象的函数的prototype。所以也验证上面所说对象全是函数创建的,但是上面也提到函数也是一种对象,是不是有点晕。

4Object是所有对象是始祖,既然Object是函数,那么肯定存在Object.prototype这个原型对象了,那么肯定也存在Object.prototype.__proto__这个隐式原型了,那么这个对象又是继承那个函数的prototype呢,答案是Object.prototype.__proto__其实是null,已经到终点了。
5我们上面提到过,函数也是一种对象,那么Object函数(既是函数,也是对象)也肯定存在__proto__这个隐式原型吧,那么这个对象是被谁创建的呢?答案是Function函数。那么Function函数是被谁创建的呢,因为他也可以看做是一个对象啊,答案是他自己创建了自己。

6Instanceof的解析:判断变量是不是给定引用类型的实例。简单点说A Instanceof B,既然是判断A是不是B的实例,就是沿着A.__proto__ 和B.prototype去判断,如果最后能够指到同一个地方,那么就是返回true。
7JS的继承通过原型链来体现,访问一个对象的属性时,先在基本属性中查找,如果没有,再沿着__proto__这条链向上找,这就是原型链。那么如何判断属性是在对象上面,还是在原型链上面呢,答案就是hasOwnProperty,人家是一个方法,作为参数的属性名还必须用字符串形式指定,例如Object.hasOwnProperty("name"),判断属性name是在Object对象上面,还是在原型链上面
8执行上下文
1在一段代码拿来真正运行(已经调用了,但是还没有具体执行哪一行代码)之前,浏览器会做一些准备工作,包含变量的声明(赋值操作是在运行的时候执行的),给this赋值(至于this的取值情况取决与调用函数的父级对象),同时还需要给函数声明赋值。如果在函数当中,除了上面的三个,还包含给arguments对象赋值以及函数参数赋值,虽然函数内部调用参数的时候其实是调用arguments对象的。另外一点,函数当中的自由变量是在定义的时候就确定了,不是函数执行的时候来取值。
2this的取值问题:函数定义的时候是不能确定this的指向,只有函数执行的时候才可以确定。那么如何确定呢?实际上this的最终指向的是那个调用它的对象。
//如果函数作为普通函数,在全局环境下面,this指向window
function a(){
var user = "panrui";
console.log(this.user); //undefined
console.log(this); //Window
}
a();
//构造函数版this 如果函数作为构造函数,那么当中的this指向的是新创建的实例
function Fn(){
this.user = "panrui";
}
var a = new Fn();
console.log(a.user); //panrui
//函数是在对象当中调用的,所以this指向的是对象o
var o = {
user:"panrui",
fn:function(){
console.log(this.user); //panrui
}
}
o.fn();
//通过call和apply的引用,改变this的指向
var a = {
user:"panrui",
fn:function(){
console.log(this.user); //panrui
}
}
var b = a.fn;
b();//undefined
b.call(a);//改变了函数b里面的this指向,指向我们传入的对象a,所以结果为panrui
//另外call与apply的不同点在于apply的第二个参数必须为数组形式,而call只需要按顺序依次就行。如果第一个参数为null,那么this指向的就是window
bind方法也可以改变this的指向,不同点在于bind方法返回的是一个修改过后的方法,不会立刻去执行,并且参数可以在执行的时候添加进去。
3作用域有上下级的关系,上下级关系的确定就看函数是在哪个作用域下创建的,作用域最大的用处就是隔离变量,不同作用域下同名变量不会有冲突,作用域在函数定义时就已经确定了,而不是在函数调用时确定。作用域只是一个“地盘”,一个抽象的概念,其中没有变量,要通过作用域对应的执行上下文环境来获取变量的值(比如说函数A,定义A的时候就已经确定了作用域的范围,但是A每执行一次,就会产生一个执行上下文,),作用域中变量的值是在执行过程中产生的确定的,而作用域范围却是在函数创建时就确定了。
4闭包应用的两种情况,一种是函数作为返回值,另一种是函数作为参数传递。
笔记-JS高级程序设计-变量,作用域和内存问题的更多相关文章
- 读书笔记 - js高级程序设计 - 第十五章 使用Canvas绘图
读书笔记 - js高级程序设计 - 第十三章 事件 canvas 具备绘图能力的2D上下文 及文本API 很多浏览器对WebGL的3D上下文支持还不够好 有时候即使浏览器支持,操作系统如果缺缺 ...
- 读书笔记 - js高级程序设计 - 第四章 变量 作用域 和 内存问题
5种基本数据类型 可以直接对值操作 判断引用类型 var result = instanceof Array 执行环境 每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这 ...
- js基础之--变量 作用域和内存问题
基本类型:Undefind Null Boolean Number String 引用类型: 对象 在操作对象时,实际上实在操作对象的引用而不是实际的对象.为此,引用类型的值是按引用访问的. 从一个变 ...
- 读书笔记 - js高级程序设计 - 第七章 函数表达式
闭包 有权访问另一个函数作用域中的变量的函数 匿名函数 函数没有名字 少用闭包 由于闭包会携带包含它的函数的作用域,因此会比其它函数占用更多的内存.过度使用闭包可能会导致内存占用过多,我们建议读者 ...
- 笔记-JS高级程序设计-基本概念篇
1:JS中的一切(变量,函数名和操作符)都是区分大小写的 2:标识符(变量,函数,属性的名字,以及函数的参数),第一个字符必须是字母,下划线,或者美元$,书写方式采用驼峰式,不能将关键字作为标识符. ...
- 笔记-JS高级程序设计-BOM篇
BOM提供了很多对象,用于访问浏览器的功能.这些功能与任何网页无关. 1BOM的核心对象是window,它代表浏览器的一个实例,它是通过JS访问浏览器窗口的一个借口,同时又是ECMAScript规定的 ...
- 读书笔记 - js高级程序设计 - 第八章 BOM
BOM的核心对象是window 它表示浏览器的一个实例,在浏览器中,window对象有双重角色,它既是通过js访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象,这意味着在网 ...
- 读书笔记 - js高级程序设计 - 第十一章 DOM扩展
对DOM的两个主要的扩展 Selectors API HTML5 Element Traversal 元素遍历规范 querySelector var body = document.query ...
- 读书笔记 - js高级程序设计 - 第十章 DOM
文档元素 是文档的最外层元素,在Html页面中,文档元素始终都是<html>元素 在xml中,任何元素都可以是文档元素 Node类型 Node.ELEMENT_NODE 元素 Node ...
随机推荐
- Confluence 6 如何备份存储文件和页面信息
备份的 ZIP 文件包含有 entities.xml,这个 XML 文件包含有 Confluence 的所有页面内容和存储附件的目录. 备份 Zip 文件结构 页面的附件是存储在附件存储目录中的,通过 ...
- RefineDet训练自己的数据
https://github.com/sfzhang15/RefineDet 1.编译安装 cp Makefile.config.example Makefile.config make all -j ...
- Android源码分析二 硬件抽象层(HAL)
一 什么是HAL HAL 可定义一个标准接口以供硬件供应商实现,这可让 Android 忽略较低级别的驱动程序实现.借助 HAL,您可以顺利实现相关功能,而不会影响或更改更高级别的系统.HAL 实现会 ...
- Android 框架 Afinal使用
介绍android Afinal框架功能: Afinal是一个开源的android的orm和ioc应用开发框架.在android应用开发中,通过Afinal的ioc框架,诸如UI绑定,事件绑定,通过注 ...
- 【ES】学习11-多桶排序
聚合结果的排序 默认:桶会根据 doc_count 降序排列. 内置排序: 设置按doc_count升序排序:注意order,_count GET /cars/transactions/_search ...
- javadoc 标签功能
CMD文档注释编译命令: javadoc -d text Helloword2.java(text 是保存标签文档的文件夹,可以写) javadoc -d doc -encoding UTF-8 -c ...
- 异常:Keyword not supported: 'data source'的解决办法
将连接字符串中的"换为“'”,一个单引号即可. 详细解释:https://blogs.msdn.microsoft.com/rickandy/2008/12/09/explicit-c ...
- Git推送错误Remote: User permission denied错误解决方法
用了别的同事的电脑,推送代码,报错. 解决方法: 修改别人的密码,改成自己的账号和密码就可以了.
- CSS常见Bugs及解决方案列表
以下实例默认运行环境都为Standard mode 如何在IE6及更早浏览器中定义小高度的容器? 方法: #test{overflow:hidden;height:1px;font-size:0;li ...
- JSP基础知识➣Cookie和Session(五)
JSP Cookie 处理 Cookie是存储在客户机的文本文件,它们保存了大量轨迹信息.在servlet技术基础上,JSP显然能够提供对HTTP cookie的支持.JSP脚本通过request对象 ...
