js高级:event,事件冒泡,事件捕获
1.事件
浏览器客户端上客户触发的行为都称为事件
所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发。
通过 obj.事件名=function(){}
事件名:onmouseover 鼠标悬浮
onmouseout 鼠标移除
onmousedown鼠标按下
onmouseup 鼠标抬起
onmouseenter 鼠标进入
onmouseleare 鼠标离开
onmousemove鼠标移动
onfocus 表单聚焦
onblur 表单失去焦点
onchang 表单修改
onclick 点击
当用户触发一个事件,浏览器的所有详细信息都存在一个叫event的对象上
我们把它叫事件对象
所有事件绑定方法的时候,天生自带一个参数叫event
鼠标的坐标
Event.ClientX
Event.ClientY

Event的兼容性
在chrome下event是undefined在ie低版本下是null,火狐下会报错
document.onclick=function(e){
var e=e||window.event
}
2.事件冒泡
什么叫事件冒泡?
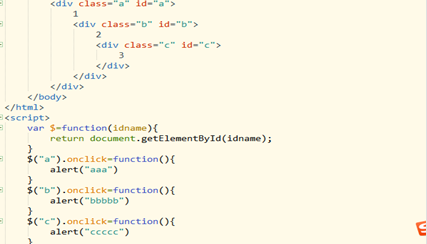
当给父子元素的同一事件绑定方法时,触发子元素身上的事件,执行完毕之后,也会触发元级元素的相同事件,这种传播机制叫事件冒泡。

取消事件冒泡
event对象有个属性叫cancelBubble默认值是false改成true就取消当前事件冒泡

3.事件捕获
给一个元素绑定事件,普通写法是
obj.onclick=function(){}这相当于给obj的onclick属性赋值一个道理
obj.onclick=function(){}
这种写法有一点不好,后者会将前者覆盖
事件绑定的第二种写法
标准浏览器用addEventListener()这个方法
Ie低版本用attachEvent()这个方法
addEventListener(参数1,参数2,参数3)
参数1 是事件名 事件名不能带on
参数2 时间函数
参数3 布尔值 代表捕获不捕获 默认是dalse 不能捕获但是冒泡
事件捕获
1.ie低版本没有捕获
2.普通事件绑定写法没有捕获
事件捕获
给父子元素用addEventListener()绑定同一个事件,当触发子元素身上的事件,先会触发父元素,然后在传递给子元素,这种传播机制叫事件捕获
attachEvent()和addEventListener()二者的区别
1. attchEvent 只用ie8以下,addEventListener()适合标准浏览器
2. attchEvent()的事件名带on而addEventListener函数里面的this是当前元素对象
attchEvent只有冒泡没有捕获 addEventListener()有冒泡也有捕获
4. Call和apply()
特别强调一下xxx必须是function(普通函数,类,构造函数)
var obj={
name:"哈喽"
}
function fn(){
console.log(this.name)
}
fn.call(obj)
Call()中第一个参数是null的时候,函数里的this还是指向原来的,不变。
所有事件都是异步的。
js高级:event,事件冒泡,事件捕获的更多相关文章
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- 理解js事件冒泡事件委托事件捕获
js事件冒泡 javascript的事件传播过程中,当事件在一个元素上出发之后,事件会逐级传播给先辈元素,直到document为止,有的浏览器可能到window为止,这就是事件冒泡现象. <di ...
- JS 事件冒泡、捕获。学习记录
作为一个转行刚到公司的新人,任务不多,这一周任务全部消灭,闲暇的一天也别闲着,悄悄的看起了书.今天写一下JS的事件冒泡.捕获. 也是今天看的内容有点多了,有些消化不了,就随手记录一下.纯属自我理解,如 ...
- 事件冒泡与捕获&事件托付
设想这样一种情况 一个div里面有个span元素 ,当鼠标单击span时,这个事件算是谁的? div还是span? 准确的说两个都触发了,这种认可大家都允许,事实就是这种, 第二个问题来了,这个事件 ...
- js事件机制——事件冒泡和捕获
概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的onclick事件也会被触发.js里称这种事件连续发生的机制为事件冒泡或者事件捕获. IE浏览器:事件从 ...
- JS事件冒泡与捕获
1事件传播——冒泡与捕获 默认情况下,事件使用冒泡事件流,不使用捕获事件流.然而,在Firefox和Safari里,你可以显式的指定使用捕获事件流,方法是在注册事件时传入useCapture参数,将这 ...
- js 事件冒泡、捕获;call()、apply()
他们是描述事件触发时序问题的术语.事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件.相反的,事件冒泡是自下而上的去触发事件.绑定事件方法的第三个参数,就是控制事件触发顺序是 ...
- JS——事件冒泡与捕获
事件冒泡与事件捕获 1.冒泡:addEventListener("click",fn,false)或者addEventListener("click",fn): ...
- js --- 事件冒泡 事件捕获
先上结论: 他们是描述事件触发时序问题的术语.事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件.相反的,事件冒泡是自下而上的去触发事件.绑定事件方法的第三个参数,就是控制事 ...
- H5_0012:js事件冒泡和捕获
捕获(capture)和冒泡(bubble)是事件传播过程中的两个概念, 比如用户单击某个元素, 但由于元素处于父元素内, 该父元素又处于document对象中, document对象又处于windo ...
随机推荐
- Must Know Tips/Tricks in Deep Neural Networks
Must Know Tips/Tricks in Deep Neural Networks (by Xiu-Shen Wei) Deep Neural Networks, especially C ...
- 背水一战 Windows 10 (96) - 选取器: ContactPicker
[源码下载] 背水一战 Windows 10 (96) - 选取器: ContactPicker 作者:webabcd 介绍背水一战 Windows 10 之 选取器 ContactPicker(联系 ...
- Docker学习笔记-磁盘挂载运行.netcore
前言: 环境:centos7.5 64 位 正文: 首先我们在宿主机上安装 .NET Core SDK sudo rpm --import https://packages.microsoft.com ...
- Python图像处理库PIL中图像格式转换
o 在数字图像处理中,针对不同的图像格式有其特定的处理算法.所以,在做图像处理之前,我们需要考虑清楚自己要基于哪种格式的图像进行算法设计及其实现.本文基于这个需求,使用python中的图像处理库PIL ...
- Impl模式实现之注意内联
最近学习muduo源码时,对于内联函数有了更深刻的认知. 内联(inline)在代码执行方面具有优势,但是有时使用不当,或者稍微不注意,就会造成编译错误. 以下将通过Impl实现说明一二: 头文件: ...
- vue 项目实战 (vue全家桶之--- vuex)
老规矩先安装 npm install vuex --save 在看下面内容之前 你应该大概的看了一边vuex官方的文档对vuex有个大概对了解 首先 vuex 是什么? vuex 是属于vue中的什么 ...
- JavaEE 要懂的小事:三、图解Session(会话)
Writer :BYSocket(泥沙砖瓦浆木匠) 微 博:BYSocket 豆 瓣:BYSocket FaceBook:BYSocket Twitter ...
- Log4Net在MVC下的配置以及运用线程队列记录异常信息
Log4Net是用来记录日志的,可以将程序运行过程中的信息输出到一些地方(文件.数据库.EventLog等),日志就是程序的黑匣子,可以通过日志查看系统的运行过程,从而发现系统的问题.日志的作用:将运 ...
- jvm详情——6、堆大小设置简单说明
年轻代的设置很关键JVM中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制:系统的可用虚拟内存限制:系统的可用物理内存限制.32位系统下,一般限制在1.5G~2G:64 ...
- C#.Net Core 操作Docker中的redis数据库
做软件开发的人,会在本机安装很多开发时要用到的软件,比如数据库,有MS SQL Server,MySQL,等,如果每种数据库都按照在本机确实有点乱,这个时候我们就想用虚拟机来隔离,这样就不会扰乱本机一 ...
