8张图让你一步步看清 async/await 和 promise 的执行顺序
摘要: 面试必问
Fundebug经授权转载,版权归原作者所有。
为什么写这篇文章?
说实话,关于js的异步执行顺序,宏任务、微任务这些,或者async/await这些慨念已经有非常多的文章写了。
但是怎么说呢,简单来说,业务中很少用async,不太懂async呢。
研究了一天,感觉懂了,所手痒想写一篇 ,哈哈。
毕竟自己学会的知识,如果连表达清楚都做不到,怎么能指望自己用好它呢?
测试一下自己有没有必要看
所以我写这个的文章,主要还是交流学习,如果您已经清楚了eventloop/async/await/promise这些东西呢,可以 break 啦
有说的不对的地方,欢迎留言讨论,
那么还是先通过一道题自我检测一下,是否有必要继续看下去把。
其实呢,这是去年一道烂大街的「今日头条」的面试题。
我觉得这道题的关键,不仅是说出正确的打印顺序,更重要的能否说清楚每一个步骤,为什么这样执行。
async function async1() {
console.log("async1 start");
await async2();
console.log("async1 end");
}
async function async2() {
console.log("async2");
}
console.log("script start");
setTimeout(function() {
console.log("setTimeout");
}, 0);
async1();
new Promise(function(resolve) {
console.log("promise1");
resolve();
}).then(function() {
console.log("promise2");
});
console.log("script end");
注:因为是一道前端面试题,所以答案是以浏览器的eventloop机制为准的,在node平台上运行会有差异。
script start
async1 start
async2
promise1
script end
promise2
async1 end
setTimeout
如果你发现运行结果跟自己想的一样,可以选择跳过这篇文章啦,
或者如果你有兴趣看看俺俩的理解有没有区别,可以跳到后面的 「画图讲解的部分」
需要具备的前置知识
- promise的使用经验
- 浏览器端的eventloop
不过如果是对 ES7 的 async 不太熟悉,是没关系的哈,因为这篇文章会详解 async。
那么如果不具备这些知识呢,推荐几篇我觉得讲得比较清楚的文章
- 《10分钟理解JS引擎的执行机制》:这是我之前写的讲解eventloop的文章,我觉得还算清晰,但是没涉及 async
- 《理解 JavaScript 的 async/await》:这是我读过的讲async await最清楚的文章
- 《ECMAScript 6 入门 - Promise 对象》:promise就推荐阮一峰老师的ES6吧,不过不熟悉 promise 的应该较少啦。
主要内容
第1部分:对于async await的理解
我推荐的那篇文章,对 async/await 讲得更详细。不过我希望自己能更加精炼的帮你理解它们这部分,主要会讲解 3 点内容
- async 做一件什么事情?
- await 在等什么?
- await 等到之后,做了一件什么事情?
- async/await 比 promise有哪些优势?(回头补充)
async 做一件什么事情?
带 async 关键字的函数,它使得你的函数的返回值必定是 promise 对象
也就是
如果async关键字函数返回的不是promise,会自动用Promise.resolve()包装
如果async关键字函数显式地返回promise,那就以你返回的promise为准
这是一个简单的例子,可以看到 async 关键字函数和普通函数的返回值的区别
async function fn1(){
return 123
}
function fn2(){
return 123
}
console.log(fn1())
console.log(fn2())
Promise {<resolved>: 123}
123
所以你看,async 函数也没啥了不起的,以后看到带有 async 关键字的函数也不用慌张,你就想它无非就是把return值包装了一下,其他就跟普通函数一样。
关于async关键字还有那些要注意的?
- 在语义上要理解,async表示函数内部有异步操作
- 另外注意,一般 await 关键字要在 async 关键字函数的内部,await 写在外面会报错。
await 在等什么?
await等的是右侧「表达式」的结果
也就是说,
右侧如果是函数,那么函数的return值就是「表达式的结果」
右侧如果是一个 'hello' 或者什么值,那表达式的结果就是 'hello'
async function async1() {
console.log( 'async1 start' )
await async2()
console.log( 'async1 end' )
}
async function async2() {
console.log( 'async2' )
}
async1()
console.log( 'script start' )
这里注意一点,可能大家都知道await会让出线程,阻塞后面的代码,那么上面例子中, 'async2' 和 'script start' 谁先打印呢?
是从左向右执行,一旦碰到await直接跳出, 阻塞async2()的执行?
还是从右向左,先执行async2后,发现有await关键字,于是让出线程,阻塞代码呢?
实践的结论是,从右向左的。先打印async2,后打印的script start
之所以提一嘴,是因为我经常看到这样的说法,「一旦遇到await就立刻让出线程,阻塞后面的代码」
这样的说法,会让我误以为,await后面那个函数, async2()也直接被阻塞呢。
await 等到之后,做了一件什么事情?
那么右侧表达式的结果,就是await要等的东西。
等到之后,对于await来说,分2个情况
- 不是promise对象
- 是promise对象
如果不是 promise , await会阻塞后面的代码,先执行async外面的同步代码,同步代码执行完,再回到async内部,把这个非promise的东西,作为 await表达式的结果
如果它等到的是一个 promise 对象,await 也会暂停async后面的代码,先执行async外面的同步代码,等着 Promise 对象 fulfilled,然后把 resolve 的参数作为 await 表达式的运算结果。
第2部分:画图一步步看清宏任务、微任务的执行过程
我们以开篇的经典面试题为例,分析这个例子中的宏任务和微任务。
async function async1() {
console.log("async1 start");
await async2();
console.log("async1 end");
}
async function async2() {
console.log("async2");
}
console.log("script start");
setTimeout(function() {
console.log("setTimeout");
}, 0);
async1();
new Promise(function(resolve) {
console.log("promise1");
resolve();
}).then(function() {
console.log("promise2");
});
console.log("script end");
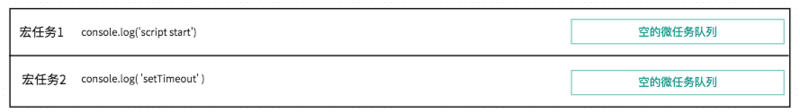
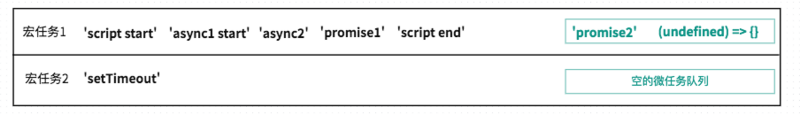
先分享一个我个人理解的宏任务和微任务的慨念,在我脑海中宏任务和为微任务如图所示

也就是「宏任务」、「微任务」都是队列。
一段代码执行时,会先执行宏任务中的同步代码,
- 如果执行中遇到setTimeout之类宏任务,那么就把这个setTimeout内部的函数推入「宏任务的队列」中,下一轮宏任务执行时调用。
- 如果执行中遇到promise.then()之类的微任务,就会推入到「当前宏任务的微任务队列」中,在本轮宏任务的同步代码执行都完成后,依次执行所有的微任务1、2、3
下面就以面试题为例子,分析这段代码的执行顺序。
每次宏任务和微任务发生变化,我都会画一个图来表示他们的变化。
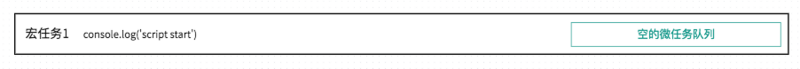
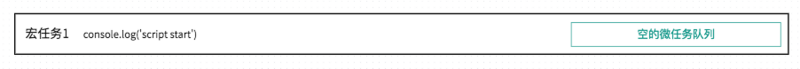
直接打印同步代码 console.log('script start')
// 首先是2个函数声明,虽然有async关键字,但不是调用我们就不看。然后首先是打印同步代码
console.log('script start')

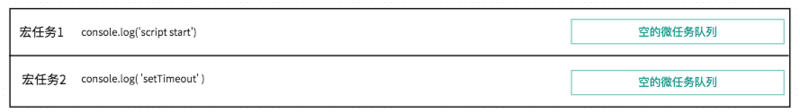
将setTimeout放入宏任务队列
默认所包裹的代码,其实可以理解为是第一个宏任务,所以这里是宏任务2

调用async1,打印 同步代码 console.log( 'async1 start' )
我们说过看到带有async关键字的函数,不用害怕,它的仅仅是把return值包装成了promise,其他并没有什么不同的地方。所以就很普通的打印 console.log( 'async1 start' )

分析一下 await async2()
前文提过await,1.它先计算出右侧的结果,2.然后看到await后,中断async函数
- 先得到await右侧表达式的结果。执行async2(),打印同步代码console.log('async2'), 并且return Promise.resolve(undefined)
- await后,中断async函数,先执行async外的同步代码
目前就直接打印 console.log('async2')

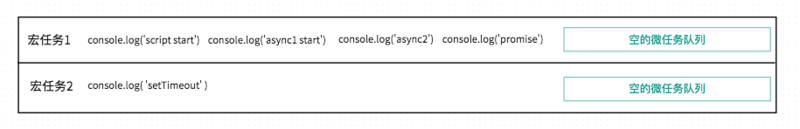
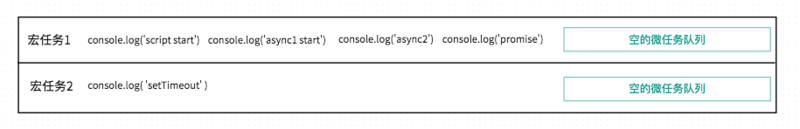
被阻塞后,要执行async之外的代码
执行new Promise(),Promise构造函数是直接调用的同步代码,所以 console.log( 'promise1' )

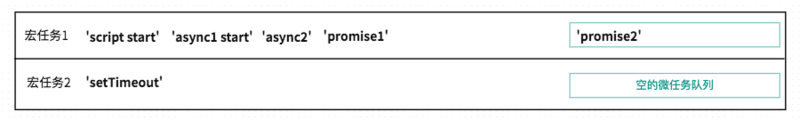
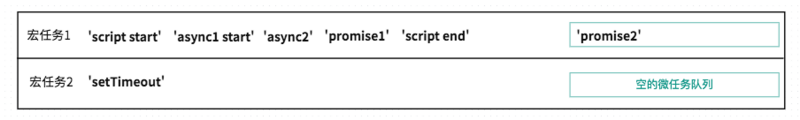
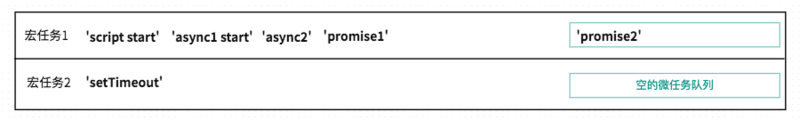
代码运行到promise.then()
代码运行到promise.then(),发现这个是微任务,所以暂时不打印,只是推入当前宏任务的微任务队列中。
注意:这里只是把promise2推入微任务队列,并没有执行。微任务会在当前宏任务的同步代码执行完毕,才会依次执行

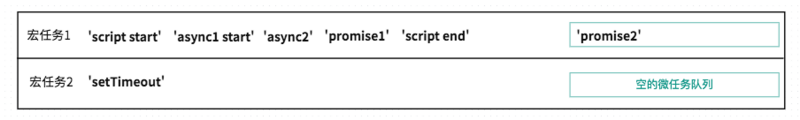
打印同步代码 console.log('script end')
没什么好说的。执行完这个同步代码后,「async外的代码」终于走了一遍
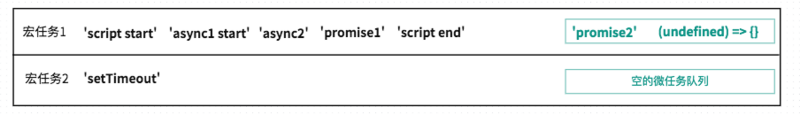
下面该回到 await 表达式那里,执行await Promise.resolve(undefined)了

回到async内部,执行await Promise.resolve(undefined)
这部分可能不太好理解,我尽量表达我的想法。
对于 await Promise.resolve(undefined) 如何理解呢?
根据 MDN 原话我们知道
如果一个 Promise 被传递给一个 await 操作符,await 将等待 Promise 正常处理完成并返回其处理结果。
在我们这个例子中,就是Promise.resolve(undefined)正常处理完成,并返回其处理结果。那么await async2()就算是执行结束了。
目前这个promise的状态是fulfilled,等其处理结果返回就可以执行await下面的代码了。
那何时能拿到处理结果呢?
回忆平时我们用promise,调用resolve后,何时能拿到处理结果?是不是需要在then的第一个参数里,才能拿到结果。
(调用resolve时,会把then的参数推入微任务队列,等主线程空闲时,再调用它)
所以这里的 await Promise.resolve() 就类似于
Promise.resolve(undefined).then((undefined) => {
})
把then的第一个回调参数 (undefined) => {} 推入微任务队列。
then执行完,才是await async2()执行结束。
await async2()执行结束,才能继续执行后面的代码
如图

此时当前宏任务1都执行完了,要处理微任务队列里的代码。
微任务队列,先进选出的原则,
- 执行微任务1,打印promise2
- 执行微任务2,没什么内容..
但是微任务2执行后,await async2()语句结束,后面的代码不再被阻塞,所以打印
console.log('async1 end')
宏任务1执行完成后,执行宏任务2
宏任务2的执行比较简单,就是打印
console.log('setTimeout')
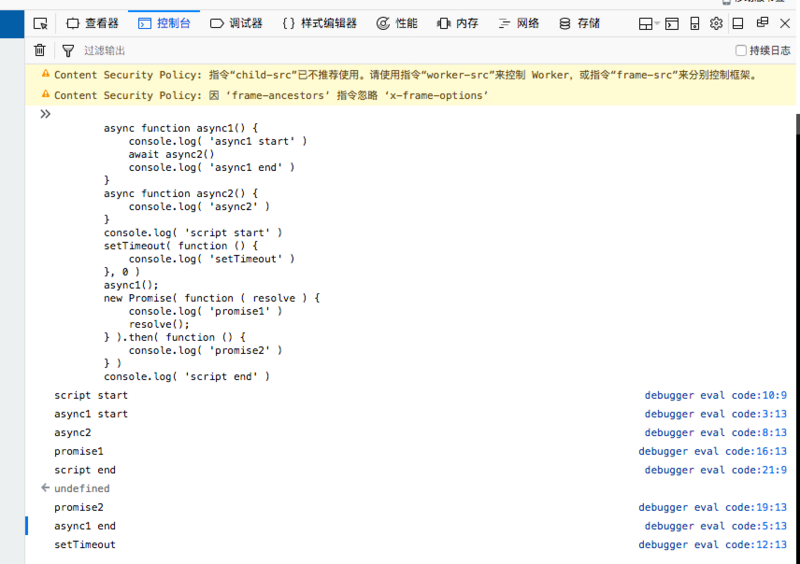
补充在不同浏览器上的测试结果
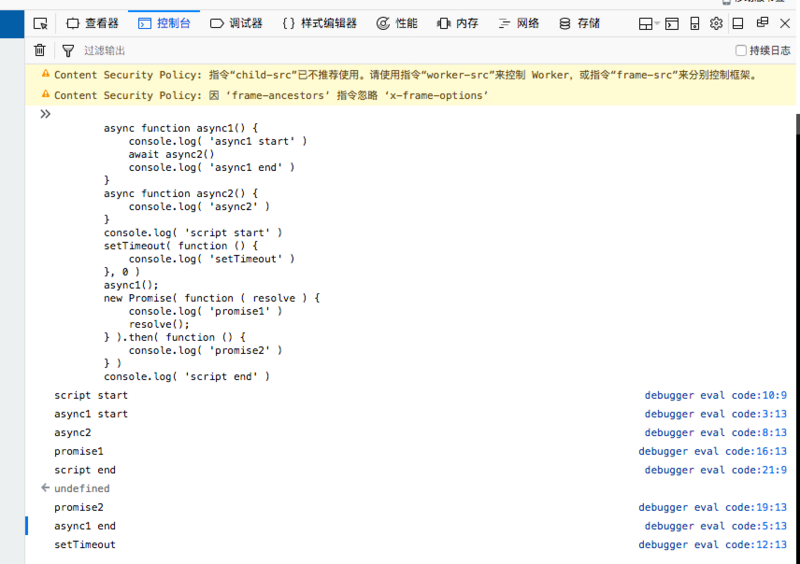
谷歌浏览器,目前是版本是「版本 71.0.3578.80(正式版本) (64 位)」 Mac操作系统

Safari浏览器的测试结果

火狐浏览器的测试结果

如果不理解可以留言,有错误的话也欢迎指正。
Fundebug经授权转载,版权归原作者所有。
为什么写这篇文章?
说实话,关于js的异步执行顺序,宏任务、微任务这些,或者async/await这些慨念已经有非常多的文章写了。
但是怎么说呢,简单来说,业务中很少用async,不太懂async呢。
研究了一天,感觉懂了,所手痒想写一篇 ,哈哈。
毕竟自己学会的知识,如果连表达清楚都做不到,怎么能指望自己用好它呢?
测试一下自己有没有必要看
所以我写这个的文章,主要还是交流学习,如果您已经清楚了eventloop/async/await/promise这些东西呢,可以 break 啦
有说的不对的地方,欢迎留言讨论,
那么还是先通过一道题自我检测一下,是否有必要继续看下去把。
其实呢,这是去年一道烂大街的「今日头条」的面试题。
我觉得这道题的关键,不仅是说出正确的打印顺序,更重要的能否说清楚每一个步骤,为什么这样执行。
async function async1() {
console.log("async1 start");
await async2();
console.log("async1 end");
}
async function async2() {
console.log("async2");
}
console.log("script start");
setTimeout(function() {
console.log("setTimeout");
}, 0);
async1();
new Promise(function(resolve) {
console.log("promise1");
resolve();
}).then(function() {
console.log("promise2");
});
console.log("script end");
注:因为是一道前端面试题,所以答案是以浏览器的eventloop机制为准的,在node平台上运行会有差异。
script start
async1 start
async2
promise1
script end
promise2
async1 end
setTimeout
如果你发现运行结果跟自己想的一样,可以选择跳过这篇文章啦,
或者如果你有兴趣看看俺俩的理解有没有区别,可以跳到后面的 「画图讲解的部分」
需要具备的前置知识
- promise的使用经验
- 浏览器端的eventloop
不过如果是对 ES7 的 async 不太熟悉,是没关系的哈,因为这篇文章会详解 async。
那么如果不具备这些知识呢,推荐几篇我觉得讲得比较清楚的文章
- 《10分钟理解JS引擎的执行机制》:这是我之前写的讲解eventloop的文章,我觉得还算清晰,但是没涉及 async
- 《理解 JavaScript 的 async/await》:这是我读过的讲async await最清楚的文章
- 《ECMAScript 6 入门 - Promise 对象》:promise就推荐阮一峰老师的ES6吧,不过不熟悉 promise 的应该较少啦。
主要内容
第1部分:对于async await的理解
我推荐的那篇文章,对 async/await 讲得更详细。不过我希望自己能更加精炼的帮你理解它们这部分,主要会讲解 3 点内容
- async 做一件什么事情?
- await 在等什么?
- await 等到之后,做了一件什么事情?
- async/await 比 promise有哪些优势?(回头补充)
async 做一件什么事情?
带 async 关键字的函数,它使得你的函数的返回值必定是 promise 对象
也就是
如果async关键字函数返回的不是promise,会自动用Promise.resolve()包装
如果async关键字函数显式地返回promise,那就以你返回的promise为准
这是一个简单的例子,可以看到 async 关键字函数和普通函数的返回值的区别
async function fn1(){
return 123
}
function fn2(){
return 123
}
console.log(fn1())
console.log(fn2())
Promise {<resolved>: 123}
123
所以你看,async 函数也没啥了不起的,以后看到带有 async 关键字的函数也不用慌张,你就想它无非就是把return值包装了一下,其他就跟普通函数一样。
关于async关键字还有那些要注意的?
- 在语义上要理解,async表示函数内部有异步操作
- 另外注意,一般 await 关键字要在 async 关键字函数的内部,await 写在外面会报错。
await 在等什么?
await等的是右侧「表达式」的结果
也就是说,
右侧如果是函数,那么函数的return值就是「表达式的结果」
右侧如果是一个 'hello' 或者什么值,那表达式的结果就是 'hello'
async function async1() {
console.log( 'async1 start' )
await async2()
console.log( 'async1 end' )
}
async function async2() {
console.log( 'async2' )
}
async1()
console.log( 'script start' )
这里注意一点,可能大家都知道await会让出线程,阻塞后面的代码,那么上面例子中, 'async2' 和 'script start' 谁先打印呢?
是从左向右执行,一旦碰到await直接跳出, 阻塞async2()的执行?
还是从右向左,先执行async2后,发现有await关键字,于是让出线程,阻塞代码呢?
实践的结论是,从右向左的。先打印async2,后打印的script start
之所以提一嘴,是因为我经常看到这样的说法,「一旦遇到await就立刻让出线程,阻塞后面的代码」
这样的说法,会让我误以为,await后面那个函数, async2()也直接被阻塞呢。
await 等到之后,做了一件什么事情?
那么右侧表达式的结果,就是await要等的东西。
等到之后,对于await来说,分2个情况
- 不是promise对象
- 是promise对象
如果不是 promise , await会阻塞后面的代码,先执行async外面的同步代码,同步代码执行完,再回到async内部,把这个非promise的东西,作为 await表达式的结果
如果它等到的是一个 promise 对象,await 也会暂停async后面的代码,先执行async外面的同步代码,等着 Promise 对象 fulfilled,然后把 resolve 的参数作为 await 表达式的运算结果。
第2部分:画图一步步看清宏任务、微任务的执行过程
我们以开篇的经典面试题为例,分析这个例子中的宏任务和微任务。
async function async1() {
console.log("async1 start");
await async2();
console.log("async1 end");
}
async function async2() {
console.log("async2");
}
console.log("script start");
setTimeout(function() {
console.log("setTimeout");
}, 0);
async1();
new Promise(function(resolve) {
console.log("promise1");
resolve();
}).then(function() {
console.log("promise2");
});
console.log("script end");
先分享一个我个人理解的宏任务和微任务的慨念,在我脑海中宏任务和为微任务如图所示

也就是「宏任务」、「微任务」都是队列。
一段代码执行时,会先执行宏任务中的同步代码,
- 如果执行中遇到setTimeout之类宏任务,那么就把这个setTimeout内部的函数推入「宏任务的队列」中,下一轮宏任务执行时调用。
- 如果执行中遇到promise.then()之类的微任务,就会推入到「当前宏任务的微任务队列」中,在本轮宏任务的同步代码执行都完成后,依次执行所有的微任务1、2、3
下面就以面试题为例子,分析这段代码的执行顺序。
每次宏任务和微任务发生变化,我都会画一个图来表示他们的变化。
直接打印同步代码 console.log('script start')
// 首先是2个函数声明,虽然有async关键字,但不是调用我们就不看。然后首先是打印同步代码
console.log('script start')

将setTimeout放入宏任务队列
默认所包裹的代码,其实可以理解为是第一个宏任务,所以这里是宏任务2

调用async1,打印 同步代码 console.log( 'async1 start' )
我们说过看到带有async关键字的函数,不用害怕,它的仅仅是把return值包装成了promise,其他并没有什么不同的地方。所以就很普通的打印 console.log( 'async1 start' )

分析一下 await async2()
前文提过await,1.它先计算出右侧的结果,2.然后看到await后,中断async函数
- 先得到await右侧表达式的结果。执行async2(),打印同步代码console.log('async2'), 并且return Promise.resolve(undefined)
- await后,中断async函数,先执行async外的同步代码
目前就直接打印 console.log('async2')

被阻塞后,要执行async之外的代码
执行new Promise(),Promise构造函数是直接调用的同步代码,所以 console.log( 'promise1' )

代码运行到promise.then()
代码运行到promise.then(),发现这个是微任务,所以暂时不打印,只是推入当前宏任务的微任务队列中。
注意:这里只是把promise2推入微任务队列,并没有执行。微任务会在当前宏任务的同步代码执行完毕,才会依次执行

打印同步代码 console.log('script end')
没什么好说的。执行完这个同步代码后,「async外的代码」终于走了一遍
下面该回到 await 表达式那里,执行await Promise.resolve(undefined)了

回到async内部,执行await Promise.resolve(undefined)
这部分可能不太好理解,我尽量表达我的想法。
对于 await Promise.resolve(undefined) 如何理解呢?
根据 MDN 原话我们知道
如果一个 Promise 被传递给一个 await 操作符,await 将等待 Promise 正常处理完成并返回其处理结果。
在我们这个例子中,就是Promise.resolve(undefined)正常处理完成,并返回其处理结果。那么await async2()就算是执行结束了。
目前这个promise的状态是fulfilled,等其处理结果返回就可以执行await下面的代码了。
那何时能拿到处理结果呢?
回忆平时我们用promise,调用resolve后,何时能拿到处理结果?是不是需要在then的第一个参数里,才能拿到结果。
(调用resolve时,会把then的参数推入微任务队列,等主线程空闲时,再调用它)
所以这里的 await Promise.resolve() 就类似于
Promise.resolve(undefined).then((undefined) => {
})
把then的第一个回调参数 (undefined) => {} 推入微任务队列。
then执行完,才是await async2()执行结束。
await async2()执行结束,才能继续执行后面的代码
如图

此时当前宏任务1都执行完了,要处理微任务队列里的代码。
微任务队列,先进选出的原则,
- 执行微任务1,打印promise2
- 执行微任务2,没什么内容..
但是微任务2执行后,await async2()语句结束,后面的代码不再被阻塞,所以打印
console.log('async1 end')
宏任务1执行完成后,执行宏任务2
宏任务2的执行比较简单,就是打印
console.log('setTimeout')
补充在不同浏览器上的测试结果
谷歌浏览器,目前是版本是「版本 71.0.3578.80(正式版本) (64 位)」 Mac操作系统

Safari浏览器的测试结果

火狐浏览器的测试结果

如果不理解可以留言,有错误的话也欢迎指正。
8张图让你一步步看清 async/await 和 promise 的执行顺序的更多相关文章
- 8 张图帮你一步步看清 async/await 和 promise 的执行顺序(转)
https://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA==&mid=2651555491&idx=1&sn=73779f84c289d9 ...
- async,await执行流看不懂?看完这篇以后再也不会了
昨天有朋友在公众号发消息说看不懂await,async执行流,其实看不懂太正常了,因为你没经过社会的毒打,没吃过牢饭就不知道自由有多重要,没生过病就不知道健康有多重要,没用过ContinueWith就 ...
- 一张图看懂ANSYS17.0 流体 新功能与改进
一张图看懂ANSYS17.0 流体 新功能与改进 提交 我的留言 加载中 已留言 一张图看懂ANSYS17.0 流体 新功能与改进 原创2016-02-03ANSYS模拟在线模拟在线 模拟在线 ...
- Nodejs学习笔记(三)——一张图看懂Nodejs建站
前言:一条线,竖着放,如果做不到精进至深,那就旋转90°,至少也图个幅度宽广. 通俗解释上面的胡言乱语:还没学会爬,就学起走了?! 继上篇<Nodejs学习笔记(二)——Eclipse中运行调试 ...
- 【转帖】自助式BI的崛起:三张图看清商业智能和大数据分析市场趋势
自助式BI的崛起:三张图看清商业智能和大数据分析市场趋势 大数据时代,商业智能和数据分析软件市场正在经历一场巨变,那些强调易用性的,人人都能使用的分析软件正在取代传统复杂的商业智能和分析软件成为市场的 ...
- 一张图看懂360°全景和VR的区别
2016年开始,Facebook.谷歌.腾讯.阿里等互联网巨头都已开始抢食VR(虚拟现实)这块的大蛋糕,虚拟现实发展速度惊人.在这样强势发展的背景下,一些产品也开始打着VR的幌子,挂着VR的噱头卖起来 ...
- 一张图看Goodle Clean设计架构
之前用一张图分析了Google给出的MVP架构,但是在Google给出的所有案例里面除了基本的MVP架构还有其它几种架构,今天就来分析其中的Clean架构.同样的,网上介绍Clean架构的文章很多,我 ...
- 一张图看懂开源许可协议,开源许可证GPL、BSD、MIT、Mozilla、Apache和LGPL的区别
一张图看懂开源许可协议,开源许可证GPL.BSD.MIT.Mozilla.Apache和LGPL的区别 首先借用有心人士的一张相当直观清晰的图来划分各种协议:开源许可证GPL.BSD.MIT.Mozi ...
- FUNMVP:几张图看懂区块链技术到底是什么?(转载)
几张图看懂区块链技术到底是什么? 本文转载自:http://www.cnblogs.com/behindman/p/8873191.html “区块链”的概念可以说是异常火爆,好像互联网金融峰会上没人 ...
随机推荐
- Oracle Data Guard配置
Oracle Data Guard 的配置在网上有很多资料,但是没有一个完整的,配置下来多少有些问题.在踩了各种坑之后,自己终于配置成功,就想把这过程记录下来. 1 测试环境 主数据库:windo ...
- Docker应用:Hello World
前言: 最近学习了Docker相关技术点,国内关于Docker的资料大多是基于Linux系统的,但是我对Linux又不熟(实际上没用过,掩面哭笑.Jpg). 好在在Win10下也是支持Docker的, ...
- C++ Opencv 傅里叶变换的代码实现及关键函数详解
一.前言 最近几天接触了图像的傅里叶变换,数学原理依旧不是很懂,因此不敢在这里妄言.下午用Opencv代码实现了这一变换,有一些经验心得,愿与大家分享. 二.关键函数解析 2.1copyMakeBor ...
- js实现复制内容自动添加版权信息
场景:当我从网上复制了所需代码到编辑器粘贴时,总会有如下版权信息提示 看到好几次后,在好奇心的驱使下开始搜寻答案.网上有好几种写法,最开始我找到了如下JS代码 document.body.onco ...
- 简单读!Mybatis源码(一)一条select的一生
工具除了会用,还应该多做点.我觉得使用一个软件工具(开源类),一般会经历几个步骤: 1. 通过wiki了解大致作用,然后开始码代码: 2. 系统性地学习其特性,找出可能需要的点,用上去: 3. 通过阅 ...
- 《机器学习实战(基于scikit-learn和TensorFlow)》第六章内容学习心得
本章讲决策树 决策树,一种多功能且强大的机器学习算法.它实现了分类和回归任务,甚至多输出任务. 决策树的组合就是随机森林. 本章的代码部分不做说明,具体请到我的GitHub上自行获取. 决策树的每个节 ...
- Hystrix 停止开发。。。Spring Cloud 何去何从?
栈长得到消息,Hystrix 停止开发了... 大家如果有对 Hystrix 不清楚的,请看下这篇文章:分布式服务防雪崩熔断器,Hystrix理论+实战. 来看下 Hystrix 停止开发官宣: ht ...
- Mac-Navicat Premium For Mac 12 破解 - [数据库可视化工具,亲测完美破解]
一.下面的公钥和私钥暂时存到文本编辑器中 公钥: -----BEGIN PUBLIC KEY-----MIIBITANBgkqhkiG9w0BAQEFAAOCAQ4AMIIBCQKCAQB8vXG0I ...
- Python 高度定制化自己的线程类和进程类代码,获取启动进程或线程方法的结果(兼容Py2和Py3)
#encoding=utf-8 from threading import Thread from multiprocessing import Process import multiprocess ...
- JavaScript之Promise学习笔记
一直想知道Promise到底是怎么实现的,网上一搜几十篇文章,看的一脸蒙蔽.最后算是找到几个讲的真心很详细明了的.看了一份源码看了很久很久……最后找大佬问了几处看不懂的地方,大佬只看了十几分钟就看懂了 ...
