Devexpress使用之:GridControl控件
Devexpress使用之:GridControl控件
Devexpress系列控件功能很强大,使用起来也不太容易,我也是边摸索边使用,如果有时间我会把常用控件的使用方法整理出来的。

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows.Forms;
using DevExpress.XtraGrid.Columns;
using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Views.BandedGrid;
using DevExpress.XtraEditors.Repository; namespace XtraGridDemo1
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
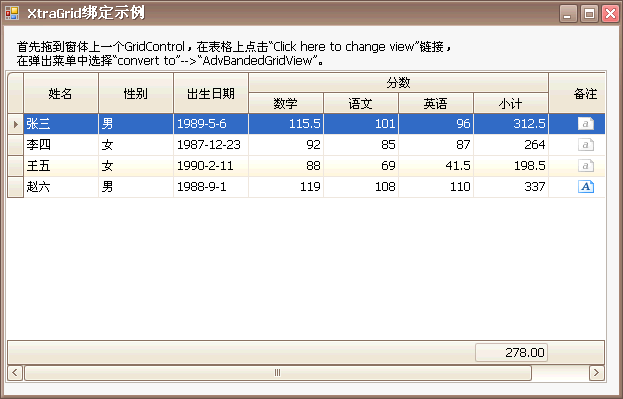
InitializeComponent(); //首先拖到窗体上一个GridControl,在表格上点击“Click here to change view”链接,在弹出菜单中选择“convert to”-->“AdvBandedGridView”。 InitGrid();
} ///初始化表格
private void InitGrid()
{ // advBandedGridView1是表格上的默认视图,注意这里声明的是:BandedGridView
BandedGridView view = advBandedGridView1 as BandedGridView; view.BeginUpdate(); //开始视图的编辑,防止触发其他事件
view.BeginDataUpdate(); //开始数据的编辑 view.Bands.Clear(); //修改附加选项
view.OptionsView.ShowColumnHeaders = false; //因为有Band列了,所以把ColumnHeader隐藏
view.OptionsView.ShowGroupPanel = false; //如果没必要分组,就把它去掉
view.OptionsView.EnableAppearanceEvenRow = false; //是否启用偶数行外观
view.OptionsView.EnableAppearanceOddRow = true; //是否启用奇数行外观
view.OptionsView.ShowFilterPanelMode = ShowFilterPanelMode.Never; //是否显示过滤面板
view.OptionsCustomization.AllowColumnMoving = false; //是否允许移动列
view.OptionsCustomization.AllowColumnResizing = false; //是否允许调整列宽
view.OptionsCustomization.AllowGroup = false; //是否允许分组
view.OptionsCustomization.AllowFilter = false; //是否允许过滤
view.OptionsCustomization.AllowSort = true; //是否允许排序
view.OptionsSelection.EnableAppearanceFocusedCell = true; //???
view.OptionsBehavior.Editable = true; //是否允许用户编辑单元格 //添加列标题
GridBand bandID = view.Bands.AddBand("ID");
bandID.Visible = false; //隐藏ID列
GridBand bandName = view.Bands.AddBand("姓名");
GridBand bandSex = view.Bands.AddBand("性别");
GridBand bandBirth = view.Bands.AddBand("出生日期");
GridBand bandScore = view.Bands.AddBand("分数");
GridBand bandMath = bandScore.Children.AddBand("数学");
GridBand bandChinese = bandScore.Children.AddBand("语文");
GridBand bandEnglish = bandScore.Children.AddBand("英语");
GridBand bandSubTotal = bandScore.Children.AddBand("小计");
GridBand bandRemark = view.Bands.AddBand("备注"); //列标题对齐方式
bandName.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandSex.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandBirth.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandScore.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandMath.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandChinese.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandEnglish.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandSubTotal.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandRemark.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; //模拟几个数据
List<Record> listDataSource = new List<Record>();
listDataSource.Add(new Record(1, "张三","男",Convert.ToDateTime("1989-5-6") ,115.5f,101,96,""));
listDataSource.Add(new Record(2, "李四", "女", Convert.ToDateTime("1987-12-23"), 92, 85, 87, ""));
listDataSource.Add(new Record(3, "王五", "女", Convert.ToDateTime("1990-2-11"), 88, 69, 41.5f, ""));
listDataSource.Add(new Record(4, "赵六", "男", Convert.ToDateTime("1988-9-1"), 119, 108, 110, "备注行"));
//绑定数据源并显示
gridControl1.DataSource = listDataSource;
gridControl1.MainView.PopulateColumns(); //[小计]这一列因为没绑定数据源,所以需要手动添加
//(有点复杂,慢慢看吧)
string[] fieldNames = new string[] { "SubTotal" };
GridColumn column; //声明单列
column = view.Columns.AddField(fieldNames[0]); //添加一个数据字段
column.VisibleIndex = view.Columns.Count -1; //设置该列在编辑视图时的显示位置(倒数第二列)
column.UnboundType = DevExpress.Data.UnboundColumnType.Decimal;
column.OptionsColumn.AllowEdit = false; //此列不可编辑
column.Visible = true;
view.Columns.Add(column); //视图中添加一列 //绑定事件,当[分数]改变时[小计]也跟着变
//(好像只有在绑定事件里才能改变该单元格数值,直接修改无效)
view.CustomUnboundColumnData += new
DevExpress.XtraGrid.Views.Base.CustomColumnDataEventHandler(advBandedGridView1_CustomUnboundColumnData); //[性别]列绑定ComboBox
RepositoryItemComboBox riCombo = new RepositoryItemComboBox();
riCombo.Items.AddRange(new string[] {"男", "女"});
gridControl1.RepositoryItems.Add(riCombo);
view.Columns["Sex"].ColumnEdit = riCombo; //[出生年月]列绑定Date
RepositoryItemDateEdit riDate = new RepositoryItemDateEdit();
gridControl1.RepositoryItems.Add(riDate);
view.Columns["Birth"].ColumnEdit = riDate; //[分数]列绑定SpinEdit
RepositoryItemSpinEdit riSpin = new RepositoryItemSpinEdit();
gridControl1.RepositoryItems.Add(riSpin);
view.Columns["Math"].ColumnEdit = riSpin;
view.Columns["Chinese"].ColumnEdit = riSpin;
view.Columns["English"].ColumnEdit = riSpin; //[备注]列绑定MemoExEdit
RepositoryItemMemoExEdit riMemoEx = new RepositoryItemMemoExEdit();
gridControl1.RepositoryItems.Add(riMemoEx);
view.Columns["Remark"].ColumnEdit = riMemoEx; //小计列添加汇总
view.OptionsView.ShowFooter = true; //显示表格页脚
view.Columns["SubTotal"].SummaryItem.FieldName = "SubTotal";
view.Columns["SubTotal"].SummaryItem.DisplayFormat = "{0:f2}";
view.Columns["SubTotal"].SummaryItem.SummaryType = DevExpress.Data.SummaryItemType.Average; //将标题列和数据列对应
view.Columns["ID"].OwnerBand = bandID;
view.Columns["Name"].OwnerBand = bandName;
view.Columns["Sex"].OwnerBand = bandSex;
view.Columns["Birth"].OwnerBand = bandBirth;
view.Columns["Math"].OwnerBand = bandMath;
view.Columns["Chinese"].OwnerBand = bandChinese;
view.Columns["English"].OwnerBand = bandEnglish;
view.Columns["SubTotal"].OwnerBand = bandSubTotal;
view.Columns["Remark"].OwnerBand = bandRemark; view.EndDataUpdate();//结束数据的编辑
view.EndUpdate(); //结束视图的编辑 } // 计算小计
private float calcSubTotal(float math, float chinese, float english)
{
return math + chinese + english;
} private void advBandedGridView1_CustomUnboundColumnData(object sender, CustomColumnDataEventArgs e)
{
ColumnView colView = sender as ColumnView;
if (e.Column.FieldName == "SubTotal" && e.IsGetData) e.Value = calcSubTotal(
Convert.ToSingle(colView.GetRowCellValue(e.RowHandle, colView.Columns["Math"])),
Convert.ToSingle(colView.GetRowCellValue(e.RowHandle, colView.Columns["Chinese"])),
Convert.ToSingle(colView.GetRowCellValue(e.RowHandle, colView.Columns["English"])));
} #region 运行时绑定到实现Ilist接口的数据源 public class Record
{
int id;
DateTime birth;
string name, sex, remark;
float math, chinese, english;
public Record(int id, string name, string sex, DateTime birth, float math, float chinese, float english, string remark)
{
this.id = id;
this.name = name;
this.sex = sex;
this.birth = birth;
this.math = math;
this.chinese = chinese;
this.english = english;
this.remark = remark;
}
public int ID { get { return id; } }
public string Name
{
get { return name; }
set { name = value; }
}
public string Sex
{
get { return sex; }
set { sex = value; }
}
public DateTime Birth
{
get { return birth; }
set { birth = value; }
}
public float Math
{
get { return math; }
set { math = value; }
}
public float Chinese
{
get { return chinese; }
set { chinese = value; }
}
public float English
{
get { return english; }
set { english = value; }
}
public string Remark
{
get { return remark; }
set { remark = value; }
} } #endregion }
}
原文链接
http://www.cnblogs.com/habin/archive/2009/04/24/1442613.html
Devexpress使用之:GridControl控件的更多相关文章
- DevExpress中的GridControl控件设置了列Readonly后,想双击弹出明细的实现
OptionsBehavior.Editable = true时,会有二个对象触发事件:view触发ShownEditor 事件(第一单击时)和内置编辑器的DoubleClick事件所以必须处理这二个 ...
- DevExpress学习系列(控件篇):GridControl的基本应用
一般属性设置 不显示分组框:Gridview->Option View->Show Group Panel=false 单元格不可编辑:gridcontrol -->gridview ...
- DevExpress控件的GridControl控件小结
DevExpress控件的GridControl控件小结 (由于开始使用DevExpress控件了,所以要点滴的记录一下) 1.DevExpress控件组中的GridControl控件不能使横向滚动条 ...
- DevExpress的GridControl控件更新數據問題解決辦法
開發WPF程序時,使用Devexpress的GridControl控件用ItemSource綁定數據,在頁面進行編輯時,當屬性繼承INotifyPropertyChanged接口時會同步更新後臺數據. ...
- DevExpress GridControl控件行内新增、编辑、删除添加选择框
以下为内容以图片居多1234表示点击顺序 先新增一行 操作和新增数据行一样 打开ColumnEdit 选择new ButtenEdit new上方会出现一个系统命名的button 命名可以更改必须 ...
- DevExpress之GridControl控件小知识
DevExpress之GridControl控件小知识 一.当代码中的DataTable中有建数据关系时,DevExpress 的 GridControl 会自动增加一个子视图 .列名也就是子表的字段 ...
- DevExpress GridControl控件行内新增、编辑、删除添加选择框(转)
http://blog.csdn.net/m1654399928/article/details/21951519 1.首先到GridControl控件设计里设置属性Repository (In ...
- 设置DevExpress GridControl控件时间列显示时、分、秒样式
如题,如果Dev GridControl控件绑定DataTable数据源时,DataTable中的某一列为Date类型时,GridControl默认显示样式只显示当前日期,并不会将时.分.秒显示出来. ...
- GridControl控件的数据显示的样式控制(转)
如上两图所示,Dev列表控件GridControl默认的格式并没有渐变变色效果,显示的日期数据,也是“yyyy-MM-dd”的格式,而非“yyyy-MM-dd HH:mm:ss”即使对于后面有长格式的 ...
随机推荐
- postgis创建空间数据库,导入shp数据
使用向数据库中导入数据
- 基于bootstrap table配置的二次封装
准备 jQuery js css 引用完毕 开始 如果对bootstrap table 的方法与事件不熟悉: Bootstrap table方法,Bootstrap table事件 <table ...
- python3 数独
数独 最近在网上看到数独,感觉非常有意思,所以就来实现以下. 一个数独题的网站(https://www.oubk.com/DailySudoku/17778/1),偷懒直接爬虫抓下来了,哈哈 代码实现 ...
- uva-108-贪心
题意: 求二维数组中子数组中的最大和. 使用二维数组,第i行表示前i行的和.那么a[i-j]表示从j行到i行的和.注意第三层循环,每次都保存当前最大的sum,如果sum小于0,直接置0. #inclu ...
- WRF 安装备忘
▶ n 年前在笔记本上安装 WRF 的一个过程 ● 安装 cpp,csh,m4,quota,samba # apt-get install cpp csh m4 quota samba ● 网上教程有 ...
- FPGA笔试必会知识点1--数字电路基本知识
组合逻辑与时序逻辑 组合逻辑电路:任意时刻电路输出的逻辑状态仅仅取决于当时输入的逻辑状态,而与电路过去的工作状态无关. 时序逻辑电路:任意时刻电路输出的逻辑状态不仅取决于当时输入的逻辑状态,而与电路过 ...
- abp .net core area routes
添加area之后,一直访问不到area中的地址 1:Areas中的Controller必须要继承自 zzzControllerBase 2:该Controller必须加上 area特性
- Spring-表达式语言
概念及作用 Spring表达式语言全称为“Spring Expression Language”,缩写为“SPEL”,类似于Struts2x中使用的OGNL表达式语言,能在运行时构建复杂表达式.存取对 ...
- MySql日期与时间函数
select DATE_FORMAT(date_sub(current_date(), interval 1 day), '%Y-%m-%d') -- 2018-05-29(昨天) select DA ...
- 使用themeleaf页面技术时,在JavaScript代码中使用for循环报错.....
解决方法: 在for循环前加上/* <![CDATA[ */,在for循环后加/* ]]> */,这样就能正常解析了:如下 /* <