css文本垂直居中的实现
本案例已经有新的比较简便的解决方案,可以直接采用 vertical-align:middle 样式对行内元素进行垂直居中布局,详见:
微信小程序开发——如何让商品标题类文本根据内容长度垂直居中。
以下方案涉及到操作dom,需要进行计算,总归是会对页面渲染会有一定影响的,不建议使用,仅供学习研究。
前言:
对于文本居中,CSS样式中有text-align:center来实现文本的水平对齐居中(也就是垂直居中),但是并没有垂直方向的居中样式。
通常来说,对于文本的展示要不就是全部展示,要不就是指定行数省略展示。
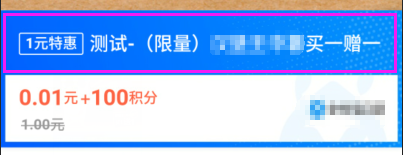
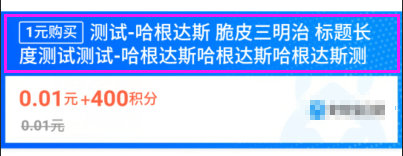
对于指定行数省略展示,展示不同行数就需要设置不同的高度。但是如果文本容器高度固定,需要根据文本内容展示一行或两行,又要做到垂直方向居中,那这个单纯依靠CSS是无法做到的了:


如上图,商品标题部分有固定宽高的背景图片,所以商品标题的高度也就是固定的了。需求有点变态,但变态的需求也是技术进步的一大动力。
解决方案:
使用原生js获取文本容器的高度,然后根据容器高度调整容器样式,这样就能实现垂直方向居中了。
示例代码:
定义需要使用的样式——根据需求,确定文本最多显示2行,再多就进行省略隐藏:
/*需要显示两行文本的样式*/
.ellipsis_mul {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp:;
padding-top: 10px !important;
height:50px;
}
文本容器:
<span>1元购买</span>{{goods_name}}
</p>
注:文本容器中有其他标签,但是不影响(前同事写法,文本内容建议直接放到标签中,尽量不要和标签同级编写)
<p id="goodTitleBox">
脚本(vue框架):
export default {
name: "goodsDetail",
......
updated() {
var ele = document.getElementById("ellipsis_mul")
if(ele.clientHeight > 60 && ele.className.indexOf("ellipsis_mul") < 0) {
ele.className = 'ellipsis_mul'
}
}
......
}
注:
- 文本内容是动态获取的,所以需要在页面渲染之后才能获取文本容器高度,因此需要在 vue 的 updated 生命周期中进行容器高度判断及样式调整;
- 对于文本容器 clientHeight 的临界值需要根据页面实地获取,可依次对一行或两行进行验证获取容器高度,本例中1行60,2行80,大部分浏览器都相同。这个临界值可能会根据不同大小屏幕而有所不同,所以最好使用谷歌浏览器的模拟器多多验证。特殊情况需要做兼容处理。
- 对文本容器进行样式调整后,又会触发 updated ,所以在对容器高度判断的同时还要确保容器没有进行调整过。
后记:
本例中的方法属于非正式的方法,所以要多进行测试验证,尽可能的做好兼容。
css文本垂直居中的实现的更多相关文章
- CSS 文本垂直居中对齐
文本垂直居中对齐是一个很常见的问题,这里总结一下. 一.容器高度固定,单行文本垂直居中对齐 height:20px; line-height:20px; overflow:hidden; 二.容器高度 ...
- css文本垂直居中
1,一般flexca 2,行高 3,行高加边框或者透明边框
- CSS文本垂直居中显示
<style> .sty1 { width: 300px; height: 200px; background-color: black; text-align: center; colo ...
- css 文本和div垂直居中方法汇总
https://blog.csdn.net/u014607184/article/details/51820508 https://blog.csdn.net/liuying1802028915/ar ...
- css样式设置高度不定文本垂直居中
使用css实现文本垂直居中,对于支持display: table的浏览器来说,是比较容易实现的,只需要对外层div设置为table,内层div设置为table-cell,并设置文本垂直居中即可.但对于 ...
- CSS元素和文本垂直居中
div居中 1.使用绝对定位和负外边距让块级元素垂直居中 要点:必须提前知道被居中块级元素的尺寸,否则无法准确实现垂直居中. <div id="box"> <di ...
- 把简单做好也不简单-css水平垂直居中
44年前我们把人送上月球,但在CSS中我们仍然不能很好实现水平垂直居中. 作者:Icarus 原文链接:http://xdlrt.github.io/2016/12/15/2016-12-15 水平垂 ...
- 五种方法让CSS实现垂直居中
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 使用 CSS 实现垂直居中并不容易.有些方法在一些浏览器 ...
- CSS实现垂直居中的5种方法
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 使用 CSS 实现垂直居中并不容易.有些方法在一些浏览器 ...
随机推荐
- 2、Redis 底层原理:Cluster 集群部署与详解
Redis 简介 Redis 提供数据缓存服务,内部数据都存在内存中,所以访问速度非常快. 早期,Redis 单应用服务亦能满足企业的需求.之后,业务量的上升,单机的读写能力满足不了业务的需求,技术上 ...
- SpringMVC Controller接收前台ajax的GET或POST请求返回各种参数
这几天写新项目遇到这个问题,看这位博主总结得不错,懒得写了,直接转!原文:http://blog.csdn.net/yixiaoping/article/details/45281721原文有些小错误 ...
- Flask即插视图与tornado比较
由于公司使用了Tornado框架和Flask框架,之前一直使用的都是Flask框架,已经对url下面紧跟着视图的写法很固执.刚开始接触Tornado框架,对于其url和视图分开的写法思想上无法转变.今 ...
- springboot学习一:快速搭建springboot项目
1.idea创建springboot工程 JDK选择1.8以上的版本 选择springboot的版本和添加配置项 新建一个HelloController,测试 访问 http://localhost: ...
- redis 安装和配置
准备条件:1>确保所安装的环境能够访问网络,2>环境中拥有gcc\g++.make.tar等工具3>以root身份登录安装过程:1>输入命令:wget http://downl ...
- kettle删除移动文件
- 在虚拟机上的ubuntu 1.6 系统中sudo apt-get失败的问题
在虚拟机上sudo apt-get update 失败.可能是网络dns问题,把nameserver \设为你路由器的内网ip地址就没事了; 详细: 1/打开sudo gedit /etc/resol ...
- Android App专项测试(压力测试)
转载https://blog.csdn.net/qq_29794757/article/details/64160303 转载https://blog.csdn.net/xuejiaodream/ar ...
- thinkphp5.1明明密码的一致的 却说不一致的解决办法
protected $rule = [ 'password|密码'=>[ 'require', 'length:6,2 ...
- python中TCP协议中的粘包问题
TCP协议中的粘包问题 1.粘包现象 基于TCP实现一个简易远程cmd功能 #服务端 import socket import subprocess sever = socket.socket() s ...
