iPhone屏幕尺寸说明及iPhone在微信上的一些表现
很久没有更新博客了,由于自己的水平一般,能力有限,这种情况下的知识点可能过于薄弱,所以不好分享给大家,注意是怕误导大家了,最近学习移动端的东西,有点心得,分享给大家,希望对大家有所帮助,如果有什么地方说的不对的地方,万望不吝赐教,批评指正,谢谢了!
好了,开场白就不多说了,下面我们进入正题吧(有点猴急):
iPhone设备的实际显示尺寸:
今天要讲的主题是关于iPhone的尺寸问题和在微信上iPhone的尺寸表现,能力有限,就讲这一个知识点(这里说的iPhone指的是iPhone手机,不用我多强调吧),我们接触到的iPhone手机主要有iPhone4,iPhone4s,iPhone5,iPhone5c,iPhone5s,iPhone6,iPhone6plus(近期要出的iPhone6s,iphon6s plus暂且不论,没出不知道),通过官方网站可以查到对于的屏幕尺寸,这里就要引入一个概念了,就是设备像素比(devicePixelRatio),其实指的是window.devicePixelRatio, 被所有WebKit浏览器以及Opera所支持,那就要问了,何为设备像素比啊,下面给大家详细介绍一下:

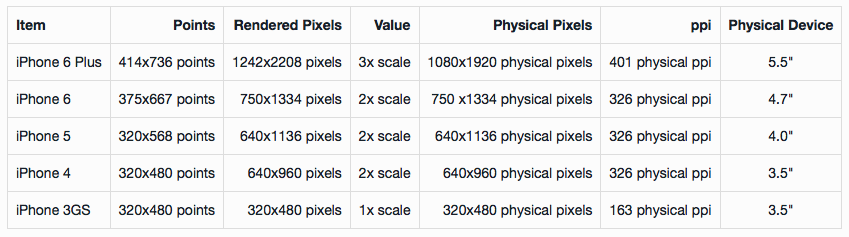
先给大家看一下iPhone尺寸上的比较详细的参数说明,如果你记不住,可以把这图保存起来,以作备忘。
window.devicePixelRatio是设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。
公式是:window.devicePixelRatio = 物理像素 / dips
(我自己测试的应该是设备的渲染像素和设备独立像素的比例,即 window.devicePixelRatio = 渲染像素 / dips ,这里的渲染像素指的是上图的Rendered Pixels)
大家都知道,ISO用的都是视网膜屏幕,而Android却并不全是,这个以后再说,就像大多数浏览器一样,大部分运行时的devicePixelRatio 的值是1,即屏幕是多少像素就显示多少像素,
而视网膜屏幕就不同,它会将多个像素当一个像素使用,举个例子,如果设备像素比(dips)为2,就是说用2*2个像素显示一个像素的东西,如果大家不好理解,可以脑补一下,应该大家都有这样的体会,比如一个100*100的图片,不过这张图的像素不是很高,就会感觉很模糊,如果是同一张图,但是它的实际大小是200*200,但是图片显示的大小是100*100,这样就会觉得这张图会比原来的图显示的更清晰,就是这个道理,也就是说,设备像素比越高,显示的越清晰,这就是为什么视网膜屏幕看起来这么清晰的原因,
当然这也需要更高像素的图片
那总结一下:手机实际显示的尺寸并不是手机实际的物理尺寸,也就是说一般手机参数里面的分辨率并不是手机真正显示的尺寸,而是跟设备像素比有关系的,如果手机的设备像素比是1,即devicePixelRatio =1,则手机的显示尺寸就是手机的物理像素(如iPhone 3GS,设备像素比为1,物理像素320*480,实际显示的尺寸就是320*480),如果设备像素比是2,即devicePixelRatio =2,则手机的显示尺寸就是手机物理像素/2(如iPhone6的物理尺寸为750*1136,设备像素比为2,则实际显示尺寸为375*667),
这里要注意的是,设备像素比并不一定是整数,也可以是小数,比如Nexus One,分辨率为480*800,实际显示尺寸为320*533,则其的设备像素比为1.5
(我对设备像素比是物理像素与设备独立尺寸的比例还是渲染像素与设备独立尺寸的比例的疑惑是在测iPhone6 plus的尺寸,上图可以看到,iPhone6 plus的设备像素比是3,物理像素是1080*1920,如果是物理尺寸与设备像素比的话,那实际显示尺寸应该是360*640,但是显然这尺寸是不对的,但是渲染像素1242*2208的尺寸/3 =414*736 正好,所以我认为 设备像素比 是 渲染像素与设备独立尺寸的比例,只是一般的屏幕物理像素就等于渲染像素,如果有哪个大牛有更好的论点,欢迎批评指正!)
iPhone在微信上的设备尺寸兼容:
那现在就很清楚了,iPhone4/iPhone4s 的屏幕显示尺寸为320*480,iPhone5/iPhone5c/iPhone5s的屏幕显示尺寸为320*568,iPhone6的屏幕尺寸为375*667,iPhone6 plus的屏幕显示尺寸为414*736,用css做iPhone的尺寸兼容就好做了,但是,你以为这样就完了吗?发个图片解释一下

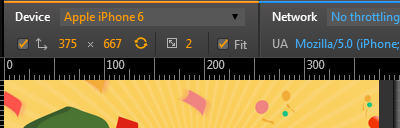
图有点大,没做压缩,看的清楚,不知道大家注意到没有,如果在做微信web页面开发的时候,如果用上述我们说的设备高度来做的话,实际显示的高度总是不对,貌似也没有这么高,例如上图为iPhone6的截图,屏幕高度document.body.clientHeight ==603 或者
$(window).height==603,但是用谷歌模拟器的宽高显示是真真的,看下图:

那少的64px去哪里了,哈哈,揭晓答案!
大家看微信上面的状态栏和标题栏,往上看大图(运营商,电池,时间那一栏和下面的腾讯新闻栏),这个高度刚好64px,所以,现在知道那64px去哪里了吧,所以在做微信端全屏显示的图的时候,一点要把这个高度考虑进去,在谷歌的模拟器上特别要注意,不然实际显示效果和你在模拟器上面的效果就不一定一样了。
下面是我用css做的兼容性的写法,仅供参考:
/*ip 4s*/
@media all and (min-width:320px) and (max-height:416px){ }
/*ip 5s*/
@media all and (min-width:320px) and (max-height:504px){
}
/*andriod*/
@media all and (min-width:360px){ }
/*ip 6*/
@media all and (min-width:375px){ }
/*ip 6+*/
@media all and (min-width:414px){ }
如需特别强调iPhone6和iPhone6 plus,也可把高度也加进去,依情况而定。
同理,安卓也是一样,虽然安卓的设备像素比各不一样,设备的宽度,高度都不一样,但是iPhone的尺寸是可以把握的,将安卓的尺寸设为全局尺寸,iPhone尺寸单独开小灶,基本上就可以满足绝大部分的移动端设备了。
如果你看了这篇文章,觉得还是有点没弄懂,可以单独私信我或者发我邮箱,如果有什么地方说的不对的,请多多指点,资历尚浅,能力一般,难免会有说错或者理解错的地方,请多包涵!
iPhone屏幕尺寸说明及iPhone在微信上的一些表现的更多相关文章
- 【转载】iPhone屏幕尺寸、分辨率及适配
iPhone屏幕尺寸.分辨率及适配 转载http://m.blog.csdn.net/article/details?id=42174937 1.iPhone尺寸规格 iPhone 整机宽度Width ...
- iPhone屏幕尺寸、分辨率及适配
转:http://blog.csdn.net/phunxm/article/details/42174937 目录(?)[+] 1.iPhone尺寸规格 设备 iPhone 宽 Width 高 H ...
- 【转】iPhone屏幕尺寸、分辨率及适配
原文网址:http://blog.csdn.net/phunxm/article/details/42174937 1.iPhone尺寸规格 设备 iPhone 宽 Width 高 Height 对角 ...
- 转: iPhone屏幕尺寸、分辨率及适配
1.iPhone尺寸规格 设备 iPhone 宽 Width 高 Height 对角线 Diagonal 逻辑分辨率(point) Scale Factor 设备分辨率(pixel) PPI 3GS ...
- iOS AppIcon尺寸和上传ITunes构建版本尺寸和iPhone屏幕尺寸
避免忘记. 记录一下 App Icon: 29X2940X4058X5876X7687X8780X80120X120152X152167X167180X180 ITunes构建版本: 1242 x 2 ...
- iPhone屏幕尺寸/launch尺寸/icon尺寸
屏幕尺寸 6p/6sp 414 X 736 6/6s 375 X 667 5/5s 320 X 568 4/4s 320 X 480 la ...
- iOS的iPhone屏幕尺寸、分辨率、PPI和使用123倍图
- iOS - iPhone屏幕适配/启动图适配/APP图标适配(iPhone最全尺寸包含iPhoneX/XR/XS/XS Max等)
趁iPhone新品还没有发布,先整理一下屏幕适配.启动图适配.APP图标适配的笔记,方便以后查阅: 注:部分图片来源于网络 违删; (一)iPhone屏幕适配: (1)屏幕分辨率: ①设计尺寸规范(表 ...
- iPhone手机的屏幕尺寸、分辨率及适配
1.iPhone尺寸规格 设备 iPhone 宽 Width 高 Height 对角线 Diagonal 逻辑分辨率(point) Scale Factor 设备分辨率(pixel) PPI 3GS ...
随机推荐
- Django积木块九——富文本编辑器
富文本编辑器 前端和后端都可以用富文本编辑器 # pip install django-tinymce # setting 'tinymce' TINYMCE_DEFAULT_CONFIG = { ' ...
- 随便写写,也有一些参考了我jio的很好的他人的成果
Spring框架学习记录(1) 一. https://www.cnblogs.com/yuanqinnan/p/10274934.html (一)只要用框架开发java,一定躲不过spring,Spr ...
- Python核心团队计划2020年停止支持Python2,NumPy宣布停止支持计划表
Python核心团队计划在2020年停止支持Python 2.NumPy项目自2010年以来一直支持Python 2和Python 3,并且发现支持Python 2对我们有限的资源增加了负担:因此,我 ...
- windos64位下python3.6安装pywin32的问题
~~~~今天终于算是正式接触scrapy了,测试的时候发现少装了一个pywin32的模块,然后安装了好久,中间碰到好多坑,最后总算是装好了. 首先我自己的py3.6是64位版本的,这是pywin32模 ...
- 修复运行 tasklist 命令时提示 ERROR: Not found
最近碰到了一个脚本运行 tasklist 总是提示 ERROR: Not found,在这里找到了修复的方法 https://superuser.com/questions/1282867/windo ...
- Android语音识别
语音识别 - 科大讯飞 开放平台 http://open.voicecloud.cn/ 需要拷贝lib.assets.并在清单文件中写一些权限 public class MainActivity ex ...
- PHP调用百度天气接口API
//百度天气接口API $location = "北京"; //地区 $ak = "5slgyqGDENN7Sy7pw29IUvrZ"; //秘钥,需要申请,百 ...
- Tomcat 启动时项目报错 org.springframework.beans.factory.BeanCreationException
事情是这样的,最近我们公司需要将开发环境和测试环境分开,所以就需要把所有的项目部署一套新的开发环境. 我们都是通过 Jenkins 进行部署的,先说一下两个环境的配置: 测试环境配置(旧):jdk1. ...
- C 单向链表的创建、插入及删除
链表是一种常见的基础数据结构,结构体指针在这里得到了充分的利用.链表可以动态的进行存储分配,也就是说,链表是一个功能极为强大的数组,他可以在节点中定义多种数据类型,还可以根据需要随意增添,删除,插入节 ...
- 微信小程序我的界面
前言 感谢! 承蒙关照~ 微信小程序我的界面 界面效果: 界面结构: 小程序代码: 我们先看me.json代码 { "navigationBarTitleText": " ...
