如何让Ubuntu系统支持WebP图片格式

本文主要向大家介绍如何让 Ubuntu 系统支持查看 WebP 图片格式,以及如何将 WebP 转为 JPEG 或 PNG 图片格式的方法。
Google开发并推出 WebP 图片格式已有 5 年了,WebP 可以提供对图片的有损和无损压缩。据官方宣称,对相同图片压缩后,平均会比 JPEG 体积缩小 25%。
原本Google雄心勃勃的想让 WebP 成为互联网图像压缩技术的新标准,但 5 年时间流逝之后,WebP除了在 Google 自己的生态系统成为标准,以及一些国际大站和一些技术很超前的网站在使用外,我们并没有看到它被广泛普及。不过谷歌自己还在不遗余力地进行推动,例如几个月前就将 Google Plus 的图片转换到了 WebP。
如果你用 Google Chrome 从一些大站或 Google Plus 下载到 WebP 格式的图片,使用 Ubuntu 中默认的 GNOME 图像查看器打开时会报如下错误:

无法载入图像 XXXX。
Unrecognized inage file format
为解决这些个问题,下面我们就从如下 4 个方面进行介绍:
- 如何在 Linux 中添加 Webp 支持
- 在应用程序列表中支持 WebP 图片
- 怎样将 WebP 图像转换为 PNG 或 JPEG
- 如何直接下载到 PNG 图片
前面我们已经说了,「GNOME 图像查看器」作为 Ubuntu 和其它很多 Linux 桌面的默认图片浏览器,它并不支持 WebP 图像,目前也还没有可以让它直接支持 WebP 的好用插件。不过我们曾强力推荐的 gThumb 图片管理工具直接支持 WebP,推荐大家尝试。
Ubuntu 或衍生版本用户可以使用 apt-get install gthumb 进行安装,装好之后就可以直接打开 Webp 图片了。

如果你跟我一样喜欢 gThumb,可以按如下步骤将其直接设置为 webp 文件的默认打开应用:
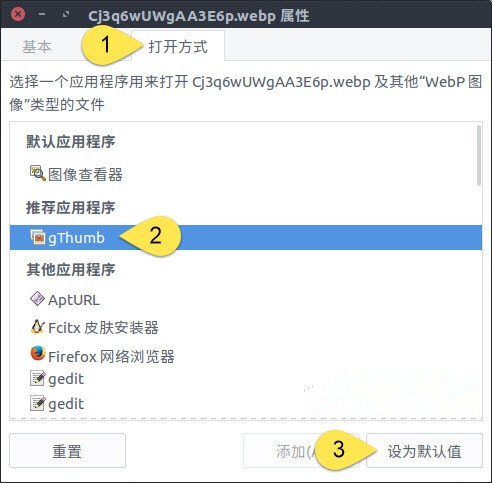
1.右击任意 .webp 格式的文件 — 在弹出的快捷菜单中选择属性
2.在「打开方式」选项卡的列表中选中 gThumb,再点击「设为默认值」即可。

gThumb提供了比其它图像查看器更多的功能,例如可以对图片进行编辑、添加颜色滤镜和批量调整图片大小等,它虽然不像 XnRetro 这么专业,但应付日常使用足够了。如果你想了解更多 Linux 中的最佳照片管理软件,可以查看我们此前的介绍文章。
如果很不幸人不喜欢 gThumb,也可以在 Lninux 中尝试安装如下软件,它们支持直接打开 webp:
- XnView(未开源)
- GIMP 也可以通过第三方 Webp 插件对其进行支持,安装方法可以参考这个 PPA
- Gwenview
在 Linux 中将 WebP 图像转换为 PNG 或 JPEG 可以使用命令工具或图形工具两种方式,下面我们分别进行介绍。
1.先在终端中使用如下命令安装 WebP 工具:
sudo apt-get install webp
2.可以使用如下命令将 JPG 或 PNG 转换为 WEBP:
cwebp -q [图像质量] [JPEG/PNG文件名] -o [WebP文件名]
3.使用如下命令或将 WEBP 图片转换成 PNG:
dwebp [WebP文件名] -o [PNG文件名]
如果你觉得命令使用起来麻烦,也可以使用 XnConvert 这款免费但不开源的图形界面工具进行格式转换:
XnConvert 的功能也十分强大,你也可以使用它在批量调整图片大小,本部分我们只看它如何使用它将 WebP 图片转换为 PNG/JPEG。
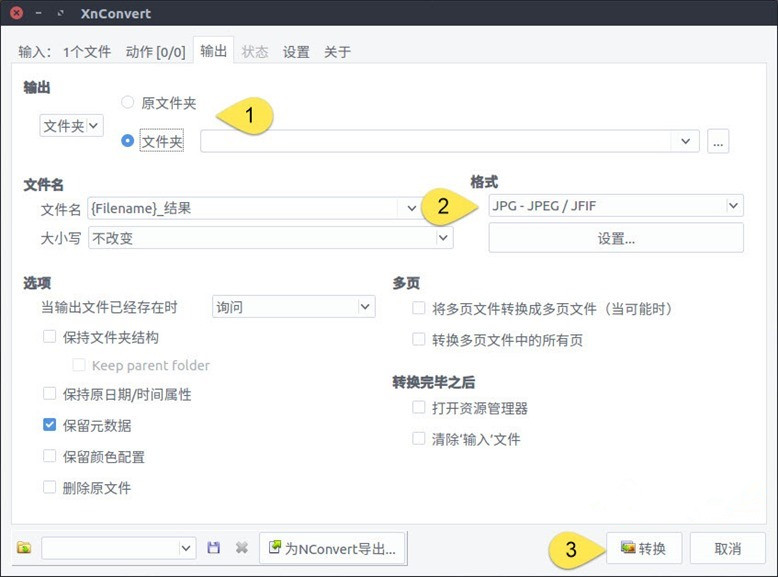
1.打开 XnConvert,在「输入」中添加要转换的文件或文件夹

2.在「输出」选项卡中指定好导出路径 — 在「格式」下拉列表的众多格式中选择需要的目标类型 — 再点击「转换」按钮即可批量转换,非常方便。

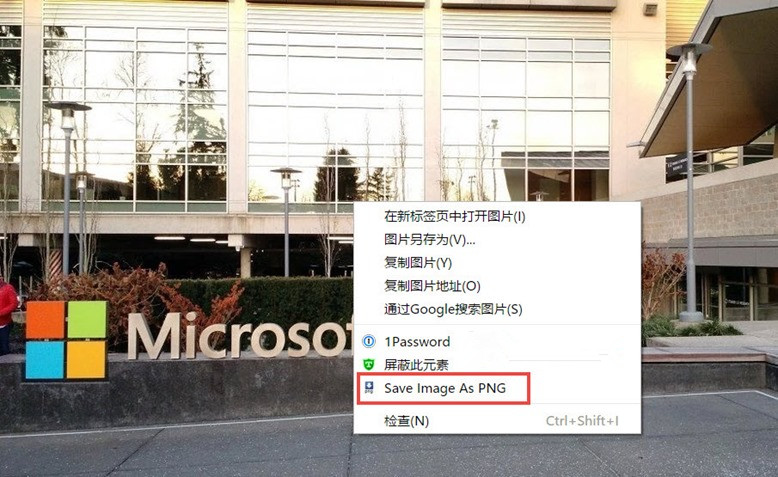
如果你不想安装任何软件,也不想下载 WebP 格式的图片,其实我们还可以通过 Chrome 插件的方式来将网页中的图片另存为 PNG 格式。此种方式特别适合要经常打各种素材而又苦于格式转换的设计师,和像我这样的懒鸟用户。直接通过如下链接在 Chrome 应用商店中安装 Save Image As PNG 插件即可:
Save Image As PNG

如何让Ubuntu系统支持WebP图片格式的更多相关文章
- WebP图片格式
腾讯科技讯 科技博客GigaOM近日撰文称,谷歌(微博)试图让WebP图片格式取代JPEG等现有图片格式.虽然谷歌无法很快达成所愿,但WebP仍然会对互联网产生重大影响. 文章全文如下: 受够了 ...
- 帮谷歌推广Webp图片格式之:Webp的格式转换
参考谷歌官网:Webp: A new image format for the Web Webp是Google强推的新一代网络图片格式,特点就是:高质量压缩.能压缩多少呢?5MB的原图,不降低效果,转 ...
- 关于webp图片格式初探
前言 不管是 PC 还是移动端,图片一直是流量大头,以苹果公司 Retina 产品为代表的高 PPI 屏对图片的质量提出了更高的要求,如何保证在图片的精细度不降低的前提下缩小图片体积,成为了一个有价值 ...
- nodejs应用转换png,jpg,gif为webp图片格式
本博客列表缩略图在支持webp格式的浏览器下,使用的是webp格式图片,不支持webp图片下使用的是原图片(如png,gif,jpg等) webp使用指南,请参考 https://www.imqian ...
- 七牛对用户使用webp图片格式的使用建议
Qiniu 七牛问题解答 Chrome浏览器是可打开WebP格式的.可是并非全部的浏览器都支持webp格式,比如360.ie等浏览器是不支持的. WebP格式,谷歌(google)开发的一种旨在加快图 ...
- 让浏览器全面兼容WebP图片格式
WebP格式 WebP是Google推出的一种图片格式,它基于VP8编码,可对图像大幅压缩.与JPEG相同,WebP也是一种有损压缩,但在画质相同的情况下,WebP格式比JPEG图像小40%. Wik ...
- Ubuntu系统中安装RPM格式包的方法
Ubuntu的软件包格式为deb,而RPM格式的包则是Red Hat 相关系统所用的软件包.当我们看到一个想用的软件包时,如果他是RPM格式,而你的操作系统是Ubuntu,那岂不是很遗憾?其实,在Ub ...
- Web上的支持的图片格式以及它们之间的区别
一.GIF(图形交换格式) GIF格式的图片最多只能保存256中颜色,该格式支持透明色,支持动画效果. 二.JPEG(联合图像专家组) JPEG格式不支持透明色及动画,颜色可达1670种. 三.PNG ...
- favicon支持的图片格式
为网站设置favicon有两种方式: 1.网站根目录下放置名为favicon.ico的图片,浏览器就会自动获取: 2.在页面中通过<link rel="shortcut icon&qu ...
随机推荐
- 第二章 Js函数
函数的定义二种定义 ①function myfunc () { console("hello"); }; ②var myfunc = function () { console ...
- Linq之延迟加载特性
目录 写在前面 系列文章 延迟加载 总结 写在前面 上篇文章介绍了linq中常见的几个关键字,并列举了几个例子,算是对linq如何使用有了初步了解.上篇文章中也提到了,能够使用linq的场合有一个要求 ...
- javascript继承(四)—prototype属性介绍
js里每一个function都有一个prototype属性,而每一个实例都有constructor属性,并且每一个function的prototype都有一个constructor属性,这个属性会指向 ...
- 图片百分百问题 z-index问题
遇到的问题: 1.图片设置宽高都为100%,为什么高度没有100%呢? 我日了狗了! 答:因为图片默认高度大于包含框, 此时元素的高度100%将不会参照父元素? 继承出现了问 ...
- java.lang.NoSuchFieldError: deferredExpression
处理:遇到这个异常的时候是用jstl标签,是版本问题,由于MyEclipse添加Java EE5,其中自动包括了jstl1.2的版本,lib中又存在一个jstl1.1.2的jar包,把旧版本的删掉就可 ...
- 曲线行驶s弯道技巧图解【转】
s弯道怎么走?在走S弯的时候,最主要的就是控制车的速度,在做每个动作的时候要保持一样的速度,不要一会快一会慢的,在开的时候,因为每个人的身高,体型不一样,每个人看的点位都是不一样的,每次在开的时候要找 ...
- 未能加载文件或程序集“EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089”
未能加载文件或程序集“EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089” 使用nu ...
- CAS做单点登陆(SSO)——集成BIEE 11g
BIEE 11G和CAS集成零代码编写,只需配置. 更改BIEE analytics应用的web.xml 将analytics.war解包(使用7-zip或者Win-rar就可以),然后修改WEB-I ...
- BZOJ-3130 费用流 (听题目胡扯丶裸最大流) 二分判定+最大流+实数精度乱搞
DCrusher爷喜欢A我做的水题,没办法,只能A他做不动的题了.... 3130: [Sdoi2013]费用流 Time Limit: 10 Sec Memory Limit: 128 MBSec ...
- POJ1088 滑雪
Description Michael喜欢滑雪百这并不奇怪, 因为滑雪的确很刺激.可是为了获得速度,滑的区域必须向下倾斜,而且当你滑到坡底,你不得不再次走上坡或者等待升降机来载你.Michael想知道 ...
