【读书笔记《Android游戏编程之从零开始》】18.游戏开发基础(碰撞检测)

package com.example.ex4_15; import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView; /**
*
* @author David
*
*/
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
// 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态
private SurfaceHolder sfh;
// 声明一个画笔
private Paint paint;
// 声明一个画布
private Canvas canvas;
// 声明一个线程
private Thread th;
// 线程消亡的标识符
private boolean flag;
// 声明屏幕的宽高
private int screenW, screenH; // 定义两个矩形的宽高坐标
private int x1 = 10, y1 = 110, w1 = 40, h1 = 40;
private int x2 = 100, y2 = 110, w2 = 40, h2 = 40;
// 便于观察是否发生了碰撞设置一个标识位
private boolean isCollsion; /**
* SurfaceView 初始化函数
*
* @param context
*/
public MySurfaceView(Context context) {
super(context);
// 实例SurfaceView
sfh = this.getHolder();
// 为SurfaceView添加状态监听
sfh.addCallback(this);
// 实例一个画笔
paint = new Paint();
// 设置字体大小
paint.setTextSize(20);
// 设置画笔的颜色
paint.setColor(Color.WHITE);
// 设置画布无锯齿
paint.setAntiAlias(true);
// 设置焦点
setFocusable(true);
} /**
* SurfaceView 视图状态发生改变时,响应此函数
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) { } /**
* SurfaceView 视图创建,响应此函数
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
screenW = this.getWidth();// 屏幕的宽
screenH = this.getHeight();// 屏幕的高
flag = true;
// 实例线程
th = new Thread(this);
// 启动线程
th.start();
} /**
* SurfaceView 视图消亡时,响应此函数
*/
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
} /**
* 游戏绘图
*/
private void myDraw() {
try {
// 获取SurfaceView 的Canvas 对象,
canvas = sfh.lockCanvas();
if (canvas != null) {
// 刷新画布,背景为黑色
canvas.drawColor(Color.BLACK);
if (isCollsion) {
// 设置画笔为红色
paint.setColor(Color.RED);
// 设置画笔文本字体大小
paint.setTextSize(20);
// 绘制文本
canvas.drawText("矩形碰撞了!", 10, 30, paint);
} else {
// 设置画笔为白色
paint.setColor(Color.WHITE);
}
// 绘制两个矩形
canvas.drawRect(x1, y1, x1 + w1, y1 + h1, paint);
canvas.drawRect(x2, y2, x2 + w2, y2 + h2, paint);
}
} catch (Exception e) { } finally {
if (canvas != null) {
// 解锁画布和提交
sfh.unlockCanvasAndPost(canvas);
}
}
} /**
* 触屏事件监听
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
// 让矩形1随着触屏位置移动
x1 = (int) event.getX() - w1 / 2;
y1 = (int) event.getY() - h1 / 2;
if (isCollsionWithRect(x1, y1, w1, h1, x2, y2, w2, h2)) {
isCollsion = true;
} else {
isCollsion = false;
}
return true;
} @Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
} /**
* 游戏逻辑
*/
private void logic() {
} @Override
public void run() {
while (flag) {
long start = System.currentTimeMillis();
myDraw();
logic();
long end = System.currentTimeMillis();
try {
if (end - start < 50) {
Thread.sleep(50 - (end - start));
}
} catch (Exception e) {
e.printStackTrace();
}
}
} /**
* 碰撞情况判断
* @param x1 第一个矩形的X坐标
* @param y1 第一个矩形的Y坐标
* @param w1 第一个矩形的宽
* @param h1 第一个矩形的高
* @param x2 第二个矩形的X坐标
* @param y2 第二个矩形的Y坐标
* @param w2 第二个矩形的宽
* @param h2 第二个矩形的高
* @return
*/
public boolean isCollsionWithRect(int x1, int y1, int w1, int h1, int x2, int y2, int w2, int h2) {
//当矩形1位于矩形2的左侧
if (x1 >= x2 && x1 >= x2 + w2) {
return false;
}
//当矩形1位于矩形2的右侧
else if (x1 <= x2 && x1 + w1 <= x2) {
return false;
}
//当矩形1位于矩形2的上方
else if (y1 >= y2 && y1 >= y2 + h2) {
return false;
}
//当矩形1位于矩形2的下方
else if (y1 <= y2 && y1 + h1 <= y2) {
return false;
}
//所有不会发生碰撞都不满足,肯定就是碰撞了
return true;
}
}

import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView; /**
*
* @author David
*
*/
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
// 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态
private SurfaceHolder sfh;
// 声明一个画笔
private Paint paint;
// 声明一个画布
private Canvas canvas;
// 声明一个线程
private Thread th;
// 线程消亡的标识符
private boolean flag;
// 声明屏幕的宽高
private int screenW, screenH; // 定义两个圆形的半径与坐标
private int r1 = 20, r2 = 20;
private int x1 = 50, y1 = 100, x2 = 150, y2 = 100;
// 便于观察是否发生了碰撞设置一个标识位
private boolean isCollsion; /**
* SurfaceView 初始化函数
*
* @param context
*/
public MySurfaceView(Context context) {
super(context);
// 实例SurfaceView
sfh = this.getHolder();
// 为SurfaceView添加状态监听
sfh.addCallback(this);
// 实例一个画笔
paint = new Paint();
// 设置字体大小
paint.setTextSize(20);
// 设置画笔的颜色
paint.setColor(Color.WHITE);
// 设置画布无锯齿
paint.setAntiAlias(true);
// 设置焦点
setFocusable(true);
} /**
* SurfaceView 视图状态发生改变时,响应此函数
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) { } /**
* SurfaceView 视图创建,响应此函数
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
screenW = this.getWidth();// 屏幕的宽
screenH = this.getHeight();// 屏幕的高
flag = true;
// 实例线程
th = new Thread(this);
// 启动线程
th.start();
} /**
* SurfaceView 视图消亡时,响应此函数
*/
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
} /**
* 游戏绘图
*/
private void myDraw() {
try {
// 获取SurfaceView 的Canvas 对象,
canvas = sfh.lockCanvas();
if (canvas != null) {
// 刷新画布,背景为黑色
canvas.drawColor(Color.BLACK);
if (isCollsion) {
// 设置画笔为红色
paint.setColor(Color.RED);
// 设置画笔文本字体大小
paint.setTextSize(20);
// 绘制文本
canvas.drawText("唉呀,碰撞了!", 10, 30, paint);
} else {
// 设置画笔为白色
paint.setColor(Color.WHITE);
}
// 绘制两个圆形
canvas.drawCircle(x1, y1, r1, paint);
canvas.drawCircle(x2, y2, r2, paint);
}
} catch (Exception e) { } finally {
if (canvas != null) {
// 解锁画布和提交
sfh.unlockCanvasAndPost(canvas);
}
}
} /**
* 触屏事件监听
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
// 让矩形1随着触屏位置移动
x1 = (int) event.getX();
y1 = (int) event.getY();
if (isCollisionWithCircle(x1, y1, x2, y2, r1, r2)) {
isCollsion = true;
} else {
isCollsion = false;
}
return true;
} @Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
} /**
* 游戏逻辑
*/
private void logic() {
} @Override
public void run() {
while (flag) {
long start = System.currentTimeMillis();
myDraw();
logic();
long end = System.currentTimeMillis();
try {
if (end - start < 50) {
Thread.sleep(50 - (end - start));
}
} catch (Exception e) {
e.printStackTrace();
}
}
} /**
}
/**
* 圆形碰撞
* @param x1 圆形1的圆心X坐标
* @param y1 圆形2的圆心X坐标
* @param x2 圆形1的圆心Y坐标
* @param y2 圆形2的圆心Y坐标
* @param r1 圆形1的半径
* @param r2 圆形2的半径
* @return
*/
private boolean isCollisionWithCircle(int x1, int y1, int x2, int y2, int r1, int r2) {
//Math.sqrt:开平方
//Math.pow(double x, double y): X的Y次方
if (Math.sqrt(Math.pow(x1 - x2, 2) + Math.pow(y1 - y2, 2)) <= r1 + r2) {
//如果两圆的圆心距小于或等于两圆半径则认为发生碰撞
return true;
}
return false;
}
}
像素级的碰撞检测是不推荐使用的。一般游戏开发中,取代像素级碰撞检测的方法是利用“多矩形”、“多圆形”的检测方式来实现的。
4.多矩形碰撞
所谓多矩形碰撞,顾名思义就是设置多个矩形碰撞区域。还是用一个实例进行说明,矩形部分为非透明部分,其他为透明部分,效果图如下:

import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView; /**
*
* @author David
*
*/
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
// 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态
private SurfaceHolder sfh;
// 声明一个画笔
private Paint paint;
// 声明一个画布
private Canvas canvas;
// 声明一个线程
private Thread th;
// 线程消亡的标识符
private boolean flag;
// 声明屏幕的宽高
private int screenW, screenH; // 定义两个矩形图形的宽高坐标
private int rectX1 = 10, rectY1 = 10, rectW1 = 40, rectH1 = 40;
private int rectX2 = 100, rectY2 = 110, rectW2 = 40, rectH2 = 40;
// 便于观察是否发生了碰撞设置一个标识位
private boolean isCollsion;
// 定义第一个矩形的矩形碰撞数组
private Rect clipRect1 = new Rect(0, 0, 15, 15);
private Rect clipRect2 = new Rect(rectW1 - 15, rectH1 - 15, rectW1, rectH1);
private Rect[] arrayRect1 = new Rect[] { clipRect1, clipRect2 };
// 定义第二个矩形的矩形碰撞数组
private Rect clipRect3 = new Rect(0, 0, 15, 15);
private Rect clipRect4 = new Rect(rectW2 - 15, rectH2 - 15, rectW2, rectH2);
private Rect[] arrayRect2 = new Rect[] { clipRect3, clipRect4 }; /**
* SurfaceView 初始化函数
*
* @param context
*/
public MySurfaceView(Context context) {
super(context);
// 实例SurfaceView
sfh = this.getHolder();
// 为SurfaceView添加状态监听
sfh.addCallback(this);
// 实例一个画笔
paint = new Paint();
// 设置字体大小
paint.setTextSize(20);
// 设置画笔的颜色
paint.setColor(Color.WHITE);
// 设置画布无锯齿
paint.setAntiAlias(true);
// 设置焦点
setFocusable(true);
} /**
* SurfaceView 视图状态发生改变时,响应此函数
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) { } /**
* SurfaceView 视图创建,响应此函数
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
screenW = this.getWidth();// 屏幕的宽
screenH = this.getHeight();// 屏幕的高
flag = true;
// 实例线程
th = new Thread(this);
// 启动线程
th.start();
} /**
* SurfaceView 视图消亡时,响应此函数
*/
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
} /**
* 游戏绘图
*/
private void myDraw() {
try {
// 获取SurfaceView 的Canvas 对象,
canvas = sfh.lockCanvas();
if (canvas != null) {
// 刷新画布,背景为黑色
canvas.drawColor(Color.BLACK);
paint.setColor(Color.WHITE);
paint.setStyle(Style.FILL);
if (isCollsion) {
paint.setTextSize(20);
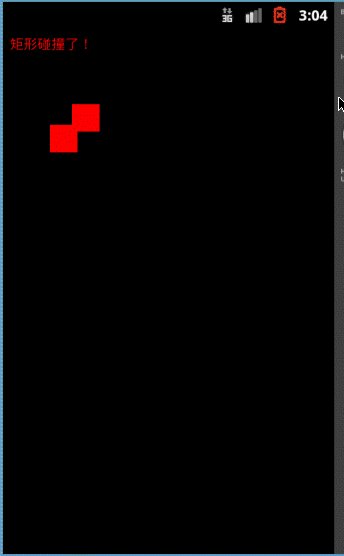
canvas.drawText("哎呀呀,合体了!", 0, 30, paint);
}
// 绘制两个矩形
canvas.drawRect(rectX1, rectY1, rectX1 + rectW1, rectY1
+ rectH1, paint);
canvas.drawRect(rectX2, rectY2, rectX2 + rectW2, rectY2
+ rectH2, paint);
// ---绘制碰撞区域使用非填充,并设置画笔颜色白色
paint.setStyle(Style.STROKE);
paint.setColor(Color.RED);
// 绘制第一个矩形的所有矩形碰撞区域
for (int i = 0; i < arrayRect1.length; i++) {
canvas.drawRect(arrayRect1[i].left + this.rectX1,
arrayRect1[i].top + this.rectY1,
arrayRect1[i].right + this.rectX1,
arrayRect1[i].bottom + this.rectY1, paint);
}
// 绘制第二个矩形的所有矩形碰撞区域
for (int i = 0; i < arrayRect2.length; i++) {
canvas.drawRect(arrayRect2[i].left + this.rectX2,
arrayRect2[i].top + this.rectY2,
arrayRect2[i].right + this.rectX2,
arrayRect2[i].bottom + rectY2, paint);
}
}
} catch (Exception e) { } finally {
if (canvas != null) {
// 解锁画布和提交
sfh.unlockCanvasAndPost(canvas);
}
}
} /**
* 触屏事件监听
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
// 让矩形1随着触屏位置移动
rectX1 = (int) event.getX() - rectW1 / 2;
rectY1 = (int) event.getY() - rectH1 / 2;
if (isCollsionWithRect(arrayRect1, arrayRect2)) {
isCollsion = true;
} else {
isCollsion = false;
}
return true;
} @Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
} /**
* 游戏逻辑
*/
private void logic() {
} @Override
public void run() {
while (flag) {
long start = System.currentTimeMillis();
myDraw();
logic();
long end = System.currentTimeMillis();
try {
if (end - start < 50) {
Thread.sleep(50 - (end - start));
}
} catch (Exception e) {
e.printStackTrace();
}
}
} // Rect 类中的四个属性 top bottom left right
// 分别表示这个矩形的 上 下 左 右
public boolean isCollsionWithRect(Rect[] rectArray, Rect[] rect2Array) {
Rect rect = null;
Rect rect2 = null;
for (int i = 0; i < rectArray.length; i++) {
// 依次取出第一个矩形数组的每个矩形实例
rect = rectArray[i];
// 获取到第一个矩形数组中每个矩形元素的属性值
int x1 = rect.left + this.rectX1;
int y1 = rect.top + this.rectY1;
int w1 = rect.right - rect.left;
int h1 = rect.bottom - rect.top;
for (int j = 0; j < rect2Array.length; j++) {
// 依次取出第二个矩形数组的每个矩形实例
rect2 = rect2Array[j];
// 获取到第二个矩形数组中每个矩形元素的属性值
int x2 = rect2.left + this.rectX2;
int y2 = rect2.top + this.rectY2;
int w2 = rect2.right - rect2.left;
int h2 = rect2.bottom - rect2.top;
// 进行循环遍历两个矩形碰撞数组所有元素之间的位置关系
if (x1 >= x2 && x1 >= x2 + w2) {
} else if (x1 <= x2 && x1 + w1 <= x2) {
} else if (y1 >= y2 && y1 >= y2 + h2) {
} else if (y1 <= y2 && y1 + h1 <= y2) {
} else {
// 只要有一个碰撞矩形数组与另一碰撞矩形数组发生碰撞则认为碰撞
return true;
}
}
}
return false;
}
}
由于多圆形的碰撞检测类似于多矩形碰撞,不再赘述。
5.Region 碰撞检测
在之前的笔记“游戏开发基础(剪切区域)”中介绍过 Region 这个类,其实此类还有一个比较常用的方法就是用于判断一个点是否在矩形区域内,其方法是使用 Region 类中的 contains(int x,int y) 函数。
下面用一个实例进行说明,效果为当用户触屏的坐标点在碰撞矩形内时,显示指定的位图:

新建项目,游戏框架为 SurfaceView 游戏框架,修改 MySurfaceView 类如下
import android.content.Context;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.Region;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView; /**
*
* @author David
*
*/
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
// 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态
private SurfaceHolder sfh;
// 声明一个画笔
private Paint paint;
// 声明一个画布
private Canvas canvas;
// 声明一个线程
private Thread th;
// 线程消亡的标识符
private boolean flag;
// 声明屏幕的宽高
private int screenW, screenH; // 定义碰撞矩形
private Rect rect = new Rect(0, 0, 50, 50);
// 定义Region类实例
private Region r = new Region(rect);
// 表示是否发生碰撞的标识位
private boolean isInclude; /**
* SurfaceView 初始化函数
*
* @param context
*/
public MySurfaceView(Context context) {
super(context);
// 实例SurfaceView
sfh = this.getHolder();
// 为SurfaceView添加状态监听
sfh.addCallback(this);
// 实例一个画笔
paint = new Paint();
// 设置字体大小
paint.setTextSize(20);
// 设置画笔的颜色
paint.setColor(Color.WHITE);
// 设置画布无锯齿
paint.setAntiAlias(true);
// 设置焦点
setFocusable(true);
} /**
* SurfaceView 视图状态发生改变时,响应此函数
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) { } /**
* SurfaceView 视图创建,响应此函数
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
screenW = this.getWidth();// 屏幕的宽
screenH = this.getHeight();// 屏幕的高
flag = true;
// 实例线程
th = new Thread(this);
// 启动线程
th.start();
} /**
* SurfaceView 视图消亡时,响应此函数
*/
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
} /**
* 游戏绘图
*/
private void myDraw() {
try {
// 获取SurfaceView 的Canvas 对象,
canvas = sfh.lockCanvas();
if (canvas != null) {
// 刷新画布,背景为黑色
canvas.drawColor(Color.BLACK);
// 标识位为真时,绘制icon图
if (isInclude) {
canvas.drawBitmap(BitmapFactory.decodeResource(
this.getResources(), R.drawable.ic_launcher), 100,
50, paint);
}
// 绘制矩形区域(便于观察)
canvas.drawRect(rect, paint);
}
} catch (Exception e) { } finally {
if (canvas != null) {
// 解锁画布和提交
sfh.unlockCanvasAndPost(canvas);
}
}
} /**
* 触屏事件监听
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
// 判定用户触屏的坐标点是否在碰撞矩形内
if (r.contains((int) event.getX(), (int) event.getY())) {
isInclude = true;
} else {
isInclude = false;
}
return true;
} @Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
} /**
* 游戏逻辑
*/
private void logic() {
} @Override
public void run() {
while (flag) {
long start = System.currentTimeMillis();
myDraw();
logic();
long end = System.currentTimeMillis();
try {
if (end - start < 50) {
Thread.sleep(50 - (end - start));
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
本文地址:http://www.cnblogs.com/yc-755909659/p/4186193.html
PS:本文由Y灬叶小超原创,如有转载请注明出处,谢谢!
【读书笔记《Android游戏编程之从零开始》】18.游戏开发基础(碰撞检测)的更多相关文章
- Windows游戏编程之从零开始d
Windows游戏编程之从零开始d I'm back~~恩,几个月不见,大家还好吗? 这段时间真的好多童鞋在博客里留言说或者发邮件说浅墨你回来继续更新博客吧. woxiangnifrr童鞋说每天都在来 ...
- Java并发编程的艺术读书笔记(2)-并发编程模型
title: Java并发编程的艺术读书笔记(2)-并发编程模型 date: 2017-05-05 23:37:20 tags: ['多线程','并发'] categories: 读书笔记 --- 1 ...
- Java并发编程的艺术读书笔记(1)-并发编程的挑战
title: Java并发编程的艺术读书笔记(1)-并发编程的挑战 date: 2017-05-03 23:28:45 tags: ['多线程','并发'] categories: 读书笔记 --- ...
- 读书笔记--Android Gradle权威指南(下)
前言 最近看了一本书<Android Gradle 权威指南>,收获挺多,就想着来记录一些读书笔记,方便后续查阅. 本篇内容是基于上一篇:读书笔记--Android Gradle权威指南( ...
- 《Essential C++》读书笔记 之 C++编程基础
<Essential C++>读书笔记 之 C++编程基础 2014-07-03 1.1 如何撰写C++程序 头文件 命名空间 1.2 对象的定义与初始化 1.3 撰写表达式 运算符的优先 ...
- 【读书笔记《Android游戏编程之从零开始》】19.游戏开发基础(游戏音乐与音效)
在一款游戏中,除了华丽的界面 UI 直接吸引玩家外,另外重要的就是游戏的背景音乐与音效:合适的背景音乐以及精彩的音效搭配会令整个游戏上升一个档次. 在 Android 中.常用于播放游戏背景音乐的类是 ...
- 【读书笔记《Android游戏编程之从零开始》】16.游戏开发基础(动画)
1. Animation动画 在Android 中,系统提供了动画类 Animation ,其中又分为四种动画效果: ● AlphaAnimation:透明度渐变动画 ● ScaleAnimati ...
- 【读书笔记《Android游戏编程之从零开始》】14.游戏开发基础(Bitmap 位图的渲染与操作)
Bitmap 是图形类,Android 系统支持的图片格式有 png.jpg.bmp 等. 对位图操作在游戏中是很重要的知识点,比如游戏中需要两张除了大小之外其他完全相同的图,那么如果会对位图进行缩放 ...
- 【读书笔记《Android游戏编程之从零开始》】12.游戏开发基础(Canvas 画布)
1.Canvas 画布 画布类 Canvas 封装了图形和图片绘制等内容,此类常用的函数说明如下: drawColor(int color) 作用:绘制颜色覆盖画布,常用于刷屏 参数:颜色值,也可用十 ...
随机推荐
- Thumbnailator压缩图片
Thumbnailator是一款不可多得的处理图片的第三方工具包,它写法简单到让人无法相信,Java本身也有处理图片压缩的方法,但是代码冗长到让人痛不欲生,在篇末会给出Java本身的实现方式,做下对比 ...
- [程序人生]前途无"亮‘’的大学
转眼之间就到大四了,今天晚上很迷茫,很纠结,想了好多,好多,真的,长大之后,自从第一次失恋之后,第一次会想到这么的多. 嗯,先自我介绍哈吧,我是从云南的大山里走出来的孩子,什么样的大山,就是到 ...
- Mysql优化经验
一.索引优化 范围匹配使用B-tree索引 等值匹配使用 HASH索引,hash所有唯一Memory引擎 2.索引三星系统, 1.相关记录放到一起 2.索引中的数据和查找中的排序顺序一直 3.索引的 ...
- RHEL7文件归档与压缩
本文介绍RHEL7.2文件的归档和压缩 文件归档 归档的好处:方便使用.查询.阅读,易于管理 (批量删除文件) 常用操作 命令:tar 作用:将许多文件一起保存至一个单独的磁带或磁盘归档,并能从归档中 ...
- ArcGIS中定义图框样式
ArcGIS系统中的样式可能不能满足实际生产需要,为了实现快速制图,可自定义一些样式,以便重复利用. 安装字符 因为样式中定义了自定义的符号,这些符号都打包到字体中,所以在使用样式之前,必须安装字体文 ...
- ArcMap中的名称冲突问题
这是一个非常有趣的问题. 现在我一个点层叫"汶川73",有一个面层也叫"汶川73",使用空间连接工具来计算每个面中被落入有多少个点.但不管怎么算,结果都只能生成 ...
- Fix Internet Explorer Crashes with SharePoint 2013 Online Presence Indicators
IE中,只要是鼠标浮动到人名字上面的状态的时候,这个状态是与Lync相连接的,IE就会出现停止工作. 以下是解决方法. Until the other day when I figured this ...
- iOS设计模式之代理模式
代理模式 基本理解 代理模式(Proxy),为其他对象提供一种代理以控制对这个对象的访问. 代理模式的应用 远程代理:就是为一个对象在不同的地址空间提供据不代表.这样可以隐藏一个对象存在于不同地址空间 ...
- centos性能监控系列二:Collectl初解
对于一个 Linux 系统管理员来说确保自己管理的系统处于一个良好的状态是其首要责任. Linux 系统管理员可以找到有很多工具来帮助自己监控和显示系统中的进程,例如 top 和 htop 今天介绍一 ...
- 使用网站processon在线作图
网站:https://www.processon.com/ 该网站提供多种图形的在线制作,并支持多人协作. 目前提供以下图形的制作: 个人管理界面:
