《ASP.NET MVC4 WEB编程》学习笔记------HtmlHelper
本文转载自powerzhang,如果给您带来不便请联系博主。
在实际的程序中,除了在View中展示数据外,还需要在View与后台的数据进行交互,在View中我就需要用的表单相关的元素;
在MVC3框架中,我们可以用到Html的相关辅助方法进行对表单的输出;
视图中Html的类型是System.Web.Mvc.HtmlHelper<T>
1、 Html.BeginForm()
主要是生成表单的form值,如果表单时强类型视图,则在提交表单的时候,会自动将表单元素name名称与强类型视图中的类型实体的属性值相同的进行填充;
同样在表单中,如果我们是强类型视图,则可以直接使用@Model.UserName将值输到指定位置;
2、 Html.ValidationSummary()
一般我们在controller中选定的action下添加强类型的create视图,都会在表单下生成Html.ValidationSummary(true);这样的东西,传true和false有什么区别了?
ValidationSummary辅助方法可以用来显示ModelState字典中所有验证错误的无序列表。使用bool类型参数(值为true的情况)来告知辅助方法排除属性级别错误;
具体示例解释如下
public ActionResult SelStudent() {
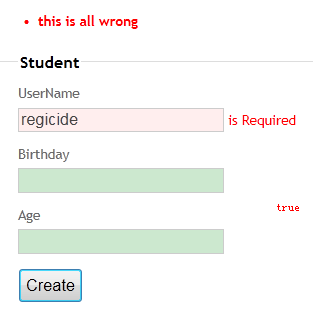
ModelState.AddModelError("", "this is all wrong");
ModelState.AddModelError("UserName", "is Required");
Student s = new Student();
s.UserName = "regicide";
return View(s);
}
如果在页面使用Html.ValidationSummary(true); 则is required会显示在对应的UserName文本框的下面;如果使用false则isRequired会显示到this is all wrong下面


注:如果要显示出对应的样式,引入/Content/Site.css即可
3、 Html.TextBox()、Html.TextArea()
此方法主要为生成<input type=’text’ />和<textarea>< textarea />
@Html.TextBox("title","",new {@style="background-color:red",ReadOnly="ReadOnly"})
就会生成如下的html标签;如果你使用@Html.Editor方法则不会提供传递html元素的相关重载;
<input ReadOnly="ReadOnly" id="title" name="title" style="background-color:red" type="text" value="" />
注:如果在强类型视图中按照如下定义
public ActionResult SelStudent() {
Student s = new Student();
ViewBag.UserName = "free";
s.UserName = "regicide";
return View(s);
}
然后通过@Html.TextBox("UserName")输出,则<input type=’text’ />元素中默认值是free而不是regicide,因为在页面的取值中,如果不强行指定取Model的UserName则会默认取ViewBag的动态值UserName
如果我们给一个文本框加自己的属性比如new{data_my1=’free’}此时被编译后是data-my1=’free’,注意下划线和短横线的区别;
4、 Html.Label()
在我们的使用中,很少使用label的标签,label标签视乎并不常用;其实lable的妙用在于
<label for="Age">Age</label>
<input class="text-box single-line" data-val="true" data-val-number="字段 Age 必须是一个数字。" id="Age" name="Age" type="text" value="" />
当我们点击label标签(age)的时候,光标会自动定位到id位age的文本框;所以Html.label()主要生成<label for="Age">Age</label>的label
5、 Html.DropDownList()
下拉框的用法,主要是用于在后台查询出的IEnumerable进行数据绑定;
示例为:
public ActionResult SelStudent() {
List<SexSelect> sss = new List<SexSelect>();
SexSelect ss = new SexSelect();
ss.Id = ;
ss.Text = "男";
sss.Add(ss);
ss = new SexSelect();
ss.Id = ;
ss.Text = "女";
sss.Add(ss);
var t = sss.AsEnumerable();
ViewBag.Sex = new SelectList(t, "Id", "Text");
return View(s);
}
@Html.DropDownList("Sex")就会自动绑定后台指定的t显示到下来框;
6、 Html.ValidationMessage()
当ModelState字典中出现错误时,可以使用此方法来显示相应的错误;此用法在第二点中(Html.ValidationSummary())略有提到,后面讲模型验证还会继续的说明此用法
7、 Html.Editor()
此方法在生成html元素最为特殊,因为上面的根据名称可以知道大致的html元素控件;而editor则不一样了;
Editor方法可以通过数据注解来改变生成Html,比如我在实体上面指定“DataType[DataType.MultitineText]”,则Editor则会自动生成为<textarea></textarea>标签;
并且Eidtor方法还支持模板的重载;
在Controller对应的文件下面添加子文件夹,命名为“EditorTemplates”(强命名),然后添加一个名为“DateTime.cshtml”(强命名),并写如下代码:
@{
Layout = null;
}
@Html.TextBox("",ViewData.TemplateInfo.FormattedModelValue,new {@class="text-box single-line",data_datepicker="true",data_test="regicide"})
则在强类型实体中定义为DateTime类型的字段通过Editor生成就会变成如下:
<input class="text-box single-line" data-datepicker="true" data-test="regicide" id="Birthday" name="Birthday" type="text" value="" />
这就是Editor的根据模型进行智能生成的好处;当然如果有的部分不想使用DateTime.cshtm中的方式进行生成html,可以将DateTime.cshtml进行更名,更名后,使用@Html.Editor("Birthday","SpecialDateTime")“SpecialDateTime”为视图名称,这样也可以进行生成.
8、 Html.Hidden()
Hidden就是生成隐藏文本域的方法;比如:
@Html.Hidden("id","1")
就会生成一个隐藏文本域
<input id="guid" name="guid" type="hidden" value="1" />
MVC3中如果使用强类型隐藏文本域的作用就很大,比如一个更新的强类型视图,一共有5个字段,你只更新3个字段,那么就需要把另外两个字段放在隐藏文本域中,否则的话,强类型提交到后台就就只会赋值页面绑定的3个字段,另外2个会丢失
9、 Html.Password()
这个比较简单,用法跟hidden一样,就是会生成一个password类型的input
<input id="pass" name="pass" type="password" value="123456" />
10、Html.RadioButton()
RadioButton主要是生成一组来供用户选择,根据name来确定一组按钮;
@Html.RadioButton("color", "red")<text>red</text>
@Html.RadioButton("color", "blue",true)<text>blue</text>
@Html.RadioButton("color", "green")<text>green</text>
就会生成为:
<input id="color" name="color" type="radio" value="red" /><text>red</text>
<input checked="checked" id="color" name="color" type="radio" value="blue" /><text>blue</text>
<input id="color" name="color" type="radio" value="green" /><text>green</text>
11、Html.CheckBox()
这个辅助方法比较特殊一点点,CheckBox生成元素会生成2个input元素;
@Html.CheckBox("sel",true)
生成的源代码为:
<input checked="checked" id="sel" name="sel" type="checkbox" value="true" />
<input name="sel" type="hidden" value="false" />
一个checked一个hidden;
它渲染两个输入元素的主要原因是,HTML规范中规定了浏览器只提交选中的复选框的值,在上面的例子中即使sel的checked没有被选中,也会被提交一个false到后台;
12、 Html.ActionLink()、Html.RouteLink()
看到这两个,好像没怎么想到跟html中的什么东西对应;从字面上理解就是生成link的东西;
ActionLink主要是渲染一个指向另外一个控制器操作的超链接。
比如:
@Html.ActionLink("超链接","SelStudent","Home")
就会生成为:
<a href="/Home/SelStudent">超链接</a>
在ActionLink中还重载了一些可以传递htmlAttributs的方法;
RouteLink和ActionLink差不多,但是RouteLink可以接收路由名称而不接收控制器名称和操作名称。
比如上面的ActionLink的例子可以转换为
@Html.RouteLink("超链接",new {action="SelStudent"})
当然,还有一个区别就是可以直接指定路由名称;
要实现上面的actionlink效果还可以写成
@Html.RouteLink("超链接","Default")
Default是Global启动的时候注册的一个默认路由;这里如果只指定路由,默认的action会变成当前view的action;
13、Html.Partial()、Html.RenderPartial()--------唯一一种使用部分视图的方法
Partial用于将分部视图转换为字符串;
新建一个action 为PartialTest 然后添加到分部视图,就会添加一个完全空白的页面(不包含一个标签),然后在需要使用的地方
@Html.Partial("PartialTest")
只需要指定分部视图名称即可;
这样就会把PartialTest中的内容写入到@Html.Partial("PartialTest")所在的位置;有点类似于java中的include导入页面一样
RenderPartial()跟Partial差不多的用途,只是返回的值不一样;Partial返回的是MvcHtmlString,而RenderPartial返回的是空,输入我们手动的在打印一遍;
@{Html.RenderPartial("PartialTest");}
这样就跟Partial效果一样了;但RenderPartial不是返回字符串,而是直接写入响应输出流,直接写入响应流性能上比Partial要好一点;
14、Html.Action()、Html.RenderAction()
Action和RenderAction差不多,一个是直接返回MvcHtmlString一个是返回空,把数据写到响应流;
借上面一个示例说明下分部视图如何不让直接访问,必须用html的辅助方法访问;
[ChildActionOnly]
public ActionResult PartialTest() {
return PartialView();
}
这样就只允许通过Html的辅助方法【Action、RenderAction、Partial、RenderPartial】来进行访问了
在14的示例中如果在ActionResult加上一个[ActionName(“MyTest”)],此时在访问PartialTest时就要用MyTest才能访问到了;
小结:看了这么多系统提供的Html辅助方法,我们是不是该自己写一个自定义的Html辅助方法了?那么开始吧!
新建一个静态类,里面定义一个自己写好的方法
public static MvcHtmlString TestHtml(this HtmlHelper html) {
MvcHtmlString mhs = new MvcHtmlString("<div style='width:100;height:100;background-color:red'></div>");
return mhs;
}
方法返回一个MvcHtmlString(如果是想返回html不被转义的情况下,否则可以返回string),里面顶一个div,然后直接返回;
在页面中使用时得先引入新建的这个类的命名空间;
在顶部写上“@using MVC3Pro.Controllers”
然后就可以像使用其他html辅助方法一样使用点操作了;(在点操作的时候,方法的下面有个向下的小箭头,是代表扩展方法,加this传递进去,将当前方法附加到this的上面为附加方法)
@Html.TestHtml() --------------------------------------------
/*结果*/
<div style='width:100;height:100;background-color:red'></div>
《ASP.NET MVC4 WEB编程》学习笔记------HtmlHelper的更多相关文章
- Asp.net MVC4高级编程学习笔记-视图学习第一课20171009
首先解释下:本文只是对Asp.net MVC4高级编程这本书学习记录的学习笔记,书本内容感觉挺简单的,但学习容易忘记,因此在边看的同时边作下了笔记,可能其它朋友看的话没有情境和逻辑顺序还请谅解! 一. ...
- Asp.net MVC4高级编程学习笔记-视图学习第三课Razor页面布局20171010
Razor页面布局 1) 在布局模板页中使用@RenderBody标记来渲染主要内容.比如很多web页面说头部和尾部相同,中间内容部分使用@RenderBody来显示不同的页面内容. 2) 在布局 ...
- Asp.net MVC4高级编程学习笔记-模型学习第四课基架与模型绑定20171027
MVC模型 一.构建基架. MVC中的基架可以为应用程序提供CURD各种功能生成所需要的样板代码.在添加控制器的时候可以选择相应的模板以及实体对象来生成相应的模板代码. 首先定义一个模型类如下所示: ...
- Asp.net MVC4高级编程学习笔记-模型学习第五课MVC表单和HTML辅助方法20171101
MVC表单和HTML辅助方法 一.表单的使用. 表单中的action与method特性.Action表示表单要提交往那里,因此这里就有一个URL.这个URL可以是相对或绝对地址.表单默认的method ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
- ASP.NET Core Web开发学习笔记-1介绍篇
ASP.NET Core Web开发学习笔记-1介绍篇 给大家说声报歉,从2012年个人情感破裂的那一天,本人的51CTO,CnBlogs,Csdn,QQ,Weboo就再也没有更新过.踏实的生活(曾辞 ...
- 【转载】ASP.NET MVC Web API 学习笔记---第一个Web API程序
1. Web API简单说明 近来很多大型的平台都公开了Web API.比如百度地图 Web API,做过地图相关的人都熟悉.公开服务这种方式可以使它易于与各种各样的设备和客户端平台集成功能,以及通过 ...
- ASP.NET MVC Web API 学习笔记---Web API概述及程序示例
1. Web API简单说明 近来很多大型的平台都公开了Web API.比如百度地图 Web API,做过地图相关的人都熟悉.公开服务这种方式可以使它易于与各种各样的设备和客户端平台集成功能,以及通过 ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序【转】
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html 1. Web API简单说明 近来很多大型的平台都公开了Web API. ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序---近来很多大型的平台都公开了Web API
1. Web API简单说明 近来很多大型的平台都公开了Web API.比如百度地图 Web API,做过地图相关的人都熟悉.公开服务这种方式可以使它易于与各种各样的设备和客户端平台集成功能,以及通过 ...
随机推荐
- session的一个问题
<%@ page language="java" import="java.util.*,javax.servlet.http.Cookie.*" pag ...
- requirejs
//index.html <!doctype html> <html> <head> <meta charset="utf-8"> ...
- Teradata SQL tips
Question: Insert into table_name (1),(2),.... Teradata 貌似不能同时插入,只能一条一条插入,报错. 后来改为: Insert into tabl ...
- 手动搭建SpringMVC报错
猜测这个是由于自己在搭建时缺少包造成的,后来将按照自己之前的项目将包补齐,tomcat就不报错了,看来还是要学习maven 这样就不会缺少包了
- firefox(ff)下无法显示bootstrap图标问题的解决方案(转)
原文链接: http://www.th7.cn/web/html-css/201502/82548.shtml 后在网上搜到了解决方案,在此分享以供各位遇到问题的同好参考:在ff的地址栏中输入“abo ...
- CRUD之delete操作
在公司的项目中delete之后的操作有两种处理方式 1.后台删除成功之后前台页面刷新 2.后台删除成功之后页面不刷新,但是数据所在的那个div会刷新一次 3.后台删除,页面上做了一个删除,删除的td没 ...
- CVE: 2014-6271、CVE: 2014-7169 PATCH方案分析
目录 . RedHat官方给的PATCH第一套方案 . RedHat官方给的PATCH临时方案 . RedHat官方给的PATCH第二套方案 1. RedHat官方给的PATCH第一套方案 0x1: ...
- 单调队列 I
2009国家集训队徐持衡的论文<浅谈几类背包问题>里提到的一个经典问题: 长度限制最大连续和问题: 给出长度为 n 的序列 X i ,求这个序列中长度不超过 Lmax 的最大连续和. Im ...
- javascript的字符串模板
在其他语言存在字符串内插(string interpolation)或者叫变量内插(Variable interpolation).ES6中的称为template string. 模板字符串使用反引号 ...
- 标题右边10px位置紧跟发布时间
一个ul列表,拥有若干li,内容是新闻标题,标题右边10px位置紧跟发布时间,当标题过长需要控制标题width,需要兼容ie6,不能用max-width h4{font-size:14px;heigh ...
