[BS] 小知识点总结-01
1.
UIImageView *imgView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"MainTitle"]]; //initWithImage方法的好处是创建的imageView和图片的尺寸一样
2.
//看UI层级,tabBar上的按钮的确是UITabBarButton类型,但是这个类是私有的不让用,故不能调[view isKindOfClass:[UITabBarButton class]
if (![view isKindOfClass:NSClassFromString(@"UITabBarButton")]) {
continue;//如果不是这个类,直接跳过后面的代码,继续判断下一个
}
3.
实例方法: [obj class] 类方法: [Class class];
WZLog(@"实例方法:%@,类方法:%@",[self class],[UITabBarItem class]);
4.
//使用代码设置图片的渲染模式
UIImage *image = [UIImage imageNamed:@"tabBar_essence_click_icon"];
UIImage *renderImage = [image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];//原始照片不渲染
vc01.tabBarItem.selectedImage = renderImage;
//[UIImage imageNamed:name]; 参数name不能为nil
self.imageView.image = [UIImage imageNamed:name]; //如果name为空nil,会报错CUICatalog:Invalid asset name supplied:(null)
5.
//更换TabBar底部条 @property(nonatomic,readonly) UITabBar *tabBar
WZTabBar *tabBar = [[WZTabBar alloc]init];
//self.tabBar = tabBar; 报错,readonly不能赋值,采用KVC赋值
[self setValue:tabBar forKey:@"tabBar"];
6.
+ (void)initialize { //涉及appearance的设置要写在initialize中,此方法只在该类第一次被使用时才调用。
UITabBarItem *item = [UITabBarItem appearance];
[item setTitleTextAttributes:attr forState:UIControlStateNormal];
[item setTitleTextAttributes:selectAttr forState:UIControlStateSelected];//注意此处为UIControlStateSelected,不能写成Highlighted了
}
//原理是:setTitleTextAttributes:forState: 函数后面有备注UI_APPEARANCE_SELECTOR,可以通过 [Class appearance] setTitleTextAttributes: forState: ]; 来同一设置字体颜色。
7.
UIButton *btnLeft = [UIButton buttonWithType:UIButtonTypeCustom];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"MainTagSubIcon"] forState:UIControlStateNormal];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"MainTagSubIconClick"] forState:UIControlStateHighlighted];
//注意必须设置btnLeft的frame或者size
btnLeft.size = btnLeft.currentBackgroundImage.size;
//自定义导航按钮时,事件应传给btnLeft;如果使用initWithTitle:target:action:方法初始化,可以把事件传给BarButtonItem
[btnLeft addTarget:self action:@selector(tagSubClick) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]initWithCustomView:btnLeft];
8.
//设置发布按钮的frame
CGFloat btnW = btnPublish.currentBackgroundImage.size.width;
CGFloat btnH = btnPublish.currentBackgroundImage.size.height; //currentBackgroundImage属于UIImage:NSObject,不属于UIView,重写UIView(Frame)对UIImage不管用,UIImage自己就有.size属性。不能换成btnPublish.currentBackgroundImage.height;
9.
//从xib或sb加载的控件时,会调用此方法,纯代码定义继承UIView类初始化时不会调
- (instancetype)initWithCoder:(NSCoder *)aDecoder{
NSLog(@"%s",__FUNCTION__);
if (self = [super initWithCoder:aDecoder]) {
}
return self;
}
//纯代码定义UI控件类的实际初始化方法
- (instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
}
return self;
}
10.
//initWithFrame中设定frame,会被如下方法重新布局
- (void)layoutSubviews{
[super layoutSubviews];
}
//viewDidLoad完了调viewWillAppear,然后在viewDidLayout,最后viewDidAppear
- (void)viewDidLayoutSubviews{
[super viewDidLayoutSubviews];
}
11.
(1. UIView(所有控件均继承它)有个contentMood属性,用来设置控件里面填充的文字/图片等的对齐方式(如:
默认UIViewContentModeScaleToFill,UIViewContentModeTop/Left/Right/TopLeft等),但一般只对UIImageView图片框有效,对Button等基本无效。
(2. 但是所有继承自UIControl的控件都有contentHorizontalAlignment和contentVerticalAlignment这2个属性,可以通过如下代码设置UIControl对象内容的水平和垂直对齐方式:
btn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;//默认center
btn.contentVerticalAlignment = UIControlContentVerticalAlignmentTop;//默认center
12.
在Storyboard或XIB中设置UILabel,UITextField,UITextView等文字时,如果想换行,按Opt +Enter或者Ctrl+Enter都可以。如果是在代码中设置的话,在需要换行的位置加入\n即可。如:@“adjh\n55655”
13.
+ (UIColor *)blackColor; // RGB:均为0.0,alpha=1.0;
+ (UIColor *)clearColor; // RGB:均为0.0,alpha=0.0;
14.
发送网络请求GET: parameters: progress: success: failure: 在获取网络数据,解析成模型后,需要再次刷新表格数据,表格方能正常显示。
//该block是异步执行的,大约1-2s后才返回这些数据,在这段时间内程序已经给cell进行了赋值,但此时模型数组中什么数据都没有,所以在数据回来后,重新刷新表格
[self.tableView reloadData];
15.
用Xib自定义cell类时,可以在Xib的同名cell类.h文件中封装创建cell的初始化方法,通过【[NSBundle mainBundle]loadNib】方法加载Xib。
也可以直接在TableViewController中给self.tableView注册一个Nib,具体做法
[self.tableView registerNib:[UINib nibWithNibName:@"WZRecommendCell" bundle:nil] forCellReuseIdentifier:@"MyCell"];
16.
//nib第一次被加载时(loadNib等)就会调用
- (void)awakeFromNib { //适合写一些颜色变化等,不能写尺寸变化的代码,尺寸会在layout中继续调整。}
//在viewWillAppear和viewDidAppear二者之间调用
- (void)layoutSubviews { //适合写一些调整子控件frame的代码。}
17.
//如果将xib中cell的selection选成none,用户选中cell时不会变颜色(即高亮状态),即cell.selection为none,cell是可以被选中,但是不能进入高亮状态,所有在高亮状态下做的设置无效。(如果将tableView的selection设为no selection,那么所有的cell将不能被选中)
//self.textLabel.highlightedTextColor = ColorWithRGB(220, 20, 25);
18.
自定义cell的如下方法,在新建继承自UITableViewCell的类时,苹果Xcode会默认自动帮我们生成(说明很常用)
//cell选中,selected=1; 取消选中,selected=0;
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
//可以在这里做一些cell被选中和取消选中,其内容变换的设置
}
19. 格式化字符
%f float/double
%lld long long
%zd NSInterger/NSUInterger
20.
//UIViewController有个automaticallyAdjustsScrollViewInsetss属性,默认是YES,会自动设置ScrollViewInsets。如在同一个VC里面放了多个tableView,通常我们会关闭它,采用手动设置tableView的向下偏移量。
self.automaticallyAdjustsScrollViewInsets = NO; (这里的self是UIViewController)
self.tableView.contentInset = UIEdgeInsetsMake(64, 0, 0, 0);
21.
可以创建一个UIWindow控件设置hidden=NO来显示在屏幕上,不论在didFinishLaunchingWithOptions还是在applicationDidBecomeActive都可以,但是必须给该window设置根视图控制器,否则程序一启动就crash掉。
window_.rootViewController = [[UIViewController alloc]init]; //设置空的rootVC,否则程序一启动就crash
[WZStatusBarWindow show]; //点击状态栏,让当前页面scrollView滚动到最顶部。这种状态下,必须在info.plist中增加View controller-based status bar appearance = NO;这个键,将状态栏交给application管理,否则状态栏将会被新加的window覆盖掉。
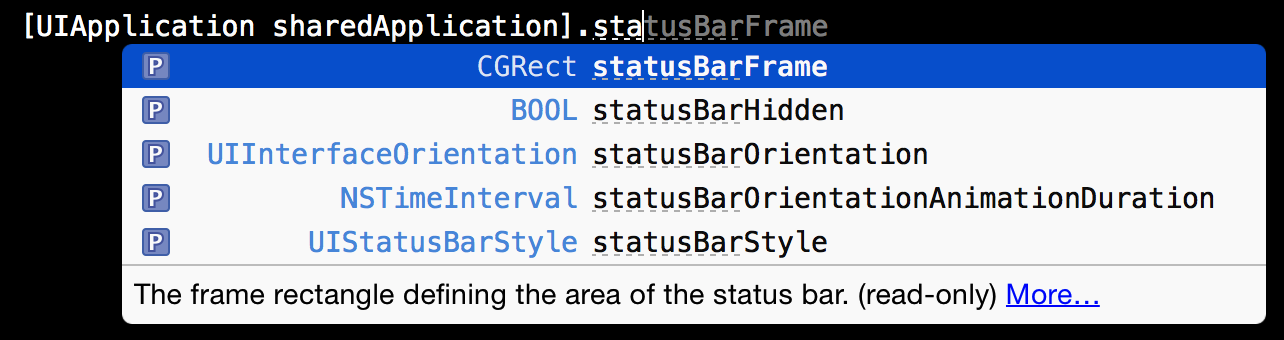
22. 通过UIApplication控制statusBar状态

23. 使用Xib存在很多坑:
通过Xib自定义的UIView在屏幕旋转时,并不会自动调整其frame。但是xib加载起来的viewController是可以自行调整的。
通过Xib自定义的UIViewController在刚显示屏幕时,虽然self.view显示的和屏幕大小一样,但是打印self.view的frame和bounds,其宽高均为(600,600),针对此问题,目前尚未找到有效解决办法。从XIB加载的vc,直接使用[UIScreen mainScreen];
24.
调用loadNib或者Nib方法加载Xib, 过程中先依次调用Xib中每个控件的[[UI控件类 alloc] initWithCoder:coder];(storyboard也是调用该方法创建控件的) coder是由xib图形转化来的代码,然后等Xib中所有控件都加载完毕了,就会立刻调用-(void)awakeFromNib方法(storyboard创建完毕也会调用),在这里进行初始化操作最合适。如果在initWithCoder中,有些控件frame可能还没确定,别的控件无法参考它的frame进行设置。 如果纯代码自定义UIView,在initWithFrame方法中进行初始化最合适。注意不是init中哦!
25.
在代码或者Xib自定义UIView控件时,在该类外面的其他地方修改该view的frame,等本次runloop消息循环一结束,系统会立即让该view调用它的layoutSubviews方法调整其内部子控件的frame和size(因为子控件的frame和size均依赖于父控件的宽和高,设置父控件的frame,可能会改变宽高,所以必须先将内部子控件重新布局)。
补充:消息循环就像一支巡逻队,每隔xx秒就巡逻一次,在巡逻结束时将本次巡逻过程中收集到的关于UI界面的改变,一次性渲染出来(此时就需要调用各父控件的layoutSubviews方法)。在同一个方法中重复设置某控件frame 100次,在runloop结束后只会调一次layoutSubviews(参考最后一次设置的frame)。
消息循环结束的时机:1. 同一个方法中的代码肯定会在同一个消息循环中,不会分开在多个runloop中。 2.用户的一次触摸事件开始时会创建一个消息循环,触摸事件结束,该消息循环会立即结束,然后刷新UI界面。(如在touchBegin方法中设置控件的frame, 每当用户手指离开控制器view,就会立即调用一次该控件的layoutSubviews方法)。
26.
(1)控制器的view采用懒加载(创建控制器时view并没有创建,第一次使用时)调用loadView方法创建,view每次需要显示时都会添加到父视图, 每次不显示时,就会removeFromSuperview。
(2)控制器默认的view.backgroundColor默认是clearColor。clearColor是RGB都为0,opacity为0,view.alpha = 1;不可以透过clearColor的view去触摸后面的控件。 但是一个view无论RGBA是多少,只要设置alpha=0;就看不到该view,并且能够被穿透。
(3)在viewDidLoad中打印控制器view的frame是不准确的,在viewDidAppear中打印才是准确的。
(4)第一次调用控制器的view会懒加载,具体view的get方法代码如下:
- (UIView *)view {
if (_view == nil) {
[self loadView]; }
}
(5)窗口的根控制器的view,系统会自动给view设置frame和屏幕window一样大。
27.
(1)IOS7以后,导航栏,tabBar, toolBar上面的按钮的背景图片,系统会默认将它渲染成蓝色。如果想取消的话,需使用代码设置图片的渲染模式。
[image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
(2)另外,注意navigationBar,tabBar, toolBar上面的按钮的按钮的frame中的x,y不允许开发者修改,只允许修改宽高size。 此时如果使用initWithCustomView:方法自定义BarButtonItem,传入的UIButton,如果设置了图片setImage,可以直接调用 【button sizeToFit】;方法让按钮的尺寸等于传入的图片的大小。
28.
viewController.view的生命周期方法都是以-()view开头,而且viewWillxxx和viewDidxxx方法一一对应。
29.
系统自带的system类型的UIButton,在使用代码给它设置图片(setImage:) 是不会显示的,系统自带的按钮只能设置背景图片(setBackgroundImage:)。
如果想要给按钮设置图片,请首先把它的类型改为Custom。
30.
ios属性名不能和系统关键字冲突,如@property(nonatomic,copy) NSString *newName; 会报错(提示应返回一个新对象),与[NSObject new]冲突
只有在init开头的构造方法中,才允许给self赋值。initWithFrame:合法,后面这些写法是错的,不会被当做是初始化方法:initwithColor: initsWithName:等
[BS] 小知识点总结-01的更多相关文章
- [BS] 小知识点总结-05
[BS] 小知识点总结-05 1. 不论UIWindow的rootViewController是navC.tabBarC还是VC,也不管modalVC和rootVC中间隔着多少个VC,但是modal出 ...
- [BS] 小知识点总结-04
1. ios新知识学习思路: 在开发过程中如果遇到某种新需求以前从未做过,例如改变textField的Placeholder颜色,有如下思路和途径: 1.1 在Storyboard/Xib辅助编辑器A ...
- [BS] 小知识点总结-03
1.Autolayout中“constrain to margins” Autolayout中的页面边距的问题ios8以后的UIView增加了layoutMargins属性,在Storyboard/I ...
- [BS] 小知识点总结-02
1. dispatch_GCD 可让某操作延迟x秒执行 //模拟网速慢,延迟3s返回数据(就会导致右侧数据和左侧标签不对应) dispatch_after(dispatch_time(DISPATC ...
- Java小知识点总结01
1. 整数相乘或者相加,如果超过最大整数值,会变成负数 2. 字符串比较可以使用:s1.compareTo(s2) ,如果s1大于s2返回值大于1,等于返回值等于0,小于返回值小于1 3. char值 ...
- 【转】HTML5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于<h ...
- html5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于< ...
- android 小知识点
小知识点总结 1. android中MotionEvent.ACTION_CANCEL事件如何被触发? 对于这个问题,android文档的说明很简短,想看明白很难.国外一网页说的还比较详细,写在这里分 ...
- 刚接触Linux,菜鸟必备的小知识点(一)
身为一个将要大四的学生,而且还是学计算机的没有接触过linux简直是羞愧难当.这个假期做了一个软件测试员,必须要熟悉linux的操作,所以对于我这个菜鸟我也就说几点比较重要的小知识点吧. 第一.cd指 ...
随机推荐
- 在Windows上启用LDAPs
公司的环境比较特殊, Windows server + Linux desktop, 所以我们希望在server端启用LDAP over SSL功能. 当中走了不少弯路, 网上文章也搜了一大堆, 千辛 ...
- 8. Add the dashboard
Controller Node: 1. sudo apt-get install apache2 memcached libapache2-mod-wsgi openstack-dashboard ...
- HDU 1043 & POJ 1077 Eight(康托展开+BFS+预处理)
Eight Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 30176 Accepted: 13119 Special ...
- PHP 错误与异常 笔记与总结(13 )自定义异常类
针对不同的异常,进行不同的处理,可以通过自定义异常类记录特定的异常信息来处理不同类型的异常.自定义异常类通过继承基类(Exception),对基类进行扩展. 自定义异常类 <?php heade ...
- PHP 魔术变量
PHP 魔术变量 PHP 向它运行的任何脚本提供了大量的预定义常量. 不过很多常量都是由不同的扩展库定义的,只有在加载了这些扩展库时才会出现,或者动态加载后,或者在编译时已经包括进去了. 有八个魔术常 ...
- PHP学习(二)----数组
数组: 首先说一下对PHP中的理解,建立一个好的理解模型还是很关键的: 1.PHP中的数组实际上可以理解为键值对,key=>value;而对于key的取值,可以是string/integer;v ...
- Cacti安装详细步骤
原文链接: https://www.centos.bz/2012/01/cacti-install-tutorials/ Cacti-监控MySQL: http://www.cszhi.com/201 ...
- Connection Management and Security
High Performance My SQL THIRD EDITION Each client connection gets its own thread within the server ...
- Behavior-Based Intelligence
Computer Science An Overview _J. Glenn Brookshear _11th Edition Early work in artificial intelligenc ...
- Manipulating Data Structures
Computer Science An Overview _J. Glenn Brookshear _11th Edition We have seen that the way data struc ...
