为C1Chart for WPF添加自定义标题、坐标轴单位标签以及旋转坐标轴注释
对于图表控件C1Chart for WPF,我们在添加数据,选择图表类型这些基本可视化数据展示后,经常需要通过标题、坐标轴单位标签等信息辅助说明图表对实际场景的意义。C1Chart for WPF并没有按照传统WinForm的设计思想,直接暴露属性接口来设置这些信息,而是使用WPF的设计思想实现这些功能的。
事实上,C1Chart for WPF完全支持这些自定义,而且更加灵活。

下面就给出这样一个例子,用来展示如何使用C1Chart for WPF完成以上功能。
添加自定义标题
通过XAML代码,在前台<c1:C1Chart></c1:C1Chart>直接添加一个<TextBlock/>就可以完成设置,代码如下:
<c1:C1Chart HorizontalAlignment="Stretch" Margin="10,10,10,10" Name="c1Chart1" VerticalAlignment="Stretch">
<c1:C1Chart.Data>
<c1:ChartData ItemNames="企业1 企业2 企业3 企业4 企业5">
<c1:DataSeries Label="Series 1" RenderMode="Default" Values="20 22 19 24 25" />
</c1:ChartData>
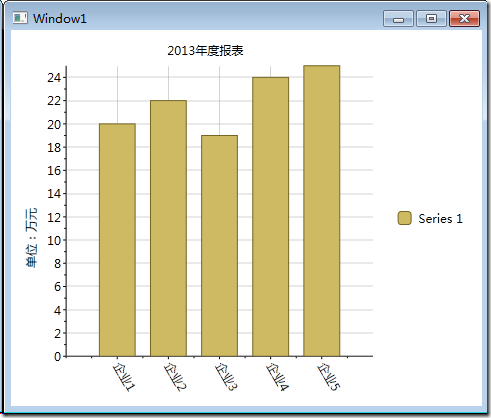
</c1:C1Chart.Data> <c1:C1ChartLegend DockPanel.Dock="Right" /> <TextBlock DockPanel.Dock="Top" Text="2013年度报表" HorizontalAlignment="Center"/>
</c1:C1Chart>
自定义坐标轴单位标签
自定义坐标轴标签,通常用来表示坐轴数据的单位。同样,通过XAML代码,在前台<c1:C1Chart></c1:C1Chart>直接添加一个<TextBlock/>就可以完成设置,代码如下:
<c1:C1Chart HorizontalAlignment="Stretch" Margin="10,10,10,10" Name="c1Chart1" VerticalAlignment="Stretch">
<c1:C1Chart.Data>
<c1:ChartData ItemNames="企业1 企业2 企业3 企业4 企业5">
<c1:DataSeries Label="Series 1" RenderMode="Default" Values="20 22 19 24 25" />
</c1:ChartData>
</c1:C1Chart.Data> <c1:C1ChartLegend DockPanel.Dock="Right" /> <TextBlock DockPanel.Dock="Left" HorizontalAlignment="Left" VerticalAlignment="Center" Text="单位:万元" Margin="0,100,-40,0">
<TextBlock.RenderTransform>
<RotateTransform Angle="-90"/>
</TextBlock.RenderTransform>
</TextBlock>
</c1:C1Chart>
旋转坐标轴注释
当坐标轴刻度间隔小于坐标轴注释文字长度时,C1Chart会自动选取等间距,隐藏掉中间的一些注释。当我们刻度过多,但是又不希望隐藏注释时,就可以通过旋转坐标轴注释的角度,美观的展示全部注释的目的。这一点可以通过修改坐标轴角度完成,代码如下:
this.c1Chart1.View.AxisX.AnnoAngle = 60;
完整示例代码
以上几点在实际应用中往往结合使用,这里给出完整的示例代码:
前端XAML代码:
<Window x:Class="C1WPFTest.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"> <Grid>
<c1:C1Chart HorizontalAlignment="Stretch" Margin="10,10,10,10" Name="c1Chart1" VerticalAlignment="Stretch">
<c1:C1Chart.Data>
<c1:ChartData ItemNames="企业1 企业2 企业3 企业4 企业5">
<c1:DataSeries Label="Series 1" RenderMode="Default" Values="20 22 19 24 25" />
</c1:ChartData>
</c1:C1Chart.Data> <c1:C1ChartLegend DockPanel.Dock="Right" /> <TextBlock DockPanel.Dock="Top" Text="2013年度报表" HorizontalAlignment="Center"/> <TextBlock DockPanel.Dock="Left" HorizontalAlignment="Left" VerticalAlignment="Center" Text="单位:万元" Margin="0,100,-40,0">
<TextBlock.RenderTransform>
<RotateTransform Angle="-90"/>
</TextBlock.RenderTransform>
</TextBlock>
</c1:C1Chart> </Grid>
</Window>
后台C#代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes; namespace C1WPFTest
{
/// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
this.c1Chart1.View.AxisX.AnnoAngle = 60;
}
}
}
源码下载
C1WPFTest_ChartTitle.rar (7.86 kb)
为C1Chart for WPF添加自定义标题、坐标轴单位标签以及旋转坐标轴注释的更多相关文章
- WPF 四种尺寸单位
原文:WPF 四种尺寸单位 像素 px 默认单位可以省略 厘米cm 英寸 in 点 pt 1in = 96px 1cm=96/2.42px 1pt=96/72px
- WPF/Silverlight中图形的平移,缩放,旋转,倾斜变换演示
原文:WPF/Silverlight中图形的平移,缩放,旋转,倾斜变换演示 为方便描述, 这里仅以正方形来做演示, 其他图形从略. 运行时效果图:XAML代码:// Transform.XAML< ...
- WPF编程,通过Double Animation动态旋转控件的一种方法。
原文:WPF编程,通过Double Animation动态旋转控件的一种方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_43307934/art ...
- ECharts修改坐标轴,坐标轴字体,坐标轴网格样式以及控制坐标轴是否显示
转自:http://blog.csdn.net/kirinlau/article/details/72876689 首先要将一个图表显示在前端页面上: var myChart = echarts.in ...
- WPF图片预览之移动、旋转、缩放
原文:WPF图片预览之移动.旋转.缩放 RT,这个功能比较常见,但凡涉及到图片预览的都跑不了,在说自己的实现方式前,介绍一个好用的控件:Extended.Toolkit中的Zoombox,感兴趣的同学 ...
- WPF 4 Ribbon 开发 之 标签工具栏(Tab Toolbar)
原文:WPF 4 Ribbon 开发 之 标签工具栏(Tab Toolbar) 本篇将开始介绍标签工具栏的开发内容,标签工具栏可以说是Ribbon 的核心部分,应用程序所有的功能特性都会集中 ...
- WPF自学入门(六)WPF带标题的内容控件简单介绍
在WPF自学入门(二)WPF-XAML布局控件的文章中分别介绍StackPanel,WarpPanel,DockPanel,Grid,Canvas五种布局容器的使用,可以让我们大致了解容器可以使用在什 ...
- ggplot2画histogram(坐标轴刻度值字体大小,坐标轴标题字体大小,柱形宽度,大标题字体大小、居中)
见链接:https://www.r-bloggers.com/how-to-make-a-histogram-with-ggplot2/ 写的很完整. 此外,关于一些参数的用法: theme(plot ...
- WPF DataGrid标题Header Binding失效
前言:因业务需要对WPF中的DataGrid控件中的行数进行统计,同时把统计的行数显示在列标题上. 如果我们用常规的Binding手段更新DataGridTextColunm的Header的话是不会生 ...
随机推荐
- Changing the type of a property with EF Code First
The smartest way is probably to not alter types. If you need to do this, I'd suggest you to do the f ...
- file_get_contents()获取https出现这个错误Unable to find the wrapper “https” – did
file_get_contents()获取https出现这个错误Unable to find the wrapper “https” – did 解决办法 ,如果你是用的服务器,可以参考这个办法,修改 ...
- saiku 升级&备份&恢复
最近使用saiku,重新编译升级之后维护困难,下面讲解一下简单的办法: 1.备份saiku-server下面的data文件夹 2.备份saiku-server下面的repository文件夹 3.升级 ...
- AppScan学习笔记
AppScan学习笔记 http://www.docin.com/p-777386896.html
- linux的文件种类与扩展名
一.文件种类: 1.普通文件(regular file)第一个字符为[ - ] 包括:①纯文本档(ASCII):这是Linux系统中最多的一种文件类型,称为纯文本档.是因为内容为我们人类可以直接读到的 ...
- django shell 集合
1.创建project $ django-admin startproject mysite 2.真正执行,修改数据库 $ python manage.py migrate 3.运行服务 $ pyth ...
- cwRsync window下的跨服务器的文件同步
cwRsync 是window下的文件同步软件,可以跨服务器运行,第一次运行的时候是全部备份同步,之后的同步采用的是增量同步 这个软件分为服务端和客户端. 服务器是需要同步的文件源, 客户端相当于是备 ...
- python导入自定义模块
上网查了下资料和自己实验了下,有几个方法: 1.如果导入的模块和主程序在同个目录下,直接import就行了 2.如果导入的模块是在主程序所在目录的子目录下,可以在子目录中增加一个空白的__init__ ...
- 安卓开发笔记——自定义广告轮播Banner(实现无限循环)
关于广告轮播,大家肯定不会陌生,它在现手机市场各大APP出现的频率极高,它的优点在于"不占屏",可以仅用小小的固定空位来展示几个甚至几十个广告条,而且动态效果很好,具有很好的用户& ...
- NPM私有服务器架设 FOR CentOS
确保计算机能够连接互连网. 一.安装 Couchdb1.6 1.(CentOS 6.7)如果版本低于6.7请使用下面命令更新系统库. yum update 2.使用下面命令安装依赖库 yum inst ...
