移动前端页面与Chrome的远程真机调试
一年不见,博客园都长草啦......
前几日刚入手新手机小米5,系统真心流畅呀。为啥要买小米5呢,因为要提高生产力呀,好好玩移动前端开发呀哈哈哈

那么问题来了,要怎么调试手机上的前端页面呢?
很久很久以前,我的做法是:在PC上用Chrome移动模拟器调试好后,基本OK,再把相关文件传到手机上,在真机上测试以防特殊问题出现。
这个主要有两个缺点:一是传来传去的麻烦,数据量大的那就更麻烦了;二是只能显示地看着页面测试,不能做到真正的调试,测试出现问题了又得重新传。
现在,我的做法是:用PC端的Chrome与手机端的Chrome连接,通过一条数据线,进行远程的真机调试。
这么就改善了上述的缺点,虽然可能也会有其他不足的地方,但目前来说,应付一般的移动端调试,应该足够了。
接下来,就通过小米5,诠释这一调试方案的准备过程
一、PC端准备Chrome新版本、手机端准备移动Chrome新版本
二、手机的开发者选项打开,其中的USB调试打开

三、通过数据线连接PC,我的是Win7 X64系统,苹果MAC的应该也可以,这一步是装好手机的驱动
Win7默认连接的时候会自动安装相应驱动程序,如果安装不成功,可以用第三方的手机助手,它们也会帮你安装,或者自己手动安装
比如小米5自动安装驱动成功了,但ADB Interface却出现了问题,在设备管理器那里可以看到感叹号,所以手动安装:
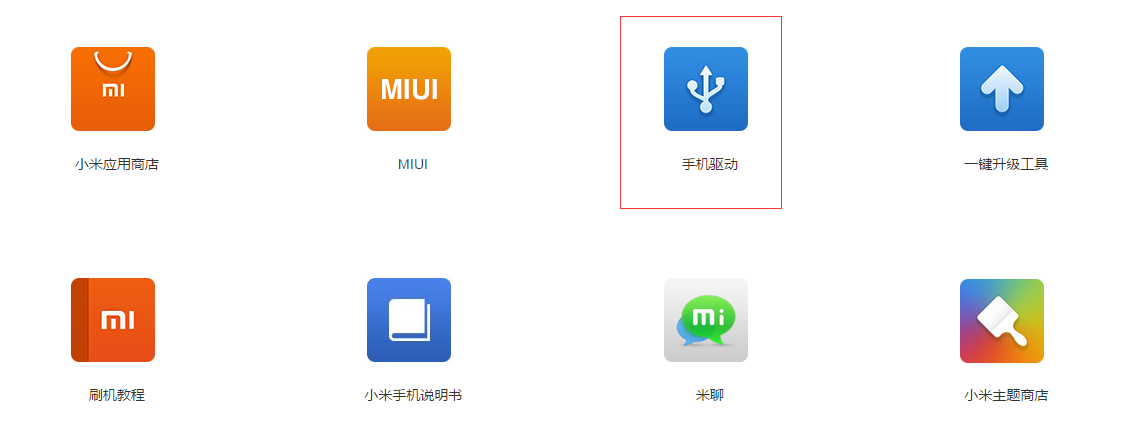
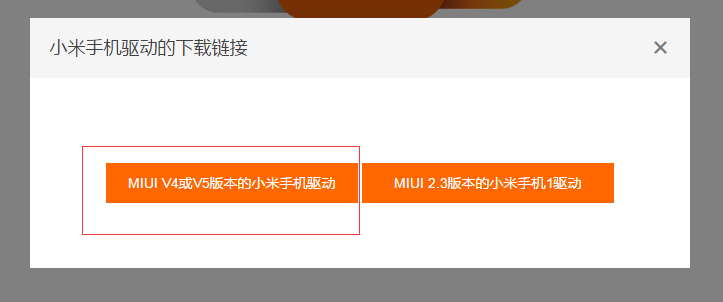
访问 小米官网 ,选择相关下载,下载相应的驱动包,如图



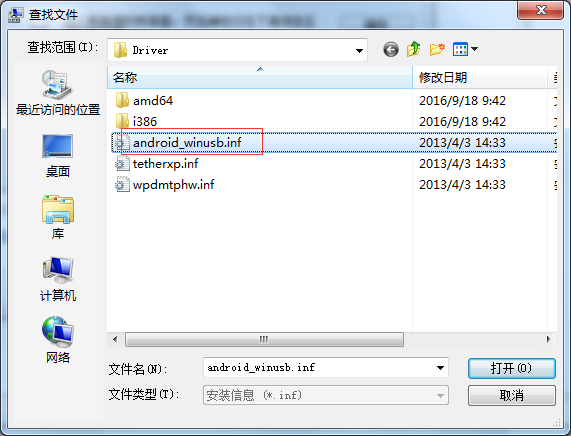
下载成功后,把压缩包解压出来,如/Driver 的目录形式,手动安装,打开设备管理器,如果驱动以及OK了就可以忽略下一步了
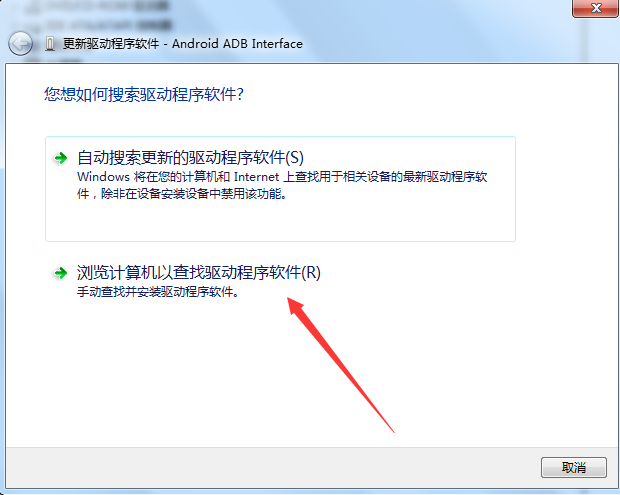
如果ADB Interface处有感叹号,就右键更新驱动程序,按步骤进行



我的驱动是已经OK了所以出现上图
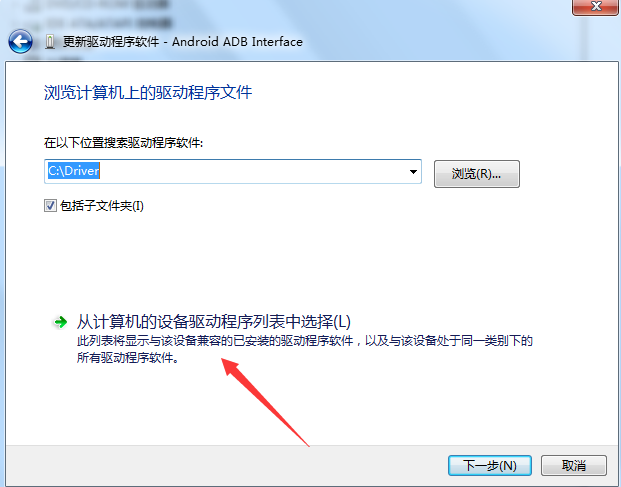
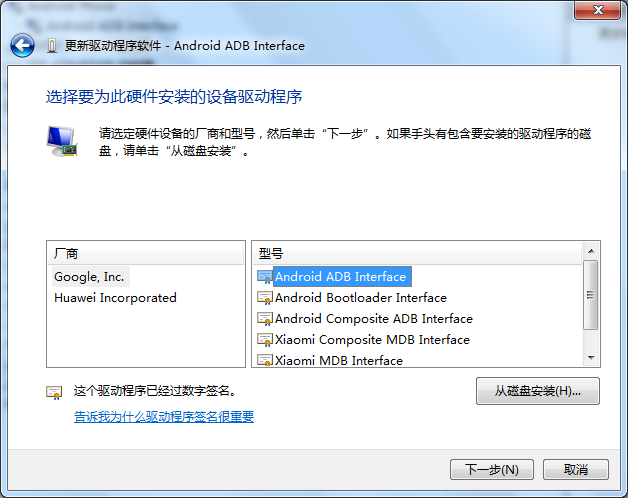
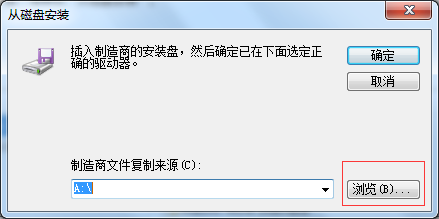
驱动有问题的话,就选择从磁盘安装,选择/Driver 目录下的相应inf文件,进行安装就可以了


最后,长成这样就OK了

驱动安装的步骤告一段落,苹果MAC的原理也差不多,也得保证好驱动的支持。
四、确定PC端Chrome与移动端Chrome的连接,进行调试
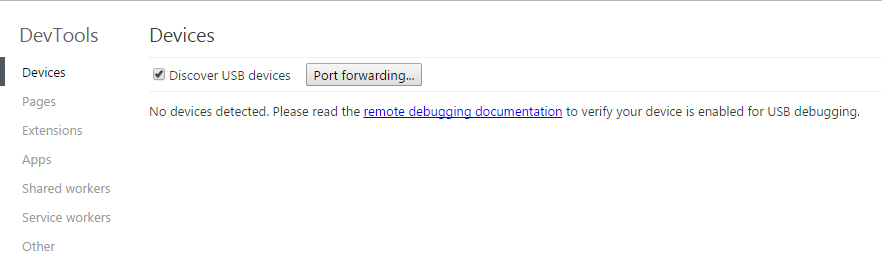
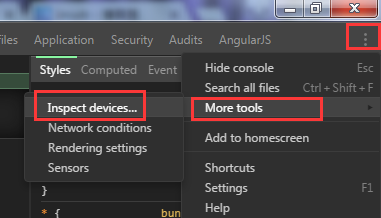
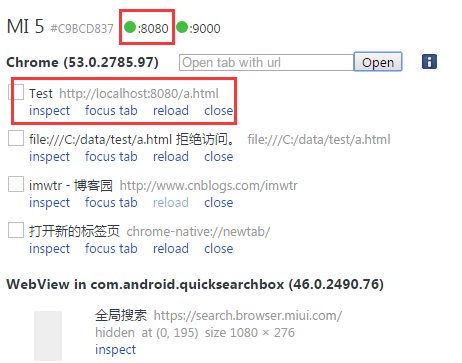
PC端打开 chrome://inspect/#devices ,可以看到,没有发现设备

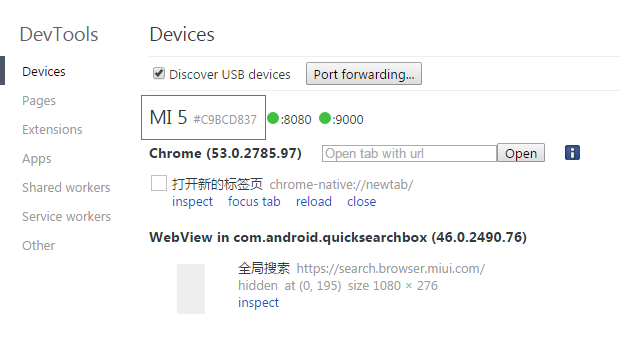
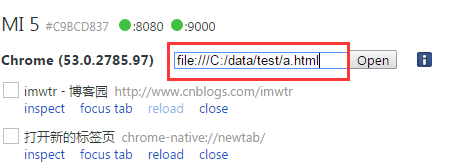
数据线连接手机,(选择允许设备调试)看到设备

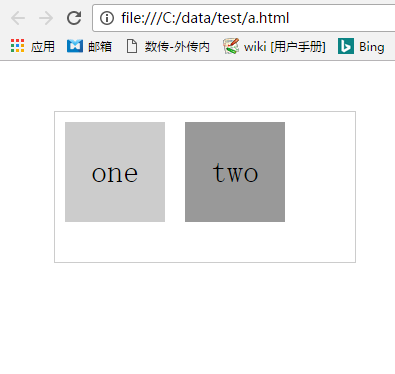
这样就可以PC端和移动端同步了,比如输入框中输入url进行跳转


在移动端Chrome中就可以看到页面得到了更新,选择inspect选项,进行审查元素,可弹出调试窗口

位置可以自定义链接更新
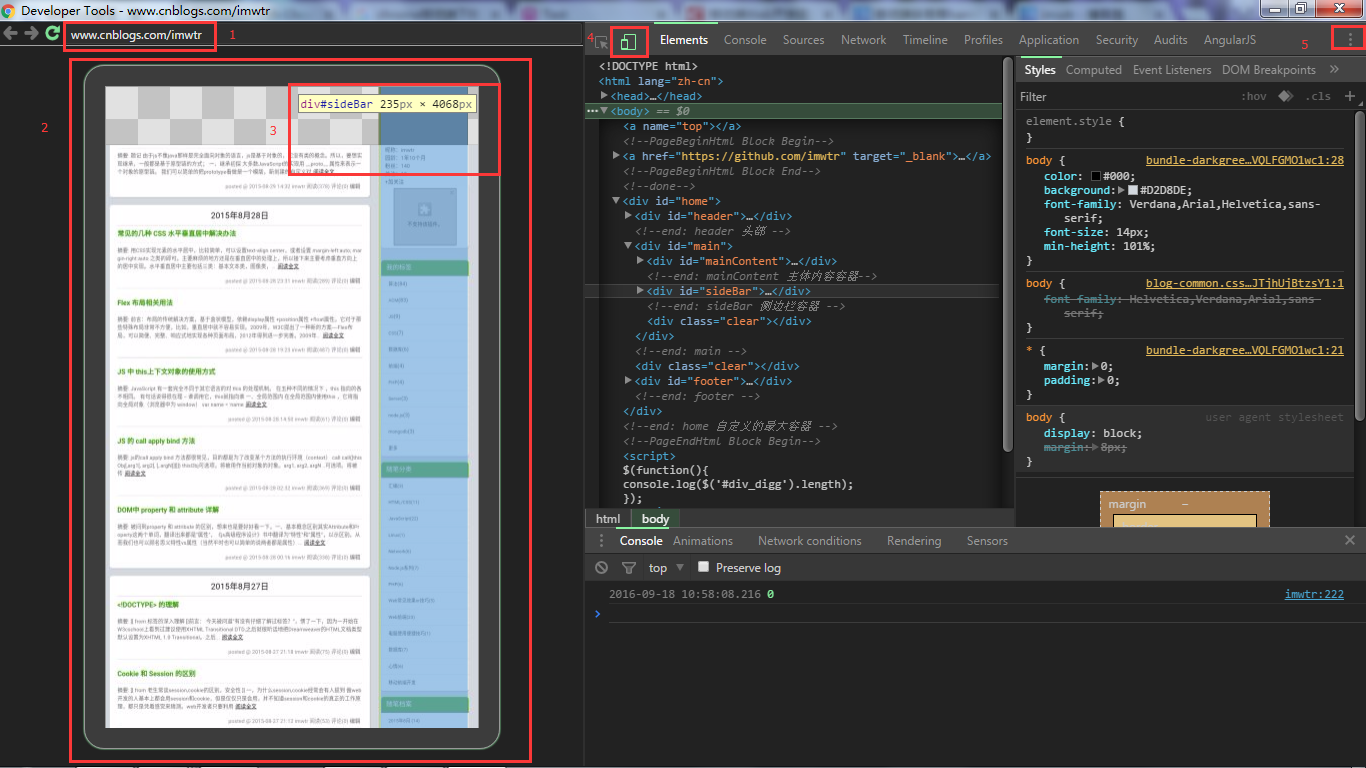
位置是手机Chrome中页面在PC中的映射,这样以来可以直接在此映射上审查元素,如 所示
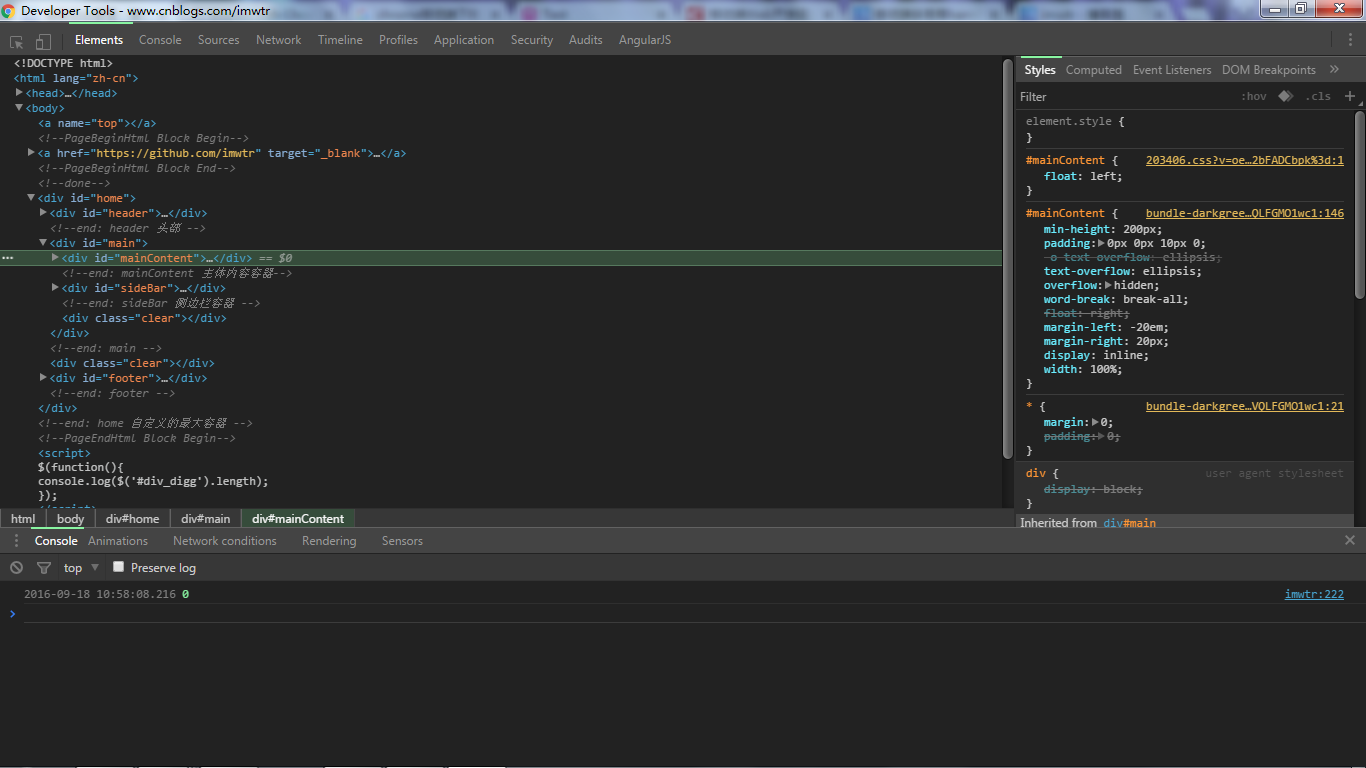
位置控制是否需要映射,如果取消选中,则取消映射,且可在手机上审查元素,如图


位置中可以做相应设置


五、端口转发功能,实现本地/服务器相关页面的调试
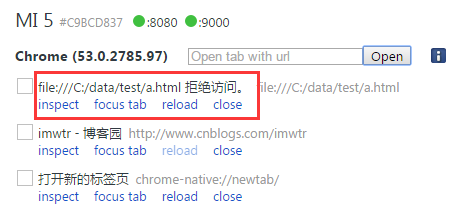
上面说到的调试只是基本的功能,只能调试服务器(特定链接)上的页面,如果要调试本地的页面文件呢?



我写了个本地的文件,要调试,结果是拒绝访问
解决办法是配置一个本地服务器,然后通过端口转发(Port Forwarding)这个功能,实现相关页面的调试
类似这样配置好可用于端口转发的端口

或者从这里进入配置

配置本地服务器的端口(我使用到了wampserver ,用了Apache的服务器
Apache设置好端口为8080之后,PC端访问成功,同步到手机,手机端也访问成功,接下来就可以进行调试了



移动前端页面与Chrome的远程真机调试的更多相关文章
- Unity3D学习笔记——Android远程真机调试(Unity Remote)
前言:当使用Unity开发移动端的游戏,特别是使用到手机的传感器,如重力感应等,调试的时候,很麻烦, 因为每次都需要编译成APK后安装到手机中测试,而Unity Remote便能很好的解决这个问题,U ...
- 如何实用便捷的在本地真机调试WEB端HTML5网页
先简单介绍两款常用但需要一定条件或限制的工具 1.如果你能FQ chrome在32版本后就自带了移动端调度工具,可以在Android直接联调,但唯一遗憾的是,在我大天朝要FQ后才能行的通,我自己试了后 ...
- Android+Chrome 真机调试H5页面实践
前言 使用weinre在真机上调试H5页面,有一个突出的缺点,就是无法调试真机上的样式,真机上页面动态创建的dom在weinre的Elements面板显示不出来,所以调试真机上的页面样式也就无从谈起. ...
- 真机调试之android手机+chrome
真机调试之android手机+chrome 虽然chrome上的移动设备模拟器很强大,但是在真机运行的时候,总会遇到一些小问题,这时就需要使用真机调试了. 第一步:准备一台android手机,并在手机 ...
- 安卓,IOS真机调试
移动端前端开发真机调试攻略 有线调试: 一.IOS 移动端 (Safari开发者工具) 手机端:设置 → Safari → 高级 → Web 检查器 → 开. mac端:Safari → 偏好设置 → ...
- 网页真机调试之Browsersync简介
以前的调试方式 修改完项目文件(html.js.css等)后保存,在浏览器刷新页面查看修改后的效果 本地开启一个 tomcat 服务,修改文件后保存刷新页面,移动端或其他 pc 则需要输入 ip + ...
- 运用node真机调试移动web项目
很多时候我们对移动端进行测试的时候,有pc端的测试,也有真机上的测试,pc的测试就不多说了,因为其实基本上大家都懂的.真机测试上也有几种方法,这里就推荐三种: 移动端真机调试方法 chrome真机调试 ...
- xamarin.forms uwp app部署到手机移动设备进行测试,真机调试(device portal方式部署)
最近学习xamarin.刚好 手上有一个lumia 930.所以试一试把uwp app部署到手机上,并真机调试一把. 目前环境: 1.开发pc电脑是win10,版本1607.加入了insider,所以 ...
- IOS 真机调试
真机调试的步骤: 1.注册成为苹果开发者(99$) 2.登陆苹果开发者主页 https://developer.apple.com/membercenter/index.action 3.点击 Cer ...
随机推荐
- JSON编码格式提交表单数据详解
以JSON编码格式提交表单数据是HTML5对WEB发展进化的又一大贡献,以前我们的HTML表单数据是通过key-value方式传输的服务器端,这种形式的传输对数据组织缺乏管理,形式十分原始.而新出现的 ...
- Android Studio如何引用外部Library工程
参考: http://stackoverflow.com/questions/16588064/how-do-i-add-a-library-project-to-the-android-stu ...
- ab 测试模块高并发
转载:http://gekie.iteye.com/blog/1704235 作为程序员,写好一个模块后,不知道这个模块在高并发的情况下能不能平稳过渡,这里所说的平稳过渡是指,在高并发的情况下还能正常 ...
- 如何升级TeX Live 2014宏包
转:人大经济论坛 LATEX论坛 版,详细出处参考: http://bbs.pinggu.org/forum.php?mod=viewthread&tid=3370640&page=1 ...
- linux 笔试题
一.填空题: 1. 在Linux系统中,以 文件 方式访问设备 . 2. Linux内核引导时,从文件 /etc/fstab 中读取要加载的文件系统. 3. Linux文件系统中每个文件用 i节点 来 ...
- centos 7 中 tomcat 安装
一. 安装 jdk [root@iZm5ei4m ~]# /usr/local/tomcat/bin/startup.sh 一.安装 jdk 二.设置环境变量 #################### ...
- jQuery的ajax 方法提交多个对象数组问题 C# traditional $.param
当用$.ajax()向后台提交参数时,如果参数中数组的话一般在后台会用List<T>接收;但老是不成功如下面代码 "}]; "}]; function addUser( ...
- java-cef系列视频第四集:自定义协议
上一集我们介绍了如何为java-cef添加flashplayer支持. 本视频介绍java-cef中的自定义协议 本作品采用知识共享署名-非商业性使用-禁止演绎 3.0 中国大陆许可协议进行许可.
- Cubieboard2裸机开发之(一)点亮板载LED
前言 CUbieboard2板载两个LED,一个绿色的,一个蓝色的,其中绿色LED通过三极管与PH20管脚连接,蓝色LED通过三极管与PH21管脚连接,这里只以蓝色LED为例,电路原理图如图1和图2所 ...
- Unity3d导出Android的apk文件时相关问题的解决办法
今天上午着手将一个unity3d开发的小游戏build到android手机上运行,结果遇到了不少问题. 首先遇到的第一个问题是在build到一半的时候,弹出如下报错: Error building P ...
