Web控件文本框Reset的功能
在前一篇中《怎样实现Web控件文本框Reset的功能》http://www.cnblogs.com/insus/p/4120889.html Insus.NET只实现了文本框的功能。单个或是多个,有默认值与无值。只要用户点击重置(Reset)时,我们就要以对Web控件进行重置。
参考博文,其实你完全可以写出其它的控件的重置功能来。如DropDownLsit,ListBox,CheckBox,CheckBoxList,RadioButtonList等等。
想实现什么控件Reset功能,均需要创建一个自定义类,并继承它。
下面是CheckBox控件:
ListBox控件Reset功能:
CheckBoxList控件:
DropDownList控件:
RadioButtonList控件:
下面是分别使用程序来演示:
<asp:TextBox ID="TextBox1" runat="server" Text="Leo"></asp:TextBox><br />
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem Value="A" Text="A"></asp:ListItem>
<asp:ListItem Value="B" Text="B"></asp:ListItem>
<asp:ListItem Value="C" Text="C"></asp:ListItem>
<asp:ListItem Value="D" Text="D"></asp:ListItem>
<asp:ListItem Value="E" Text="E"></asp:ListItem>
<asp:ListItem Value="F" Text="F"></asp:ListItem>
<asp:ListItem Value="G" Text="G"></asp:ListItem>
</asp:DropDownList><br />
<asp:CheckBox ID="CheckBox1" runat="server" /><br />
<asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatColumns="7">
<asp:ListItem Value="A" Text="A"></asp:ListItem>
<asp:ListItem Value="B" Text="B"></asp:ListItem>
<asp:ListItem Value="C" Text="C"></asp:ListItem>
<asp:ListItem Value="D" Text="D"></asp:ListItem>
<asp:ListItem Value="E" Text="E"></asp:ListItem>
<asp:ListItem Value="F" Text="F"></asp:ListItem>
<asp:ListItem Value="G" Text="G"></asp:ListItem>
</asp:CheckBoxList><br />
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatColumns="3">
<asp:ListItem Value="A" Text="A"></asp:ListItem>
<asp:ListItem Value="B" Text="B"></asp:ListItem>
<asp:ListItem Value="C" Text="C"></asp:ListItem>
</asp:RadioButtonList><br />
<asp:ListBox ID="ListBox1" runat="server" SelectionMode="Multiple">
<asp:ListItem Value="A" Text="A"></asp:ListItem>
<asp:ListItem Value="B" Text="B"></asp:ListItem>
<asp:ListItem Value="C" Text="C"></asp:ListItem>
<asp:ListItem Value="D" Text="D"></asp:ListItem>
<asp:ListItem Value="E" Text="E"></asp:ListItem>
</asp:ListBox><br />
<asp:Button ID="Button1" runat="server" Text="Reset" OnClick="Button1_Click" />

现在写Reset铵钮事件,不能照搬前一篇的方法,但需要修改一下,因为所有自定义都有实作了接口IResetControlable。
动态操作演示一下:
上面所有控件演示中,仅列出一个,如果在一个铵钮事件,针对多控件时,我们又需要怎样去优化上面的程序,哪些需要修改,哪些不需要动了。其实asp.net开发中,使用控件才更多机会学到面向对象的技术和知识。
下面内容于2014-11-27 08:40分补充:
由于ListBox,CheckBoxList,DropDownList和RadioButtonList等控件是继承了ListControl类,因此可以把它们归为一个Adapter类:
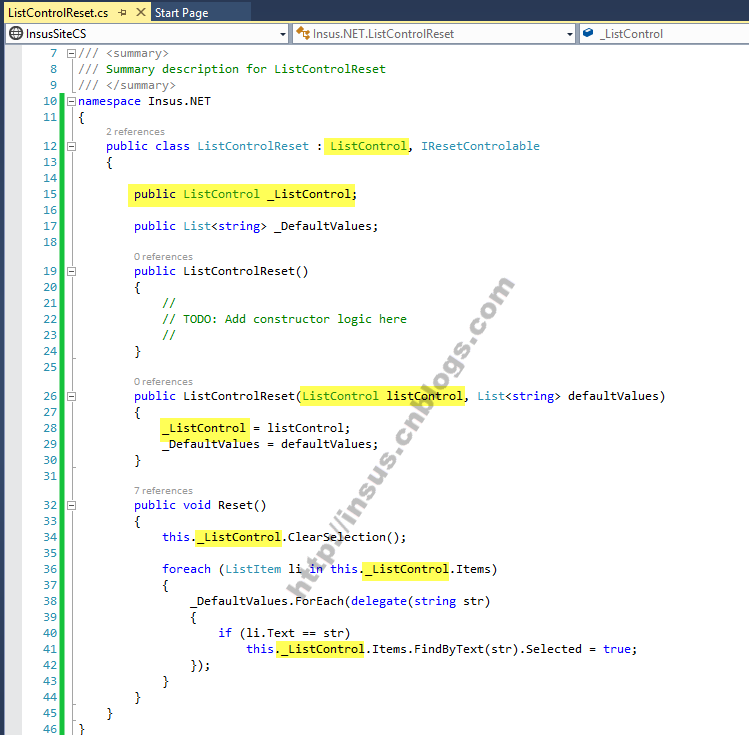
写一个全新ListControlReset类:
这样子,就可以把下面几个Adapter类删除了:
最后程序可以重构为:
这样无需再单独写自己独立的Adapter类。
Web控件文本框Reset的功能的更多相关文章
- 怎样实现Web控件文本框Reset的功能
在ASP.NET开发过程序,在数据插入之后,文本框TextBox控件需要Reset.如果只有一两个文件框也许没有什么问题,如果网页上有很多文本框,你就会有点问题了.再加上某一情形,一些文本框是有默认值 ...
- WPF编程:textbox控件文本框数据显示最后一行
WPF编程:textbox控件文本框数据显示最后一行 TextBox控件在接收大量数据的时候,滚动条一般在最上方,如何使滚动条随着数据的接收而向下滚动呢?比如有一个TextBox'控件txbRecvD ...
- 一个完善的ActiveX Web控件教程
免费打工仔:一个完善的ActiveX Web控件教程 出自Ogre3D开放资源地带 跳转到: 导航, 搜索 原作者 David Marcionek. 翻译 免费打工仔 这个教程可以帮助你快速开发一 ...
- web测试中,各类web控件测试点总结
一 .界面检查 进入一个页面测试,首先是检查title,页面排版,字段等,而不是马上进入文本框校验 1.页面名称title是否正确 2.当前位置是否可见 您的位置:xxx>xxxx 3.文字格 ...
- DevExpress.LookUpEdit控件实现自动搜索定位功能 兼使用方法(looUpEdit可编辑)
DevExpress.LookUpEdit 使用方法 设置可手动输入 this.LookUpEdit1.Properties.TextEditStyle = DevExpress.XtraEditor ...
- 033. asp.netWeb用户控件之二将页面转换成web控件和使用Web控件显示热点新闻
访问Web用户控件的属性 ASP.NET提供的各种服务器控件都有其自身的属性和方法,程序开发人员可以灵活地使用服务器控件中的属性和方法开发程序.在用户控件中,程序开发人员也可以自行定义各种属性和方法, ...
- Repeater控件使用(含删除,分页功能)
Repeater控件使用(含删除,分页功能) 摘自:http://www.cnblogs.com/alanliu/archive/2008/02/25/914779.html 前臺代碼 <%@ ...
- 基本的Web控件四
基本的Web控件用法二 ListBox控件 页面布局: <div> <h1>ListBox控件</h1> 学生列表: <br/> <asp:Lis ...
- FoxOne---一个快速高效的BS框架--WEB控件属性编辑器
FoxOne---一个快速高效的BS框架--(1) FoxOne---一个快速高效的BS框架--(2) FoxOne---一个快速高效的BS框架--(3) FoxOne---一个快速高效的BS框架-- ...
随机推荐
- Linux之date
近期学习需要根据不同的日期的数据,做同样的操作,如果一遍遍的手动操作,太笨重了,有些愚公的味道.所以就想着在shell下,将时间当做变量,然后重复其他的操作. 这里的需求是得到从某天(例如:2014- ...
- 2.C#自定义Attribute
阅读目录 一:C#自定义Attribute 二:AttributeUsageAttribute中的3个属性(Property)中的AttributeTargets 三:Attribut ...
- navicat 链接linux 服务器上的数据库
- Swift基础--手势识别(双击、捏、旋转、拖动、划动、长按)
// // ViewController.swift // JieUITapGestureRecognizer // // Created by jiezhang on 14-10-4. // ...
- No Assistant Results
由于修改一些文件名字等会导致这个不工作. "Organizer" / "Projects" / 选择你的项目. "Delete" .
- JQuery 表格拖动调整列宽效果
类似于桌面程序中的表格拖动表头的效果,当鼠标停留在表头边框线上时,鼠标会变成表示左右拖动的形状,接着拖动鼠标,会在表格中出现一条随鼠标移动的竖线,最后放开鼠标,表格列宽会被调整.最近比较空闲,便自己动 ...
- css3彩色进度条
<html> <head> <title>progress</title> <script type=" ...
- asp.net首页设置
在web.config中设置首页 <configuration> <system.web> <compilation debug="true" tar ...
- 原生DOM探究 -- NodeList v.s. HTMLCollection
涉及获取元素的主要API 在获取原生DOM元素的时候,主要涉及这几个DOM API(链接为Living Standard): Node及对应集合NodeList Element(继承Node)及对应集 ...
- LevelDB(v1.3) 源码阅读之 Arena(内存管理器)
LevelDB(v1.3) 源码阅读系列使用 LevelDB v1.3 版本的代码,可以通过如下方式下载并切换到 v1.3 版本的代码: $ git clone https://github.com/ ...
