比较HTML元素和Native组件的区别
我们开发web应用,会使用到各种Html基本元素,比较<div>,<span>,<img>等。
当我们在开发React Native时,我们不能使用HTML元素,但是我们可以使用各种组件类似如图:
| HTML | React Native |
| div | View |
| img | Image |
| span,p | Text |
虽然这些元素有很多类似的用途,但是他们是不可以等同的。让我们来下这些组件是如何在移动端运行的,
1、文本组件
渲染文本看似是一个基本功能,几乎任何应用都需要渲染文本。然而,它却不同于一般的Web的Text渲染方式。
在React Native中,只有<Text>组件能作为纯文本的子节点,换句话说,这样是无效的:
<View> 文本不能放在这里 </View>
反之,使用<Text>组件将文本内容包起来:
<View> <Text></Text> </View>
在React Native中,在你处理<Text>组件时,你将不需要使用子标签列如:<strong>和<em>,不过你可以应用样式来实现类似的效果,通过使用属性如 fontWeight 和fontStyle.下面使用到了内联样式来实现类似的效果:
<Text>
The quick <Text style={{fontStyle:"italic"}}>brown</Text>
fox jumped over the lazy<Text style={{fontWeight:"bold"}}>dog</Text>
</Text>
上面这种写法,可能看起来非常冗余。我们可以创建样式组件来处理文本,就像下面这样:
var styles=StyleSheet.create({
bold:{fontWeight:"bold"},
italic:{fontStyle:"italic"}
});
var Strong=React.createClass({
render:function(){
return(
<Text style={styles.bold}>
{this.props.children}
</Text>);
}
});
上面就创建了可重用的文本样式。一旦你申明了这些样式组件,你就可以自由的嵌套样式。
2、图片组件
如果在一个应用中,文本是一个最基本的元素,那么图像在在移动端和Web端也是最重要的元素之一。在Web中,我们可以写HTML和CSS等。在React Native中,我们使用<Image>组件,但是它展示的有所不同。
<Image>基本组件的用法很简单,仅仅需要设置source属性:
<Image source={require('image!puppies')}/>
但是Require方法是如何工作的呢?这些资源是在放在那里呢?
二、使用触摸和手势
基于web的接口通常为鼠标控制设计,我们使用诸如悬停来与用户交互,对于手机,这是触摸的事件。您将要设计的移动平台都有自己的规范
和标准,不同的平台有些不同,如:Android平台和IOS平台的方式就有所不同。
React Native 提供了一系列API来帮助你构建界面。在这章节中,我们将看看<TouchableHighlight>容器组件,
作为一个低级API提供构建一个手势响应系统。
2.2使用TouchableHighlight
用户触摸做出响应的任何界面元素(如 按钮,控制元素等)通常需要使用<TouchableHighlight>来包装,视图被点击,<TouchableHighlight>会触发一个遮罩层,来给用户以反馈。这样会使一个移动应用更接近于原生,而不是为了移动设备而优化的网站。根据一般的经验,你使用<TouchableHighlight>的地方会有一个按钮或者链接。
最基本的用法,你只需要在<TouchableHighlight>包装组件,按下时会新增一个简单遮罩。<TouchableHighlight>组件也提供一些事件如:onPressIn,onPressOut,onLongPress等等,所以在React应用中你可以使用这些事件。
下面这个列子就像我们展示如何在一个<TouchableHighlight>中包装一个组件来给用户反馈:
<TouchableHighlight
onPressIn={this._onPressIn}
onPressOut={this._onPressOut}
style={styles.touchable}>
<View style={styles.button}>
<Text style={styles.welcome}>
{this.state.pressing?'EEK':'PUSH ME'}
</Text>
</View>
</TouchableHighlight>
当用户点击该按钮,会出现一个遮罩层,并且文本内容改变。如下图:

这仅仅是一个列子,但是它说明了一个基本的交互,使一个按钮上的感觉像一个可触摸的手机。遮罩层是一个反馈的关键部分,当一个元素被按下,会通知该用户。请注意为了应用这种遮罩,我们不要任何逻辑应用到我们的样式,<TouchableHighlight>会帮我们处理这些逻辑代码。完整的代码如下图:
touchButton.js
var React=require('react-native');
var{StyleSheet,
Text,
View,
TouchableHighlight}=React;
var myButton=React.createClass({
//初始化基本变量
getInitialState:function(){
return{
pressing:false
}
},
_onPressIn:function(){
this.setState({pressing:true});
},
_onPressOut:function(){
this.setState({pressing:false});
},
render:function(){
return(
<View style={styles.container}>
<TouchableHighlight
onPressIn={this._onPressIn}
onPressOut={this._onPressOut}
style={styles.touchable}>
<View style={styles.button}>
<Text style={styles.welcome}>
{this.state.pressing?'被点击了':'长按我'}
</Text>
</View>
</TouchableHighlight>
</View>
)
}
});
module.exports=myButton;
var styles=StyleSheet.create({
container:{
flex:1,
justifyContent:'center',
alignItems:'center',
backgroundColor:'#F5FCFF',
},
touchable:{
borderRadius:100
},
welcome:{
fontSize:20,
textAlign:'center',
margin:10,
color:'#FFFFFF'
},
button:{
backgroundColor:'#FF0000',
borderRadius:100,
height:200,
width:200,
justifyContent:'center'
}
});
index.android.js:
var React=require('react-native');
var{AppRegistry}=React;
//var reactNative=require('./reactNative');
//AppRegistry.registerComponent('reactNative',()=>reactNative);
var myButton=require('./touchButton');
//mytouchTest一般指项目名称,myButton指需要的组件名称
AppRegistry.registerComponent('mytouchTest',()=>myButton);
2.3.使用手势系统
如果你想做更多的事,而不仅仅是简单的点击。React Native也提供了2种自定义触摸事件:手势响应。
设计移动方面是相当复杂的,大多数平台提供多点触控,这就意味屏幕上在同一时刻可以点击多个触摸点。
这里,我们使用<TouchableHighlight>组件来处理触摸响应。我们也可以使自己的组件作为触摸处理,一个视图想要获得触摸响应状态必须实现下面4个属性:
View.props.onStartShouldSetResponder
View.props.onMoveShouldSetResponder
View.props.onResponderGrant
View.props.onResponderReject
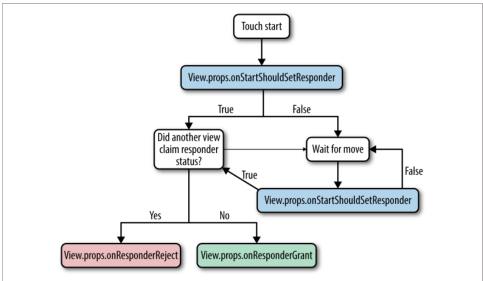
上面调用过程通过下面的流程图来说明,

是的!上面看起来有些复杂,我们来梳理下这部分。首先,一个触摸事件主要有三个生命周期状态:开始(Start),拖动(move),释放(release)(这和浏览器里的鼠标按下,鼠标拖动和鼠标释放很相似)。
这些动作被定义在onStartShouldSetResponder和onMoveShouldSetResponder中。当其中一个函数返回true,视图就会尝试去得到应答器状态。
当视图获得了获得了应答器的状态,可能是失败,或成功的。他就会调用合适的回调函数可能是onResponderGrant或者onResponderReject。
这种判断函数执行的方法叫做冒泡模式。如果多视图要得到响应器状态,最底层组件将成为响应器。
比较HTML元素和Native组件的区别的更多相关文章
- 在Flutter中嵌入Native组件的正确姿势是...
引言 在漫长的从Native向Flutter过渡的混合工程时期,要想平滑地过渡,在Flutter中使用Native中较为完善的控件会是一个很好的选择.本文希望向大家介绍AndroidView的使用方式 ...
- beeshell —— 开源的 React Native 组件库
介绍 beeshell 是一个 React Native 应用的基础组件库,基于 0.53.3 版本,提供一整套开箱即用的高质量组件,包含 JavaScript(以下简称 JS)组件和复合组件(包含 ...
- react native组件的生命周期
react native组件的生命周期 一.当页面第一次加载时,会依次调用: constructor() componentWillMount(): 这个函数调用时机是在组件创建,并初始化了状态之后, ...
- React Native组件(二)View组件解析
相关文章 React Native探索系列 React Native组件系列 前言 了解了RN的组件的生命周期后,我们接着来学习RN的具体的组件.View组件是最基本的组件,也是首先要掌握的组件,这一 ...
- React Native组件(一)组件的生命周期
相关文章 React Native探索系列 前言 React Native有很多组件比如Image.ListView等等,想要合理的使用组件,首先要先了解组件的生命周期. 1.概述 无论你是开发And ...
- Android React Native组件的生命周期及回调函数
熟悉android的童鞋应该都清楚,android是有生命周期的,其很多组件也是有生命周期.今天小编和大家分享的React Native组件的生命周期,还不了解的童鞋,赶紧来围观吧 在android开 ...
- 【RN - 基础】之React Native组件的生命周期
下图描述了React Native中组件的生命周期: 从上图中可以看到,React Native组件的生命周期可以分为初始化阶段.存在阶段和销毁阶段. 实例化阶段 实例化阶段是React Native ...
- React Native组件之Text
React Native组件之Text相当于iOS中的UILabel. 其基本属性如下: /** * Sample React Native App * https://github.com/face ...
- React Native组件之Switch和Picker和Slide
React Native组件Switch类似于iOS中的UISwitch:组件Slide类似于iOS中UIslider,组件Picker类似于iOS的UIPickerView.他们的使用方法和相关属性 ...
随机推荐
- 安装Python图型处理库Python Imaging Library(PIL)
方法1: 在Debian/Ubuntu Linux下直接通过apt安装: $sudo apt-get install python-imaging Mac和其他版本的Linux可以直接使用easy_i ...
- MRBS, meeting room manager system,会议预定管理系统
MRBS,会议管理软件,新增权限控制,周期性例会管理等. 下载地址 http://www.dotnetcms.org/mrbs/mrbs.rar
- PlaceholderImageView
PlaceholderImageView 说明 1. PlaceHolderImageView基于SDWebImage编写 2. 给定一个图片的urlString,以及一个placeholderIma ...
- “代理XP”组件已作为此服务器安全配置的一部分被关闭的解决办法
代理XP”组件已作为此服务器安全配置的一部分被关闭.系统管理员可以使用sp_configure来启用“代理XP”.有关启用“代理XP”的详细信息,请参阅SQL Server联机丛书中的“外围应用配置器 ...
- mysql 查看正在运行的进程
show processlist ; 显示正在运行的进程,使用Kill命令删除 kill 5260;
- 通过Typings为Visual Studio Code增强智能提示功能
缘起 最近在学习Node.js及ThinkJS这个框架,用vscode作为开发环境.默认情况下vscode对ThinkJS的代码提示并不好,所以研究了一下,原来可以同通过Typings来让vscode ...
- 文件系统管理 之 Linux 创建文件系统及挂载文件系统流程详解
阅读此文,必须具备知识点:<Linux 查看磁盘分区.文件系统.使用情况的命令和相关工具介绍><实例解说 fdisk 使用方法><合理规划您的硬盘分区><Fe ...
- How to import library ?
Android Studio: Download or git the library. (for example: the library folder named ActionBarSherloc ...
- ASP.NET中彩票项目中的计算复式投注的注数的方法
从别人做的项目中抽取出的代码:
- ubuntu14.04LTS安装vmware10.0.1
因为所用Ubuntu系统是32位,而VMware最新版本又不支持32位,只好下载以前版本vmware10.0.1. vmware10.0.1下载地址: http://down.it168.com/1 ...
