Nodejs路由之间的数据传递
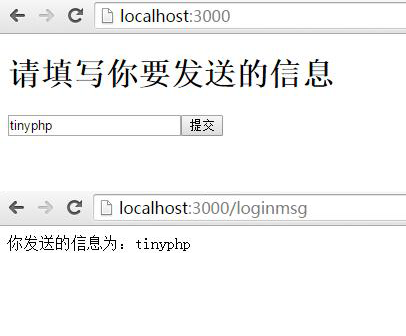
实例是模拟登录页面提交表单,然后根据信息判断是否登录成功

login.js
var express =require('express');
var router =express.Router();
router.get('/',function(req,res,next){
res.render("login.jade");
});
module.exports = router;
login.jade
doctype html
html
head
meta(http-equiv="Content-Type",content="text/html; charset=utf-8")
title 添加数据页
body
h1 请填写你要发送的信息
form(action="/loginmsg",method="post")
input(name="msg",type="text",id="msg")
input(name="submit",type="submit")
loginmsg.js
var express =require('express');
var router =express.Router();
router.post('/',function(req,res,next){
var msg = req.body.msg;
if(msg){
res.render("loginmsg.jade",{msg:msg});
}
});
module.exports = router;
loginmsg.jade
doctype html
html
head
title 主页
body
div 你发送的信息为:#{msg}
app.js
var express = require('express');
var path = require('path');
var app = express();
var bodyParser = require('body-parser');
var login = require('./routes/login');
var loginmsg = require('./routes/loginmsg');
//模板引擎设置
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(express.static('public'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: true
}));
//设置路由
app.use('/',login);
app.use('/loginmsg',loginmsg);
app.listen(3000);
console.log("启动端口:3000");
Nodejs路由之间的数据传递的更多相关文章
- ASP.NET MVC3中Controller与View之间的数据传递
在ASP.NET MVC中,经常会在Controller与View之间传递数据,因此,熟练.灵活的掌握这两层之间的数据传递方法就非常重要.本文从两个方面进行探讨: 一. Controller向Vie ...
- Activity之间的数据传递
最常用的Activity之间的数据传递. btnStartAty1.setOnClickListener(new View.OnClickListener() { @Override public v ...
- ASP.NET MVC 之控制器与视图之间的数据传递
今天,我们来谈谈控制器与视图之间的数据传递. 数据传递,指的是视图与控制器之间的交互,包括两个方向上的数据交互,一个是把控制器的数据传到视图中,在视图中如何显示数据,一个是把视图数据传递到控制器中, ...
- (转载)Javascript操作表单之间的数据传递
(转载)http://www.aspxhome.com/javascript/skills/200710/214825.htm 今天有朋友问我关于用JAVASCRIPT来进行页面各表单之间的数据传递的 ...
- iOS开发中视图控制器ViewControllers之间的数据传递
iOS开发中视图控制器ViewControllers之间的数据传递 这里我们用一个demo来说明ios是如何在视图控制器之间传递重要的参数的.本文先从手写UI来讨论,在下一篇文章中讨论在storybo ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- sqoop实现关系型数据库与hadoop之间的数据传递-import篇
由于业务数据量日益增长,计算量非常庞大,传统的数仓已经无法满足计算需求了,所以现在基本上都是将数据放到hadoop平台去实现逻辑计算,那么就涉及到如何将oracle数仓的数据迁移到hadoop平台的问 ...
- Activity之间的数据传递-android学习之旅(四十七)
activity之间的数据传递主要有两种,一种是直接发送数据,另一种接受新启动的activity返回的数据,本质是一样的 使用Bundle传递数据 Intent使用Bundle在activity之间传 ...
随机推荐
- 状压DP SGU 223 Little Kings
题目传送门 /* 题意:n*n的矩阵,放置k个king,要求king互相不能攻击,即一个king的8个方向都没有另外的king,求方案个数 状态压缩DP:dp[i][num[j]][s] 代表在第i行 ...
- ural 1434. Buses in Vasyuki
1434. Buses in Vasyuki Time limit: 3.0 secondMemory limit: 64 MB The Vasyuki University is holding a ...
- BZOJ3463 : [COCI2012] Inspector
考虑将序列分成$\sqrt{n\log n}$块,每块维护下凸壳,修改时在相应块打上需要修改的标记. 查询时,对于两端零散部分暴力查询. 对于中间的块,如果有修改标记,则暴力重构. 然后在凸壳上查询时 ...
- 使用HttpsURLConnection发送POST请求
重写X509TrustManager private static TrustManager myX509TrustManager = new X509TrustManager() { @Overri ...
- JQuery LazyLoad实现图片延迟加载-探究
对于大量图片的网站,图片延迟加载是提高速度和性能的好方法. 目前图片延迟加载主要分两大块,一是触发加载(根据滚动条位置加载图片):二是自动预加载(加载完首屏后n秒后自动加载其他位置的图片).大体常用的 ...
- JavaScript_判断浏览器种类IE、FF、Opera、Safari、chrome及版本
function myBrowser(){ var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isOpera = userAg ...
- Sqlserver 存储过程中结合事务的代码
Sqlserver 存储过程中结合事务的代码 --方式一 if exists (select * from dbo.sysobjects where id = object_id(N'[dbo].[ ...
- The Stable Marriage Problem
经典稳定婚姻问题 “稳定婚姻问题(The Stable Marriage Problem)”大致说的就是100个GG和100个MM按照自己的喜欢程度给所有异性打分排序.每个帅哥都凭自己好恶给每个MM打 ...
- include动作标记和include指令标记学习笔记
我的jsp学习参考书是耿祥义,张跃平编著的jsp大学使用教程这本书,我也向大家推荐这本书,我觉得这本书适合我的学习方式,知识的讲解透彻易懂. include指令标记 ...
- JSValidation客户端验证框架
下载 引入文件 <script src="/Example4/js/validation-framework.js"></script> <!DOCT ...
