Instruments_Automation使用入门
Instruments 是应用程序用来动态跟踪和分析 Mac OS X 和 iOS 代码的实用工具。 这是一个灵活而强大的工具,它让你可以跟踪一个或多个进程,并检查收集的数据。 这样,Instruments可以帮你更好的理解应用程序和操作系统的行为。
使用 Instruments 应用,你可以使用特殊的工具(即 instruments 工具)来跟踪同一进程不同方面的行为。你也可以使用该应用来记录一系列用户界面的动作并响应它们,同时也可以使用一个或多个 instruments 工具来收集数据。
Instruments 应用包含以下功能:
分析一个或多个进程的行为
记录一系列用户的动作并响应它们,可靠的再现这些事件并收集多次运行的数据
创建你自己自定义的 DTrace instruments 来分析系统和应用程序的行为
保存用户界面记录和instruments的配置为模板,并从Xcode里面访问 使用 Instruments,你可以:
1)追查代码中难以重现的问题
2)对你的程序进行性能分析
3)自动化测试你的代码
4)对你程序进行压力测试
5)进行一般的系统级故障诊断
6)对你的代码如何工作有更深入的了解
Instruments 在 Xcode 3.0 和 Mac OS X 10.5 及其之后可用。
UI 自动测试是iOS 中重要的附加功能,它由名为“Automation”的新的工具对象支持。Automation工具的脚本是用JavaScript语言编写,主要用于分析应用的性能和用户行为,模仿/击发被请求的事件,利用它可以完成对被测应用的简单的UI测试及相关功能测试。
一. 简单的录制脚本
打开xcode,选择需要进行自动化测试的项目。可以按下图所示打开instruments工具,也可以点击菜单栏中的“Product-Profile”来打开Instruments工具。

选择Automation工具





通过选择Editor Log查看测试日志

二.定位界面元素
编写一个测试用例,该如何找到识别控件元素呢。这里介绍2个方法
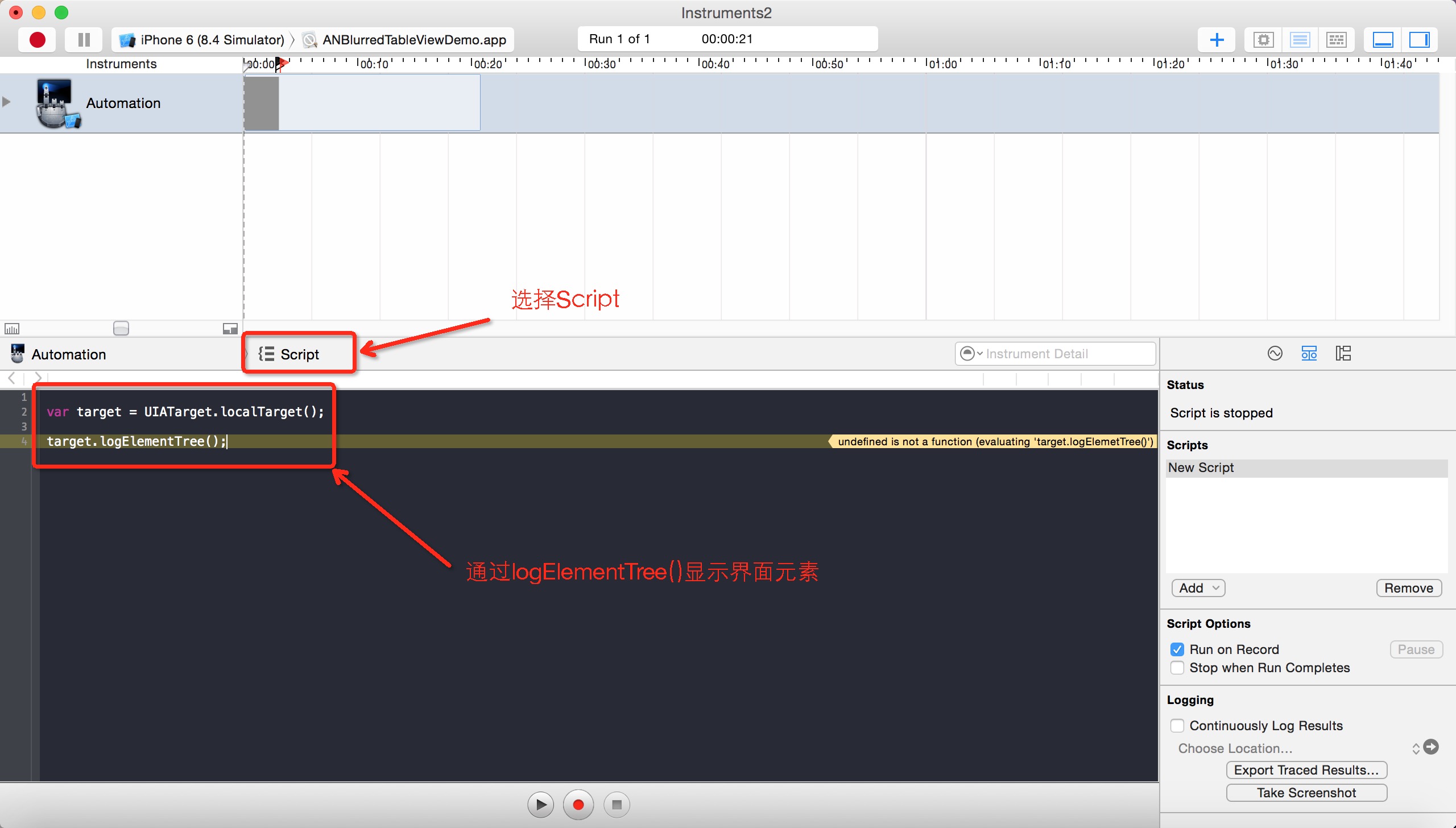
1.可以在脚本中写target.logElementTree(),会在日志中打印出当前页的控件信息。
在Script位置,编写脚本,target.logElementTree();

编写好脚本之后,点击左上角的红色按钮,启动模拟器中的程序。

2.使用自带的Accessibility Inspector功能。
打开模拟器,找到“Settings > General > Accessibility > Accessibility Inspector”,然后将它打开。


三.手工编写我们需要的测试代码。
录制的代码可维护性和健壮性都很差,并且缺少必要的检查点,所以实际效果非常差。这时就需要自己手工编写测试代码,采用按需定制的方式来实现自动化。
首先一定要记住这个地址:
这是苹果官方的参考文档,列举出了UI Automation JavaScript library的所有类,对app的各个操作最终都是通过这些api来实现的。
自动化的常见步骤通常是三步:定位,操作,检查
1) 定位元素
UIAutomation通过层级访问的方式,定位到某一个具体元素。苹果提供了一个logElementTree()的方法,打印控件树。在新建的测试脚本中,加入下面这行代码:
Target.logElementTree();
执行这段代码(点击左上角的红色按钮),我们可以看到输入了下面的东西(左边的树状结构,即为右边模拟器中视图结构)

上图左边就是当前app视图的UI层级结构,当你需要定位到某个元素的时候,可以按照这个层级一层一层的往下访问,直到目标元素。比如需要定位到登录按钮。
var target= UIATarget.localTarget();
var app =target.frontMostApp();
var window= app.mainWindow();
//获取登录按钮
var loginButton = window.buttons()["登录"];
其中:
UIATarget 对象代表待测应用所在环境的最高层级UI,在这里localTarget()表示运行app的这台iPhone设备
UIAApplication对象代表app层级的UI,这里通过frontMostApp()方法得到的对象,就是指正在运行的影音iPhone app。
UIAWindow对象代表app中window层级的UI,这里通过mainWindow()方法得到的对象,指当前app中的主窗体,一个app的当前界面通常只会有一个主窗体。
实际项目中,不同元素的差异都是从window层级开始的,在window层级往上,都是一样的。
2) 操作元素
上面一部完成就已经可以做到元素的定位,现在需要对这个元素进行操作,最常见的就是tap
loginButton.tap();
对于不同的元素,提供的具体操作方法会存在差异,详情需参考官方文档。进入登录界面后,需要输入昵称、邮箱、密码,也是同样的步骤:
//定位输入框
var nicknameField = window.staticTexts()["昵称"]
var emailField = window.staticTexts()["邮箱"]
var pwField = window.staticTexts()["密码"]
//操作
nicknameField.setValue("hello");
emailField.setValue("1@1.pp");
pwField.setValue("ppp111");
//点击执行登陆
loginButton.tap();
3) 检查结果
操作完成后,需要检查结果是否符合预期。
if(window.scrollViews()[0].staticTexts()[0].name() == "请叫我雷锋"){
UIALogger.logPass("测试通过");
}else{
UIALogger.logMessage(window.scrollViews()[0].staticTexts()[0].name());
UIALogger.logFail("测试失败");
}
上述的这几个步骤,就算完成了UIAutomation的hello world。
三个注意事项:
1)延迟
上面这段代码,在实际运行时,基本是会一直测试失败的,原因是从开始登录,到展示用户信息,需要一定的时间,点击登录按钮操作之后,立刻去判断用户信息也就一定会失败的。另外,网络波动,或者是app/测试机可能出现的卡顿,是造成测试脚本的频繁失败的原因之一,因此我们需要某些操作之后,人为增加一些必要的延迟,等待操作的完成,从而增强代码的稳定性。苹果在target层提供了一个方法delay(Number timeInterval),该方法用于延迟脚本的执行,我们可以在必要的地方增加该方法。
target.delay(3);
2)弹框
弹框alert在iOS中比较特殊的类型,它不属于app层级的,也不能像操作普通元素一样去操作alert,苹果提供了一个专门的处理方法,UIATarget.onAlert,当弹框出现时,测试引擎会自动调用这个方法来处理弹框。
【待完善】
3)Log
UIALogger主要就用于输出各种类型的日志。包括logStart,logPass,logFail,logMessage,logDebug,logWarning ,logError
前三个通常用来区分一个测试用例,logstart表示一个测试的开始,直到logPass或者是logFail为止。后四个用以在测试过程中输入不同级别的日志。
本文参考了一下文章:
1.Instruments指南(謝業蘭【老狼】)
2.iOS instruments之ui automation的简单使用(高手绕道)
3.基于instruments-Automation的iOS应用UI自动化测试图文攻略
转载请注明出处:http://www.cnblogs.com/JuneWang/p/4771417.html
Instruments_Automation使用入门的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- Oracle分析函数入门
一.Oracle分析函数入门 分析函数是什么?分析函数是Oracle专门用于解决复杂报表统计需求的功能强大的函数,它可以在数据中进行分组然后计算基于组的某种统计值,并且每一组的每一行都可以返回一个统计 ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
随机推荐
- 通过HTTP协议实现多线程下载
1. 基本原理,每条线程从文件不同的位置开始下载,最后合并出完整的数据. 2. 使用多线程下载的好处 下载速度快.为什么呢?很好理解,以往我是一条线程在服务器上下载.也就是说,对应在服务器上, ...
- Spring MVC 读取静态资源时404错误
背景:web.xml配置时拦截策略是拦截所有请求: <servlet> <servlet-name>springmvc</servlet-name> <ser ...
- 使用Tengine替代Nginx作为负载均衡服务器
Tengine是由淘宝网发起的Web服务器项目.它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性.Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检 ...
- 操作haproxy配置文件教师版
作用: 可查,可增,可删,可修改 #_*_coding:utf-8_*_ import os def file_handle(filename,backend_data,record_list=Non ...
- iconv命令详解
功能] 对于给定文件把它的内容从一种编码转换成另一种编码. [描述] -f encoding :把字符从encoding编码开始转换. -t encoding :把字符转换到encoding编码. ...
- Repository
namespace MyRepository.Domain.Infrastructure { public class Repository<TEntity> : IRepository& ...
- iptable
http://blog.sina.com.cn/s/blog_6fbf7e670101d60i.html
- MYSQL远程登录权限设置(转)
Mysql默认关闭远程登录权限,如下操作允许用户在任意地点登录: 1. 进入mysql,GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY ...
- Swift翻译之-Swift语法入门 Swift语法介绍
目录[-] Hello world - Swift 简单赋值 控制流 函数与闭包 对象和类 枚举与结构 协议和扩展 泛型 2014.6.3日,苹果公布最新编程语言Swift,Swift是一种新的编程语 ...
- absolute布局和css布局释疑
jqueryui也不是万能的, 有时候, 也需要自己写一些, 由 css 和jquery结合的一些东西, 如: banner中, 依次播放的div等 ## 关于jquery设计的一些思想和理念?but ...
