手把手教你Dojo入门
如果仅仅是为了练习Dojo,或者进行测试,可以参考下面的步骤。下面的文件均是在Windows下测试
需要的工具
1 Tomcat服务器:下载地址 选择适合自己的机器型号,即可
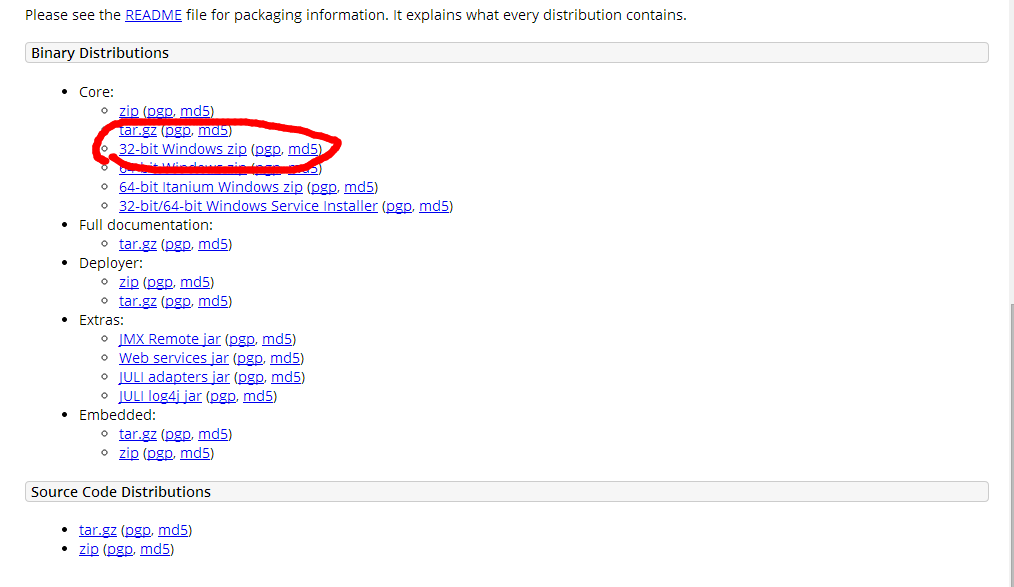
2 Dojo的工具包:下载地址 由于dojo toolkit没有测试页面,所以推荐下载下面的那个SDK的
3 浏览器 博主使用的是chrome
接下来就可以配置文件了。
首先是Tomcat
Tomcat,直接解压缩就可以了。
bin文件夹下面有个startup.bat,双击就可以运行。双击shutdown.bat停止服务器。
运行服务器后,我们输入网址http://localhost:8080 看到下面的页面,表示服务器启动成功。
这个默认的页面,其实是E:\tomcat\apache-tomcat-7.0.54\webapps\ROOT目录下的index.jsp,记住这个地址,后面要用到。
dojo工具包
解压缩后,修改文件夹名称dojoroot,放到ROOT目录下。输入下面的网址
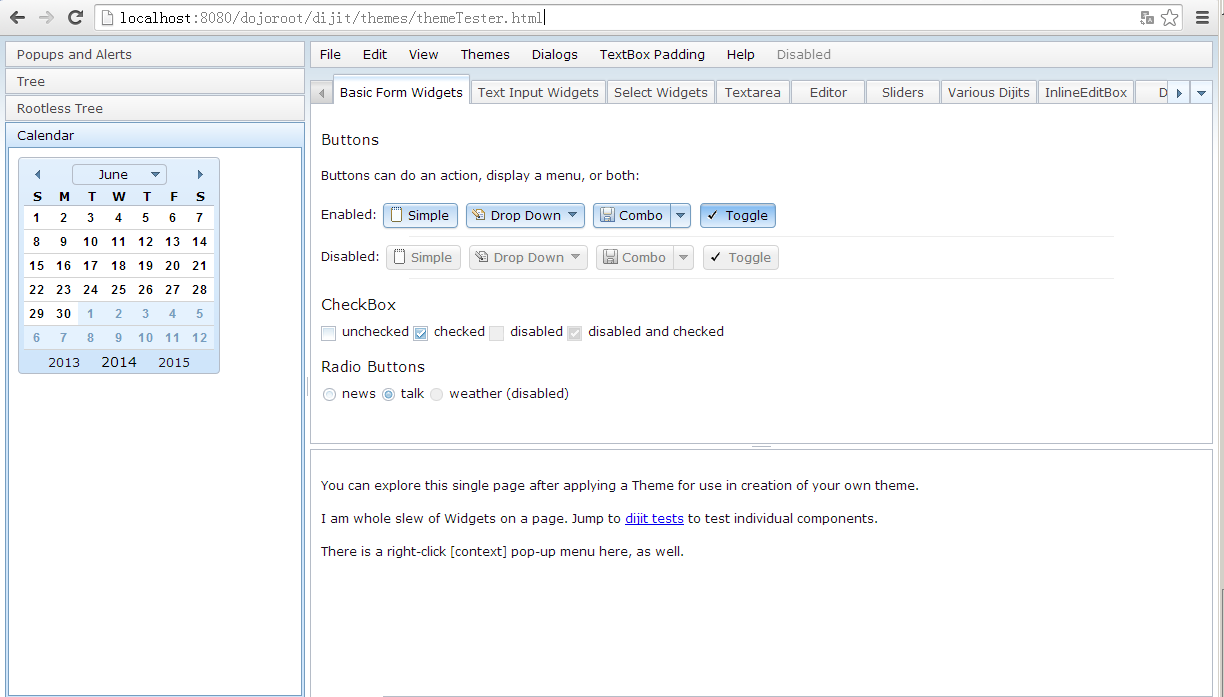
http://localhost:8080/dojoroot/dijit/themes/themeTester.html
看到下面的页面表示成功。
这样表示dojo可以使用了!
自己的测试用例
我们自己写一个测试页面,创建页面test.html,放在ROOT文件夹下:
<html>
<head>
<script type="text/javascript" src="./dojoroot/dojo/dojo.js" djConfig="parseOnLoad:true">
</script>
<style type="text/css">
@import "./dojoroot/dijit/themes/tundra/tundra.css";
@import "./dojoroot/dojo/resources/dojo.css";
</style> <script type="text/javascript">
dojo.require("dojo.parser");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.layout.TabContainer");</script>
<style>
.formContainer{
width:600px;
height:600px;
}
label{
width:150px;
float:left;
}
</style>
</head>
<body class="tundra">
<div class="formContainer" dojoType="dijit.layout.TabContainer">
<div dojoType="dijit.layout.ContentPane" title="Personal">
123
</div>
<div dojoType="dijit.layout.ContentPane" title="Address">
321
</div>
<div dojoType="dijit.layout.ContentPane" title="phone">
456
</div>
</div>
</body>
</html>
从工具包中,引入js或者css,注意路径的问题。如果要使用绝对路径,就要写全路径名。比如本文中dojoroot放在ROOT下面,页面test.html也在ROOT中,因此相对路径位:"./dojoroot/dojo/dojo.js" 绝对路径位:"http://localhost:8080/dojoroot/dojo/dojo.js"(即相对于服务器web根目录而言)
引入dojo.js
<script type="text/javascript" src="./dojoroot/dojo/dojo.js" djConfig="parseOnLoad:true">
</script>
引入特定的css
<style type="text/css">
@import "./dojoroot/dijit/themes/tundra/tundra.css";
@import "./dojoroot/dojo/resources/dojo.css";
</style>
动态加载特定的js
<script type="text/javascript">
dojo.require("dojo.parser");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.layout.TabContainer");</script>
在<body>里面,加载dojo特有的风格
<body class="tundra">
最后,我们使用几个div,制作一个选项卡
<div class="formContainer" dojoType="dijit.layout.TabContainer">
<div dojoType="dijit.layout.ContentPane" title="Personal">
123
</div>
<div dojoType="dijit.layout.ContentPane" title="Address">
321
</div>
<div dojoType="dijit.layout.ContentPane" title="phone">
456
</div>
</div>
运行页面
http://localhost:8080/test.html就可以看到如下的页面了。
转载注明:http://i.cnblogs.com/EditPosts.aspx?postid=3810785
手把手教你Dojo入门的更多相关文章
- jenkins手把手教你从入门到放弃02-jenkins在Windows系统安装与配置(详解)
简介 上一篇对jenkins有了大致了解之后,那么我们就开始来安装一下jenkins. Jenkins安装 一.安装Java环境 1.你需要做的第一件事情就是在你的机器上安装Java环境.Jenkin ...
- jenkins手把手教你从入门到放弃03-安装Jenkins时web界面出现该jenkins实例似乎已离线
简介 很久没有安装jenkins了,因为之前用的的服务器一直正常使用,令人郁闷的是,之前用jenkins一直没出过这个问题. 令人更郁闷的是,我尝试了好多个历史版本和最新版本,甚至从之前的服务器把je ...
- jenkins手把手教你从入门到放弃01-jenkins简介(详解)
一.简介 jenkins是一个可扩展的持续集成引擎.持续集成,也就是通常所说的CI(Continues Integration),可以说是现代软件技术开发的基础.持续集成是一种软件开发实践, 即团队开 ...
- 手把手教你SonarQube入门安装与使用
简介 Sonar (SonarQube)是一个开源平台,用于管理源代码的质量. Sonar 不只是一个质量数据报告工具,更是代码质量管理平台. 支持Java, C#, C/C++, PL/SQL, C ...
- iOS 非ARC基本内存管理系列 -手把手教你ARC——iOS/Mac开发ARC入门和使用(转)
手把手教你ARC——iOS/Mac开发ARC入门和使用 Revolution of Objective-c 本文部分实例取自iOS 5 Toturail一书中关于ARC的教程和公开内容,仅用于技术交流 ...
- [原创]手把手教你写网络爬虫(4):Scrapy入门
手把手教你写网络爬虫(4) 作者:拓海 摘要:从零开始写爬虫,初学者的速成指南! 封面: 上期我们理性的分析了为什么要学习Scrapy,理由只有一个,那就是免费,一分钱都不用花! 咦?怎么有人扔西红柿 ...
- 网络编程懒人入门(八):手把手教你写基于TCP的Socket长连接
本文原作者:“水晶虾饺”,原文由“玉刚说”写作平台提供写作赞助,原文版权归“玉刚说”微信公众号所有,即时通讯网收录时有改动. 1.引言 好多小白初次接触即时通讯(比如:IM或者消息推送应用)时,总是不 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- NN入门,手把手教你用Numpy手撕NN(三)
NN入门,手把手教你用Numpy手撕NN(3) 这是一篇包含极少数学的CNN入门文章 上篇文章中简单介绍了NN的反向传播,并利用反向传播实现了一个简单的NN,在这篇文章中将介绍一下CNN. CNN C ...
随机推荐
- DW Basic Knowledge1
以下内容,常读常新,每次都有新的感悟和认识. 数据仓库必须使组织机构的信息变得容易存取. 数据仓库的内容需要是容易理解的,数据对业务人员也必定是直观的,明显的. 数据仓库重新组织了原来OLTP数据库的 ...
- MongoDB日志过大怎么办?
MongoDB 日志文件过大怎么办? MongoDB的日志文件在设置 logappend=true 的情况下,会不断向同一日志文件追加的,时间长了,自然变得非常大. 解决如下:(特别注意:启动的时候必 ...
- tarjan算法+缩点:求强连通分量 POJ 2186
强连通分量:1309. [HAOI2006]受欢迎的牛 ★★ 输入文件:cow.in 输出文件:cow.out 简单对比时间限制:1 s 内存限制:128 MB [题目描述] 每一头牛 ...
- JSON对象和字符串之间的相互转换JSON.stringify(obj)和JSON.parse(string)
在Firefox,chrome,opera,safari,ie9,ie8等高级浏览器直接可以用JSON对象的stringify()和parse()方法. JSON.stringify(obj)将JSO ...
- UESTC 923 稳住GCD DP + GCD
定义:dp[i][j] 表示 在前i个数中,使整个gcd值为j时最少取的数个数. 则有方程: gg = gcd(a[i],j) gg == j : 添加这个数gcd不变,不添加, dp[i][j] ...
- POJ 3255 Roadblocks --次短路径
由于次短路一定存在,则可知次短路一定是最短路中某一条边不走,然后回到最短路,而且只是一条边,两条边以上不走的话,就一定不会是次短路了(即以边换边才能使最小).所以可以枚举每一条边,算出从起点到这条边起 ...
- [Editor]Unity Editor类常用方法
Editor文档资料 Unity教程之-Unity Attribute的使用总结:http://www.unity.5helpyou.com/3550.html 利用unity3d属性来设置Inspe ...
- Colorable Fantasy UI
Colorable Fantasy UI URL:https://www.assetstore.unity3d.com/#/content/7563 环境要求 Requires Unity 4.0.1 ...
- escape()、encodeURI()、encodeURIComponent()区别详解
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decod ...
- Chrome 开发工具 Javascript 调试技巧
http://www.w3cplus.com/tools/dev-tips.html 一.Sources 面板介绍: Sources 面板分为左中右 3 部分左:Sources 当前页面加载的资源列表 ...
