ExtJS入门教程02,form也可以很优雅
在上一篇《Extjs window 入门》中,我们已经看到了如何将一个form组件放到window中,今天我们来看看form的一些优雅的工作方式。
使用fieldDefaults,优雅的设置字段默认值
form中的子项,通常都是field控件,而这些field控件通常都会使用一些相同的配置,例如labelWidth、labelAlign等,如果在每一个field中设置这些属性就会显得比较繁琐,这个时候我们就需要用到fieldDefaults配置项:
{
xtype: "form",
bodyPadding: 5,
border: false,
fieldDefaults: {
labelWidth: 50,
labelAlign: "right"
},
items: [
{
xtype: "textfield",
fieldLabel: "姓名",
name: "UserName"
},
{
xtype: "textarea",
fieldLabel: "留言",
name: "Comment"
}
]
}
使用load()方法,优雅的加载数据
向form中绑定数据的方法有好几种,我们先来看看如何通过异步的方式从服务器来获取数据的:
win.down("form").getForm().load({
url: "form-data.ashx"
});
服务器端返回的数据格式如下:
{
success:true,
data:{
UserName:'QeeFee',
Comment:'齐飞是个程序员'
}
}
这个时候我们的form就会自动将data中的UserName和Comment绑定到界面中:

前面提到,通过ajax异步加载是众多加载方式中的一种,这时候小伙伴开始问了,那么其他的加载方式呢?
其他还有两种,是用来加载本地(内存)数据的,例如我们已经存在了一个data数据:
var data = {
UserName: 'QeeFee',
Comment: '齐飞是个程序员'
};
我们要把这个data绑定到form中,该怎么做呢?看下面的代码:
win.down("form").getForm().setValues(data);
一样的效果,不再截图了。
接下来是第三种方式,加载record数据。首先,我们的record是需要先定义model的,不了解model是什么的朋友请移步>>ExtJS 4.2 教程-04:数据模型
首先定义一个数据模型:
Ext.define("CommentModel", {
extend: "Ext.data.Model",
fields: [
{ name: "UserName", type: "string" },
{ name: "Comment", type: "string" }
]
});
有了模型以后,我们需要来创建一个模型的对象:
var comment = Ext.create("CommentModel", {
UserName: 'QeeFee',
Comment: '齐飞是个程序员'
});
接下来我们就该完成绑定了:
win.down("form").getForm().loadRecord(comment);
这个时候是不是有些怕麻烦的小伙伴已经开始抱怨了,这么麻烦啊……
其实不是这个样子的,麻烦自然有麻烦的道理。使用这种绑定方法,我们可以方便的更新模型对象的数据:
win.down("form").updateRecord();
var record = win.down("form").getRecord();
Ext.MessageBox.alert("提示", record.get("UserName"));
看到了吧小伙伴,我们可以使用form逆向的更新record,是不是方便了很多呢?
使用submit()方法,优雅的提交数据
submit()方法和load()方法的用法非常相似,我们可以通过submit方法非常方便的将form表单数据提交到服务器:
win.down("form").submit({
url: "form-submit.ashx",
success: function (form, action) {
Ext.Msg.alert('Success', action.result.msg);
}
});
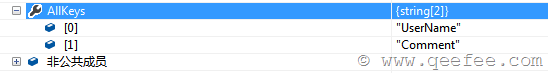
我们来跟踪一下服务器接收到的数据:

界面超难看,试试用layout来组织界面
小伙伴看看我们上面的form界面,右侧空出很大一片,是不是很丑?
可能你会觉得为form和field加上width属性,问题自然就解决了,但是如果我们改变了window的宽度呢?仍然去修改form和field吗?
小伙伴们,是时候使用layout了!
关于extjs的layout,不明白的小伙伴可以参考我之前的文章>>ExtJS 4.2 教程-08:布局系统详解
接下来我们为window和form添加上布局配置:
{
xtype: "form",
bodyPadding: 5,
border: false,
layout: "form",
fieldDefaults: {
labelWidth: 50,
labelAlign: "right"
},
items: [
{
xtype: "textfield",
fieldLabel: "姓名",
name: "UserName"
},
{
xtype: "textarea",
fieldLabel: "留言",
name: "Comment"
}
]
}
再次打开窗口,看看是不是好了很多:

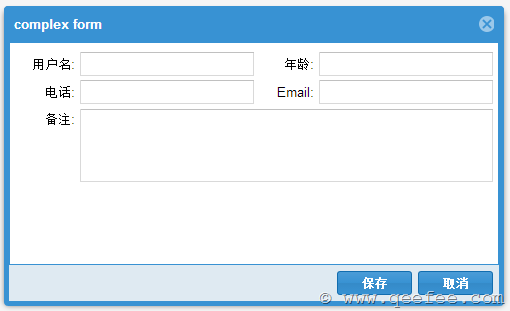
接下来我们演示一个较为复杂的form:
Ext.onReady(function () {
var win = Ext.create("Ext.Window", {
title: "complex form",
width: 500,
height: 300,
layout: "fit",
items: {
xtype: "form",
bodyPadding:5,
border: false,
layout: "form",
fieldDefaults: {
labelWidth: 60,
labelAlign: "right"
},
items: [
{
xtype: "fieldcontainer",
layout: "hbox",
items: [
{ xtype: "textfield", name: "UserName", fieldLabel: "用户名", flex: 1 },
{ xtype: "textfield", name: "Age", fieldLabel: "年龄", flex: 1 }
]
},
{
xtype: "fieldcontainer",
layout: "hbox",
items: [
{ xtype: "textfield", name: "TelPhone", fieldLabel: "电话", flex: 1 },
{ xtype: "textfield", name: "Email", fieldLabel: "Email", flex: 1 }
]
},
{
xtype: "textarea",
fieldLabel: "备注"
}
]
},
buttons: [
{ text: "保存" },
{ text: "取消" }
]
});
win.show();
});
这是一个稍微复杂一点的form,它用到了fieldcontainer来组织字段,效果如下:

小伙伴们,我决定把form的验证放到明天的文章中进行介绍,请原谅我偷懒。谢谢各位!
ExtJS入门教程02,form也可以很优雅的更多相关文章
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程十七[列表:GridPanel]
无废话ExtJs 入门教程十七[列表:GridPanel] extjs技术交流,欢迎加群(201926085) 在Extjs中,GridPanel用于数据显示,即我们平时说的列表页.在本节中,我们先对 ...
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
- 无废话ExtJs 入门教程十五[员工信息表Demo:AddUser]
无废话ExtJs 入门教程十五[员工信息表Demo:AddUser] extjs技术交流,欢迎加群(201926085) 前面我们共介绍过10种表单组件,这些组件是我们在开发过程中最经常用到的,所以一 ...
- 无废话ExtJs 入门教程十四[文本编辑器:Editor]
无废话ExtJs 入门教程十四[文本编辑器:Editor] extjs技术交流,欢迎加群(201926085) ExtJs自带的编辑器没有图片上传的功能,大部分时候能够满足我们的需要. 但有时候这个功 ...
- 无废话ExtJs 入门教程十三[上传图片:File]
无废话ExtJs 入门教程十三[上传图片:File] extjs技术交流,欢迎加群(201926085) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two]
无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two] extjs技术交流,欢迎加群(201926085) 不管是几级下拉列表的联动实现本质上都是根据某个下拉列表的变化,去动态加载其 ...
- 无废话ExtJs 入门教程十一[下拉列表:Combobox]
无废话ExtJs 入门教程十一[下拉列表:Combobox] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个一个下拉列表: 1.代码如下: 1 <!DOCT ...
- 无废话ExtJs 入门教程十[单选组:RadioGroup、复选组:CheckBoxGroup]
无废话ExtJs 入门教程十[单选组:RadioGroup.复选组:CheckBoxGroup] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个一个单选组,一个复 ...
随机推荐
- Gradle的安装
1.Gradle依赖JDK,所以先在机器上安装好JDK,设置好JAVA_HOME与PATH环境变量 2.从官网下载合适的Gradle发行包 3.发行包是一个zip文件,解压后,将 GRADLE_HOM ...
- .NET面试题解析(07)-多线程编程与线程同步 (转)
http://www.cnblogs.com/anding/p/5301754.html 系列文章目录地址: .NET面试题解析(00)-开篇来谈谈面试 & 系列文章索引 关于线程的知识点其实 ...
- Asp.net设计模式笔记之三:业务逻辑层的组织
本章内容要点: 1.Transaction Script模式组织业务逻辑 2.Active Record模式和Castle Windsor来组织业务逻辑 3.Domain Model模式来组织业务逻辑 ...
- puer工具的使用
在项目开发的过程当中,总会有前端开发快完成,后端接口却迟迟提供不了的情况.此时为了不影响前端开发的进度,我们可以借助puer来模拟后端接口测试.简单的说,puer就是一个可以实时刷新的前端服务器.具体 ...
- 移动统计工具Flurry
网址:http://www.flurry.com/ 1注册和下载对应SDK 2集成SDK 3自定义统计项 至于怎么使用,后期会更新
- ios——MPMoviePlayerController截取视频缩略图 播放视频又可以截取视频缩略图
#import <AVKit/AVKit.h>#import <MediaPlayer/MediaPlayer.h>#import "ViewController.h ...
- Chrome扩展开发(Gmail附件管理助手)系列之〇——概述
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- jQuery 模板插件jquery-tmpl
Step1:导入脚本: <script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")">&l ...
- android用欢迎界面加载运行环境
以前一直以为splash页只是图好玩.. 今天才知道是应该把环境加载放在这个页面... 论坛和github上太多仿XXX的项目果然只能学习下ui的思路... 以前把环境加载放在application里 ...
- spark能否取代Hadoop?
大数据的浪潮风靡全球的时候,Spark火了.在国外 Yahoo!.Twitter.Intel.Amazon.Cloudera 等公司率先应用并推广 Spark 技术,在国内阿里巴巴.百度.淘宝.腾讯. ...
