jQuery过滤选择器
//基本过滤器
$('li:first').css('background','#ccc');//第一个元素
$('li:last').css('background','red');//最后一个元素
$('li:not(.red)').css('background','red');//非class为red的元素
$('li:even').css('background','red');//索引为偶数的元素
$('li:odd').css('background','red');//索引为奇数的元素
$('li:eq(2)').css('background','red');//指定索引值的元素
$('li:gt(2)').css('background','red');//大于索引值的元素
$('li:lt(2)').css('background','red');//小于索引值的元素
$(':header').css('background','red');//页面所有h1 ~ h6元素
$('input').get(0).focus();//将焦点定位在第一个input文本框中
$(':focus').css('background','red');//设置焦点的元素颜色
$(':focus').val('bbbb');////将焦点的元素写入一个值
$('li').eq(2).css('background','#ccc');//元素li的第三个元素,负数从后开始
$('li').first().css('background','#ccc');//元素li的第一个元素
$('li').last().css('background','#ccc');//元素li的最后一个元素
$('li').not('.red').css('background','#ccc');//元素li不含class为 red的元素
$('#box li:last').css('background','#ccc');//#box元素的最后一个 li
$('#box li).last().css('background','#ccc');//同上
//内容过滤器
//选择元素文本节点含有 ycku.com 文本的元素
$('div:contains("ycku.com")').css('background','#ccc');
$('div:empty').css('background','#ccc');//选择空元素
$('ul:has(.red)').css('background','#ccc');//选择子元素含有class是red的元素
$(':parent').css('background','#ccc');//选择非空元素
//jQuery 提供了一个 has()方法来提高:has 过滤器的性能:
$('ul').has('.red').css('background','#ccc');//选择子元素含有class是red 的元素
$('li').parent().css('background','#ccc');//选择当前元素的父元素
$('li').parents().css('background','#ccc');//选择当前元素的父元素及祖先元素
$('li').parentsUntil('div').css('background','#ccc');//选择当前元素遇到div父元素停止
$('li:first-child').css('background', '#ccc');//每个父元素第一个 li 元素
$('li:last-child').css('background', '#ccc');//每个父元素最后一个 li 元素
$('li:only-child').css('background', '#ccc');//每个父元素只有一个 li 元素
$('li:nth-child(odd)').css('background', '#ccc');//每个父元素奇数 li 元素
$('li:nth-child(even)').css('background', '#ccc');//每个父元素偶数 li 元素
$('li:nth-child(2)').css('background', '#ccc');//每个父元素第三个 li 元素
//可见性过滤器
$('p:hidden).size();//元素p隐藏的元素
$('p:visible').size();//元素p显示的元素
//子元素过滤器
$('li:first-child').css('background','#ccc');//每个父元素第一个li元素
$('li:last-child').css('background','#ccc');//每个父元素最后一个li元素
$('li:only-child').css('background','#ccc');//每个父元素只有一个li元素
$('li:nth-child(odd)').css('background','#ccc');//每个父元素奇数li元素
$('li:nth-child(even)').css('background','#ccc');//每个父元素偶数li元素
$('li:nth-child(2)').css('background', '#ccc');//每个父元素第三个li元素
//其它选择器
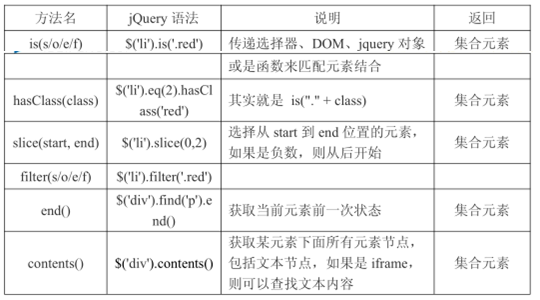
$('.red').is('li');//true,选择器,检测class是否为red
$('.red').is($('li'));//true,jQuery 对象集合,同上
$('.red').is($('li').eq(2));//true,jQuery对象单个,同上
$('.red').is($('li').get(2));//true,DOM对象同上
$('.red').is(function () {
//true,方法,同上
return $(this).attr('title') == '列表 3';
//可以自定义各种判断
}));
$('li').eq(2).hasClass('red');//和 is 一样,只不过只能传递 class
$('li').slice(0,2).css('color', 'red');//前三个变成红色
$("div").find("p").end().get(0);//返回div的原生 DOM
$('div').contents().size();//返回子节点(包括文本)数量
$('li').filter('.red').css('background','#ccc');//选择 li 的 class 为 red 的元素
$('li').filter('.red, :first, :last').css('background','#ccc'); //增加了首尾选择
//特殊要求函数返回
$('li').filter(function () {
return $(this).attr('class') == 'red' && $(this).attr('title') == '列表 3';
}).css('background', '#ccc');
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似与 CSS3
(http://t.mb5u.com/css3/)里的伪类,可以让不支持 CSS3 的低版本浏览器也能支持。和常规
选择器一样,jQuery 为了更方便开发者使用,提供了很多独有的过滤器。
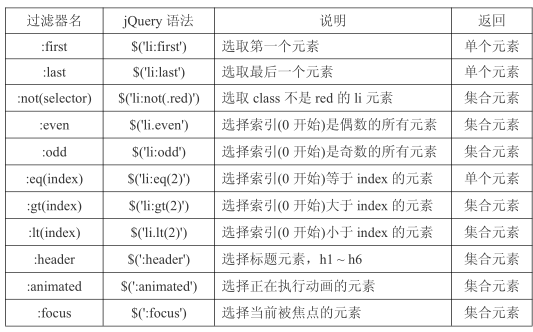
一.基本过滤器
过滤器主要通过特定的过滤规则来筛选所需的 DOM 元素,和 CSS 中的伪类的语法类
似:使用冒号(:)开头。

注意:
:focus 过滤器,必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。
而不是鼠标点击或者 Tab 键盘敲击激活的
注意::first、:last 和 first()、last()这两组过滤器和方法在出现相同元素的时候,first 会
实现第一个父元素的第一个子元素,last 会实现最后一个父元素的最后一个子元素。所以,
如果需要明确是哪个父元素,需要指明:
$('#box li:last').css('background', '#ccc');
//#box 元素的最后一个 li
//或
$('#box li).last().css('background', '#ccc');
//同上
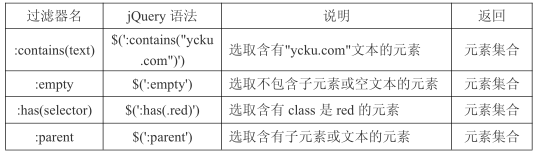
二.内容过滤器
内容过滤器的过滤规则主要是包含的子元素或文本内容上。

jQuery 提供了一个名称和:parent 相似的方法,但这个方法并不是选取含有子元素或文本
的元素,而是获取当前元素的父元素,返回的是元素集合。
$('li').parent().css('background', '#ccc');
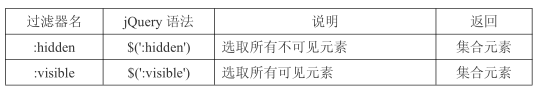
三.可见性过滤器
可见性过滤器根据元素的可见性和不可见性来选择相应的元素。

注意::hidden 过滤器一般是包含的内容为:CSS 样式为 display:none、input 表单类型为
type="hidden"和 visibility:hidden 的元素。
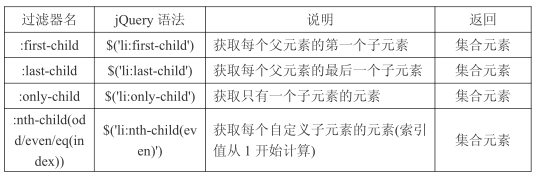
四.子元素过滤器
子元素过滤器的过滤规则是通过父元素和子元素的关系来获取相应的元素。

五.其他方法
jQuery 在选择器和过滤器上,还提供了一些常用的方法,方便我们开发时灵活使用。

$('li').slice(0,2).css('color', 'red');
//前三个变成红色
注意:这个参数有多种传法和 JavaScript 的 slice 方法是一样的比如:slice(2),从第三个
开始到最后选定;slice(2,4),第三和第四被选定;slice(0,-2),从倒数第三个位置,向前选定
所有;slice(2,-2),前两个和末尾两个未选定。
jQuery过滤选择器的更多相关文章
- jQuery过滤选择器:first和:first-child的区别,CSS伪类:first-child
最近项目中遇到需求:只在第一列不能删除,不显示小叉号:点击可添加一列,后面的列右上角显示小叉号,可以点击删除. 我是使用以下方法解决这个小需求 :CSS伪类选择器:first-child设置所有小叉号 ...
- jQuery过滤选择器:not()方法使用介绍
在jQuery的早期版本中,:not()筛选器只支持简单的选择器,说明我们传入到:not这个filter中的selector可以任意复杂,比如:not(div a) and :not(div,a) & ...
- 10分钟-jQuery过滤选择器
1.:first过滤选择器 本次我们介绍过滤选择器,该类型的选择器是依据某过滤规则进行元素的匹配.书写时以":"号开头,通经常使用于查找集合元素中的某一位置的单个元素. 在jQue ...
- jQuery过滤选择器:not()方法介绍
jQuery(':not(selector)') 在jQuery的早期版本中,:not()筛选器只支持简单的选择器,说明我们传入到:not这个filter中的selector可以任意复杂,比如:not ...
- 009 jquery过滤选择器-----------(表单对象属性过滤选择器 与 表单选择器)
1.表单对象属性选择器 2.程序 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- Jquery过滤选择器,选择前几个元素,后几个元素,内容过滤选择器等
一.基本过滤选择器(重点掌握下列八个):first 选取第一个元素 $("div:first").css("color","red");:l ...
- jQuery过滤选择器具体解释
基本过滤选择器 选取第一个元素(:first) //选择第一个div元素. $('#btn1').click(function(){ $('div:first').css("backgrou ...
- 基础2.Jquery过滤选择器
1.基础选择器: 名称 说明 举例 #id 根据元素Id选择 $("divId") 选择ID为divId的元素 element 根据元素的 ...
- 【jQuery】(2)---Jquery过滤选择器
1.基础选择器: 名称 说明 举例 #id 根据元素Id选择 $("divId") 选择ID为divId的元素 element 根据元素的 ...
随机推荐
- Linux文件权限;ACL;Setuid、Setgid、Stick bit特殊权限;sudo提权
相关学习资料 http://blog.sina.com.cn/s/blog_4e2e6d6a0100g47o.html http://blog.csdn.net/aegoose/article/det ...
- UVA1635 Irrelevant Elements(唯一分解定理 + 组合数递推)
http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id=51196 紫书P320; 题意:给定n个数a1,a2····an,依次求出相邻 ...
- Spring学习3—控制反转(IOC)基于Annotation(注解)的依赖注入实现
一.依赖注入--手工装配—注解方式 在java代码中使用@Autowired或@Resource注解方式进行装配的前提条件是: 1.引入context命名空间 需要在xml配置文件中配置以下信息: ...
- --------------------------PHP中访问数据库时带来的响应速度的问题解决-------------------------------------
----------------------------------------------------------------上图是秒,下图是毫秒比较TTFB-------------------- ...
- html标签(一)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Fast-cgi cgi nginx php-fpm 的关系 (转
Fast-cgi cgi nginx PHP-fpm 的关系 Fast-cgi是由cgi发展而来,是http服务器(http,nginx等)和动态脚本语言(php,perl等)之间的的通信接口, ...
- Java初学(七)
一.内部类 1.内部类概述:把类定义在其他类内部,这个类被称为内部类(内部类可以使用static修饰,外部类不可) 2.内部类访问特点:内部类可以直接访问外部类成员,包括私有的 外部类要访问内 ...
- js ajax 向后台传递数组
//定义数组 var _arrays = []; for (var i = 0; i < 10; i++) { _arrays.push(i); } //post $.post(href, {l ...
- UVALive 6124 Hexagon Perplexagon 题解
http://vjudge.net/problem/viewProblem.action?id=37480 East Central Regional Contest Problem C: Hexag ...
- Entity Framework 自动生成CodeFirst代码
前言 在前面的文章中我们提到Entity Framework的“Code First”模式也同样可以基于现有数据库进行开发.今天就让我们一起看一下使用Entity Framework Power To ...
