knockout之各种数据绑定方法:text、attr、visible、html、css、style绑定
http://knockoutjs.com/documentation/attr-binding.html(Knockout官网文档)
1、text绑定
目的:text 绑定到DOM元素上,使得该元素显示的文本值为你绑定的参数。该绑定在显示或者上非常有用,但是你可以用在任何元素上。
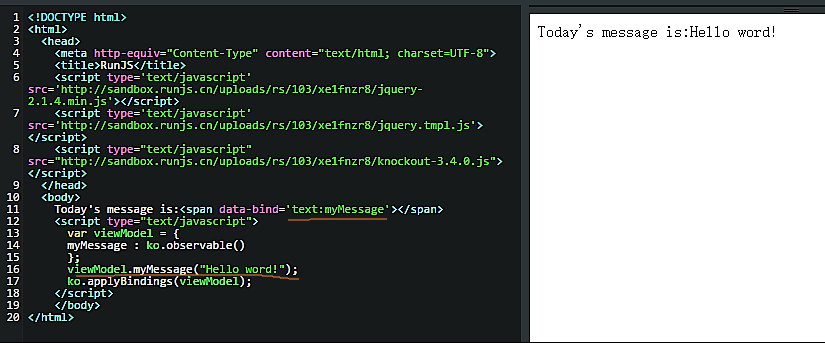
例子:
参数:主参数:KO将参数值会设置在元素的innerText (IE)或textContent(Firefox和其它相似浏览器)属性上。原来的文本将会被覆盖。如果参数是监控属性observable的,那元素的text文本将根据参数值的变化而更新,如果不是,那元素的text文本将只设置一次并且以后不在更新。如果你传的是不是数字或者字符串(例如一个对象或者数组),那显示的文本将是yourParameter.toString()的等价内容。
其他参数:无。
注1:使用函数或者表达式来决定text值
如果你想要你的text更可控,那选择是创建一个依赖监控属性(dependent observable),然后在它的执行函数里编码,决定应该显示什么样的text文本。
例如:
现在,text文本将在“expensive”和“affordable”之间替换,取决于价格price怎么改变。
然而,如果有类似需求的话其实没有必要再声明一个依赖监控属性(dependent observable), 你只需要按照如下代码写JavaScript表达式就可以了:

结果是一样的,但我们不需要再声明依赖监控属性(dependent observable)。
注2 :关于HTML encoding
因为该绑定是设置元素的innerText或textContent (而不是innerHTML),所以它是安全的,没有HTML或者脚本注入的风险。例如:如果你编写如下代码:

它不会显示斜体字,而是原样输出标签。如果你需要显示HTML内容,请参考html绑定.
2、attr绑定
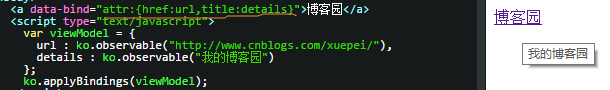
目的:attr 绑定提供了一种方式可以设置DOM元素的任何属性值。你可以设置img的src属性,连接的href属性。使用绑定,当模型属性改变的时候,它会自动更新。

结果是把超链接的href属性设为http://www.cnblogs.com/xuepei/,title属性设为我的博客园。
参数: 主参数:该参数是一个JavaScript对象,属性是你的attribute名称,值是该attribute需要应用的值。
如果参数是监控属性observable的,那随着值的变化将会自动添加或者删除该元素上的attribute值。如果不是,那attribute值将会只应用一次并且以后不在更新。
其他参数:无。
注:应用的属性名字不是合法的JavaScript变量命名
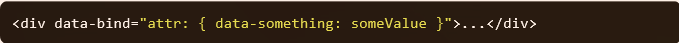
如果你要用的属性名称是data-something的话,你不能这样写:
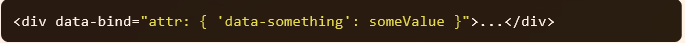
因为data-something 不是一个合法的命名。解决方案是:在data-something两边加引号作为一个字符串使用。这是一个合法的JavaScript 对象 文字(从JSON技术规格说明来说,你任何时候都应该这样使用,虽然不是必须的)。例如,

3、visible绑定

knockout之各种数据绑定方法:text、attr、visible、html、css、style绑定的更多相关文章
- MVVM架构~Knockoutjs系列之text,value,attr,visible,with的数据绑定
返回目录 Knockoutjs是微软mvc4里一个新东西,用这在MVC环境里实现MVVM,小微这次没有大张旗鼓,而是愉愉的为我们开发者嵌入了一个实现MVVM的插件,这下面的几篇文章中,我和大家将一起去 ...
- Knockout与Require框架同时使用时的visible绑定的问题,造成的影响,以及解决的方法。
Knockout 可以将 visible 绑定到DOM 元素上,使得该元素的hidden 或visible 状态取决于绑定的值. 查看以下knockout的描述,http://knockoutjs.c ...
- 如何解决FormView中实现DropDownList连动选择时出现 "Eval()、XPath() 和 Bind() 这类数据绑定方法只能在数据绑定控件的上下文中使用" 的错误
原文:如何解决FormView中实现DropDownList连动选择时出现 "Eval().XPath() 和 Bind() 这类数据绑定方法只能在数据绑定控件的上下文中使用" 的 ...
- Knockout.Js官网学习(style绑定、attr绑定)
Style绑定 style绑定是添加或删除一个或多个DOM元素上的style值.比如当数字变成负数时高亮显示,或者根据数字显示对应宽度的Bar.(注:如果你不是应用style值而是应用CSS clas ...
- Eval()、XPath() 和 Bind() 这类数据绑定方法只能在数据绑定控件的上下文中使用
原文:Eval().XPath() 和 Bind() 这类数据绑定方法只能在数据绑定控件的上下文中使用 “/vs2005”应用程序中的服务器错误.--------------------------- ...
- jQuery使用scrollTop获取div标签的滚动条已滚动高度(jQuery版本1.6+时,用prop()方法代替attr()方法)
$("#content").append('<div>' + data.msg + '</div>'+.'<br>');$('#content' ...
- Kendo MVVM 数据绑定(九) Text
Kendo MVVM 数据绑定(九) Text Text 绑定可以使用 ViewModel 来设置 DOM 元素的文本属性,如果需要设置 input,textarea,或 select 的显示,需要使 ...
- 【Knockout.js 学习体验之旅】(3)模板绑定
本文是[Knockout.js 学习体验之旅]系列文章的第3篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
Selenium下的Webdriver工具支持FireFox(geckodriver). IE(InternetExplorerDriver).Chrome(ChromeDriver). Opera( ...
随机推荐
- JS之setAttribute和getAttribute
1.ele.getAttribute(attributeName); 返回元素的指定属性值,如果元素没有该属性,则返回null 2.ele.setAttribute(attributeName,val ...
- LeetCode Longest Palindrome
原题链接在这里:https://leetcode.com/problems/longest-palindrome/ 题目: Given a string which consists of lower ...
- LeetCode Search a 2D Matrix II
原题链接在这里:https://leetcode.com/problems/search-a-2d-matrix-ii/ Write an efficient algorithm that searc ...
- TST fall detection database
http://www.tlc.dii.univpm.it/blog/databases4kinect#IDFall2
- 基础拾掇之——http基础
基础拾掇之——http基础 http协议介绍 http:Hyper Text Transfer Protocol 超文本传输协议,是互联网应用最为广泛的一种网络协议,主要用于Web服务.通过计算机处理 ...
- winston 日志管理4
配置File Transport winston.add(winston.transports.File, options) The File transport should really be t ...
- JSP常用标签——JSTL标签和EL表达式
一.JSTL简介 1.什么是JSTL JSTL是Java中的一个定制标记库集.(这个标记库集不需要自己编写,可以直接使用) 2.为什么要使用JSTL 实现了JSP页面中的代码复用(基于标签库原理,重复 ...
- Java File类基本操作
我们可以利用Java.io.File类对文件进行操作,基本操作如下: 1)创建文件: public boolean createNewFile() throws IOException 2)删除文件: ...
- CL.exe的 /D 选项, Preprocessor Macro预处理器宏定义
在看"Inside COM"第10章的代码. MAKEFILE里面有几个标记我没看懂. 去网上搜也搜不到. /D_OUTPROC_SERVER_ /DWIN32 /DREGISTE ...
- 导出iPhone中安装的APP的iPA文件
1.让iPhone连接电脑,打开iTunes,选择本电脑,然后点立即备份. 2.完成上一步的操作之后,选择应用,在iTunes中就会列出你从App Store中下载的应用,自己连接真机调试的应用是没有 ...
