Android 自定义Drawable
1.使用BitmapShader实现图片圆角
public class CornerDrawable extends Drawable {
private Paint mPaint;
private Bitmap bmp;
private RectF rectF;
public CornerDrawable(Bitmap bmp) {
this.bmp = bmp;
BitmapShader shader = new BitmapShader(bmp, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// CLAMP 拉伸
// REPEAT 重复
// MIRROR 镜像
// BitmapShader是从画布的左上角开始绘制的
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setShader(shader);
}
@Override
public void draw(Canvas canvas) {
Rect rect = getBounds();
// Log.e(getClass().getSimpleName(), rect.left + ":" + rect.width() + ":" + rect.height());
// Log.e(getClass().getSimpleName(), rectF.left + ":" + rectF.width() + ":" + rectF.height());
canvas.drawRoundRect(rectF, 20, 20, mPaint);
}
@Override
public void setAlpha(int alpha) {
mPaint.setAlpha(alpha);
}
@Override
public void setColorFilter(ColorFilter cf) {
mPaint.setColorFilter(cf);
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
// getIntrinsicWidth、getIntrinsicHeight主要是为了在View使用wrap_content的时候,提供一下尺寸
@Override
public int getIntrinsicHeight() {
return bmp.getHeight();
}
@Override
public int getIntrinsicWidth() {
return bmp.getWidth();
}
@Override
public void setBounds(int left, int top, int right, int bottom) {
super.setBounds(left, top, right, bottom);
rectF = new RectF(left, top, right, bottom);
}
}
2.除了圆角外,还可以指定画图片的某圆弧对应的内容
重写上面的draw方法如下
RectF rf = new RectF(-100, -130, 160, 130);
canvas.drawArc(rf, 0, 120, true, paint);
3.使用PorterDuffXfermode
@Override
public void draw(Canvas canvas) {
PorterDuffXfermode pdf = new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);
paint.drawBitmap(dst, 0, 0, paint);
paint.setXfermode(pdf);
paint.setColor(0xffff4400);
canvas.drawBitmap(src, 0, 0, paint);
paint.setXfermode(null);
}
http://www.jianshu.com/p/d11892bbe055
》》XferMode
- AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
- PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素异或操作。
- PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互。
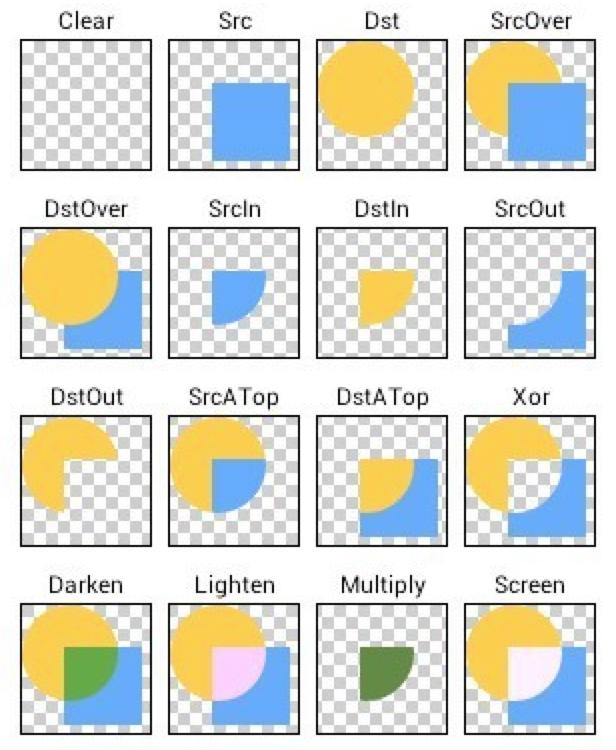
》》PorterDuff.Mode为枚举类,一共有16个枚举值:
- PorterDuff.Mode.CLEAR 所绘制不会提交到画布上。
- PorterDuff.Mode.SRC 显示上层绘制图片
- PorterDuff.Mode.DST 显示下层绘制图片
- PorterDuff.Mode.SRC_OVER 正常绘制显示,上下层绘制叠盖。
- PorterDuff.Mode.DST_OVER 上下层都显示。下层居上显示。
- PorterDuff.Mode.SRC_IN 取两层绘制交集。显示上层。
- PorterDuff.Mode.DST_IN 取两层绘制交集。显示下层。
- PorterDuff.Mode.SRC_OUT 取上层绘制非交集部分。
- PorterDuff.Mode.DST_OUT 取下层绘制非交集部分。
- PorterDuff.Mode.SRC_ATOP 取下层非交集部分与上层交集部分
- PorterDuff.Mode.DST_ATOP 取上层非交集部分与下层交集部分
- PorterDuff.Mode.XOR 异或:去除两图层交集部分
- PorterDuff.Mode.DARKEN 取两图层全部区域,交集部分颜色加深
- PorterDuff.Mode.LIGHTEN 取两图层全部,点亮交集部分颜色
- PorterDuff.Mode.MULTIPLY 取两图层交集部分叠加后颜色
- PorterDuff.Mode.SCREEN 取两图层全部区域,交集部分变为透明色
参考:ApiDemos/Graphics/XferModes

4.对图片进行颜色转换
public static Drawable getPrimaryDrawable(int resId) {
Drawable icon = context.getResources().getDrawable(resId);
int baseColor = context.getResources().getColor(R.color._secondary_color);
icon.setColorFilter(baseColor, PorterDuff.Mode.SRC_IN);
return icon;
}
5.通过xml定义drawable
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#ff80cbc4" />
</shape>
</item>
<item android:top="48dp">
<bitmap
android:gravity="center"
android:src="@drawable/app_background_png"
android:tileMode="disabled" />
</item>
</layer-list>
6.自定义按钮状态
<declare-styleable name="CustomStateDrawableButton">
<attr name="state_readed" format="boolean" />
</declare-styleable>
定义一个状态
public class CustomStateDrawableButton extends ImageButton {
public static final int[] MessageReaded = {R.attr.state_readed};
private boolean isReaded = false;
public CustomStateDrawableButton(Context context) {
super(context);
}
public CustomStateDrawableButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomStateDrawableButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public void setReaded(boolean isReaded) {
if (this.isReaded != isReaded) {
this.isReaded = isReaded;
//
refreshDrawableState();
}
}
@Override
public int[] onCreateDrawableState(int extraSpace) {
if (!isReaded) {
int[] ds = super.onCreateDrawableState(extraSpace + 1);
mergeDrawableStates(ds, MessageReaded);
return ds;
}
return super.onCreateDrawableState(extraSpace);
}
}
// http://www.devdiv.com/Android-Android%E4%B8%ADDrawable%E5%88%86%E7%B1%BB%E6%B1%87%E6%80%BB%EF%BC%88%E4%B8%8A%EF%BC%89-thread-126853-1-1.html
// ColorDrawable、GradientDrawable、BitmapDrawable、 NinePatchDrawable、InsetDrawable、ClipDrawable、ScaleDrawable、RotateDrawable、AnimationDrawable、LayerDrawable、LevelListDrawable、StateListDrawable、TransitionDrawable
Android 自定义Drawable的更多相关文章
- Android自定义drawable(Shape)详解
在Android开发过程中,经常需要改变控件的默认样式, 那么通常会使用多个图片来解决.不过这种方式可能需要多个图片,比如一个按钮,需要点击时的式样图片,默认的式样图片. 这样就容易使apk变大. 那 ...
- Android APK开发 Drawable文件夹下的自定义Drawable文件
版本:2018/2/11 Drawable的分类 自定义Drawable SVG矢量图 个人总结的知识点外,部分知识点选自<Android开发艺术探索>-第六章 Drawable 1.Dr ...
- Android 使用自定义Drawable 设置圆角矩形或者圆形图片
转自 Android Drawable 那些不为人知的高效用法 本文出自:[张鸿洋的博客] http://blog.csdn.net/lmj623565791/article/details/437 ...
- Android—自定义开关按钮实现
我们在应用中经常看到一些选择开关状态的配置文件,做项目的时候用的是android的Switch控件,但是感觉好丑的样子………… 个人认为还是自定义的比较好,先上个效果图:
- android 自定义通知栏
package com.example.mvp; import cn.ljuns.temperature.view.TemperatureView;import presenter.ILoginPre ...
- 最简单的android自定义进度条样式
一.自定义圆形进度条样式 1.在安卓项目drawable目录下新建一个xml文件如下:<?xml version="1.0" encoding="utf-8&quo ...
- Android自定义spinner下拉框实现的实现
一:前言 本人参考博客:http://blog.csdn.net/jdsjlzx/article/details/41316417 最近在弄一个下拉框,发现Android自带的很难实现我的功能,于是去 ...
- Android自定义对话框
在android中有自带的对话框,为了美观,很多开发者会使用自定义对话框,如下图: 点击“弹出自定义对话框按钮后”显示如图效果. 首先要自己定义一个xml文件定义自己对话框的样式: <?xml ...
- android 自定义Style初探---ProgressBar
系统自带的ProgressBar太丑了,所以我决定自定义一个Style. 原来的Style <?xml version="1.0" encoding="utf-8& ...
随机推荐
- 高德地图iOS SDK限制地图的缩放比例
问题 高德地图的iOS SDK 3D版中(v2.4.0), 显示范围在560m左右时建筑会呈现3D效果. 我们有没有办法可以限制地图最小缩放到这个比例, 从而保证建筑始终使用3D效果显示呢? 探索 高 ...
- Msbuild利用cpu多核加速
msbuild /t:Rebuild /p:Configuration=Release /m /m 自动检测cpu数量启动对应数量进程
- 减小Chrome的内存占用的参数
步骤: 1.右击chrome浏览器快捷方式 属性 目标 后面添加 --purge-memory-button 2. 按 shift+esc 查看进程
- HTML入门的简单学习
1:HTML简介 1.1:HTML(Haper Text Markup language):超文本标记语言 超文本就是指页面内可以包含图片,链接,甚至音乐,程序等非文字元素 1.2 ...
- 更改Linux默认栈空间的大小
有时候在Linux写C++程序处理大量的数据,程序内部需要分配很大的数组来存放一些数据,但有时候分配的数组太大的话运行时会出现段错误.这种情况可能是分配的数组大小超过了Linux系统的默认栈空间的大小 ...
- SQL Server 内存中OLTP内部机制概述(三)
----------------------------我是分割线------------------------------- 本文翻译自微软白皮书<SQL Server In-Memory ...
- Android Studio no debuggable applications解决方案2
android studio 默认是没有开启debuggable 功能的,在tools里打开该功能即可,Tools->Android->Enable ADB Integration. 刚设 ...
- SCN试验之一
在数据库运行的时候,数据库系统的SCN不断地增长: SQL> select dbms_flashback.get_system_change_number from dual; GET_SYST ...
- Linux环境安装jdk
Linux中JDK1.6的安装和配置方法 一.安装 创建安装目录,在/usr/java下建立安装路径,并将文件考到该路径下: # mkdir /usr/java 1.jdk-6u11-linux-i5 ...
- 让JNLP应用程序从Firefox浏览器启动起来
