css 层叠样式表

css选择器
派生选择器
根据其元素在其上下文关系来定义样式
<style type="text/css">
body{
font-size:12px;
color:red;
}
</style>
p{font-size:12px;line-height:1.6em;}
上面的css样式代码的作用:为p标签设置12px字号,行间距设置1.6em的样式。
id选择器
<html>
<head>
<meta charset="utf-8" />
<link href="10.css" type="text/css" rel="stylesheet" />
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<title></title>
</head>
<body>
<p>
<strong>p标签hello</strong>
</p>
<ul>
<li>
<!--如何给li标签单独加样式,派生 li strong{属性: 属性值}-->
<strong>li标签hello</strong>
</li>
</ul>
</body>
</html>
li strong {
color:red;
}
strong{
color:blue;
}
id选择器#

<html>
<head>
<meta charset="UTF-8" />
<link href="11.css" type="text/css" rel="stylesheet" />
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<title></title>
</head>
<body>
<p id="pid">hello css</p>
</body>
</html>
#pid {
color:red}
<html>
<head>
<meta charset="UTF-8" />
<link href="11.css" type="text/css" rel="stylesheet" />
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<title></title>
</head>
<body>
<p id="pid">hello css
<a href="#">欢迎来到</a></p>
<div id="divid">这是div
<p>这是第一个div</p></div>
</body>
</html>
#pid {
color:red}
#pid a{
color:pink;
}
#divid p{
color:green;
}
派生选择器和ID选择器同时使用
类选择器.

<html>
<head>
<meta charset="UTF-8" />
<link href="12.css" type="text/css" rel="stylesheet" />
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<title></title>
</head>
<body>
<p class="pclass">这是一个class效果
<a href="#">这是一个链接</a></p>
<div class="divclass">这是一个div的class</div>
</body>
</html>
.pclass{
color:blue;
}
.pclass a{
color:pink;
}
.divclass{
color:red;
}
属性选择器
<html>
<head>
<meta charset="UTF-8" />
<style type="text/css">
[title]{color:green;}[title=te]{color:red;} </style>
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<title></title>
</head>
<body>
<p title="t">属性选择器</p>
<p title="te">属性aa选择器</p>
</body>
</html>
相同点:可以应用于任何元素
不同点:
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
2、可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
<p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课...</p>
还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。如右侧代码编辑器中的代码:
.food>li{border:1px solid red;}
这行代码会使class名为food下的子元素li(水果、蔬菜)加入红色实线边框。
<style type="text/css">
.first>span{border:1px solid red;}
</style>
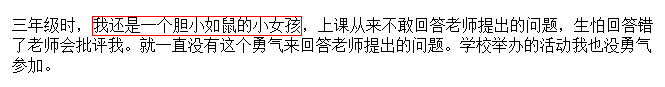
<p class="first">三年级时,<span>我还是一个<span>胆小如鼠</span>的小女孩</span>,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
把文字内容的“我还是一个胆小如鼠的小女孩”这一句话加入红色边框。效果图如下:

css 层叠样式表的更多相关文章
- CSS层叠样式表(Cascading Style sheets)
CSS层叠样式表(Cascading Style sheets) --------- ---------------- ----------- --------------- ----------- ...
- 《精通CSS层叠样式表》
书名 <精通CSS层叠样式表> 图片 时间 2017-7月 学习 感觉和ps一样对我都不友好 3天撸完
- CSS:CSS层叠样式表的概述
CSS层叠样式表:Cascading Style Sheets 介绍: 现代网页的设计原则是内容和样式分离,降低它们之间的直接相互依存关系,解耦性,同时,同样的内容,可以通过不同的CSS样式表现出来. ...
- css:层叠样式表-网页布局基础
css:层叠样式表:一.写法分类: 1.内联(行内,写在标签里面,以属性的形式表现,属性名是style) 例:<table style="background-color: aqua& ...
- 【HTML/XML 7】CSS层叠样式表
导读:上篇博客说到用XSL去实现XML文档的表现形式的美化,那么另外一种方式就是CSS的使用.本篇博客系统的介绍CSS,下篇博客,将系统的介绍XSL. 一.CSS的发展历史 1996年,层叠样式表(C ...
- 实验时css层叠样式表不更新的情况
自定义了CSS的样式,希望在页面中起作用.因为MVC中Views/Shared/_Layout.cshtml是所有视图的公共文件,如下: <!DOCTYPE html> <html& ...
- 前端内容之CSS层叠样式表
CSS(Cascading Style Sheet层叠样式表) 把HTML认为是网页的骨架 那么CSS就是用于对HTML骨架进行修饰,比如加背景色.显示方式.位置等等属性 CSS语法形式: 一个完整的 ...
- CSS层叠样式表的层叠是什么意思(转自知乎)
转自知乎上的回答:http://www.zhihu.com/question/20077745 解答一: 层叠指的是样式的优先级,当产生冲突时以优先级高的为准.1. 开发者样式>读者样式> ...
- css层叠样式表
css的三种声明方式 1.行内样式 通过每个标签都有的style属性 <div style="color:red;">黄卫星说没有内容 ...
随机推荐
- Android之项目推荐使用的第三方库,有助于快速开发,欢迎各位网友补充
1. 使用上拉更多,下拉刷新:https://github.com/JosephPeng/XListView-Android这个是github上面更为火爆的:https://github.com/ch ...
- [Effective JavaScript 笔记]第35条:使用闭包存储私有数据
js的对象系统并没有特别鼓励或强制信息隐藏.所有的属性名都是一个字符串,任意一个程序都可以简单地通过访问属性名来获取相应的对象属性.例如,for...in循环.ES5的Object.keys()和Ob ...
- Unity 烘焙材质到单一贴图的脚本
原地址:http://www.cocoachina.com/gamedev/gameengine/2011/0406/2756.html 这个脚本由 CocoaChina 版主 “四角钱” 分享,可以 ...
- Java正则表达式的最简单应用
String emailRegex = "^\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*$"; Pattern pat = ...
- 《ASP.NET1200例》ASP.Net 之Datalist数据删除(支持批量)
.aspx <div> <asp:DataList ID="DataList1" runat="server" Width="355 ...
- div隐藏
<div style="display:none"> <textarea id="BodyBox2" runa ...
- poj 1318
http://poj.org/problem?id=1318 这个题目还是比较水的,不过也可以提升你对字符串的熟悉度以及对一些排序函数和字符函数的使用. 大概的题意就是给你一个字典,这个字典有一些单词 ...
- 【转】JSP中的相对路径和绝对路径
1.首先明确两个概念: 服务器路径:形如:http://192.168.0.1/的路径 Web应用路径:形如:http://192.168.0.1/yourwebapp的路径 2.关于相对路径与绝对路 ...
- mysqldump备份
备份工具1.mysqldump(数据量很大时不推荐使用) myisam 锁表 innodb 行锁 mysqldump --help | less #查看mysql所有的语法 mysqldu ...
- 【JAVA、C++】LeetCode 022 Generate Parentheses
Given n pairs of parentheses, write a function to generate all combinations of well-formed parenthes ...
