超文本标记语言(HTML)
超文本标记语言(HyperText MarkUp Language,HTML)
HTML是用来制作网页的标记语言,HTML不需要编译,直接由浏览器解析;
HTML文件是一个文本文件,包含了一些HTML元素, 标签等;
HTML文件必须使用html或htm为文件名后缀;
HTML是大小写不敏感的,HTML与html是一样的。
HTML超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析后把结果显示在网页上。它是网页构成的基础,你见到的所有网页都离不开HTML。
制作网页其实是很简单的事情,就像你编辑文档文件,文字加粗、文字改变颜色、添加背景、文字居中、插入图片和表格等等。在网页上只是把这些操作使用HTML语言标签来表示。本教程旨在方便网络统计学学习和运用,为HTML入门培训教程。
一、HTML文档结构
1、HTML文档基本结构
〈HTML〉
〈HEAD〉
〈TITLE〉网页标题〈/TITLE〉
〈/HEAD〉
〈BODY〉
<p>第一个HTML文件</p>
〈/BODY〉
〈/HTML〉
HTML文档以〈HTML〉标记开始,以〈/HTML〉标记结束。HTML标签告诉浏览器这两个标签之间的内容是HTML文档。HTML文档分为文档头和文档体两部分。在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档内容信息。
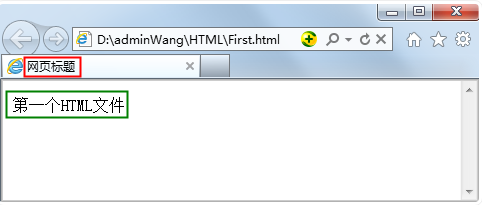
打开windows的记事本,粘贴HTML文档基本结构代码,在指定文件夹中保存为"First.html",双击打开这个HTML文件,显示结果如图:

2、HTML文档头
HTML文档中〈HEAD〉〈/HEAD〉标签的内容不被显示,但在网页设计中非常重要。下面为一段HTML文档头代码:
〈HEAD〉
〈TITLE〉网页标题〈/TITLE〉
〈meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/〉
〈link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.css"/〉
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<style>
<!--
.item-title {padding: 25px 10px; }
#fixed-fullscreen-content {margin-top: 0; }
A.oPageLink {FONT-SIZE:14pt;COLOR:#6666ff; FONT-STYLE:normal; TEXT-DECORATION:none;}
//-->
</style>
<script language="JavaScript">
<!--
function setLSNorm() {
if(window.localStorage){
localStorage.setItem($("#oNorm5").val(),$("#d1").val());
}else{
alert('This browser does NOT support localStorage');
}
alert(localStorage.getItem($("#oNorm5").val()))
}
//-->
</script>
〈/HEAD〉
〈TITLE〉网页标题〈/TITLE〉:
设置网页标题,显示在浏览器上方;
〈meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/〉:
〈meta〉标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 标签位于文档的头部,不包含任何内容。几乎任何网页可以看到类似上面这段代码。“charset=UTF-8”有时为“charset=gb2312”,表示网页使用不同字符集。〈meta〉标签属性单元较为复杂,对于初学者来说,记住在网页中加入这段代码即可;
〈link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.css"/〉
CSS外部样式,外部样式是通过在html中引用外部css文件来控制网页样式,同一个css文件可以被多个网页引用;
〈script src="http://code.jquery.com/jquery-1.7.1.min.js"〉〈/script〉
引用外部JavaScript脚本程序文件,一个独立存在的JS脚本文件可以被多个网页引用;
〈style〉***〈/style〉
CSS内部样式,内部样式内部样式是写在html文件中,且包含在〈style〉〈/style〉代码块中,而style写在head里面。内部样式对所在网页内所有指定的标签有效;
CSS还有一种内联样式,内联样式是直接在html标签上定义该标签的css样式,如:〈div style="width:300px; color:#ff0000;"〉。这里style为块标签div的样式属性,定义块标签div的宽度为300像素、标签内文字颜色为红色。更多CSS知识参见“教程”;
〈script language="JavaScript"〉***〈/script〉
在网页内部运行的JavaScript代码。更多JS知识参见教程。
3、HTML文档体
HTML文档中,文档体中才是要显示的各种文档内容信息。HTML文档体包含在〈BODY〉***〈/BODY〉之间。常用的HTML标签为:
<b>标签b之间的文字在网页中显示为粗体字</b>
<i>标签b之间的文字在网页中显示为斜体字</i>
<h1>h1 标题1(head1)</h1>
<h2>h2 标题2(head2)</h2>
<h3>h3 标题3(head3)</h3>
<h4>h4 标题4(head4)</h4>
<h5>h5 标题5(head5)</h5>
<h6>h6 标题6(head6)</h6>
<sub>下标(subscript)</sub>
<sup>上标(superscript)</sup>
<a href="#">a 超级链接(anchor)</a>
<br/> br 换行(break)
<hr /> hr 横线(horizontal)
<center>center 居中(center)</center>
<div>div 区块(division)</div>
<p>p 段落(paragraph)</p>
<pre>pre 按预定格式显示的文本(Preformatted)</pre>
<img src="#" alt="图片" />img 图片(image)
<form action="#" method="post">
<input type="text" name="name" value=""/>文本输入框(text)
<input type="radio" name="name" value=""/>单选框(radio)
<input type="checkbox" name="name" value=""/>复选框(checkbox)
<input type="file" name="name" value=""/>文件选择框(file)
<input type="hidden" name="name" value=""/>隐藏域(hidden)
<input type="image" name="name" value=""/>图片按钮(image)
<input type="password" name="name" value=""/>密码输入框(password)
<input type="reset" name="name" value="reset"/>重置按钮(reset)
<input type="submit" name="name" value="submit"/>提交按钮(submit)
<select>
<option value="value">option 选择项1(option)</option>
<option value="value">option 选择项2(option)</option>
</select>
<textarea>textarea 多行文本输入区(textarea)</textarea>
</form>
有序列表
<ol>
<li>li 列表项(list item)</li>
<li>li 列表项(list item)</li>
</ol>
无序列表
<ul>
<li>li 列表项(list item)</li>
<li>li 列表项(list item)</li>
</ul>
dl字典列表(dictionary list)
<dl>
<dt>dt 字典标题(dictionary title)</dt>
<dd>dd 字典数据(dictionary data)</dd>
<dt>dt 字典标题(dictionary title)</dt>
<dd>dd 字典数据(dictionary data)</dd>
</dl>
table 表格(table)
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>td 表格数据(table data)</td>
<td>td 表格数据(table data)</td>
</tr>
<tr>
<td>td 表格数据(table data)</td>
<td>td 表格数据(table data)</td>
</tr>
</table>
4、HTML文档体转义字符
转义字符串(Escape Sequence)也称字符实体(Character Entity)。在HTML中,定义转义字符串的原因有两个:
- 第一个原因是像“<”和“>”这类符号已经用来表示HTML标签,因此就不能直接当作文本中的符号来使用。为了在HTML文档中使用这些符号,就需要定义它的转义字符串。当解释程序遇到这类字符串时就把它解释为真实的字符。在输入转义字符串时,要严格遵守字母大小写的规则。
- 第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
转义字符串分成三部分:
- 第一部分是一个&符号,英文叫ampersand;
- 第二部分是实体名字或者是#加上实体编号;
- 第三部分是一个分号。
比如,要显示小于号(<),就可以写 < 或者 < 。通常情况下,HTML会自动截去多余的空格。不管你加多少空格,都被看做一个空格。比如你在两个字之间加了10个空格,HTML会截去9个空格,只保留一个。为了在网页中增加空格,你可以使用 表示空格。
用实体名字的好处是比较好理解,一看lt,大概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都支持最新的实体名字。而实体编号,各种浏览器都能处理。同一个符号,可以用“实体名称”和“实体编号”两种方式引用,实体名称(Entity)是区分大小写的。
(1)常用HTML转义字符表:

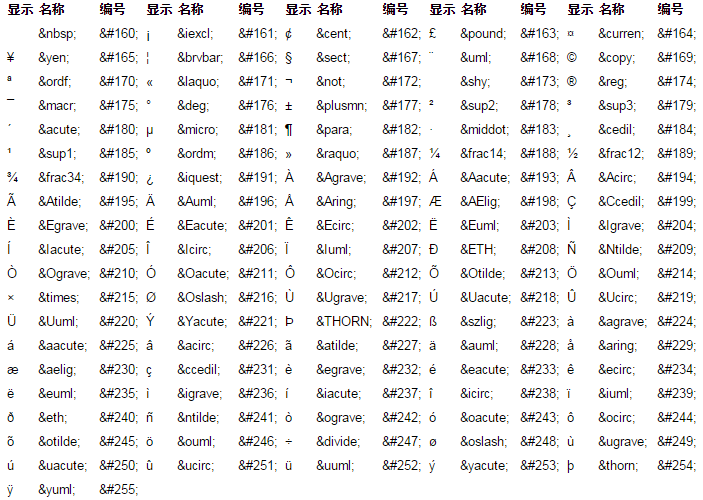
(2)ISO 8859-1 (Latin-1)字符集:

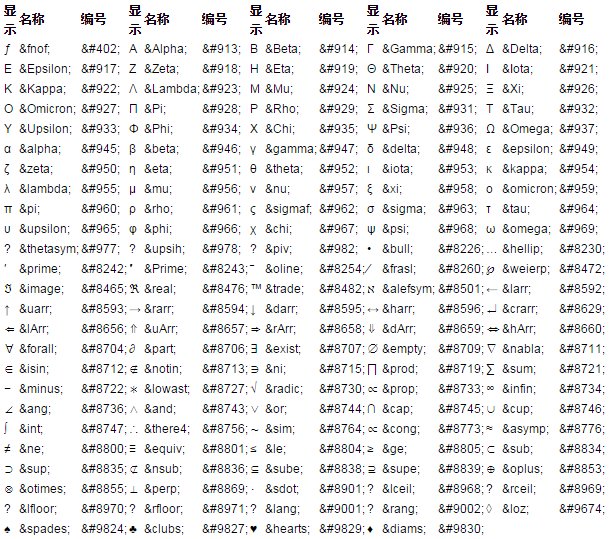
(3)数学和希腊字母标志

二、HTML常用标签(tag)
<a href="#">a 超级链接(anchor)</a>
<b>b 粗体(bold)</b>
b 粗体(bold)
在我后面换行<br/> br 换行(break)
在我后面换行
br 换行(break)
<center>center 居中(center)</center>
center 居中(center)
<cite>cite 引用(cite)</cite>
cite 引用(cite)
<code>code 代码(code)</code>
code 代码(code)
dl 字典列表(dictionary list)
<dl>
<dt>dt 字典标题(dictionary title)</dt>
<dd>dd 字典数据(dictionary data)
</dd>
<dt>dt 字典标题(dictionary title)</dt>
<dd>dd 字典数据(dictionary data)
</dd>
</dl>
dl 字典列表(dictionary list)
- dt 字典标题(dictionary title)
- dd 字典数据(dictionary data)
- dt 字典标题(dictionary title)
- dd 字典数据(dictionary data)
<div>div 区块(division),自动换行</div>后续文本
后续文本
<span>span 区块(division),不换行</span>后续文本
span 文本段,不换行后续文本
<em>em 强调(emphasize)</em>
em 强调(emphasize)
<h1>h1 标题1(head1)</h1>
<h2>h2 标题2(head2)</h2>
<h3>h3 标题3(head3)</h3>
<h4>h4 标题4(head4)</h4>
<h5>h5 标题5(head5)</h5>
<h6>h6 标题6(head6)</h6>
h1 标题1(head1)
h2 标题2(head2)
h3 标题3(head3)
h4 标题4(head4)
h5 标题5(head5)
h6 标题6(head6)
<hr /> hr 横线(horizontal)
hr 横线(horizontal)
<i>i 斜体(italic)</i>
i 斜体(italic)
<b>i 斜体(italic)</b>
b 黑体(italic)
<img style="margin-left:20px;" src="http://www.galaxystatistics.com/webTJX/mobile/blog/img/test1.jpg"/>img 图片(image)
img 图片(image)
<form action="#" method="post">form 表单(form)
<input type="text" name="name" value="" />input,type='text' 文本输入框(text)
<input type="radio" name="name" value="" />input,type='radio' 单选框(radio)
<input type="checkbox" name="name" value="" />input,type='checkbox' 复选框(checkbox)
<input type="file" name="name" value="" />input,type='file' 文件选择框(file)
<input type="hidden" name="name" value="" />input,type='hidden' 隐藏域(hidden)
<input type="password" name="name" value="" />input,type='password' 密码输入框(password)
<input type="reset" name="name" value="reset" />input,type='reset' 重置按钮(reset)
<input type="submit" name="name" value="submit" />input,type='submit' 提交按钮(submit)
select 选择列表(select)
<select>
<option value="value1">option 选择项1(option)</option>
<option value="value2">option 选择项2(option)</option>
<option value="value3">option 选择项3(option)</option>
</select>
<textarea>
textarea
多行文本输入区
</textarea>
</form>
form 表单(form)
input,type='text' 文本输入框(text) input,type='radio' 单选框(radio) input,type='checkbox' 复选框(checkbox) input,type='file' 文件选择框(file) input,type='hidden' 隐藏域(hidden) input,type='password' 密码输入框(password) input,type='reset' 重置按钮(reset) input,type='submit' 提交按钮(submit) select 选择列表(select)option 选择项1(option)
option 选择项2(option)
option 选择项3(option)
多行文本输入区
ol 有序列表(order list)
<ol>
<li>li 列表项(list item)</li>
<li>li 列表项(list item)</li>
</ol>
ol 有序列表(order list)
- li 列表项(list item)
- li 列表项(list item)
ul 无序列表(unordered list)
<ul>
<li>li 列表项(list item)</li>
<li>li 列表项(list item)</li>
</ul>
ul 无序列表(unordered list)
- li 列表项(list item)
- li 列表项(list item)
<p>p 段落(paragraph)</p>
p 段落(paragraph)
<pre>pre 按预定格式显示的文本(Preformatted)</pre>
pre 按预定格式显示的文本(Preformatted)
<q>q 引用(quote)</q>
q 引用(quote)
<samp>samp 例子(sample)</samp>
samp 例子(sample)
<strong>strong 重点强调(strong emphasized)</strong>
strong 重点强调(strong emphasized)
<sub>sub 下标(subscript)</sub>
<sup>sup 上标(superscript)</sup>
sub 下标(subscript)
sup 上标(superscript)
<table border="0" cellpadding="0" cellspacing="0">
<caption>table 表格(table)</caption>
<tr>
<td>td 表格数据(table data)</td>
<td>td 表格数据(table data)</td>
</tr>
<tr>
<td>td 表格数据(table data)</td>
<td>td 表格数据(table data)</td>
</tr>
</table>
| td 表格数据(table data) | td 表格数据(table data) |
| td 表格数据(table data) | td 表格数据(table data) |
三、HTML文档制作
HTML文档制作主要指〈BODY〉***〈/BODY〉之间HTML标签的布局设计。HTML文档体中常用标签设计方法参见本站提供的银河统计HTML练习教程和W3School HTML在线教程。
超文本标记语言(HTML)的更多相关文章
- html 超文本标记语言
1.html超文本标记语言 2.在html中存在着大量的标签,我们用html中存在的标签将要显示在网页的内容包含起来. 3.css 控制网页显示内容的效果. 4.html+css 只能是静态网页. 5 ...
- HTML——超文本标记语言
HTML: 网站(站点) - 网页 1.HTML作为文件后缀名,可以把文件变为网页 2.HTML是一门编程语言的名字:超文本标记语言 3.超越了文字的范畴,除了文字还可以有图片.视频.音频.动画特效等 ...
- html超文本标记语言的由来
万维网上的一个超媒体文档称为一个页面:page,作为一个组织或者个人在万维网上放置开始点的页面称为主页:homepage或者首页,主页中通常有指向其他相关页面或者其他节点的指针,就是通常所说的超链接, ...
- HTML:Hyper Text Markup Language 超文本标记语言
1.HTML是什么? *Hyper Text Markup Language 超文本标记语言 *Hyper Text:超链接.把不同空间的资源,整合在一起,形成逻辑上的网状结构. *Markup La ...
- 超文本标记语言HTML
介绍html文档的基本结构,html常用标签的使用,理解html语言制作网页基本原理. html概述和基本结构 html概述 HTML是 HyperText Mark-up Language 的首字母 ...
- Html就是超文本标记语言的简写,是最基础的网页语言
Html就是超文本标记语言的简写,是最基础的网页语言. Html是通过标签来定义的语言,代码都是由标签所组成. Html代码不用区分大小写. Html代码由<html>开始</htm ...
- html(HyperText Markup Language)--超文本标记语言
1.html的简介? * 什么是html? ** HyperText Markup Language:超文本标记语言,网页语言 ** 超文本:超出文本的范畴,使用html可以轻松实现这样操作: ** ...
- HTML(超文本标记语言)的内容和理解
由于上篇文章中提到WebMethod的Description 属性(propery)中可以使用超文本,因此就记录一篇关于超文本的文章以供参考,注意:Description=" HTML格式 ...
- 超文本标记语言(Hyper Text Markup Language):构建网页的语言
超文本标记语言(Hyper Text Markup Language):构建网页的语言
随机推荐
- iOS支付后默认关注公众号
1.这个是微信内部的功能,不对外公开,需要商务洽谈.跟技术无关. 2.同时金额少于1块的也不会有提示关注显示. 3.关注过的不会默认再次关注,但是仍然有选项可以选择.
- PAT 解题报告 1048. Find Coins (25)
1048. Find Coins (25) Eva loves to collect coins from all over the universe, including some other pl ...
- CareerCup: 17.14 minimize unrecognized characters
Oh, no! You have just completed a lengthy document when you have an unfortu- nate Find/Replace misha ...
- Leetcode: Palindrome Numbers
Determine whether an integer is a palindrome. Do this without extra space. 尝试用两头分别比较的方法,结果发现无法解决1000 ...
- something about css locating.
CSS position:static:默认属性,静态定位relative:相对定位,相对于父元素的定位,需要配合top,left,right,bottom,z-index等属性absolute:绝对 ...
- [转]Apache Maven 入门篇(下)
原文地址: Apache Maven 入门篇(下) 作者:George Ma 第一篇文章大概的介绍了一下Apache Maven以及它的下载和安装,并且运行了一个简单的示例.那么在对maven有了一点 ...
- 通过struts.xml搭建、为属性注入值_2015.01.04
01:web.xml配置: <?xml version="1.0" encoding="UTF-8"?> <web-app version=& ...
- linux c
#include <stdio.h>#include <string.h>#include <strings.h> int main(){ char buf[ ...
- PAT乙级 1009. 说反话 (20)
1009. 说反话 (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 CHEN, Yue 给定一句英语,要求你编写程序,将句中 ...
- Silverlight ModelView中调用UI进程
Silverlihgt: Deployment.Current.Dispatcher.BeginInvoke wpf: App.Current.Dispatcher.Invoke
