SharePoint 2013 使用查阅项实现联动下拉框
SharePoint列表使用中,经常会用到下拉框,而有些特殊的需求,会用到联动的下拉框,在SharePoint中默认没有这样的字段,所以如果实现,我们需要自己想办法。
这里,我们介绍如何使用JQuery+JavaScript客户端对象模型实现,下面让我简单介绍下实现的全过程。
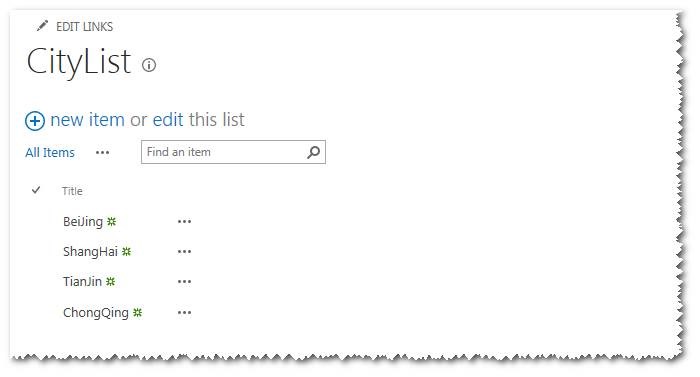
1、创建基础列表CityList,保存的是城市名称,使用默认字段Title;

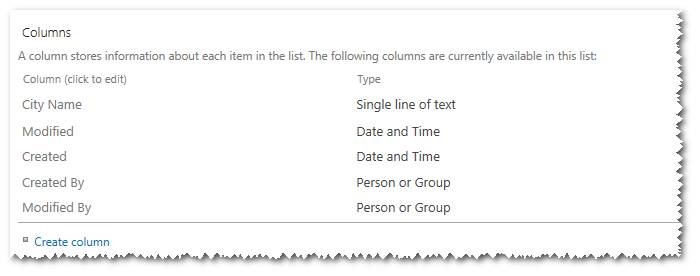
2、列表CityList的所有栏,我把Title字段的名称改为了City Name,如下图:

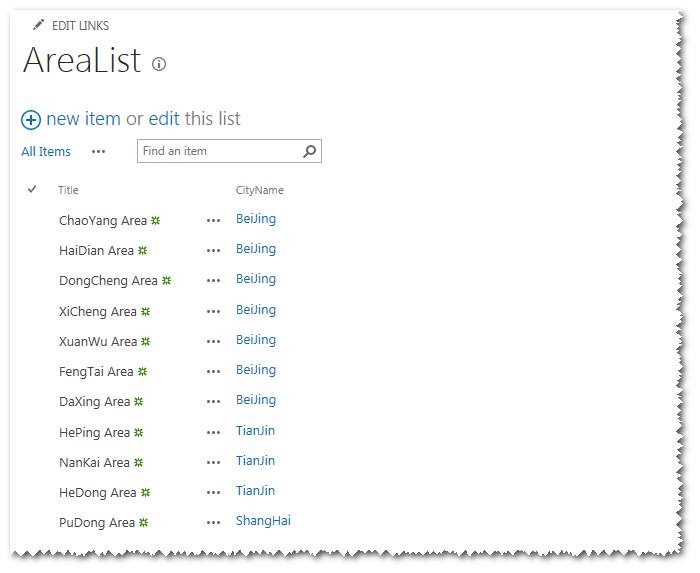
3、创建基础列表AreaList,用于保存所有区和关联的城市,如下图:

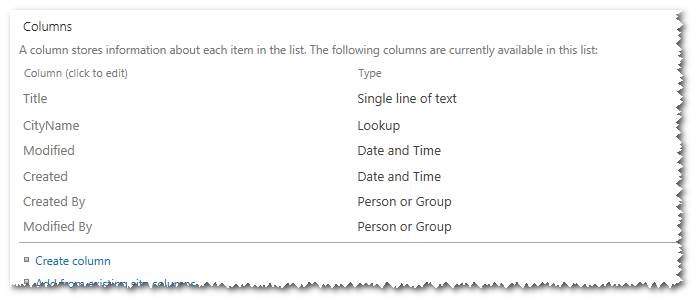
4、列表AreaList的所有栏,这里Title是区的名称,CityName是查阅项,关联自城市列表,如下图:

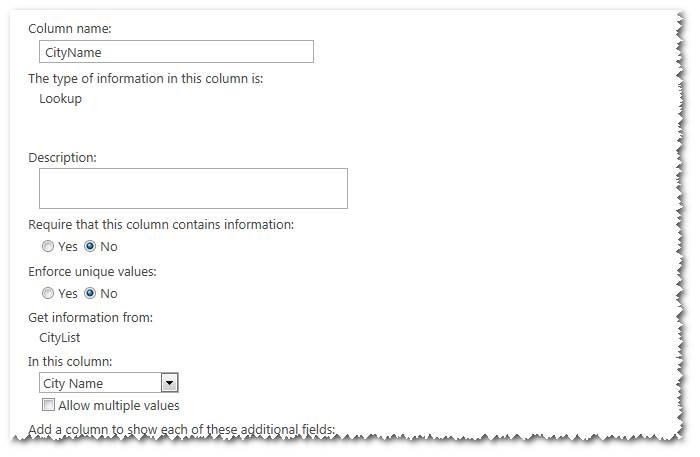
5、栏CityName的详细属性,如下图:

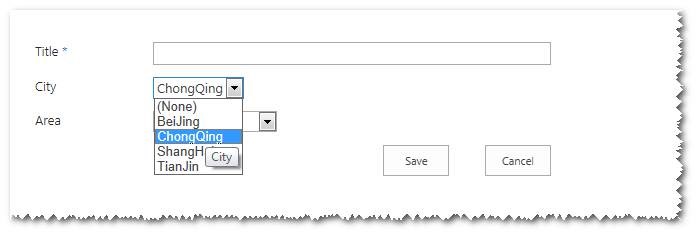
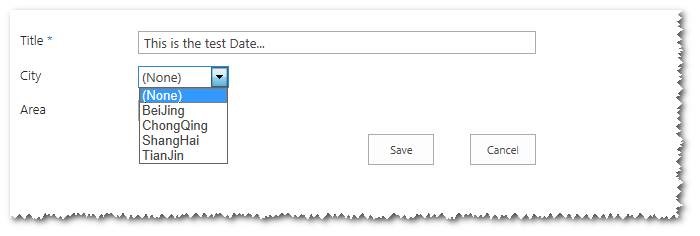
6、创建我们用来展示的列表,City一栏来自CityList,类型查阅项;Area一栏来自AreaList,类型查阅项;默认创建新项目,添加City的截图如下:

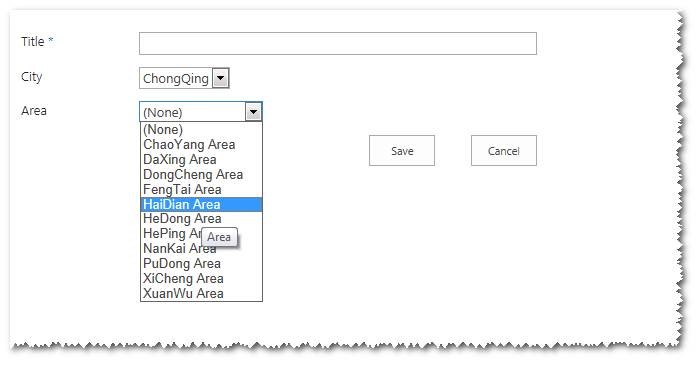
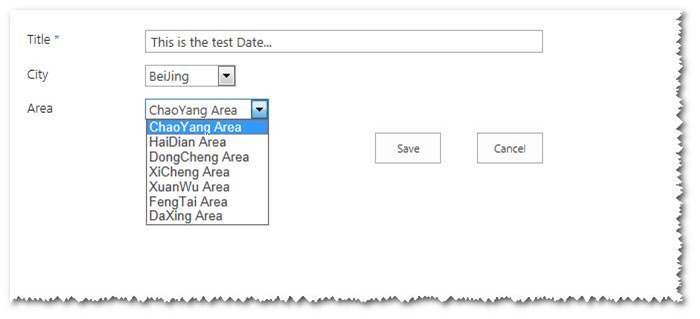
7、默认新建项目,Area栏效果如图,会显示出栏Area所有的内容:

8、在新建页面上,添加内容编辑器,添加如下代码:

<sharepoint:scriptlink name="SP.js" runat="server" ondemand="true" localizable="False"></sharepoint:scriptlink>
<script language="javascript" src="/_layouts/15/Jquery/jquery-1.7.1.js" type="text/javascript"></script>
<script language="javascript" src="/_layouts/15/Jquery/jquery.SP.LinyuService.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
SPCustomServiceGetSelect("City","Area","AreaList","CityName","Title");//源父字段名,源子字段名,源列表列表,父字段名,子字段名
})
</script>
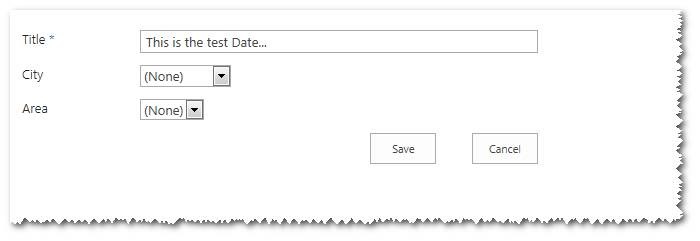
9、再次打开新建项目页面,发现和一开始不一样了,这里Area栏只是None,如下图:

10、在栏City里选中北京,如下图:

11、查看Area栏的内容,只是北京的几个区,不再是所有区了,说明我们的脚本生效了,如下图:

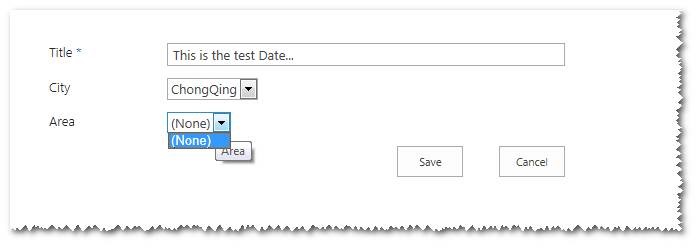
12、当我们选中重庆的时候,因为测试数据中没有为重庆添加区,所以显示为None,如下图:

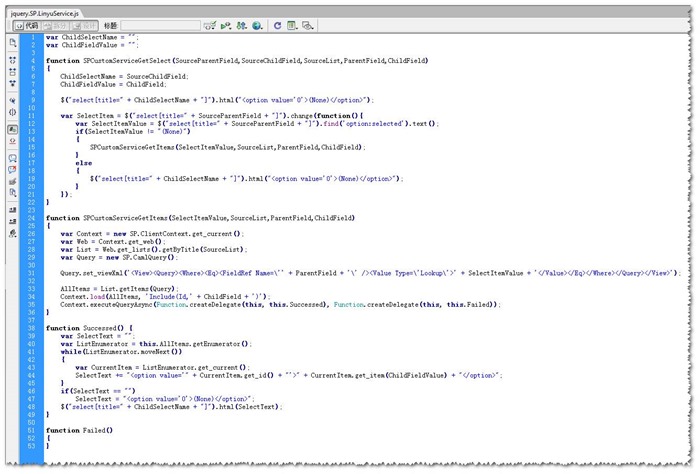
13、查看我写的JS脚本,这是引用的所有脚本;我的这一联动查阅项,就是基于这个脚本和JQuery库实现的,如下图:

总 结
当我想到联动下拉框,首先想到就是JQuery实现,在SharePoint中,很多前台的应用,使用JQuery都非常方便,当然,脚本我会附加下载地址,有兴趣的可以拿去使用。
在写脚本的时候,我尽量封装成类库,前台调用即可,有特殊需要的下载后自己修改吧。
附 脚本文件下载地址
http://download.csdn.net/detail/linyustar/7562499
SharePoint 2013 使用查阅项实现联动下拉框的更多相关文章
- SharePoint 2013 扩展查阅项功能
SharePoint 2013的查阅项功能,就是可以扩展其他列表字段为当前列表选项,但是选项太多的时候,会造成选择起来非常麻烦,所以,我们采取JS+Ajax的方式,改善一下这个展示,使操作更加方便. ...
- javascript实例学习之一——联动下拉框
经常碰到这样的需求,如省市_城市_乡镇下拉框.后一个下拉框的内容会根据前一个的改变而改变,之前的解决方法往往是在前一个改变的时候,向后台发送请求临时获取对应的内容.这样每触发一次就会网络请求一次,这种 ...
- Android实现三级联动下拉框 下拉列表spinner
Android实现(省.市.县)三级联动下拉框 下拉列表spinner 转载请注明出处: http://www.goteny.com/articles/2013/11/46.html http://w ...
- vue 获取数据联动下拉框select ,并解决报Duplicate value found in v-for="...": "". Use track-by="$index" 错误
公司项目中遇到一个问题,联动下拉框,并且数据是使用vue-resource从后台获取的,格式不利于输出联动下拉框,联动下拉框是第一个下拉框输出一个数组里每一项json的一个text值,从而第二下拉框输 ...
- JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!)
JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!) 效果展示: 代码如下: <form data-toggle="topjui-form"& ...
- ajax 多级联动 下拉框 Demo
写了ajax实现级联下拉框,考虑常用,并且级联个数随不同业务个数不同,于是就整理了一下,实现了 ajax + N级联动 下拉框的效果 效果图 HTML 代码 <h2> 省级联动</h ...
- Vue.js组件之联动下拉框
Html代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- Web 1三级联动 下拉框 2添加修改删除 弹框
Web 三级联动 下拉框 using System; using System.Collections.Generic; using System.Linq; using System.Web; u ...
- JS年月日三级联动下拉框日期选择代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 菜鸟学Windows Phone 8开发(2)——了解XAML
本系列文章来源MSDN的 面向完全新手的 Windows Phone 8 开发 主要是想通过翻译本系列文章来巩固下基础知识顺带学习下英语和练习下自己的毅力 本文地址:http://channel9.m ...
- 【目录】C#操作Excel组件Spire.XLS系列文章目录
本博客所有文章分类的总目录链接:http://www.cnblogs.com/asxinyu/p/4288836.html 1.C#操作Excel组件Spire.XLS文章目录 1.[原创].NET读 ...
- iOS-分段控制器-基本概念
可以直接复制使用 #import "FirstViewController.h" #import "Masonry.h" @interface FirstVie ...
- [mysql]MySQL忘记密码
1.修改MySQL的登录设置: vi /etc/my.cnf 在[mysqld]的段中加上一句:skip-grant-tables 保存并且退出vi. 2.重新启动mysqld # /etc/init ...
- 《敏捷个人-认识自我、管理自我.pdf》更新至 v0.7
更新版1400多页,原价10元,现在 1元淘宝再次上架 http://t.cn/zT8GOa7 , 活动截止时间到:2013-8-18日 v0.7增加16期敏捷个人周刊,15天的每日认识练习,10天的 ...
- CentOS6.5菜鸟之旅:VirtualBox4.3识别USB设备
一.前言 VirtualBox默认是不能识别USB设备的,但可以通过Oracle VM VirtualBox Extension Pack来增强VirtualBox的功能,增强的功能如下: 1. US ...
- [Tool] 源代码管理之Git
本节目录 什么是Git 什么是GitHub 安装Git GitHub之Repository GitHub之托管页面 常用Git 命令 什么是Git 由于现在的开发多人协同办公,因此出现源代码管理工具 ...
- How to remove replication in SyteLine V2
以前曾经写了一篇<How to remove replication in Syteline>http://www.cnblogs.com/insus/archive/2011/12/20 ...
- [水煮 ASP.NET Web API2 方法论](3-4)设置路由可选项
问题 怎么样创建一个路由,不管客户端传不传这个参数,都可以被成功匹配. 解决方案 ASP.NET WEB API 的集中式路由和属性路由都支持路由声明可选参数. 在用集中式路由中可以通过 RouteP ...
- 关于IIS寄宿WCF服务,客户端不能生成代理类
我在使用VS2010写好WCF的Web服务后,部署在IIS7.0上,可以在IE9上进行访问,并且能显示XML数据,如下图 然后我在项目的客户端进行服务的添加引用,如下图 VS2010自动生成代理类,但 ...
