android Android-PullToRefresh 下拉刷新
1、github下载地址
原作者: https://github.com/chrisbanes/Android-PullToRefresh
我自己的: https://github.com/zyj1609wz/Android-PullToRefresh
2、使用方法
listview 布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.aa.MainActivity"
tools:ignore="MergeRootFrame" > <com.handmark.pulltorefresh.library.PullToRefreshListView
xmlns:ptr="http://schemas.android.com/apk/res-auto"
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:listSelector="#00000000"
ptr:ptrMode="both" /> </LinearLayout>
常用的方法
package com.example.aa;
import java.util.ArrayList;
import java.util.List;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnLastItemVisibleListener;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import android.support.v7.app.ActionBarActivity;
import android.text.format.DateUtils;
import android.widget.ListView;
import android.widget.Toast;
import android.os.AsyncTask;
import android.os.Bundle; public class MainActivity extends ActionBarActivity {
PullToRefreshListView pullToRefreshListView ;
ListView listView ; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); pullToRefreshListView = (PullToRefreshListView) findViewById( R.id.listview ) ; pullToRefreshListView.setOnRefreshListener( new OnRefreshListener<ListView>() { @Override
public void onRefresh(PullToRefreshBase<ListView> refreshView) {
String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(),
DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL ) ; //最后一次刷新的时间
refreshView.getLoadingLayoutProxy().setLastUpdatedLabel( "上次刷新时间 " + label); //设置刷新图标 下拉的时候显示的内容
refreshView.getLoadingLayoutProxy().setLoadingDrawable(getResources().getDrawable( R.drawable.ic_launcher) ); //下拉完成后,还没有刷新时 显示的内容
refreshView.getLoadingLayoutProxy().setReleaseLabel( "默默地么么哒!!" ); //松开手,正在刷新时 ,显示的内容
refreshView.getLoadingLayoutProxy().setRefreshingLabel( "啦啦啦啦啦" ); Toast.makeText( MainActivity.this , "刷新了", Toast.LENGTH_SHORT ).show();
new GetDataTask().execute( ) ;
}
}); //listview 滑到 最后一项
pullToRefreshListView.setOnLastItemVisibleListener( new OnLastItemVisibleListener() {
@Override
public void onLastItemVisible() {
Toast.makeText( MainActivity.this , "listview到底了", Toast.LENGTH_SHORT ).show() ;
}
}); pullToRefreshListView.setMode( Mode.PULL_FROM_START ); listView = pullToRefreshListView.getRefreshableView() ; listView.setAdapter( new Adapter( this , getData() )); /**
* 程序进来就执行刷新数据,自动执行刷新
*/
pullToRefreshListView.setRefreshing(); } /**
* @author admin
* pullToRefreshListView.onRefreshComplete(); 这一句最好放在异步里面写
*
*/
private class GetDataTask extends AsyncTask<Void, Void, String> {
@Override
protected String doInBackground(Void... params) {
try {
Thread.sleep( 500 );
} catch (InterruptedException e) {
}
return "" ;
} @Override
protected void onPostExecute(String result) {
super.onPostExecute(result);
pullToRefreshListView.onRefreshComplete();
}
} List<String> getData(){
List<String> list = new ArrayList<String>() ;
for( int i = 0 ; i < 100 ; i ++) {
list.add( "ddd") ;
}
return list ;
} }
刷新模式
//向下拉
pullToRefreshListView.setMode( Mode.PULL_FROM_START ); //向上拉
pullToRefreshListView.setMode( Mode.PULL_FROM_END ); //同时使用 下拉 和 上拉
pullToRefreshListView.setMode( Mode.BOTH ); /不启用刷新功能
pullToRefreshListView.setMode( Mode.DISABLED );
获取当前的刷新模式
//获取当前的刷新模式
if( pullToRefreshListView.getMode() == Mode.BOTH ){
Toast.makeText( MainActivity.this , "当前的刷新模式是 " + pullToRefreshListView.getMode() ,
Toast.LENGTH_SHORT ).show();
}
设置刷新时的声音
/**
* Add Sound Event Listener
*/
SoundPullEventListener<ListView> soundListener = new SoundPullEventListener<ListView>(this);
soundListener.addSoundEvent(State.PULL_TO_REFRESH, R.raw.a1 ); //开始刷新显示的声音
soundListener.addSoundEvent(State.RESET, R.raw.a2 ); //刷新完成后,显示的声音
soundListener.addSoundEvent(State.REFRESHING, R.raw.a3 ); //正在刷新显示的声音
pullToRefreshListView.setOnPullEventListener(soundListener);

设置 下拉刷新 和 上拉加载 更多 的监听方法
pullToRefreshListView.setOnRefreshListener( new Refresh() ) ;
/**
* 监听方法
* @author admin
*/
class Refresh implements OnRefreshListener2<ListView> {
//下拉
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
}
//上拉
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
}
}
设置正在刷新时,listview是否可以滚动
//正在刷新的时候,listView 禁止滚动
pullToRefreshListView.setScrollingWhileRefreshingEnabled( false ); //正在刷新的时候,listView 可以滚动
pullToRefreshListView.setScrollingWhileRefreshingEnabled( true );
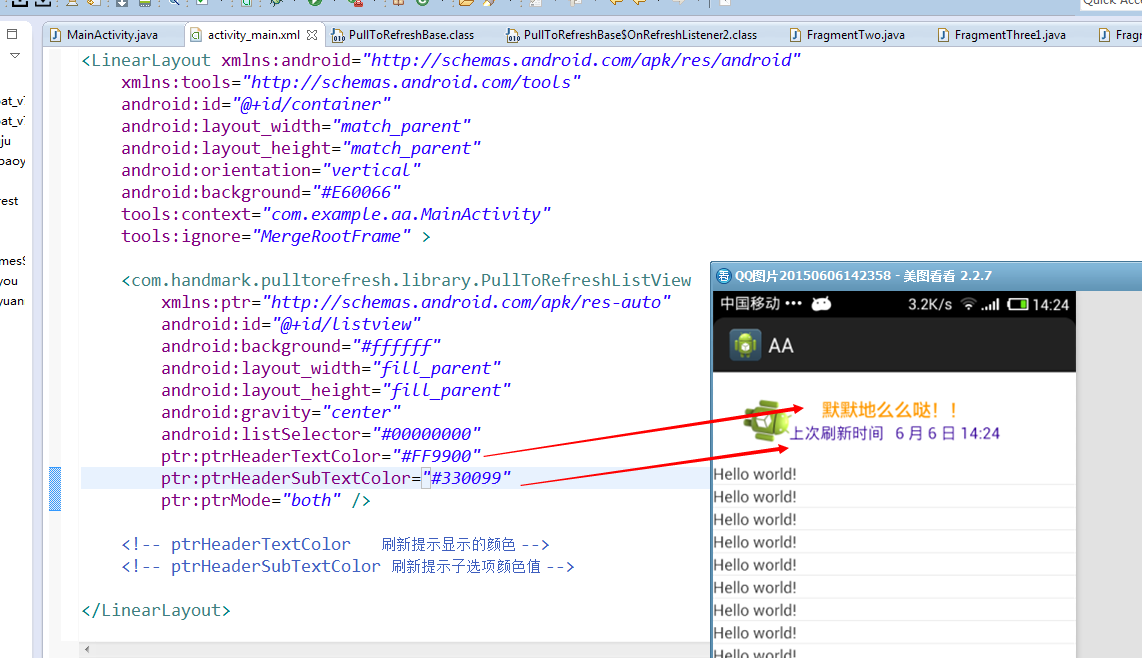
设置刷新时显示的字体的颜色
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.aa.MainActivity"
tools:ignore="MergeRootFrame" > <com.handmark.pulltorefresh.library.PullToRefreshListView
xmlns:ptr="http://schemas.android.com/apk/res-auto"
android:id="@+id/listview"
android:background="#ffffff"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:listSelector="#00000000"
ptr:ptrHeaderTextColor="#FF9900"
ptr:ptrHeaderSubTextColor="#330099"
ptr:ptrMode="both" /> <!-- ptrHeaderTextColor 刷新提示显示的颜色 -->
<!-- ptrHeaderSubTextColor 刷新提示子选项颜色值 --> </LinearLayout>
运行结果

分别设置 下拉 和 上拉 显示的字体
//得到下拉时候显示的ILoadingLayout
ILoadingLayout startLayout = pullToRefreshListView.getLoadingLayoutProxy( true , false ) ;
startLayout.setPullLabel("你可劲拉,拉...下拉");// 刚下拉时,显示的提示
startLayout.setRefreshingLabel("好嘞,正在刷新...下拉");// 刷新时
startLayout.setReleaseLabel("你敢放,我就敢刷新...下拉");// 下来达到一定距离时,显示的提示 //得到上拉时候显示的ILoadingLayout
ILoadingLayout endLayout = pullToRefreshListView.getLoadingLayoutProxy( false , true ) ;
endLayout.setPullLabel("你可劲拉,拉... 上拉");// 刚下拉时,显示的提示
endLayout.setRefreshingLabel("好嘞,正在刷新...上拉");// 刷新时
endLayout.setReleaseLabel("你敢放,我就敢刷新...上拉");// 下来达到一定距离时,显示的提示
常用的 xml 配置
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.aa.MainActivity"
tools:ignore="MergeRootFrame" > <com.handmark.pulltorefresh.library.PullToRefreshListView
xmlns:ptr="http://schemas.android.com/apk/res-auto"
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:gravity="center"
android:listSelector="#00000000"
ptr:ptrHeaderBackground="@drawable/background"
ptr:ptrHeaderSubTextColor="#330099"
ptr:ptrHeaderTextColor="#B26B00"
ptr:ptrListViewExtrasEnabled="false"
ptr:ptrMode="both"
ptr:ptrRefreshableViewBackground="@drawable/b2"
ptr:ptrRotateDrawableWhilePulling="false"
ptr:ptrScrollingWhileRefreshingEnabled="true"
ptr:ptrShowIndicator="true" /> <!-- ptrHeaderTextColor 刷新提示显示的颜色 -->
<!-- ptrHeaderSubTextColor 刷新提示子选项颜色值 -->
<!-- ptr:ptrHeaderBackground 上拉背景图 -->
<!-- ptrShowIndicator 右上角显示的小图标 -->
<!-- ptrRefreshableViewBackground 整个listview的背景 -->
<!-- ptrScrollingWhileRefreshingEnabled 刷新的时候,是否允许ListView或GridView滚动。觉得为true比较好。 -->
<!-- ptrListViewExtrasEnabled Footer以何种方式加入mPullRefreshListView,true为headView方式加入,就是滚动时刷新头部会一起滚动。 -->
<!-- ptrRotateDrawableWhilePulling 当动画设置为rotate时,下拉是是否旋转。 --> <!-- ptr:ptrAnimationStyle 的取值:flip(翻转动画), rotate(旋转动画) 。 -->
<!-- ptr:ptrDrawable 则就是设置图标了。 --> </LinearLayout>
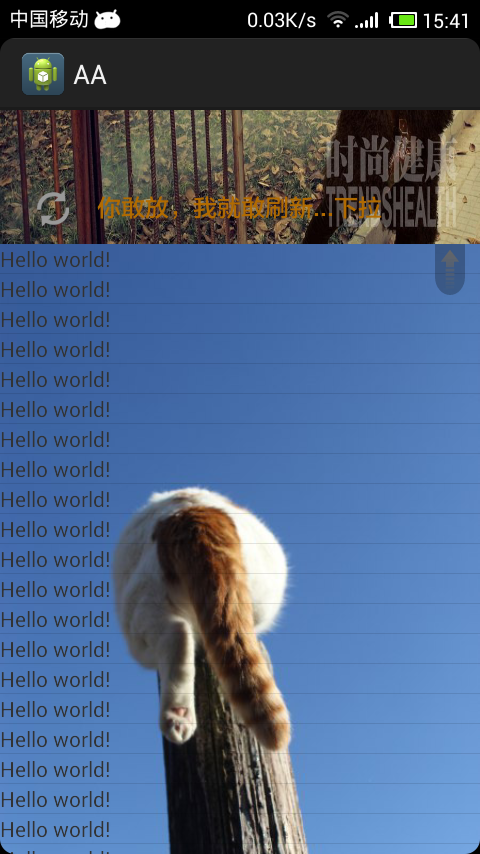
运行结果

3、不太常用的东西
1、如何 关闭 log 日志输出 ?
PullToRefresh 默认是开启日志输出的 。 在 PullToRefreshBase 里面可以看到 static final boolean DEBUG = true ;
true : 输出日志 。 false : 不输出日志
android Android-PullToRefresh 下拉刷新的更多相关文章
- Android PullToRefresh 下拉刷新,上拉很多其它,支持ScrollView,ListView,可方便拓展GridView,WebView等
在写着东西之前.从网上找到非常多这方面的源代码,可是基本没有找到惬意的.包含在GitHub上的比較有名的Android-PullToRefresh-master.思来想去还是自己写吧.当然当中借鉴了一 ...
- .Net 转战 Android 4.4 日常笔记(10)--PullToRefresh下拉刷新使用
下拉刷新很多地方都用到了,新浪微博,微信,百度新闻 这里我们使用一个开源的库叫:PullToRefresh 开源地址:https://github.com/chenyoca/pull-to-refre ...
- Android PullToRefresh下拉刷新控件的简单使用
PullToRefresh这个开源库早就听说了,不过一直没用过.作为一个经典的的开源库,我觉得还是有必要认识一下. 打开github上的网址:https://github.com/chrisbanes ...
- Android StaggeredGrid 加下拉刷新功能 PullToRefresh
https://github.com/etsy/AndroidStaggeredGrid 用的github上面提供瀑布流,继承于abslistview,回收机制不错,并且提供了OnScrollLis ...
- android控件 下拉刷新pulltorefresh
外国人写的下拉刷新控件,我把他下载下来放在网盘,有时候訪问不了github 支持各种控件下拉刷新 ListView.ViewPager.WevView.ExpandableListView.GridV ...
- Android内置下拉刷新组件SwipeRefreshLayout
也许下拉刷新之前,你可能会使用一些第三方的开源库,例如PullToRefresh, ActionBar-PullToRefresh等待,但现在有的正式组成部分---SwipeRefreshLayout ...
- Android中实现下拉刷新
需求:项目中的消息列表界面要求实现类似sina微博的下拉刷新: 思路:一般的消息列表为ListView类型,将list加载到adapter中,再将adapter加载到 ListView中,从而实现消息 ...
- Android PullToRrefresh 自定义下拉刷新动画 (listview、scrollview等)
PullToRefreshScrollView 自定义下拉刷新动画,只需改一处. 以下部分转载自http://blog.csdn.net/superjunjin/article/details/450 ...
- Android之自定义控件-下拉刷新
实现效果: 图片素材: --> 首先, 写先下拉刷新时的刷新布局 pull_to_refresh.xml: <resources> <string name=& ...
- Android SwipeRefreshLayout 官方下拉刷新控件介绍
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/24521483 下面App基本都有下拉刷新的功能,以前基本都使用XListView ...
随机推荐
- [转]C# dataGridview 报“索引-1没有值”的解决办法
很多WINFORM的开发人员在DataGridView的开发当中,都会出现“索引-1没有值”这个烦人的问题,其实较早之前,我已经大概知道问题的所在,也找到了解决方法,不过一直没有时间去深入研究一下,今 ...
- 固态硬盘寿命实测让你直观SSD寿命!--转
近年来,高端笔记本及系列上网本越来越多的采用固态硬盘来提升整机性能,尽管众所周知固态硬盘除 了在正常的使用中带来更快速度的体验外,还具有零噪音.不怕震动.低功耗等优点,但大家对固态硬盘的寿命问题的担忧 ...
- 从零开始Grunt
[20141025]从0开始Grunt *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom ...
- 关于MySQL的Admin Ping Command
前言: 最近在线上诊断QPS飙升的过程中深入进行了下Admin Ping Command的测试.此外,再一些国外文章中最近也读到了一些相关知识,所以写成一篇博文做一下总结. 1. 关于Admin Pi ...
- 伸展树(一)之 图文解析 和 C语言的实现
概要 本章介绍伸展树.它和"二叉查找树"和"AVL树"一样,都是特殊的二叉树.在了解了"二叉查找树"和"AVL树"之后, ...
- Unity3D 游戏开发之内存优化
项目的性能优化主要围绕CPU.GPU和内存三大方面进行. 无论是游戏还是VR应用,内存管理都是其研发阶段的重中之重. 然而,在我们测评过的大量项目中,90%以上的项目都存在不同程度的内存使用问题.就目 ...
- Tools - 为知笔记
为知笔记 Homepage Web登陆 帮助支持 功能 特色功能 发布到blog 便携版制作 模板 如何建立模板 下载为知笔记模版 Markdown http://www.wiz.cn/markdow ...
- Ink – 帮助你快速创建响应式邮件(Email)的框架
Ink 可以帮助你快速创建响应的 HTML 电子邮件,可工作在任何设备和客户端.这个 CSS 框架帮助您构建可在任何设备上阅读的 HTML 电子邮件.曾经需要你兼顾各种邮件客户端的日子一去不复返了,I ...
- Java魔法堂:自定义和解析注解
一.前言 注解(Annotation)作为元数据的载体,为程序代码本身提供额外的信息,使用过MyBatis等ORM框架的朋友对 @Insert 的注解应该不陌生了,这是MyBatis自定义的注解,显然 ...
- SQL年月日方面的查询信息
这是计算一个月第一天的SQL 脚本: SELECT DATEADD(mm, DATEDIFF(mm,0,getdate()), 0) --当月的第一天 SELECT DATEADD(mm, DAT ...
