深入理解 CSS 的 :before 和 :after 选择器(制作select下拉列表美化插件)

原文链接:http://www.cnblogs.com/LY-leo/p/5765598.html
对于 :before 和 :after 选择器,大家并不陌生,但是很少有人会主动去用它们。先解释下它们的定义和用法:
:before 选择器在被选元素的内容前面插入内容,:after 选择器在被选元素的内容后面插入内容,都会使用 content 属性来指定要插入的内容。
有时候,项目中或多或少需要一些箭头,如果用图片来做,感觉就有点 low 了,而上面这两个选择器是最好的选择。效果如下:

html 代码如下:
<div class="test"></div>
css 代码如下:

.test {
position: relative;
width: 120px;
height: 40px;
border: 1px solid #d2d2d2;
border-radius: 3px;
}
.test:after {
position: absolute;
right: 15px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 6px 6px 0 6px; /*border-width: 6px 6px 6px 6px;*/
border-style: solid;
border-color: #fff transparent; /*red transparent transparent transparent;*/
-webkit-transition: all .25s;
-moz-transition: all .25s;
-ms-transition: all .25s;
-o-transition: all .25s;
transition: all .25s;
}
.test:before {
position: absolute;
right: 13px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 8px 8px 0 8px;
border-style: solid;
border-color: #d36969 transparent;
-webkit-transition: transform .25s;
-moz-transition: transform .25s;
-ms-transition: transform .25s;
-o-transition: transform .25s;
transition: transform .25s;
}
.test.active:after{
top: 20px;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.test.active:before{
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}

通过 :before 和 :after 两个伪元素,设置 content 为空,宽高为零,边框和颜色,生成两个等边三角形,一个是红色的三角,其边长稍大,一个是白色的三角。会有人问为什么白色三角是通过 :after 生成的,因为 :after 生成的白色三角才能覆盖在 :before 生成的红色三角,而形成一个箭头(一定要设置好定位的 top 值,使两个三角的底边重合)。
js 代码如下:
$('.test').on('click',function(){
$(this).toggleClass('active');
})
点击的时候箭头会旋转180度,效果如下:

分析:
加z-index: 10前后:


<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.test {
position: relative;
width: 120px;
height: 40px;
border: 1px solid red;
border-radius: 3px;
} .test:after {
position: absolute;
right: 15px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 6px 6px 6px 6px;
border-style: solid;
border-color: red transparent transparent transparent;
transition: all .25s;
} .test:before {
position: absolute;
right: 13px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 8px 8px 8px 8px;
border-style: solid;
border-color: green transparent;
transition: transform .25s;
/*z-index: 10;*/
}
</style>
</head> <body>
<div class="test">aaaaaa</div>
</body> </html>
修改1:
.test:before {
position: absolute;
right: 13px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 8px 8px 8px 8px;
border-style: solid;
border-color: green transparent transparent transparent;
transition: transform .25s;
/*z-index: 10;*/
}
 修改后的样式:
修改后的样式:
.test:after {
position: absolute;
right: 15px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 6px 6px 6px 6px;
border-style: solid;
border-color: white transparent transparent transparent;
transition: all .25s;
}
.test:before {
position: absolute;
right: 13px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 8px 8px 8px 8px;
border-style: solid;
border-color: green transparent transparent transparent;
transition: transform .25s;
/*z-index: 10;*/
}
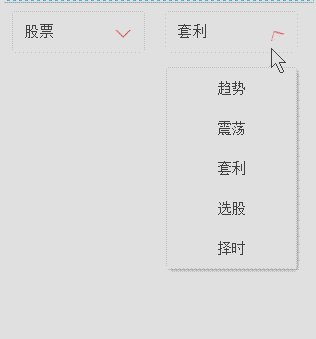
制作美化select 插件:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul li {
list-style: none;
} .test {
position: relative;
float: left;
width: 120px;
height: 40px;
padding-left: 11px;
font-size: 15px;
line-height: 40px;
cursor: pointer;
border: 1px solid red;
border-radius: 3px;
margin: 0px 20px;
outline: none;
} .test:before {
position: absolute;
right: 13px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 8px 8px 0 8px;
border-style: solid;
border-color: red transparent;
-webkit-transition: transform .25s;
-moz-transition: transform .25s;
-ms-transition: transform .25s;
-o-transition: transform .25s;
transition: transform .25s;
} .test:after {
position: absolute;
right: 15px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #fff transparent;
-webkit-transition: all .25s;
-moz-transition: all .25s;
-ms-transition: all .25s;
-o-transition: all .25s;
transition: all .25s;
} .test.active:before {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
} .test.active:after {
top: 20px;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
} .test .dropdown {
position: absolute;
right: 0;
left: 0;
display: none;
padding: 0;
border-radius: inherit;
border: 1px solid #d2d2d2;
box-shadow: 2px 2px 5px rgba(0, 0, 0, .4);
} .test.active .dropdown {
display: block;
} .test .dropdown:before {
position: absolute;
right: 13px;
bottom: 100%;
width: 0;
height: 0;
content: "";
border-width: 0 8px 8px 8px;
border-style: solid;
border-color: #d2d2d2 transparent;
} .test .dropdown:after {
position: absolute;
right: 15px;
bottom: 100%;
width: 0;
height: 0;
content: "";
border-width: 0 6px 6px 6px;
border-style: solid;
border-color: #fff transparent;
} .test .dropdown li {
float: left;
width: 129px;
font-size: 14px;
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
text-align: center;
} .test .dropdown li:first-of-type {
border-radius: 3px 3px 0 0;
} .test .dropdown li:last-of-type {
border-radius: 0 0 3px 3px;
} .test .dropdown li:hover {
color: #fff;
background: red;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function(){ function DropDown(el) {
this.dd = el;
this.span = this.dd.children('span');
this.li = this.dd.find('ul.dropdown li');
this.val = '';
}
DropDown.prototype.initEvents = function() {
var obj = this;
obj.dd.on('click', function(event) {
$(this).toggleClass('active').siblings().removeClass('active');
event.stopPropagation();
});
obj.li.on('click', function() {
var opt = $(this);
obj.val = opt.html();
if(obj.span.html() == obj.val) return;
obj.span.html(obj.val);
$(document).click(function() {
$('.test').removeClass('active');
});
})
}
var test1 = new DropDown($('#type'));
var test2 = new DropDown($('#kind'));
test1.initEvents();
test2.initEvents();
})
</script>
</head> <body>
<div id="type" class="test">
<span>投资种类</span>
<ul class="dropdown">
<li>期货</li>
<li>股票</li>
<li>期权</li>
</ul>
</div>
<div id="kind" class="test">
<span>投资类型</span>
<ul class="dropdown">
<li>趋势</li>
<li>震荡</li>
<li>套利</li>
<li>选股</li>
<li>择时</li>
</ul>
</div>
</body> </html>
深入理解 CSS 的 :before 和 :after 选择器(制作select下拉列表美化插件)的更多相关文章
- 理解CSS中的三种选择器>+~
1. p~ul p和ul有相同的父元素,选择出p元素之后的所有ul元素,其中,p和ul不一定是紧随,但是必须有相同的父元素 E+F 相邻兄弟选择器.选择匹配F的元素,且该元素位于 ...
- 理解CSS
写在前面的话:对于web开发,html完成网页的structure,css完成网页的presentation,js完成网页的behavior,今天就来说一说css,通过理解一些css的基础概念,能够更 ...
- CSS学习摘要-语法和选择器
主要摘自网络开发者. 从最基本的层次来看,CSS是由两块内容组合而成的: 属性(Property):一些人类可理解的标识符,这些标识符指出你想修改哪一些样式,例如:字体,宽度,背景颜色等. 属性值(V ...
- css 03-CSS样式表和选择器
03-CSS样式表和选择器 #本文主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS几 ...
- 深入理解css BFC 模型
如果要深入理解css布局的各种原理,要在重构页面做得心应手的话,那么你就必须先理解这玩意 "BFC" , BlockFormatting Context(块级格式化上下文): 这里 ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS溢出overflow & overflow:hidden真的失效了吗[转载]
深入理解CSS溢出overflow http://www.cnblogs.com/xiaohuochai/p/5289653.html overflow:hidden真的失效了吗 http://www ...
- CSS中模拟父元素选择器
很多情况下,我们需要找到父元素,但可惜的是css中并没有这样的一个选择器. 至于原因可以看张鑫旭的如何在CSS中实现父选择器效果这篇文章. 简单来说这个实现并不是真正的父元素选择器,只是利用其它思路来 ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
随机推荐
- ORACLE rowid切分大表
通过如下sql获取rowid切分范围 ) || dbms_rowid.rowid_create(, DOI, lo_fno, lo_block, ) ) || ) || dbms_rowid.rowi ...
- linq 延迟执行带来的困扰
有这样一个案例: var filteredResult = from f in orgFileList select f; ; i < WorkStatusFilters.ListWorkSta ...
- js读取解析JSON数据
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生格式,这意 ...
- Elasticsearch 插件安装
http://www.cnblogs.com/richaaaard/p/5212044.html
- Spring —— 三种配置数据源的方式:spring内置、c3p0、dbcp
01.Spring内置数据源配置Class:DriverManagerDataSource全限定名:org.springframework.jdbc.datasource.DriverManagerD ...
- poj1741 树上的点分治
题意: 一棵10000个点的树,每条边的长不超过1000,给定一个值k,问距离不超过k的点对数有多少.(多组数据) 输入样例: 5 4 1 2 3 1 3 1 1 4 2 3 5 1 0 0输出样例: ...
- Java语言环境(JDK的安装教学)
//此文档由徐浩军编写(32/64位系统都适用) 1.下载JDK安装包你 2.点击安装包开始安装 3.首先你要选择安装地址一般情况下,都会选择默认地址. (请记住这个地址,之后配置环境变量的时候需要用 ...
- [golang]反射的用处--代码自动生成
背景: go语言处理db.json的时候,具体代码的变量定义和db字段.json输出的时候可能不一样. 这个时候,我们需要用tag的方式来进行定义. 例如: type MyStruct struct ...
- poj 3841 Double Queue (AVL树入门)
/****************************************************************** 题目: Double Queue(poj 3481) 链接: h ...
- android studio小技巧
1. 为了防止乱码,请将 android studio 右下角编码设置成 UTF-8 2. Ctri + Q 查看api 3 Ctri + Shift +U 大小写互换 4 Ctrl + Alt + ...
