ASP.NET 5系列教程 (二):Hello World
本篇文章内容比较基础,主要是向大家展示如何创建一个 ASP.NET 5 工程,主要包含内容如下:
- 创建ASP.NET 5 工程
- 添加 Todo 控制器
- 安装 K Version Manager
- 执行 EF 迁移
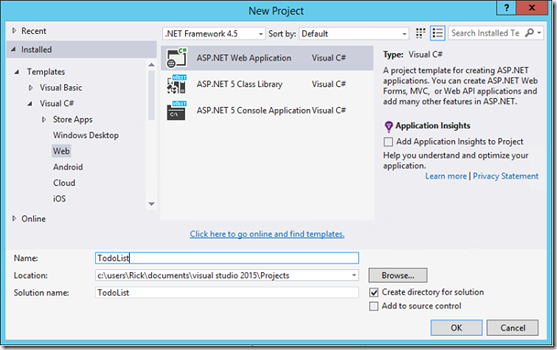
打开Visual Studio 2015 Preview。选择 ”File” 菜单,选择New > Project。

在New Project 对话框中,点击Templates > Visual C# > Web,选择ASP.NET Web Application 工程模板。命名工程为"TodoList",点击OK。

添加Todo 控制器
1. 下载完整工程completed project。
2. 在工程解决方案管理器中,右键点击Controllers 文件夹> Add > Exiting Item。输入下载工程中的TodoController.cs 文件路径。
3. 使用相同的方法添加 Models\TodoItem.cs 和Models\TodoItemEditModel.cs 文件到 Models 文件夹。
4. 在Views下创建ToDo 文件夹。使用同样方法,添加Views\ToDo 文件夹下所有View文件到Views\Todo 文件夹。
5. 更改Views\Shared\_Layout.cshtml 文件下的ActionLink 调用Todo 控制器:
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Todo</title> <link rel="stylesheet" href="~/lib/bootstrap/css/bootstrap.css" /> <link rel="stylesheet" href="~/css/site.css" /> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Todo app", "Index", "Todo", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> @* Markup removed for brevity *@ </body>
</html>
6. 添加 DbSet 包含TodoItem 模型到Models\IdentityModels.cs 文件。
public class ApplicationDbContext : IdentityDbContext<ApplicationUser>
{
private static bool _created = false;
public DbSet<TodoItem> TodoItems { get; set; }
// Code removed for brevity.
}
7. 运行app 点击Todo app 链接。你会遇到以下错误信息 (将在后续文章中解决这个问题)。
A database operation failed while processing the request.
SqlException: Invalid object name 'TodoItem'.
There are pending model changes for ApplicationDbContext
Scaffold a new migration for these changes and apply them to the database from the command line
> k ef migration add [migration name]
> k ef migration apply
安装K Version Manager (KVM)
1. 以管理员身份运行Visual Studio 命令提示工具。
2. 执行以下指令:
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.ps1'))"
以上指令将为当前用户安装KVM。
3. 退出Visual Studio 命令提示工具,重新使用管理员身份运行Visual Studio命令提示工具(你需要使用新的命令提示工具获取已经更新的路径环境)。
4. 使用以下指令升级KVM :
KVM upgrade
现在已经可以运行 EF 迁移了。.
执行EF 迁移
1. 在管理员命令提示窗体中,更改当前操作路径为工程文件夹,工程文件夹下包含project.json 文件。
2. 在命令提示窗体中运行以下指令:
k ef migration add initial
k ef migration applyef migration add initial
指令将以<date>_<migration name>.cs 命名形式添加一个迁移文件,迁移文件中包含了迁移代码that adds the TodoItem DbSet. TheMigrations\ApplicationDbContextModelSnapshot.cs 文件file will be updated to include instructions to create theTodoItem entity.
builder.Entity("TodoList.Models.TodoItem", b =>
{
b.Property<int>("Id")
.GenerateValuesOnAdd();
b.Property<bool>("IsDone");
b.Property<int>("Priority");
b.Property<string>("Title");
b.Key("Id");
});

· 运行应用,点击Todo app 链接。点击Create New Todo 链接创建一个新的Todo 项。
关于Todo 控制器
Todo 控制器类似于创建了一个带有异常的ASP.NET MVC 5 工程。在这个示例中,数据内容被注入到Todo 控制器. 你可以从链接中了解更多信息:Dependency Injection in ASP.NET vNext。大家可以将本节介绍的如何创建一个 ASP.NET 5 工程运用在实际开发中,同时还可以利用一些开发工具。ComponentOne Studio for ASP.NET 是ASP.NET平台上的一整套完备的开发工具包,用于在各种浏览器中创建和设计具有现代风格的Web应用程序。
以上步骤创建了一个新的ASP.NET 5.0 工程,在下一篇文章中我们将讲述View Components 的使用方法。敬请期待.
原文地址:View components and Inject in ASP.NET MVC 6
ASP.NET 5系列教程 (二):Hello World的更多相关文章
- ASP.NET 5系列教程(七)完结篇-解读代码
在本文中,我们将一起查看TodoController 类代码. [Route] 属性定义了Controller的URL 模板: [Route("api/[controller]") ...
- ASP.NET 5系列教程 (六): 在 MVC6 中创建 Web API
ASP.NET 5.0 的主要目标之一是统一MVC 和 Web API 框架应用. 接下来几篇文章中您会了解以下内容: ASP.NET MVC 6 中创建简单的web API. 如何从空的项目模板中启 ...
- ASP.NET 5系列教程 (四):向视图中添加服务和发布应用到公有云
向视图中添加服务 现在,ASP.NET MVC 6 支持注入类到视图中,和VC类不同的是,对类是公开的.非嵌套或非抽象并没有限制.在这个例子中,我们创建了一个简单的类,用于统计代办事件.已完成事件和平 ...
- 【ASP.NET Identity系列教程(二)】运用ASP.NET Identity
注:本文是[ASP.NET Identity系列教程]的第二篇.本系列教程详细.完整.深入地介绍了微软的ASP.NET Identity技术,描述了如何运用ASP.NET Identity实现应用程序 ...
- CRL快速开发框架系列教程二(基于Lambda表达式查询)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- C#微信公众号开发系列教程二(新手接入指南)
http://www.cnblogs.com/zskbll/p/4093954.html 此系列前面已经更新了两篇博文了,都是微信开发的前期准备工作,现在切入正题,本篇讲解新手接入的步骤与方法,大神可 ...
- ASP.NET Identity系列教程(目录)
$(document).ready(function(){ $("#hide").click(function(){ $(".en").hide(); }); ...
- 【ASP.NET Identity系列教程(一)】ASP.NET Identity入门
注:本文是[ASP.NET Identity系列教程]的第一篇.本系列教程详细.完整.深入地介绍了微软的ASP.NET Identity技术,描述了如何运用ASP.NET Identity实现应用程序 ...
- 【ASP.NET Identity系列教程(三)】Identity高级技术
注:本文是[ASP.NET Identity系列教程]的第三篇.本系列教程详细.完整.深入地介绍了微软的ASP.NET Identity技术,描述了如何运用ASP.NET Identity实现应用程序 ...
随机推荐
- S5PV210的LCD控制器详解
1.FIMD结构框图 (1)Samsung的s5pv210的LCD控制器叫做FIMD(也叫显示控制器).Display controller(显示控制器)包括用于将图像数据从相机接口控制器的本 地总线 ...
- JavaScript ES6 的 let 和 var 的比较
在JavaScript 1.7中, let 关键词被添加进来, 我听说它声明之后类似于"本地变量", 但是我仍然不确定它和 关键词 var 的具体区别. 回答: 不同点在于作用域, ...
- addClass() 和 toggleClass()
addClass()是在原有的类基础上增加类属性,仍然保留原有的类的样式.语法格式为:addClass(class0 class1 ...) ,例如: $("p").addClas ...
- val()方法
在jquery里面,用val()方法来获取元素的值.有参数就是设置元素的值,没有就是获取元素的值. 参数也可以是一个数组val(array),例如:$(":radio").val( ...
- alert/confirm/prompt 处理
webdriver 中处理JavaScript 所生成的alert.confirm 以及prompt 是很简单的.具体思路是使用switch_to_alert()方法定位到alert/confirm/ ...
- [算法]树上倍增求LCA
LCA指的是最近公共祖先(Least Common Ancestors),如下图所示: 4和5的LCA就是2 那怎么求呢?最粗暴的方法就是先dfs一次,处理出每个点的深度 然后把深度更深的那一个点(4 ...
- weblogic myeclipse小知识
新建域 http://jingyan.baidu.com/article/f7ff0bfc72904e2e27bb136f.html svn 上down下来一些新项目的时候没法添加到weblogic ...
- 单片机TM4C123学习(七):I2C模块(温度传感器)
I2C(Inter Intergrated Circuit)总线是Philips公司推出的一种用于IC器件之间连接的二线制串行扩展总线,它通过两根信号线(SDA-串行数据线:SCL-串行时钟线)在连接 ...
- 基于PHP使用rabbitmq实现消息队列
1.从github上面获取AMQP基于php的实现扩展 2.创建生产者 send.php 3.创建消费者 receive.php 4.在cli模式下 分别执行 send.php receive. ...
- apache的80端口分发
打开 conf 文件夹,找到下面的 httpd.conf 更改Listen 后面的端口号为:80:默认就是80端口 去掉下面的相关注释: #LoadModule proxy_module module ...
