WPF下递归生成树形数据绑定到TreeView上
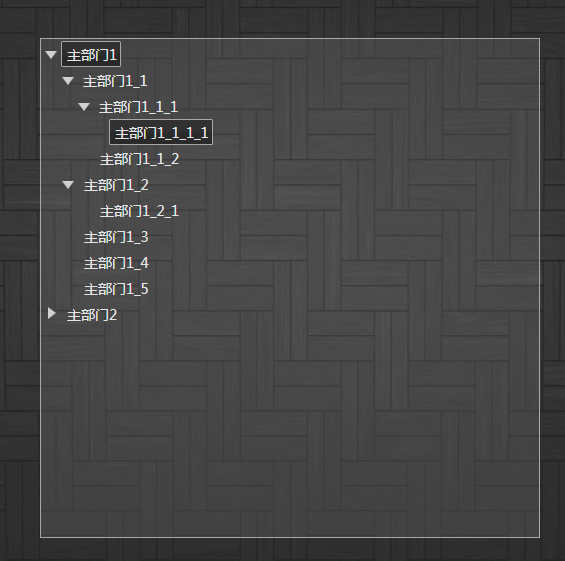
最终效果图:(用于学习类的效果 图片丑了点,看官莫怪)

新建窗体 然后在前端适当位置插入如下代码:
<TreeView x:Name="departmentTree" Height="" Width="">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Nodes}">
<StackPanel>
<TextBlock VerticalAlignment="Center" FontSize="" Text="{Binding deptName}" Margin="2,0,0,0"></TextBlock>
</StackPanel>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
后端代码:
public class DepartmentModel
{
public List<DepartmentModel> Nodes { get; set; }
public DepartmentModel()
{
this.Nodes = new List<DepartmentModel>();
this.ParentId = ;//主节点的父id默认为0
}
public int id { get; set; }//id
public string deptName { get; set; }//部门名称
public int ParentId { get; set; }//父类id
}
public partial class TestWin : Window
{
public TestWin()
{
InitializeComponent();
this.departmentTree.ItemsSource = getTrees(, getDepts());//数据绑定
} /// <summary>
/// 获取部门列表--测试
/// </summary>
/// <returns></returns>
public List<DepartmentModel> getDepts() {
List<DepartmentModel> dplst = new List<DepartmentModel>(){
new DepartmentModel(){id=,deptName="主部门1",ParentId=},
new DepartmentModel(){id=,deptName="主部门2",ParentId=},
new DepartmentModel(){id=,deptName="主部门1_1",ParentId=},
new DepartmentModel(){id=,deptName="主部门1_2",ParentId=},
new DepartmentModel(){id=,deptName="主部门1_3",ParentId=},
new DepartmentModel(){id=,deptName="主部门1_4",ParentId=},
new DepartmentModel(){id=,deptName="主部门1_5",ParentId=},
new DepartmentModel(){id=,deptName="主部门2_1",ParentId=},
new DepartmentModel(){id=,deptName="主部门2_2",ParentId=},
new DepartmentModel(){id=,deptName="主部门2_3",ParentId=},
new DepartmentModel(){id=,deptName="主部门2_4",ParentId=},
new DepartmentModel(){id=,deptName="主部门1_1_1",ParentId=},
new DepartmentModel(){id=,deptName="主部门1_1_2",ParentId=},
new DepartmentModel(){id=,deptName="主部门1_2_1",ParentId=},
new DepartmentModel(){id=,deptName="主部门1_1_1_1",ParentId=}
};
return dplst;
} /// <summary>
/// 递归生成树形数据
/// </summary>
/// <param name="delst"></param>
/// <returns></returns>
public List<DepartmentModel> getTrees(int parentid, List<DepartmentModel> nodes)
{
List<DepartmentModel> mainNodes = nodes.Where(x => x.ParentId == parentid).ToList<DepartmentModel>();
List<DepartmentModel> otherNodes = nodes.Where(x => x.ParentId != parentid).ToList<DepartmentModel>();
foreach (DepartmentModel dpt in mainNodes)
{
dpt.Nodes = getTrees(dpt.id,otherNodes);
}
return mainNodes;
} }
上述主要代码为【递归生成树形数据】方法
本人第一次写技术博客
望各位高手不吝赐教
WPF下递归生成树形数据绑定到TreeView上的更多相关文章
- js递归生成树形下拉菜单
需求:我需要把一个单表的数据转换成类似菜单那种如图所示:我呢需要把这个菜单树放入到下框里面去如图所示: 下面是实现思路:1.第一步1.1var afTypeJson=${afTypeJson}// 这 ...
- JAVA递归生成树形菜单
递归生成一个如图的菜单,编写两个类数据模型Menu.和创建树形的MenuTree.通过以下过程实现: 1.首先从菜单数据中获取所有根节点. 2.为根节点建立次级子树并拼接上. 3.递归为子节点建立次级 ...
- WPF新手之如何将数据绑定到TreeView
看过许多例子,全是绑定到类的,没人说如何绑定到某个对象,偏偏我这个绝对的新手就是要绑定到一个对象,只能自己摸索了: 首先要将数据绑定到容器,有以下几个默认条件:①元数据必须包装在List或者Obser ...
- 在WPF下快速生成线的方法
如果线较多时,在画布中用Path或Line生成时会比较慢.用DrawingVisual可以快速生成,这个在之前我的博客中已经提到.但在类库形式下生成的无法看到,保存成Image后再加入图层后成功显示. ...
- PHP递归生成树形数组
数据表结构 id name pid ){ foreach($data as $row){ if($row['pid']==$p_id){ $tmp = $this->tree( ...
- PHP递归获得树形菜单和遍历文件夹下的所有文件以及子文件夹
PHP递归获得树形菜单和遍历文件夹下的所有文件以及子文件夹 一.使用递归获取树形菜单 数据表category(id,name,parent_id) <?php class category{ / ...
- Delphi中根据分类数据生成树形结构的最优方法
一. 引言: TreeView控件适合于表示具有多层次关系的数据.它以简洁的界面,表现形式清晰.形象,操作简单而深受用户喜爱.而且用它可以实现ListView.ListBox所无法实现的很多功能 ...
- Unity 引擎UGUI之自定义树形菜单(TreeView)
先上几张效果图: 如果你需要的也是这种效果,那你就来对地方了! 目前,我们这个树形菜单展现出来的功能如下: 1.可以动态配置数据源: 2.点击每个元素的上下文菜单按钮(也就是图中的三 ...
- WPF Datagrid 动态生成列 并绑定数据
原文:WPF Datagrid 动态生成列 并绑定数据 说的是这里 因为列头是动态加载的 (后台for循环 一会能看到代码) 数据来源于左侧列 左侧列数据源 当然num1 属于临时的dome使用 可 ...
随机推荐
- 使用PowerDesigner导出Word/HTML的一些配置
目标:根据物理视图导出代码和列清单(包括字段.类型.注释).由于默认导出的要素太多,大多不是自己想要的,这里简单说下导出目标的一些配置,留下来备用. 其中,Title中的图和Table表格中的代码预览 ...
- ios 关于文件操作 获取 文件大小
分类: Apple IPhone2012-06-28 11:31 4664人阅读 评论(0) 收藏 举报 ios语言manager测试c c语言 实现 #include "sys/stat ...
- Oracle数据库说明
- tcp/ip协议listen函数中backlog参数的含义与php-fpm的502 Bad Gateway
To understand the backlog argument, we must realize that for a given listening socket, the kernel ma ...
- [转]SharePoint开发中可能用到的各种Context(上下文)
SharePoint是一个B/S结构的产品,所以在开发过程中会使用到各种各样的上下文(Context)信息,借此机会来总结一下.特别是Javascript的Ctx非常实用,这里记录一下! 一.Http ...
- 《Linux程序设计》--读书笔记---第十三章进程间通信:管道
管道:进程可以通过它交换更有用的数据. 我们通常是把一个进程的输出通过管道连接到另一个进程的输入: 对shell命令来说,命令的连接是通过管道字符来完成的: cmd1 | cmd2 sh ...
- http协议客户端向服务器端请求时一般需要发送的内容
out.println("GET /shopping/index.html HTTP/1.1");//请求行 包括请求方式,文件路径, http协议版本(必写)请求头.... ou ...
- 分享使用NPOI导出Excel树状结构的数据,如部门用户菜单权限
大家都知道使用NPOI导出Excel格式数据 很简单,网上一搜,到处都有示例代码. 因为工作的关系,经常会有处理各种数据库数据的场景,其中处理Excel 数据导出,以备客户人员确认数据,场景很常见. ...
- ruby -- 问题解决(三)编码错误导致无法显示(1)
从数据库中取得数据显示时报 incompatible character encodings: GBK and ASCII-8BIT 或 incompatible character encoding ...
- 从零开始Grunt
[20141025]从0开始Grunt *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom ...
