【iOS】Quartz2D信纸条纹
一、前导程序
新建一个项目,在主控制器文件中实现以下几行代码,就能轻松的完成图片在视图中的平铺。
- (void)viewDidLoad
{
[super viewDidLoad]; UIImage *image=[UIImage imageNamed:@"me"];
UIColor *color=[UIColor colorWithPatternImage:image];
self.view.backgroundColor=color;
}
效果:

二、实现信纸条纹的效果
- (void)viewDidLoad
{
[super viewDidLoad]; // 1.生成一张以后用于平铺的小图片
CGSize size = CGSizeMake(self.view.frame.size.width, );
UIGraphicsBeginImageContextWithOptions(size , NO, ); // 2.画矩形
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGFloat height = ;
CGContextAddRect(ctx, CGRectMake(, , self.view.frame.size.width, height));
[[UIColor whiteColor] set];
CGContextFillPath(ctx); // 3.画线条 CGFloat lineWidth = ;
CGFloat lineY = height - lineWidth;
CGFloat lineX = ;
CGContextMoveToPoint(ctx, lineX, lineY);
CGContextAddLineToPoint(ctx, , lineY);
[[UIColor blackColor] set];
CGContextStrokePath(ctx); UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
UIColor *color=[UIColor colorWithPatternImage:image];
self.view.backgroundColor=color;
}
效果:

三、应用场景
完成一个简陋的电子书阅读器
代码:
- (void)viewDidLoad
{
[super viewDidLoad]; // 1.生成一张以后用于平铺的小图片
CGSize size = CGSizeMake(self.view.frame.size.width, );
UIGraphicsBeginImageContextWithOptions(size , NO, ); // 2.画矩形
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGFloat height = ;
CGContextAddRect(ctx, CGRectMake(, , self.view.frame.size.width, height));
[[UIColor brownColor] set];
CGContextFillPath(ctx); // 3.画线条 CGFloat lineWidth = ;
CGFloat lineY = height - lineWidth;
CGFloat lineX = ;
CGContextMoveToPoint(ctx, lineX, lineY);
CGContextAddLineToPoint(ctx, , lineY);
[[UIColor blackColor] set];
CGContextStrokePath(ctx); UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
UIColor *color=[UIColor colorWithPatternImage:image];
//self.view.backgroundColor=color;
self.textview.backgroundColor=color;
} - (IBAction)perBtnClick:(UIButton *)sender {
self.index--;
self.textview.text=[NSString stringWithFormat:@"第%d页",self.index];
CATransition *ca = [[CATransition alloc] init];
ca.type = @"pageCurl"; [self.textview.layer addAnimation:ca forKey:nil]; } - (IBAction)nextBtnClick:(UIButton *)sender {
self.index++;
self.textview.text=[NSString stringWithFormat:@"第%d页",self.index];
CATransition *ca = [[CATransition alloc] init];
ca.type = @"pageCurl"; [self.textview.layer addAnimation:ca forKey:nil];
}
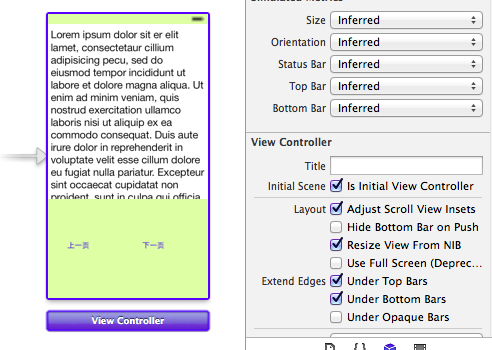
storyboard中的界面布局

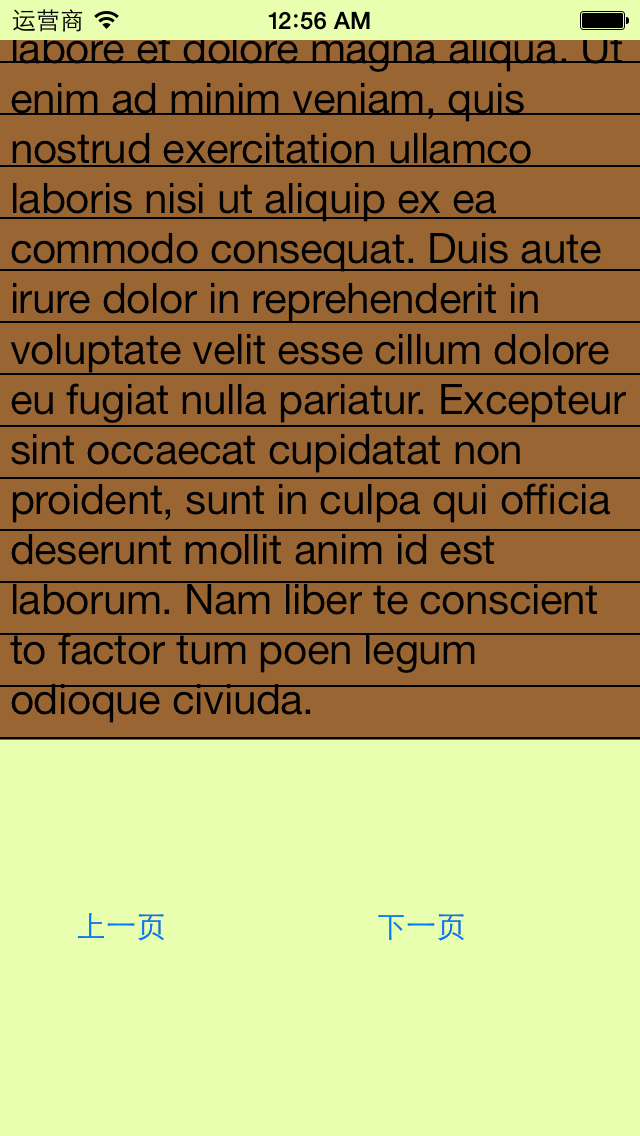
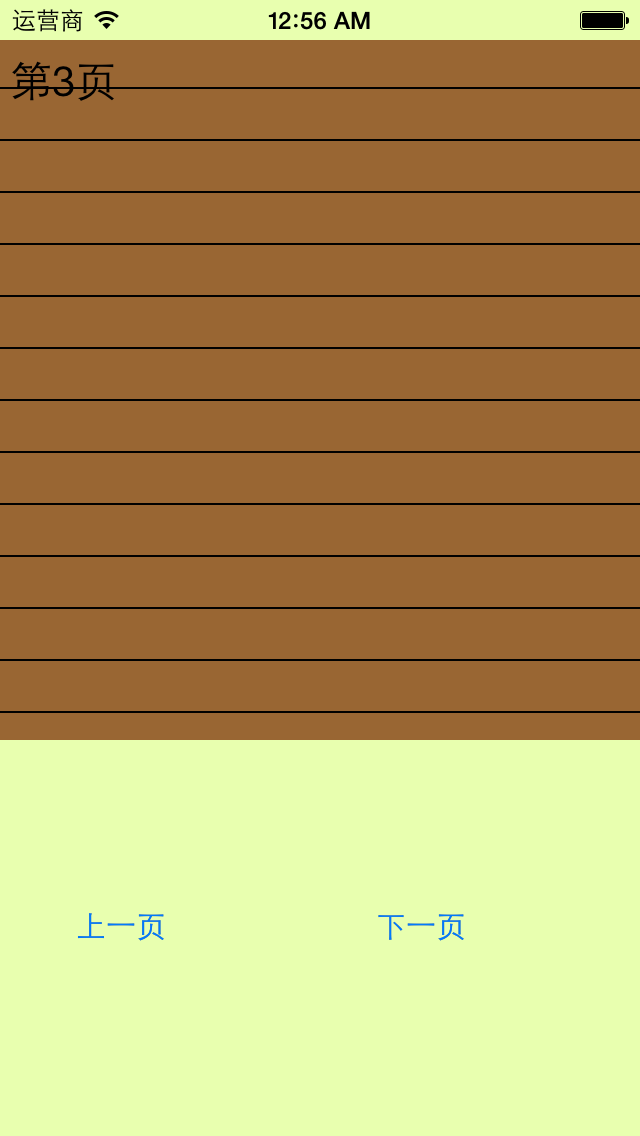
实现的简单效果:


【iOS】Quartz2D信纸条纹的更多相关文章
- iOS开发UI篇—Quartz2D使用(信纸条纹)
iOS开发UI篇—Quartz2D使用(信纸条纹) 一.前导程序 新建一个项目,在主控制器文件中实现以下几行代码,就能轻松的完成图片在视图中的平铺. #import "YYViewContr ...
- iOS Quartz2D画图
对于刚接触Quartz2D的同学来说,先了解 上下文 的概念,再从最基础的画线来具体体验Quartz2D的画图步骤 介绍Quart2D :是苹果官方的二维(平面)绘图引擎,同时支持iOS和macOS系 ...
- IOS Quartz2D简介
Quartz2D 简介( 后续会有相关应用) 第一部分 绘制直线 代码示例: - (void)drawRect:(CGRect)rect{ //获取图形上下文 CGContextRef cxConte ...
- iOS——Quartz2D
0. 复习. 1.基本图形绘制 * 线段(线宽.线段样式) * 矩形(空心.实心.颜色) * 三角形.四边形等形状 1> 说明 - (void)drawRect:(CGRect)rect 什么时 ...
- iOS:quartz2D绘图 (动画)
quartz2D可以用来绘制自己需要的图形,它们绘制出来的是一个静态的图形,那么如何绘制一个动态的图形呢?动态的图形就是动画,所谓动画,其实就是很多张图片在短时间内不停的切换所产生的一种视觉效果.qu ...
- IOS Quartz2D 通过UIColor生成图片
普通生成 示例代码: //这里实现普通生成图片的方法 - (void)drawRect:(CGRect)rect { CGRect cxRect = CGRectMake(, , , ); UIGra ...
- IOS Quartz2D自定义view
@property (nonatomic, weak) UIImageView *imageView; @property (nonatomic, weak) NJImageView *njIv; @ ...
- 文顶顶iOS开发博客链接整理及部分项目源代码下载
文顶顶iOS开发博客链接整理及部分项目源代码下载 网上的iOS开发的教程很多,但是像cnblogs博主文顶顶的博客这样内容图文并茂,代码齐全,示例经典,原理也有阐述,覆盖面宽广,自成系统的系列教程 ...
- iOS--开发从入门到精通
前言: 从事iOS开发已有几个年头,平时对于iOS开发的知识积累都比较碎片化,为了更好的掌握开发技能, 索性整理iOS开发的知识体系,以便于后面进阶成iOS高级开发工程师. 一.iOS开发基础 开发设 ...
随机推荐
- android 开发 - 使用okhttp框架封装的开发框架
概述 在android开发中经常要访问网络,目前最流行的网络访问框架就是Okhttp了,然而我们在具体使用时,往往仍然需要二次封装.我使用Builder设计模式进行了封装形成oknet开源库. 介绍 ...
- [转载]JavaScript 中小数和大整数的精度丢失
标题: JavaScript 中小数和大整数的精度丢失作者: Demon链接: http://demon.tw/copy-paste/javascript-precision.html版权: 本博客的 ...
- S1700
- IIS7 php wordpress 中文url 标签tag中文URL404解决方法
新建重写规则: <rule name="ChineseURL" stopProcessing="true"> <match url=" ...
- CCF推荐国际学术期刊
中国计算机学会推荐国际学术期刊 (计算机系统与高性能计算) 一.A类 序号 刊物简称 刊物全称 出版社 网址 1 TOCS ACM Transactions on Computer Systems A ...
- Using the Cordova Camera API
使用ionic开发一款android或ios应用,估计少不了使用到Camera API,这里记录下使用过程. 创建空的ionic应用 ionic start myTabs tabs 通过cd demo ...
- golang 图片处理,剪切,base64数据转换,文件存储
本文主要介绍: 1. 图片文件的读写. 2. 图片在go缓存中如何与base64互相转换 3. 图片裁剪 本文中,为了方便查看,去掉所有错误判断 base64 -> file ddd, _ := ...
- 近期Windows 10 RedStone 2 Insider版本安装进度停留在百分之23、24解决方案
近期安装Windows 10 RedStone 2的14965.14971会出现停留在23%或者24%的现象,解决办法是拔掉扩展的SD卡再重新安装.
- spring框架面试相关问题
Spring 框架中核心组件有三个:Core.Context 和 Beans.其中最核心的组件就是Beans, Spring提供的最核心的功能就是Bean Factory. Spring 解决了的最核 ...
- 快速开发~Rafy框架的初步认识
当我们开始使用EF的同时,是不是就会更好的认识了其他的ORM框架,最近接触了Rafy的使用,感觉还是蛮有兴趣去学习的,虽然最初的我到现在看的并不深入,但是我个人感觉还是可以简单地做一些总结的啦,或许语 ...
