Android5.0新特性——图片和颜色(drawable)
图片和颜色
tint属性
tint属性一个颜色值,可以对图片做颜色渲染,我们可以给view的背景设置tint色值,给ImageView的图片设置tint色值,也可以给任意Drawable或者NinePatchDrawable设置tint色值。
在应用的主题中也可以通过设置 android:tint 来给主题设置统一的颜色渲染。
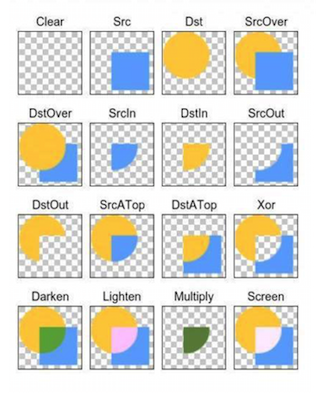
tint的渲染模式有总共有16种,xml文件中可以使用6种,代码中我们可以设置16种,渲染模式决定了渲染颜色和原图颜色的取舍和合成规则:

PorterDuff.Mode.CLEAR所绘制不会提交到画布上。PorterDuff.Mode.SRC显示上层绘制图片PorterDuff.Mode.DST显示下层绘制图片PorterDuff.Mode.SRC_OVER正常绘制显示,上下层绘制叠盖。PorterDuff.Mode.DST_OVER上下层都显示。下层居上显示。PorterDuff.Mode.SRC_IN取两层绘制交集。显示上层。PorterDuff.Mode.DST_IN取两层绘制交集。显示下层。PorterDuff.Mode.SRC_OUT取上层绘制非交集部分。PorterDuff.Mode.DST_OUT取下层绘制非交集部分。PorterDuff.Mode.SRC_ATOP取下层非交集部分与上层交集部分PorterDuff.Mode.DST_ATOP取上层非交集部分与下层交集部分PorterDuff.Mode.XOR取两层绘制非交集。两层绘制非交集。PorterDuff.Mode.DARKEN上下层都显示。变暗PorterDuff.Mode.LIGHTEN上下层都显示。变亮PorterDuff.Mode.MULTIPLY取两层绘制交集PorterDuff.Mode.SCREEN上下层都显示。
通过tint色处理的图片会原图显示出不一样的颜色,我们可以通过这种方式利用一张图片做出图片选择器的效果,让控件在按压状态下显示另外一种颜色:
|
Palette调色版
Palette调色板,可以很方便的让我们从图片中提取颜色。并且可以指定提取某种类型的颜色。
Vibrant鲜艳的Vibrantdark鲜艳的暗色Vibrantlight鲜艳的亮色Muted柔和的Muteddark柔和的暗色Mutedlight柔和的亮色
对图片取色是一个比较消耗性能的操作,其内部会对图片的像素值进来遍历以分析对比,所以我们要在异步线程中去完成。
|
当操作完成后或者异步回调后,我们就可以使用以下方式来获取对应的色值了,并且可以在没有获取到的情况下之指定默认值:
|
在使用palette之前,bitmap提供获取指定位置的像素值:
|
但是该方式只能获取某一点的像素值,palette是对整个bitmap的所有像素值进行分析,并选出几个像素占比比较多的像素值,这样选择出来的色值更符合图片的整体色值。
vector矢量图
矢量图也称为面向对象的图像或绘图图像,是计算机图形学中用点、直线或者多边形等基于数学方程的几何图元表示图像。矢量图形最大的优点是无论放大、缩小或旋转等不会失真;最大的缺点是难以表现色彩层次丰富的逼真图像效果。
Android L开始支持矢量图,我们可以用它来处理一些图形简单的icon,方便我们的适配。
Android L中对矢量图的支持是通过xml文件构建,通过矢量图的path描述来生成一个矢量图,对应的java对象为VectorDrawable。
下面是官方文档提供的一个矢量图,利用改文件,我们可以创建一个随意放大缩小都不会失真的心形
|
矢量图的pathData数据就是用来描述矢量图的数学公式,其含义如下表:
| 命令类型 | 使用描述 | 代表含义 | 举例说明 |
|---|---|---|---|
| 移动指令 | M x,y | M移动绝对位置 | M 100,240 |
| 移动指令 | m x,y | m移动相对于上一个点 | m 100,240 |
| 绘制指令 | L 或 l | 从当前点绘制直线到指定点 | L 100,100 |
| 绘制指令 | H 或 h | 水平直线 | h 100 |
| 绘制指令 | V 或 v | 垂直直线 | v 100 |
| 绘制指令 | C 或 c | 三次方程式贝塞尔曲线 | C 100,200 200,400 300,200 |
| 绘制指令 | Q 或 q | 二次方程式贝塞尔曲线 | Q 100,200 300,200 |
| 绘制指令 | S 或 s | 平滑三次方程式贝塞尔曲线 | S 100,200 200,400 300,200 |
| 绘制指令 | T 或 t | 平滑二次方程式贝塞尔曲线 | T 100,200 300,200 |
| 绘制指令 | A 或 a | 椭圆 | A 5,5 0 0 1 10,10 |
| 关闭指令 | Z 或 z | 将图形的首、尾点用直线连接 | Z |
| 填充规则 | F0 | EvenOdd 填充规则 | |
| 填充规则 | F1 | Nonzero 填充规则 |
通过path命令来进行简单的图形还是可行的,但是复杂的图形我们就需要借助工具来生成了,比如使用 Expression Design,就可以直接粘贴来自其它软件的矢量图形,然后选择导出,导出时做如后选择:文件->导出->导出属性->格式->XAML Silverlight 画布,即可得到XAML格式的矢量图形,也就是Path。
更多矢量图学习可参考:http://www.w3.org/TR/SVG11/paths.html#
Android5.0新特性——图片和颜色(drawable)的更多相关文章
- Android5.0新特性之——按钮点击效果动画(涟漪效果)
Android5.0 Material Design设计的动画效果 RippleDrawable涟漪效果 涟漪效果是Android5.0以后的新特性.为了兼容性,建议新建drawable-v21文件夹 ...
- Android5.0新特性-Material Design
概述 2014年,Google携Android5.X重装归来.全新的UI设计和更加优化的性能,令开发人员眼前一亮 安装和配置Android5.0开发环境 开发Android还得靠AS.下载地址 htt ...
- Android5.0新特性——兼容性(support)
兼容性 虽然Material Design新增了许多新特性,但是并不是所有新内容对对下保持了兼容. 使用v7包 v7 support libraries r21 及更高版本包含了以下Material ...
- Android5.0新特性:RecyclerView实现上拉加载更多
RecyclerView是Android5.0以后推出的新控件,相比于ListView可定制性更大,大有取代ListView之势.下面这篇博客主要来实现RecyclerView的上拉加载更多功能. 基 ...
- Android5.0新特性——全新的动画(animation)
全新的动画 在Material Design设计中,为用户与app交互反馈他们的动作行为和提供了视觉上的连贯性.Material主题为控件和Activity的过渡提供了一些默认的动画,在android ...
- Android5.0新特性
1.Activity转场动画 首先,把之前启动Activity的代码改成下面的写法: (如果低版本需要加注解@RequiresApi(api = Build.VERSION_CODES.LOLLIPO ...
- Android5.0新特性——新增的Widget(Widget)
新增的Widget RecyclerView RecyclerView是ListView的升级版,它具备了更好的性能,且更容易使用.和ListView一样,RecyclerView是用来显示大量数据的 ...
- Android5.0新特性——阴影和剪裁(shadow)
阴影和剪裁 View的z属性 Material Design建议为了凸显布局的层次,建议使用阴影效果,并且Android L为了简化大家的工作,对View进行了扩展,能使大家非常方便的创建阴影效果: ...
- Kotlin实例----android5.0新特性之palette
一.Palette的使用 使用Palette可以让我们从一张图片中拾取颜色,将拾取到的颜色赋予ActionBar,StatusBar以及UI背景色可以让界面色调实现统一或者加载不同图片时同步变化色调 ...
随机推荐
- 一个自动备份mysql数据库的bat文件内容
自动备份mysql数据库,并已当前的日期时间为目录 copy过去, xcopy将近15年没有用dos命令,还是这么亲切 另 本方法是备份数据库文件,不是dump导出,然后再计划任务中使用,我用的是wa ...
- IOS的启动画面的适配问题
iPhone4,iPhone4s 分辨率960*640 长宽比1.5iPhone5,iPhone5s 分辨率1136*640 长宽比1.775iPhone6 分辨率1334*750 长宽比1.778i ...
- 转载 jquery $(document).ready() 与window.onload的区别
Jquery中$(document).ready()的作用类似于传统JavaScript中的window.onload方法,不过与window.onload方法还是有区别的. 1.执行时间 windo ...
- 动态密码卡TOTP算法
TOTP NET实现:http://googleauthcsharp.codeplex.com/ 引用:http://www.cnblogs.com/wangxin201492/p/5030943.h ...
- TFS Build Silverlight项目的两个问题
1.The Silverlight 4 SDK is not installed. 打开对应的Build Definition,Process -> Advanced -> MSBuild ...
- [转]VS2010中水晶报表安装应用及实例
基本分类如下:第一部分:VS2010简介VS2010是微软的提供的一套完整的开发环境,功能也是相当的大微软宣布了下一代开发工具和平台的正式名称,分别称为“Visual Studio Team Syst ...
- Android应用如何支持屏幕多尺寸多分辨率问题
作为Android应用程序开发者都知道android是一个“碎片化”的世界.多种系统版本.多种尺寸.多种分辨率.多种机型,还有不同的厂商定制的不同ROM,你开发的应用会在不可预期的手机上报错.这给开发 ...
- Git 文件比较
Git 的三个作业场: 工作区(Work Tree) 项目根目录下 .git 目录以外所有区域,是编辑项目文件的地方. 缓存区(Index) 工作区文件必须先保存在缓存区,之后从缓存区保存到仓库. 仓 ...
- 手把手教你搭建LyncServer2013之部署及配置监控功能(十八)
自弃用监控服务器角色以来,已对 Microsoft Lync Server 2013 监控基础结构进行了重大更改.不再采用不同的监控服务器角色(通常需要组织设置专用计算机来充当监控服务器),现在监控服 ...
- php -- 获取当月天数及当月第一天及最后一天、上月第一天及最后一天(备忘)
Learn From :http://www.jxbh.cn/newshow.asp?id=1635&tag=2 //1.获取上个月第一天及最后一天. date('Y-m-01', strto ...
