ES6的Class
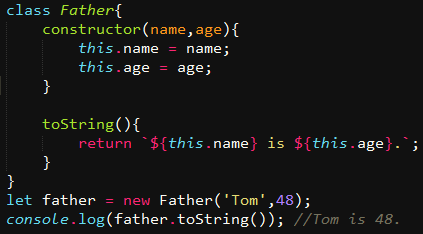
类的基本写法:


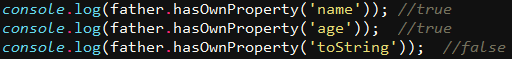
constructor构造函数其实就相当于ES5中的构造函数,用于定义类的实例属性;
而在类中定义的其他方法像这里的toString方法就相当于ES5中定义在原型prototype上的共享方法。
就是语法糖嘛。
constructor方法
这是类的默认方法,类必须有该方法,如果没有显示定义,会默认添加一个空的constructor方法。
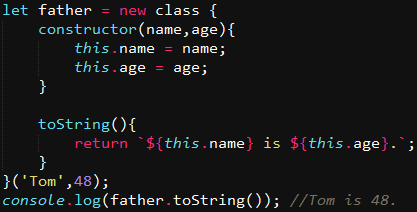
Class的表达式写法
const Father = class Me{}
其中Me在Class的内部使用,指代当前类,也可以省略掉
const Father = class{}
立即执行的class表达式

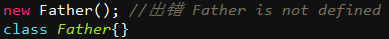
不存在变量提升
和let、const这些新增的变量一样,class也是不存在变量提升的,所以必须在定义之后才可以使用该类。而且也不可以重复定义。

class的继承
通过使用extends关键字实现继承。这就比ES5写起来简单多了,ES5中要实现继承,得把超集的实例赋给子集的prototype,也就是通过原型链实现。
这样子,Son类通过extends继承了Father类的所有属性和方法,相当于复制了一个Father类。

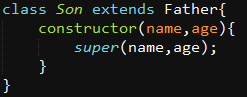
上面没有显式声明constructor方法,其实是会默认添加constructor方法,而且里面会调用super函数,相当于下面这样:

也就是说,子类必须在constructor函数中调用super()函数,相当于调用父类的constructor方法,否则在新建实例的时候会出错。
这是因为子类没有自己的this对象,而是通过继承父类的this对象,然后进行修改。Super()函数相当于调用父类的constructor函数,创造了父类的实例对象this,然后就可以用子类的构造函数修改它了。
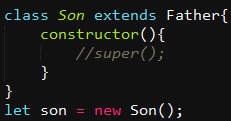
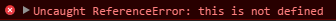
当就是不调用它的时候

就会报错!

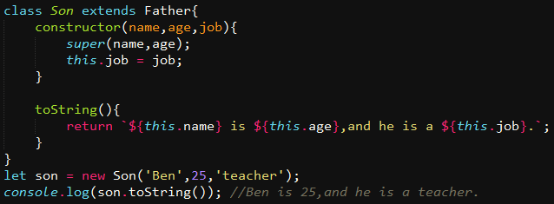
完整的继承写法是这个样子:

还要注意,super()函数调用后,子类才可以使用this对象,否则也是会出错的,因为只有调用super()之后,才返回了父类的实例,才可以使用this。
像这样是错误的:

ES6的Class的更多相关文章
- ES6模块import细节
写在前面,目前浏览器对ES6的import支持还不是很好,需要用bable转译. ES6引入外部模块分两种情况: 1.导入外部的变量或函数等: import {firstName, lastName, ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- ES6的一些常用特性
由于公司的前端业务全部基于ES6开发,于是给自己开个小灶补补ES6的一些常用特性.原来打算花两天学习ES6的,结果花了3天才勉强过了一遍阮老师的ES6标准入门(水好深,ES6没学好ES7又来了...) ...
- ES6(块级作用域)
我们都知道在javascript里是没有块级作用域的,而ES6添加了块级作用域,块级作用域能带来什么好处呢?为什么会添加这个功能呢?那就得了解ES5没有块级作用域时出现了哪些问题. ES5在没有块级作 ...
- es6小白学习笔记(一)
1.let和const命令 1.es6新增了let和const命令,与var用法类似,但它声明的变量只在let所在的代码块内有效(块级作用域,es5只有全局和函数作用域) { let a = 1; v ...
- ES6之变量常量字符串数值
ECMAScript 6 是 JavaScript 语言的最新一代标准,当前标准已于 2015 年 6 月正式发布,故又称 ECMAScript 2015. ES6对数据类型进行了一些扩展 在js中使 ...
- ES6之let命令详解
let与块级作用域 { var foo='foo'; let bar='bar'; } console.log(foo,'var'); //foo varconsole.log(bar ,'bar') ...
- ES6 箭头函数中的 this?你可能想多了(翻译)
箭头函数=>无疑是ES6中最受关注的一个新特性了,通过它可以简写 function 函数表达式,你也可以在各种提及箭头函数的地方看到这样的观点——“=> 就是一个新的 function”. ...
- ES6+ 现在就用系列(二):let 命令
系列目录 ES6+ 现在就用系列(一):为什么使用ES6+ ES6+ 现在就用系列(二):let 命令 ES6+ 现在就用系列(三):const 命令 ES6+ 现在就用系列(四):箭头函数 => ...
- ES6+ 现在就用系列(一):为什么使用ES6+
系列目录 ES6+ 现在就用系列(一):为什么使用ES6+ ES6+ 现在就用系列(二):let 命令 ES6+ 现在就用系列(三):const 命令 ES6+ 现在就用系列(四):箭头函数 => ...
随机推荐
- 爬网页?--Chrome帮你计算XPath
最近用HtmlUnit/HtmlCleaner爬网页,这两个工具都使用XPath来定位html元素.发现chrome竟然有算出XPath的功能! 打开一个网页,F12,在弹出的小窗口中选中一个标签,右 ...
- ML的灌水现象
(http://demonstrate.ycool.com/post.3137870.html) 看了几天 paper 和书,发现自己果然就是 zt好多东西就是不懂,那些人做的真快,我才建立起一种大致 ...
- Adobe Flash Builder 4.6破解方法
http://hi.baidu.com/cm186man/blog/item/148658ce557c0323b700c853.html 1.到Adobe官网下载FlashBuilder 4.6,有简 ...
- MDX 占比同比环比
http://blog.csdn.net/hero_hegang/article/details/9072889
- JavaScript的深拷贝的实现
JavaScript的数据类型 简单数据类型 string number boolean function null undefined 复杂数据类型 String Number Boolean Fu ...
- Web 项目可能会用到的20款优秀的开源工具
开源的应用程序和它们的源代码可以免费获得,因为版权是属于任何进行过修改或者提交代码的人.大多数提供开源软件的公司都可以建立行业标准,因此可以获得有利的竞争优势. 很多的开源应用程序和工具都有很强的替代 ...
- 一个简单的3DTouch、Peek和Pop手势Demo,附github地址
参考文章:http://www.jianshu.com/p/74fe6cbc542b 下载链接:https://github.com/banchichen/3DTouch-PeekAndPopGest ...
- C#入门经典第五版之变量与表达式编码题训练
问题:编写一个控制台应用程序,要求用户输入4个int值,并显示它们的乘积.提示:可以使用Convert.ToDouble()命令,把用户在控制台上输入的数转换为double, 以此类推,转换成int命 ...
- eclipse中 properties文件编码问题
1. Eclipse修改设置 项目中用到了配置文件,所以在Eclipse中新建.properties文件,文件中编辑了中文,在保存时Eclipse报出以下错误: 解决这个问题的方法: 依次选择: 菜单 ...
- Sql Server来龙去脉系列之四 数据库和文件
在讨论数据库之前我们先要明白一个问题:什么是数据库? 数据库是若干对象的集合,这些对象用来控制和维护数据.一个经典的数据库实例仅仅包含少量的数据库,但用户一般也不会在一个实例上创建太多 ...
