使用自定义字体 @font-face 小试
第一次了解到@font-face是小伙伴给我展示的功能 感觉奇妙的不得了 @font-face 是CSS3中的一个模块 使用它你就可以将你自定义的web字体 去实现一些奇妙的想法
首先先介绍一款字体制作软件 fontforge 下载地址 http://fontforge.github.io/en-US/
下面演示下一个小的使用流程
首先打开软件 选择一个字体文件(这个文件是我windows本身的文件 也可以到字体网站上去下载其他样式的字体文件)

下面是打开之后的界面

这是字体文件的一部分 当你使用这个字体的时候 5在页面中就会变成下面的样子 我们利用这个字体重新生成一个自定义的字体
在刚才打开的字体页面 选择 file->new
就显示出一个完全空的没有对应规则的字体文件(此时的后缀名是.sfd) 下面我们来编写这个字体文件
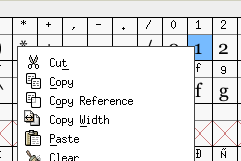
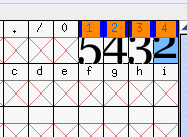
在最开始的文件中选择一个对应项 比如1下面的值 右键复制 到new出来的文件中 我将粘贴到5下面 也就是我完成了一个 5到1的对应 在页面中我使用数字5的时候 使用这个自定义字体会展示成1 (我一共完成了 1- 5 2-4 3-3 4-2 5-1 ) 也就是在页面中12345 会展示成54321


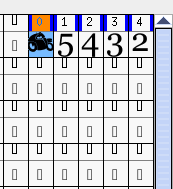
接下来 我对0的对应项进行了设置 双击new出来的file下面的空白项 弹出窗口 在这里你就可以设置你0 对应的字体了 我打开了另一个字体文件(也是我电脑里面的字体文件)
webdings.ttf
我将其中的一个非常炫酷的摩托车 粘贴到0的下面 (当然你也可以按照这个摩托车的比例 去自己画一些图案 )

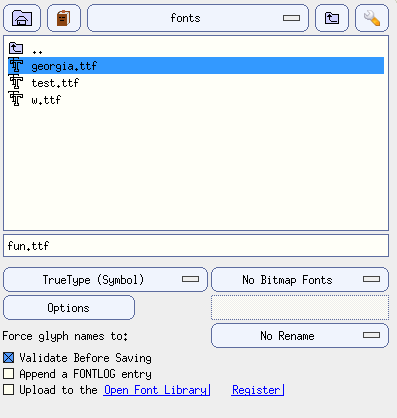
下面将new出来的文件保存为ttf格式文件 在new出来的窗口选择file->Generate fonts

在弹出的窗口中 options的选项上面 选择 TrueType(Symbol)格式 就会生成ttf格式的文件了 我保存的文件名是fun.ttf (这里面如果你选择的了别的字体样式 通过更改后缀名 是不会生成有效的字体的文件的 保存的过程中出现提示 说字体中存在错误 也选择继续save )
这样就生成了自定义的字体了 有关fontforge的介绍完毕
使用方法:
@font-face {
font-family: <YourWebFontName>; //是你自定义的字体的名字
src: <source> [<format>][,<source> [<format>]]*; //<source> 是字体文件的位置 [<format>]帮助浏览器识别字体文件的类型
[font-weight: <weight>]; //是否粗体
[font-style: <style>];// 字体样式
}
下面在我的页面中使用我自定义的字体(我是在chrome下测试的 因为浏览器对各种字体的支持度不同 为了兼容浏览器 还要通过字体转换工具把ttf文件转换成你需要的格式)
<style type="text/css">
@font-face {
font-family: "test";
src:url('fonts/fun.ttf') format('truetype');
} #test {
font-family:'test';
}
</style>
这样在我页面中id为test的里面的文字就会应用我的自定义的字体
<p id="test">012345</p>

出现了那个炫酷的摩托车 12345也对应成了54321
1)摩托车应用
可以在logo出使用自定义字体来代替图片
2)12345 -> 54321
可以设计成一些页面展示值的混淆 上面的例子中你打开chrome的控制台 发现显示的值还是012345 也就是其他人还是能读取我的值 我想到一个最简单的方式就是 比如后台数据是1 在传给前端的时候给个2 而2 在页面中就变成了4 这样后台数据与前端数据的对应显示 就变成了 1 - 4 的关系 但是别人看见的仍然是2 - 4的对应关系 你也可以在后边对数据进行更加复杂的数据处理 来实现数据混淆的效果
参考http://www.w3cplus.com/content/css3-font-face
使用自定义字体 @font-face 小试的更多相关文章
- java 引入自定义字体font后出现的硬盘吃光的问题
有个需求要用美术字体在图片上写字 用自定义的文字有两个方法: 1. Font dynamicFont = Font.createFont(Font.TRUETYPE_FONT, InputStream ...
- css3 自定义字体的使用方法
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许 ...
- iOS - 使用自定义字体-苹方字体
苹方提供了六个字重,font-family 定义如下:苹方-简 常规体font-family: PingFangSC-Regular, sans-serif;苹方-简 极细体font-family: ...
- CSS 自定义字体
移动端如何兼容UI给的字体 [toc] 移动端的默认字体 IOS 默认中文字体是Heiti SC 默认英文字体是Helvetica 默认数字字体是HelveticaNeue Android 默认中文字 ...
- iOS自定义字体
1.下载字体库,如:DINCond-Bold.otf 2.双击,在mac上安装 3.把下载的字体库拖入工程中: 4.配置info.plist文件 5.xib方式设置自定义字体:Font选Custom, ...
- css3之自定义字体
使用@font-face自定义字体 我们在浏览国外的一些个人网站时,总是可以发现一些非常个性的字体,比如
- TextView的一些高级应用(自定义字体、显示多种颜色、添加阴影)
1. 自定义字体可以使用setTypeface(Typeface)方法来设置文本框内文本的字体,而android的Typeface又使用TTF字体文件来设置字体所以,我们可以在程序中放入TTF字 ...
- Windows Phone:自定义字体在xaml和代码中使用
最近,我的小应用<认字>更新了一个能发声的版本,朋友对Speech做读音没有兴趣,反而对其中使用的楷体文字表示了兴趣,也许Speech的文章比较多,这次我对这个自定义字体在xaml和代码中 ...
- css自定义字体
@font-face { font-family: 华文隶书; src: url( ../font/STLITI.eot ); /* IE */ src: url( ../font/STLITI.tt ...
随机推荐
- Binary Tree Postorder Traversal--leetcode难题讲解系列
https://leetcode.com/problems/binary-tree-postorder-traversal/ Given a binary tree, return the posto ...
- Unit Of Work--工作单元(二)
回顾 上一篇我们根据工作单元的原理基于ADO.NET进行了简单的实现,但是当项目需求发生变化的时候,比如需要引入ORM框架又要兼容当前ADO.NET实现的方式时,先前的实现就无法满足这个需求了. 话就 ...
- JAVA & JSON详解
JSON定义 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的文本格式,但是也使用了类 ...
- Python——目录操作
注意之前要import os 1.获得当前路径 在Python中可以使用os.getcwd()函数获得当前的路径.其原型如下所示. os.getcwd() 该函数不需要传递参数,它返回当前的目录.需要 ...
- MyBatis知多少(23)MyBatis结果映射
resultMap的元素是在MyBatis的最重要和最强大的元素.您可以通过使用MyBatis的结果映射减少高达90%的JDBC编码,在某些情况下,可以让你做JDBC不支持的事情. ResultMap ...
- 2014 网选 5007 Post Robot(暴力或者AC_自动机(有点小题大作了))
//暴力,从每一行的开始处开始寻找要查询的字符 #include<iostream> #include<cstdio> #include<cstring> #inc ...
- 利用react native创建一个天气APP
我们将构建一个实列程序:天气App,(你可以在react native 中创建一个天气应用项目),我们将学习使用并结合可定义模板(stylesheets).盒式布局(flexbox).网络通信.用户输 ...
- Visual Studio 2013 Preview对C++11的支持
为期3天的微软Build 2013大会结束了,作为微软一年一度的开发者大会,微软也做足了功夫:很多产品(包括Windows 8.1和Visual Studio 2013 Preview)发布,chan ...
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(一)序(关于作者创业失败的感想)
说起梦想,我清楚的记得2012年7月初毕业,拿到毕业证书的那天果断买好了次日南下去深圳的绿皮火车票,500多块,26个小时车程.第二天就拖上行李到了深圳. 一开始的想法仅仅是过去想见见世面,学习点新技 ...
- iOS-文字自适应
1.自动改变Label的宽和高 - (void)createLabel1 { UILabel * label = [[UILabel alloc] initWithFrame:CGRectZero]; ...
