【Angular 5】数据绑定、事件绑定和双向绑定
本文为Angular5的学习笔记,IDE使用Visual Studio Code,内容是关于数据绑定,包括Property Binding、Class Binding、Style Binding。
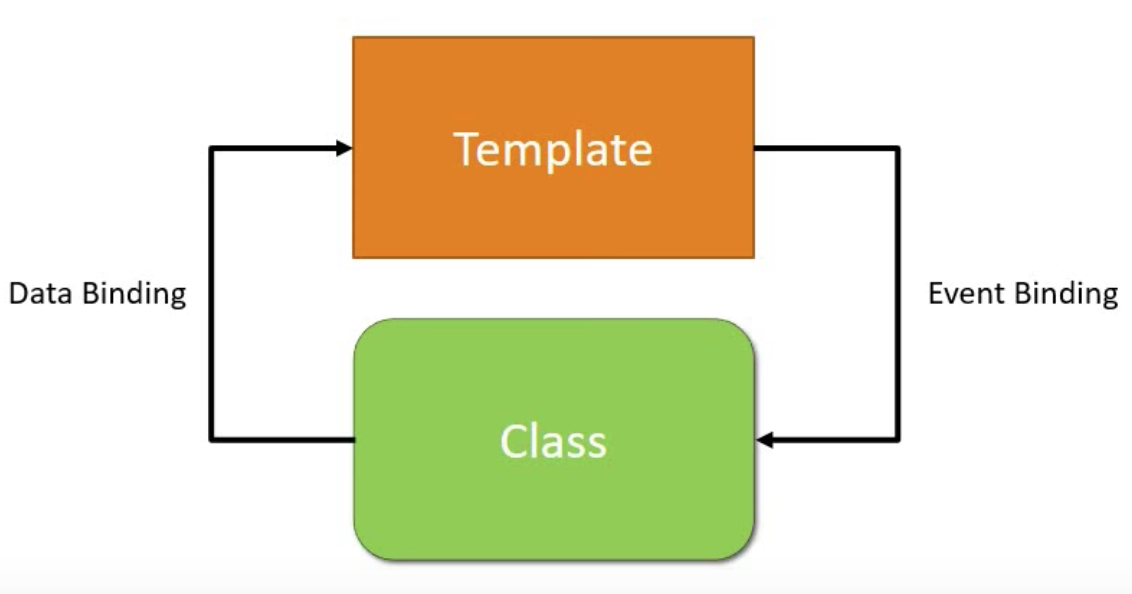
在Angular里,有两种绑定,一种是数据绑定(Data Binding),另一种是事件绑定(Event Binding)。

数据流从类到视图则是数据绑定,即在类中改变变量的值,UI视图会跟着改变;反之,事件绑定是随着触发UI视图,类中也会产生相应的变化,比如鼠标点击、键盘点击触发事件。双向绑定则是数据绑定+事件绑定的结合。下面讲一一介绍数据绑定、事件绑定和双向绑定。
一、数据绑定 Data Binding
打开使用Angular CLI命令创建一个组件,命名为test
ng g c test
文件根目录如下:

app.component.x 系列为页面的根模块,可由多个components组成,上述的test就是其中之一,每一个component中包括属于自己.html, .css,.ts文件,在根结构中可以引用各个component。
app.component.ts 里可以定义元数据,比如@Component,其里面的templateUrl、styleUrls会告诉 Angular 从哪里获取你为组件指定html和css文件。
方法一:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
方法二:可以使用在元数据里的template和styles直接定义html和css,如下方式
app.component.ts
<h2>
Welcome {{name}}
</h2>
`
,
styles: [`
.text-success {
color : green;
}
.text-danger {
color : red;
}
.text-special {
font-style : italic;
}
`]
若使用方法一,则可以在其对应的html中,引用其他模块,比如test模块,以标签<app-test></app-test> 的方式嵌入。
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
From AppComponent!
</h1>
<app-test></app-test>
</div>
1. Property Binding
Property Binding是对html中标签属性进行绑定,下面在test模块下进行一系列绑定操作,在此模块使用上述方法二对进行模块开发,代码皆在test.component.ts下编写。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
template: `
<h2>
Welcome {{name}}
</h2>
<input id = {{myId}} type = "text" value = "Vishwas">
<input [id] = "myId" type = "text" value = "Wish">
`
,
styles: [`
.text-success {
color : green;
}
.text-danger {
color : red;
}
.text-special {
font-style : italic;
}
`]
})
export class TestComponent implements OnInit {
public name = "Dan"
public myId = "testId"
constructor() { }
ngOnInit() {
}
}
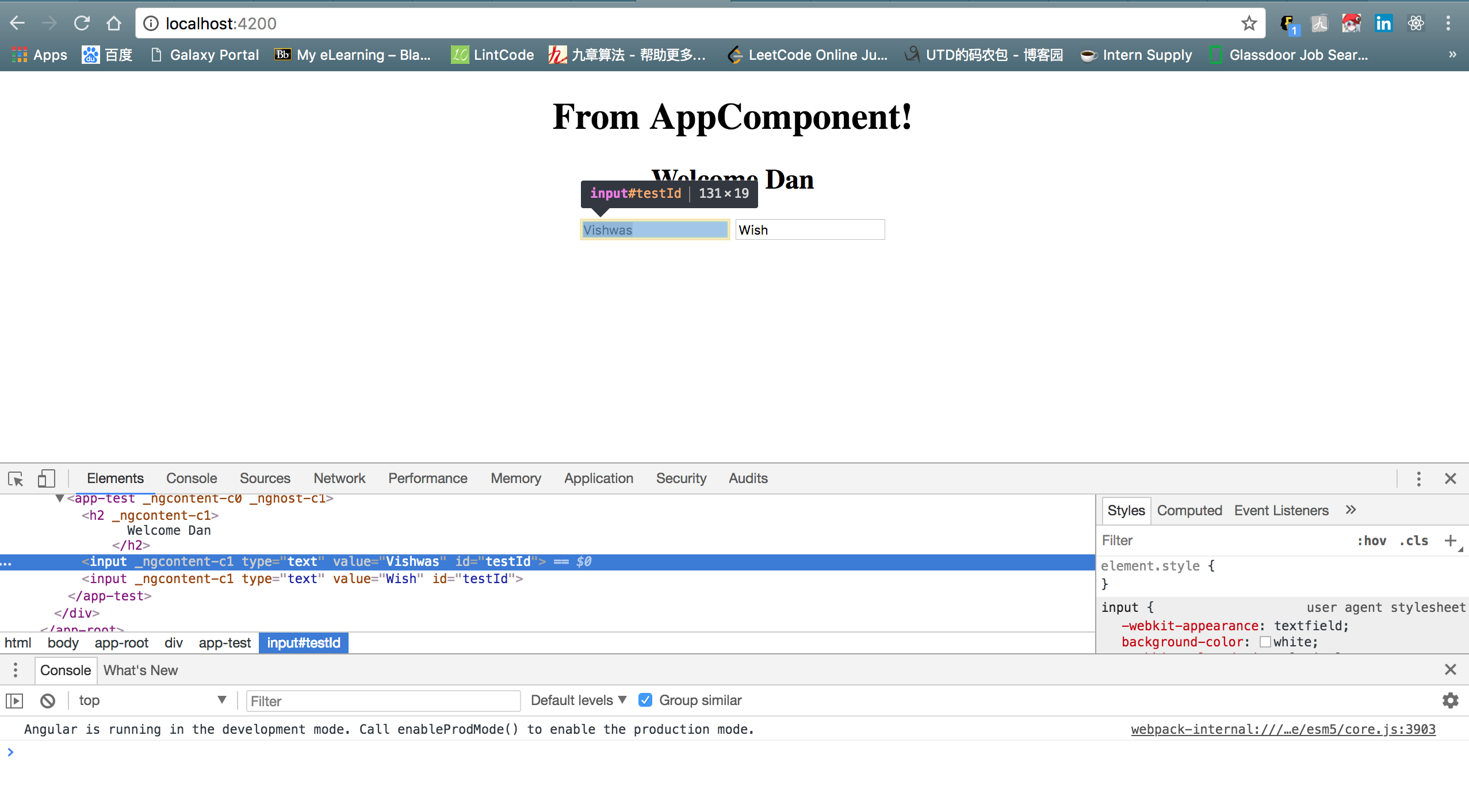
[id] = "myId" 是把在TestComponent里声明的myId的值赋给html的相应标签中id属性,即id = "testId",并绑定该属性。
在命令行内CLI输入 ng serve,开启http://localhost:4200/服务,在浏览器下访问http://localhost:4200/,并对控件进行监测(inspect),效果如下,显示为 id = "testId",说明绑定成功!

2. Class Binding
Class Binding是对 css 中的class类进行绑定,方法和Property Binding相似。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
template: `
<h2>
Welcome {{name}}
</h2>
<input id = {{myId}} type = "text" value = "Vishwas">
<input [id] = "myId" type = "text" value = "Wish">
<h2 class="text-success">
Convolution
</h2>
<h2 [class]="successClass">
Convolution
</h2>
<h2 [class.text-danger] = "hasError">
Convolution
</h2>
<h2 [ngClass]="messageClasses">
Convolution
</h2>
`
,
styles: [`
.text-success {
color : green;
}
.text-danger {
color : red;
}
.text-special {
font-style : italic;
}
`]
})
export class TestComponent implements OnInit {
public name = "Dan";
public myId = "testId"
public isDisabled = false;
public successClass = "text-success"
public hasError = true;
public isSpecial = true;
public messageClasses = {
"text-success": !this.hasError, //false
"text-danger": this.hasError, //true
"text-special": this.isSpecial //true
}
constructor() { }
ngOnInit() {
}
}
[class.text-danger] = "hasError" 若hasError变量为true,则应用text-danger,显示为红色;否则,显示为默认颜色,黑色。
[ngClass]="messageClasses"> 只应用messageClasses集合中结果为true的类,如果有两个以及的变量为true,则同时应用于该标签。必须"text-danger"和"text-special"为true,显示为斜体红色。
效果图如下:

3. Style Binding
Style Binding是对 css 中的style进行绑定,方法和Class Binding相似。直接贴代码:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
template: `
<h2>
Welcome {{name}}
</h2>
<h2 [style.color] = "hasError ? 'red':'green'">
Style Binding
</h2>
<h2 [style.color] = "highlightColor">
Style Binding2
</h2>
<h2 [ngStyle] = "titleStyles">
Style Binding3
</h2>
`
,
styles: []
})
export class TestComponent implements OnInit {
public name = "Dan";
public highlightColor = "orange"
public titleStyles = {
color: "blue",
fontStyle: "italic"
}
constructor() { }
ngOnInit() {
}
}
效果图如下:

二、事件绑定和双向绑定 Event Binding & Two Ways Binding
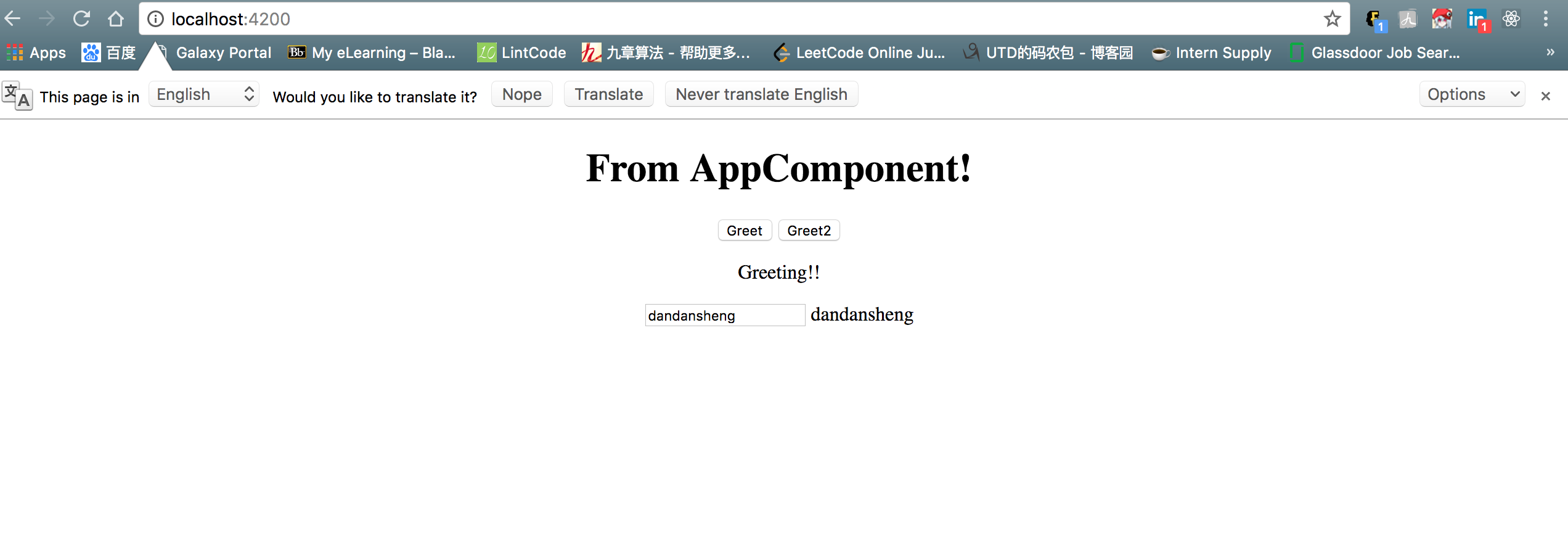
通过点击按钮,改变类中的变量,在呈现到视图上,这个过程就是一种事件绑定。粉色代码处为事件绑定。
实时监视UI的控件,若有值的变化,变量可以接收到此变化,并重新分配该值,再自动把该值更新到视图,这就是双向绑定。蓝色代码处为双向绑定。
temp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-temp',
template: `
<button (click) = "onClick($event)">Greet</button>
<button (click) = "greeting = 'inline Greet!!'">Greet2</button>
<p>{{greeting}}</p>
<input [(ngModel)] = "name" type="text">
{{name}}
`,
styles: []
})
export class TempComponent implements OnInit {
public name = "";
public greeting = "";
onClick(event){
this.greeting = 'Greeting!!';
//console.log(event);
console.log(event.type);
}
constructor() { }
ngOnInit() {
}
}
Angular不能直接识别ngModel,需要通过一个单独的模块FormsModule来访问,因此我们要引用这个模块,即在app.module.ts里import FormsModule,如下代码:
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {FormsModule} from '@angular/forms';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { TempComponent } from './temp/temp.component';
@NgModule({
declarations: [
AppComponent,
TestComponent,
TempComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
效果图如下:

本集完结,期待下一集,撒花~
【Angular 5】数据绑定、事件绑定和双向绑定的更多相关文章
- IOS自带输入法中文不触发KEYUP事件导致vue双向绑定错误问题
先上图: 可以看到输入框中的内容和弹出框的内容不一致, <input class="am-fr labRight" id="txcode" type=&q ...
- Vuejs——(1)入门(单向绑定、双向绑定、列表渲染、响应函数)
版权声明:出处http://blog.csdn.net/qq20004604 目录(?)[+] 参照链接: http://cn.vuejs.org/guide/index.html [起步]部 ...
- vuejs属性绑定和双向绑定
属性绑定 html <div v-bind:title="title">hello world</div> js new Vue({ el:'#root', ...
- vue 双向绑定(v-model 双向绑定、.sync 双向绑定、.sync 传对象)
1. v-model实现自定义组件双向绑定 v-model其实是个语法糖,如果没按照相应的规范定义组件,直接写v-model是不会生效的.再说一遍,类似于v-on:click可以简写成@click,v ...
- Angular数据双向绑定
Angular数据双向绑定 AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中.Angul ...
- C#使用Xamarin开发可移植移动应用(3.进阶篇MVVM双向绑定和命令绑定)附源码
前言 系列目录 C#使用Xamarin开发可移植移动应用目录 源码地址:https://github.com/l2999019/DemoApp 可以Star一下,随意 - - 说点什么.. 嗯..前面 ...
- angularjs bind与model配合双向绑定 表达式方法输出
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- C#使用Xamarin开发可移植移动应用(4.进阶篇MVVM双向绑定和命令绑定)附源码
前言 系列目录 C#使用Xamarin开发可移植移动应用目录 源码地址:https://github.com/l2999019/DemoApp 可以Star一下,随意 - - 说点什么.. 嗯..前面 ...
- vue双向绑定原理及实现
vue双向绑定原理及实现 一.总结 一句话总结:vue中的双向绑定主要是通过发布者-订阅者模式来实现的 发布 订阅 1.单向绑定和双向绑定的区别是什么? model view 更新 单向绑定:mode ...
随机推荐
- C#winform窗体利用系统抓取关闭按钮事件
const int WM_SYSCOMMAND = 0x112; const int SC_CLOSE = 0xF060; const int SC_MINIMIZE = ...
- mysql知识点汇总
1. 数据库的安装 2. 数据库设计需要注意什么 3. SQL语句优化 4. 怎样处理慢查询? 5. 怎样更好的利用数据库索引? 6. 事务隔离级别有哪些?怎么实现的? 7. 数据库锁有哪些? 8. ...
- Django 中 form 介绍
目录 Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用 ...
- 项目添加大量js文件时关闭Eclipse校验机制
1,如:当添加Ext JS的examples文件夹时
- pinpoint初始化hbase脚本报错
今天在部署pinpoint的时候,执行创建表语句的脚本,报表已经存在的错误,但是那个hbase数据目录是刚创建的,表肯定是不存在的 <property> <name>hbase ...
- js 控制 class 类名(classList) 和 自定义属性(dataset)
classList 用法: const div = document.querySelector('div') div.classList.add('myclass') // 添加类名 div.cla ...
- vector某元素是否存在、查找指定元素 、去重
vector.map 判断某元素是否存在.查找指定元素 [C++]判断元素是否在vector中,对vector去重,两个vector求交集.并集 PS:注意重载
- flutter Dynamic updates 热更新 版本更新
比较新的解释 https://juejin.im/entry/5c85c959f265da2d881b5eb8 https://my.oschina.net/u/1464083/blog/297880 ...
- 论文笔记:Deeper and Wider Siamese Networks for Real-Time Visual Tracking
Deeper and Wider Siamese Networks for Real-Time Visual TrackingUpdated on 2019-04-01 16:10:37 Paper ...
- Python简单实现KNN算法
__author__ = '糖衣豆豆' from numpy import * from os import listdir import operator #从列方向扩展 #tile(a,(size ...
