vue-cli(vue脚手架) 简单使用
1.vue-cli 作用
vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程。
2.vue-cli 使用
a. 安装全局vue-cli
npm install vue-cli -g- b.初始化,生成项目模板(my_project是项目名,自己随意)
vue init webpack my_project
选项:
- Project name (baoge): -----项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters)。
- Project description (A Vue.js project): ----项目描述,也可直接点击回车,使用默认名字
- Author (): ----作者,输入你的大名
接下来会让用户选择: - Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了 - Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
- Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车 - Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装y回车
- Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装y回车
- c.进入生成的项目文件夹
cd my_project- d.初始化,安装依赖
npm install
- e.运行
npm run dev
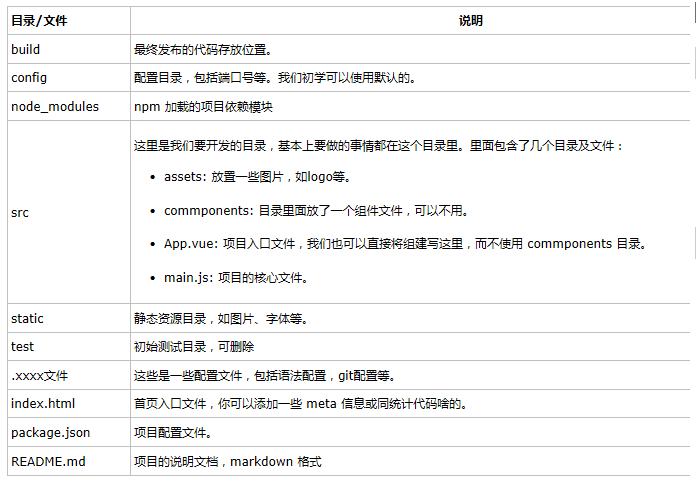
- 项目目录:


1.index.html ---首页入口文件
(其中 id 为 app 的 div 是页面容器,其中的 router-view 会由 vue-router 去渲染组件,讲结果挂载到这个 div 上。)
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Vue Router Demo</title>
- </head>
- <body>
- <div id="app">
- <router-view></router-view>
- </div>
- <script src="dist/bundle.js"></script>
- </body>
- </html>
2.main.js ----核心文件
此处的 el:'#app', 表示的是index中的那个 <div id="app"></div>, 它要被 App这个组件 components: { App } 的模板 template: '<App/>'替换。
- // The Vue build version to load with the `import` command
- // (runtime-only or standalone) has been set in webpack.base.conf with an alias.
- import Vue from 'vue'
- import App from './App'
- import router from './router'
- Vue.config.productionTip = false
- /* eslint-disable no-new */
- new Vue({
- el: '#app',
- router,
- template: '<App/>',
- components: { App }
- })
3.App.vue ----项目入口文件
App这个组件 components: { App } 的模板 template: '<App/>' 的具体内容。其中的 router-view 会由 vue-router 去渲染组件,讲结果挂载到这个 div 上
- <template>
- <div id="app">
- <img src="./assets/logo.png">
- <router-view></router-view>
- </div>
- </template>
- <script>
- export default {
- name: 'app'
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
- 4.router/index.js -----路由与组件
- import Vue from 'vue'
- import Router from 'vue-router'
- import Hello from '@/components/Hello'
- Vue.use(Router)
- export default new Router({
- routes: [
- {
- path: '/',
- name: 'Hello',
- component: Hello
- }
- ]
- })
vue-cli(vue脚手架) 简单使用的更多相关文章
- vue cli & vue 3.x
vue cli & vue 3.x https://cli.vuejs.org/dev-guide/ui-api.html#ui-api https://cli.vuejs.org/zh/gu ...
- Vue CLI 3.x 简单体验
文档 中文文档 补充于02月10日 vue脚手架的3.x版本已经在开发中,现在还处于alpha版本.我们来看看有哪些变化. 使用 npm install -g @vue/cli 命名方式已经改为npm ...
- vue cli创建脚手架
1.用vscode打开一个文件夹.在菜单栏 点击 查看-集成终端.这里可以用其他的方法比如cmd命令符调开这个界面,但是要用cd 切到要放文件的文件夹下. 2.安装好node.js 和淘宝镜像 3. ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- 六. Vue CLI详解
1. Vue CLI理解 1.1 什么是Vue CLI 如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI,如果你在开发大型项目那么你需要它, 并且必然需要使用Vue CLI. 使 ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
随机推荐
- 2018-2019-2 《网络对抗技术》Exp2 后门原理与应用 20165215
目录 实验内容 基础问题回答 常用后门工具 Netcat windows 获取 linux 的shell linux 获取 winsdows 的shell 使用nc传输数据 使用nc传文件 Socat ...
- 高校表白APP-冲刺第二天
今天进行了第二次会议. 一.任务: 昨日任务完成基本登录注册修改页面布局. 今日任务完成登录界面的基本框架. 明日任务登录修改注册跳转,解决真机运行闪退. 二.遇到的困难: 登录界面按钮布局位置,输入 ...
- 用 webpack 创建 vue 项目
1.安装支持webpack 包 npm i -D webpack webpack-cli aspnet-webpack webpack-dev-middleware webpack-hot-mi ...
- Vue 中如何引入第三方 JS 库
一绝对路径直接引入全局可用 二绝对路径直接引入配置后import 引入后再使用 三webpack中配置 aliasimport 引入后再使用 四webpack 中配置 plugins无需 import ...
- OO第二次博客作业—17373247
OO第二次博客作业 零.写在前面 OO第二单元宣告结束,在这个单元里自己算是真正对面向对象编程产生了比较深刻的理解,也认识到了一个合理的架构为编程带来的极大的便利. (挂三次评测分数 看出得分接近等差 ...
- 虚拟蜜罐honeyd安装使用
转https://blog.csdn.net/jack237/article/details/6828771
- Sql Server语句大全
T-SQL语句大全 --跳转到SQL myDemo USE [SQL myDemo] go --声明变量id declare @id int --为变量赋值:直接赋值 --将cid为3的cname值赋 ...
- Oracle SQL语句之常见优化方法总结--不定更新
1.SQL语句尽量用大写的: 因为oracle总是先解析SQL语句,把小写的字母转换成大写的再执行. 2.WHERE子句中的连接顺序: ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理, ...
- 代理模式——用AOP测试业务层方法的执行时间
代理模式 对代理模式的理解,通过http://www.runoob.com/design-pattern/proxy-pattern.html 对AOP的代理模式,参考https://www.cnbl ...
- [Python数据挖掘]第5章、挖掘建模(下)
四.关联规则 Apriori算法代码(被调函数部分没怎么看懂) from __future__ import print_function import pandas as pd #自定义连接函数,用 ...
