一、学习起步vue——安装
学习vue第一步:安装
(windows系统)
整个运行的命令:
npm -v
node -v 查看版本
npm uninstall -g vue-cli 卸载vue-cli
npm install -g vue-cli安装vue-cli
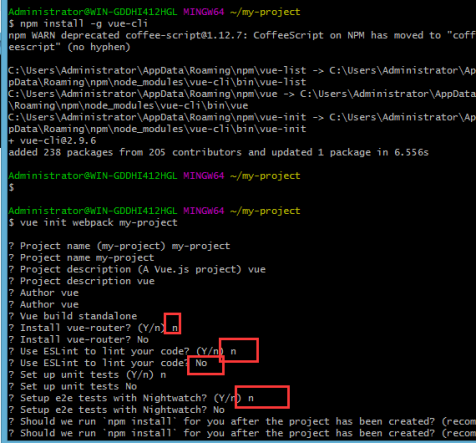
vue init webpack my-project 创建项目-注意要新建目录,红字为新目录名称
开始输入,项目名称及描述及其它。第一个选Y 其余选 n
cd my-project
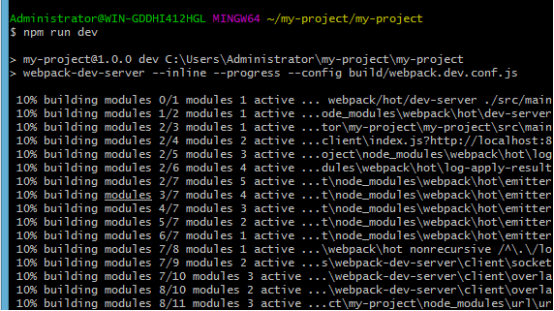
npm run dev 项目启动成功:
...
以下为具体细节
...
启动 确保已经按照node(https://nodejs.org/ 官网可下载最新的node安装)、git(网站直接下载)已经安装
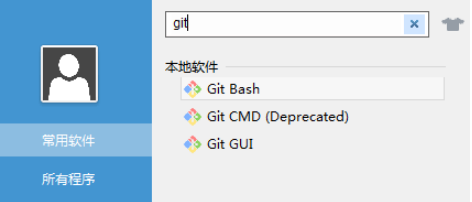
第一步:启动 git


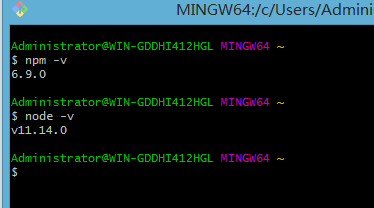
第二步 检查npm和node的版本
npm -v
node -v

第三步 卸载脚手架 vue-cli
npm uninstall -g vue-cli
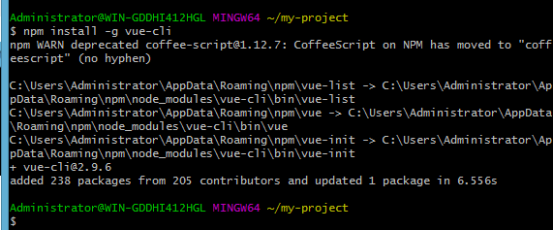
第四步 重新安装 vue-cli
npm install -g vue-cli

(为提高我们的效率,可以使用淘宝镜像,
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org
即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
cnpm -v 检查是否安装上
cnpm install -g vue-cli 安装vue-cli)
第五步 进入你的项目目录,创建一个基于 webpack 模板的新项目
vue init webpack my-project成功

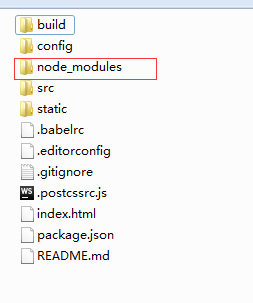
安装成功后,项目文件夹中会多出一个目录: node_module
 第六步、进入项目:cd my-project,安装依赖
第六步、进入项目:cd my-project,安装依赖
 第七步启动项目
第七步启动项目
npm run dev 项目启动成功:

第八步:测试是否显示

第二步——vue选择操作软件(vscode,及vscode软件的配置)
一、学习起步vue——安装的更多相关文章
- vue学习笔记 vue安装
一.安装步骤:(用cmd命令用管理身份安装比较顺利) 1.安装node,安装后可以输入npm -v 查看版本,升级npm可用 cnpm install npm -g 2.安装vue 输入cnpm in ...
- vue学习起步,vue环境安装
vue安装的前提是安装了nodejs 安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装webpack c ...
- vue 安装与起步
vue安装: 1.官网下载vue,在script标签里引用(去下载) 2.使用CDN(建议下载到本地,不推荐这种方法): BootCDN:https://cdn.bootcss.com/vue/2.2 ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- Vue学习笔记-Vue基础入门
此篇文章是本人在学习Vue是做的部分笔记的一个整理,内容不是很全面,希望能对阅读文章的同学有点帮助. 什么是Vue? Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式 ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue系列(2):Vue 安装
前言:关于页面上的知识点,如有侵权,请看 这里 . 关键词:小白.Vue 安装.Vue目录结构.Vue 构建页面流程 ? 初学者安装 vue 用什么好 大家都知道,学 Vue 最好还是去官网学,官网写 ...
- vue安装及创建项目的几种方式
原文地址:https://www.wjcms.net/archives/vue安装及创建项目的几种方式 VUE安装的方式 直接用 script标签 引入 对于制作原型或学习,你可以这样使用最新版本: ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
随机推荐
- JAVA基础知识回顾(面试资料)
关于数据库知识和面试:https://www.cnblogs.com/yanqb/p/9894943.html 关于数据库知识和面试:https://www.cnblogs.com/yanqb/p/1 ...
- 暂时禁止Cnario Player开机自动启动的办法
如果暂时不需要播放器开机后启动Cnario Player, 有两种办法 从Windows启动菜单禁用Cnario Player 在Windows的任务管理器中, 找到启动标签栏, 从里面找到Cnari ...
- (四)jdk8学习心得之函数式接口
四.函数式接口 1. 格式 注:抽象方法就是通过lambda表达式或者方法引用实现. 2. Jdk提供的函数式接口(这里提供五个最为常用的) 3. 技巧 通过函数式接口,就可以把一个函数作为一个参数进 ...
- JS实现 阿拉伯数字金额转换为中文大写金额 可以处理负值
JS实现 阿拉伯数字金额转换为中文大写金额 可以处理负值 //************************* 把数字金额转换成中文大写数字的函数(可处理负值) ****************** ...
- 个人jQuery的使用总结
一.使用方法 参考内容有: http://www.w3school.com.cn/jquery/jquery_ref_events.asp http://www.cnblogs.com/zhangzi ...
- 深入理解SpringIOC容器
转载来源:[https://www.cnblogs.com/fingerboy/p/5425813.html] 前言: 在逛博客园的时候突然发现一篇关于事务的好文章,说起spring事物就离不开AOP ...
- mysql索引原理
1.B+Tree 索引的数据结果是B+Tree,它比BTree查询时,以更少的IO次数占优势. 2.聚集索引与非聚集索引 聚集索引:索引的逻辑顺序与磁盘上数据的物理顺序相同.(表中最多只有一个) 比如 ...
- jquery 设置 transform/translate 获取 transform/translate 的值
//获取 transform 值 var reg=/matrix.(((-)?([0-9]+.)?\d+([, ]+)?){6})./g; var str= progressUI.css(" ...
- MySQL学习基础知识1
什么是数据库? 数据库就是存储数据的仓库. 存储方式: 变量 无法永久存储 文件处理,可以永久存储,弊端:文件只能在自己的计算机读写,无法被分享(局域网除外) 数据库分类: 1.关系型数据库 提供某种 ...
- 简易RPC
暴露服务: package com.saiarea; import java.io.ObjectInputStream; import java.io.ObjectOutputStream; impo ...
